

Shopify作為建站工具,它確實能夠讓我們非常便捷的建立網站并實現(xiàn)網站的各種功能。但是這樣的便捷也犧牲了一定的可自定義的空間。通俗的說,Shopify把各個功能都模塊化了,對于一些高級用戶來說,如果它需要一些特殊的功能,想修改代碼的話,就比較麻煩了。
在本小節(jié)中,我們以“去除詳情頁面上的社會化媒體分享按鈕”為例。學習在Shopify的框架內的一些基本常用的前臺的HTML代碼和CSS代碼的修改。
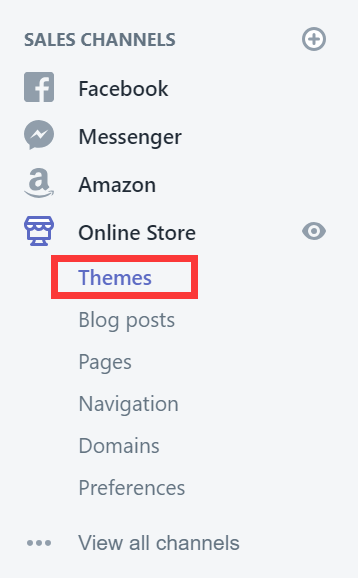
第一步:在左側工具欄的“Online Store”中選擇“Themes”

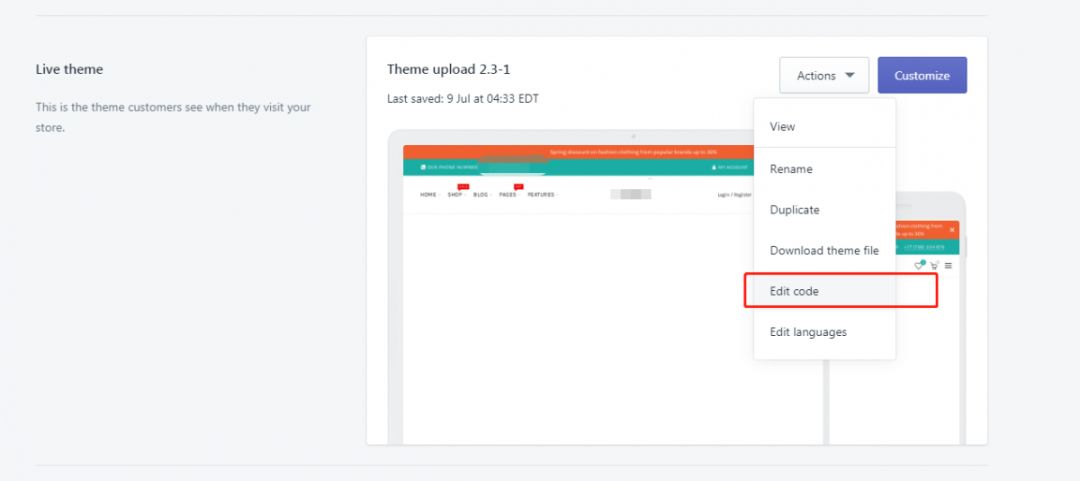
第二步:在action里面找到“Edit code”,點擊進入。

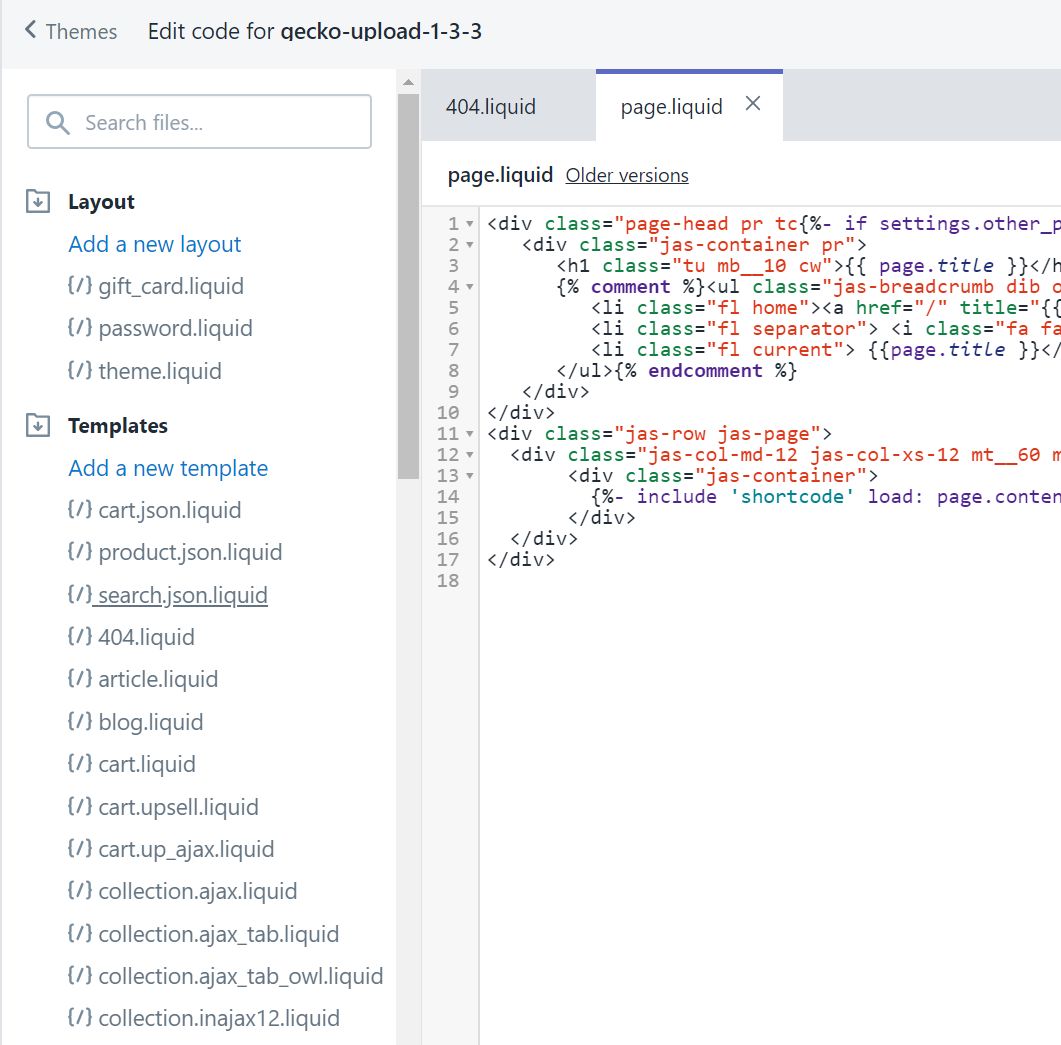
在這里我們能夠看到各種頁面的前臺的HTML代碼

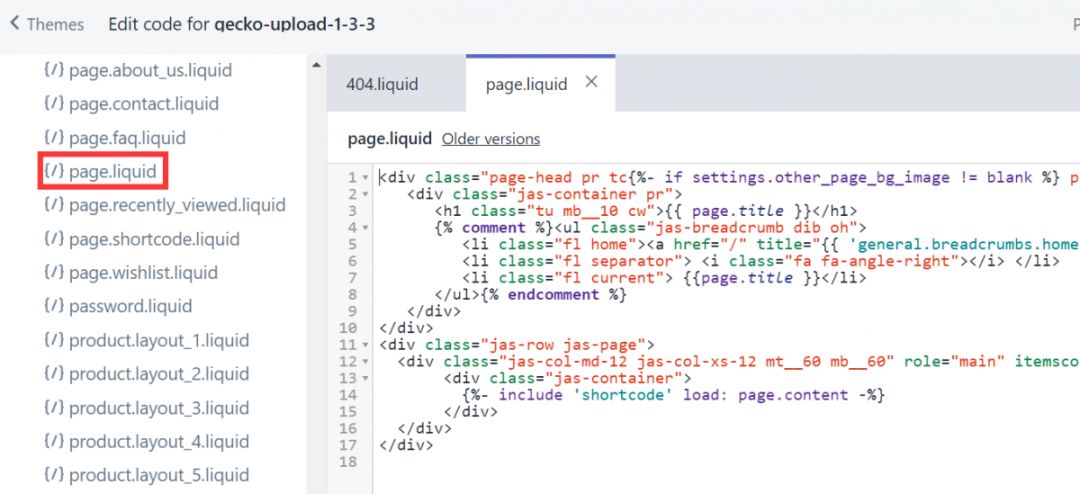
第三步:假如我們要看一種頁面類型的HTML代碼,我們只需要點擊這個頁面模板的名稱即可。
這里我們以page(也就是Shopify里面的靜態(tài)頁面模板)為例,我們點擊page.liquid進入。

接下來我們大致了解下這些HTML代碼,
{{ page.title }}
這段代碼的意思是靜態(tài)頁面所有的title都被設置為了H1標簽。
{{ 'general.breadcrumbs.home' | t }}
這段代碼的意思是頁面上顯示面包屑導航。
這里不詳細說,我們只是對Shopify的頁面模板,也就是liquid以及HTML代碼有個初步了解。有進一步想了解代碼的朋友們可以咨詢網站小哥(QQ:3298600936)。
第四步:我們進入product.liquid,也就是產品頁面模板,去除產品頁面上的社會化媒體分享按鈕。
為了快速定位社會化分享媒體按鈕的位置,我們查找下“share”這個字,能夠發(fā)現(xiàn)如下代碼:
{%- if settings.show_share_btn and settings.share_type == '1' -%}
{%- assign gl_follow_social = false -%}
{%- elsif settings.show_share_btn and settings.share_type == '2' -%}
{%- assign gl_follow_social = true -%}
這段代碼就是關于社會化媒體分享按鈕的,如果你實在不想要這些按鈕,就刪除這段代碼就好了。
如果你安裝了不同的Theme的話,會對你的代碼產生不同程度的改動。你在修改代碼的時候就更應該小心謹慎。本節(jié)只是為了讓有一定HTML和CSS基礎的同學指導應該在哪里如何自定義一些HTML和CSS,千萬不要自己不懂的情況下亂改,以免網站出問題。
(來源:K哥聊出海)




