

做了外貿網站的你一定也想把谷歌SEO做好,但是從哪些方面著手,可能很多人不知道,花費了高價錢做了一個外貿網站,網站On-page SEO卻是爛的嚇人( 還不知道On-page SEO可以先看一下“SEO相關專有名詞解釋” )。很多人都認為On-page SEO沒有Off-page SEO重要,這是個錯誤的觀點。在我看來,On-page SEO同Off-page SEO同樣重要。On-page SEO是美麗的織錦,Off-page SEO是錦上添花!
既然谷歌SEO里On-page SEO如此重要,那如何做On-page SEO?
我們這里用我之前的分析一個跨境電商B2C網站案例做站內SEO實操,即使你是新人,把我這個SEO思路及操作方法帶到你的項目,同樣100%適用!
分析這個thisshop項目
網站任何SEO都沒做
網站搜索引擎表現很差
網站自然流量很少
網站產品多
網站有很大潛力
這個網站問題很多,做好了站內優化爆發力會很大。我從這幾個方面做它的On-page SEO:
網站結構優化
網站TDK優化(首頁/分類頁/品牌頁/主題頁/詳情頁/其它頁等)
網站URL優化
網站產品詳情頁優化
網站重復商品優化
網站標簽優化
網站速度優化
一. 網站結構優化
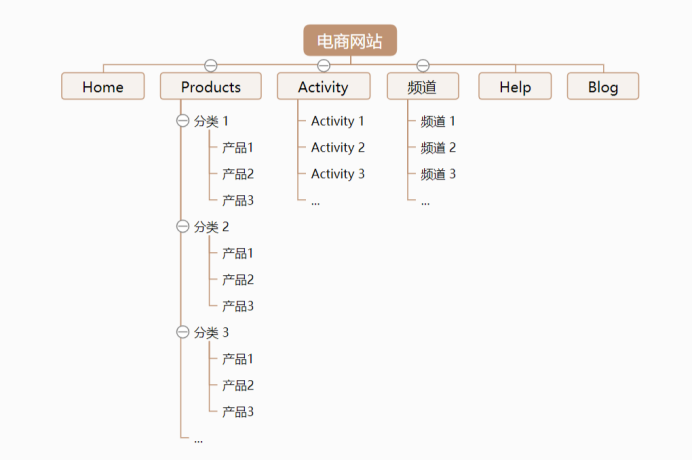
電商網站結構一般都是非常簡單的,類似于下面這樣,當然有的電商網站還有其它頁面(關鍵詞聚合頁等),暫時不考慮!

Thisshop也是一樣,但是排版布局給人很混亂的感覺,分類和活動及頻道頁胡亂排布。PC感受很明顯,移動端還好!
建議:
首頁讓人看到清晰布局:豎導航表示分類,橫導航表示活動和頻道!【這種結構也有利于蜘蛛抓取】
面包屑元素需要定位層級關系,并且可以點擊!【讓用戶自到自己所處的位置】
二. 外貿網站TDK優化
TDK優化重點就是要吸引人,包括關鍵詞,一般來說關鍵詞越靠前越好,但是不能堆砌關鍵詞。
1. 網站首頁TDK
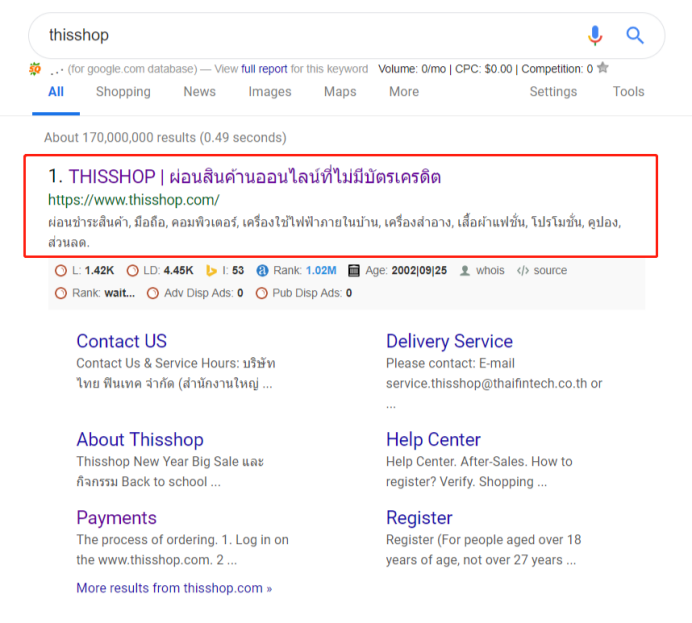
目前網站首頁TDK如圖所示:

標題:Thisshop | 在線產品沒有信用卡
Description: 產品分期付款,手機,電腦,家電,化妝品,時裝,促銷,優惠券,折扣。
建議:
Title:Thisshop | 信用卡分期消費的在線購物商城 【突出是購物商城】
Description: Thisshop年輕人的分期消費購物商城。產品涵括手機/電腦/平板/家電/美妝/個護等,你最愛的品牌都在這里!
2. 網站分類頁TDK
網站分類頁TDK標準:
Title: Category | Best Category Online Shopping | Thisshop 【換成泰文】
Description: Enjoy installment payment on the best category products: Hot category, category items & more.All brands free delivery.
分類頁分頁標準:
Title: Category | Best Category Online Shopping | Thisshop Page x 【換成泰文】
Description: Enjoy installment payment on the best category products: Hot category, category items & more.All brands free delivery. Page x
例如: Mobile Phones
Title: Mobile Phones | Best Mobile phones Online shopping | Thisshop
Description: Enjoy installment payment on the best mobile phones products: Hot Mobile phones, Mobile phones items & more.All brands free delivery.
3. 活動及頻道頁面TDK
活動及頻道頁TDK標準:
Title: Activity | Thisshop
Description: Activity deal at thisshop.com! Best price and enjoy installment payment!
例如: Songkran Hot Items
Title: SongKran Hot Items | Thisshop
Description: Songkran Hot items deal at thisshop.com! Best price and enjoy installment payment!
4. 品牌頁面TDK
Title: Brand | Buy brand products enjoy installment payment | Thisshop
Description: Buy brand products at thisshop.com, enjoy installment payment! brand products including xxx, xxx, categories!
例如:Huawei
Title: Huawei | Buy huawei products enjoy installment payment | Thisshop
Description: Buy huawei products at thisshop.com, enjoy installment payment! Huawei products including xxx, xxx, categories!
Keywords: huawei, huawei xxxxx
品牌頁分頁標準
Title: Brand | Buy brand products enjoy installment payment | Thisshop Page x
Description: Buy brand products at thisshop.com, enjoy installment payment! brand products including xxx, xxx, categories! Page x
5. 搜索頁面TDK
Title: 搜索詞 Search Page | Thisshop
Description: Shop for the latest 關鍵詞 at thisshop.com, enjoy installment payment!
Thisshop
offer the best 關鍵詞 with free shipping!假如搜索:Sony earphone
Title: Sony earphone Search Page | Thisshop
Description: Shop for the latest Sony earphone at thisshop.com, enjoy installment payment!
Thisshop
offer the best Sony earphone with free shipping!6. 產品詳情頁面TDK
Title: 直接用產品標題 | Thisshop
Description: Buy 標題 at thisshop.com, enjoy installment payment! Free shipping!
用小米scooter舉例:https://www.thisshop.com/item/detail?itemId=2572201
Title: Xiaomi Mi Electronic Scooter | Thissop
Description: Buy Xiaomi Mi Electronic Scooter at thisshop.com, enjoy installment payment! Free shipping!
標題寫作規范在下面會介紹!
三. 外貿電商網站URL優化
網站URL靜態化,除非做埋點,追蹤的數據可以加一個動態的鏈接(URL會做Canonical處理)。
URL規范:
網站URL層級最多三層!
URL統一小寫字母
URL去掉特殊字符,統一用橫線代替
URL不能有下劃線
多空格用一個橫線代替
多橫線用一個橫線代替
產品結尾用.html
分類結尾用“/”
產品如果有英文/泰文兩個版本,以英文為主!
分類URL: (不論二級/三級/四級分類)
Https://www.thisshop.com/category-categoryid/
例如:Mobile phones分類
Https://www.thisshop.com/mobile-phones-1223/
分類分頁URL:
Https://www.thisshop.com/category-categoryid/x/
活動URL:
https://www.thisshop.com/活動標題-活動id.html
例如: Songkran hot items
https://www.thisshop.com/songkran-hot-items-200389923834423.html
產品URL:
Https://www.thisshop.com/產品標題-產品spu.html
例如:Xiaomi Mi Electronic Scooter
Https://www.thisshop.com/xiaomi-mi-electronic-scooter-25722.html
(產品URL有人說URL中間加入Category層級會好一些,告訴google產品是哪個類目,增加相關性!其實分情況來看,一般電商網站產品可以屬于多個類目,而且類目及產品均可以轉移的情況下,就不要Category了。如果有的電商網站系統可能不好,錄入產品后就綁定了分類,這個就可以加Category!)
品牌URL:
Https://www.thisshop.com/brand-brandid/
品牌分頁URL:
Https://www.thisshop.com/brand-brandid/x/
例如:Xiaomi
Https://www.thisshop.com/xiaomi-1223/
總品牌頁面:
https://www.thisshop.com/brands/
Help頁面URL:
https://www.thisshop.com/title.html
例如:Delivery Method
https://www.thisshop.com/delivery-method.html
總Help頁面:
https://www.thisshop.com/help/
搜索頁URL
https://www.thisshop.com/search?key=xxxx
例如:搜索iPhone xs
https://www.thisshop.com/search?key=iphone%20xs
搜索頁分頁URL
https://www.thisshop.com/search?key=iphone%20xs&page=x
其它前端頁面URL以URL規范來操作!
四. 外貿電商網站商品詳情頁SEO優化
剛才提到的TDK優化和URL優化都和產品Title是有非常大關系的,其實產品title就是商品詳情頁的最重要的部分!(不談設計)
1. 產品Title寫作規范
15個單詞以內。核心關鍵詞可以參考該細分品類網站大賣!
品牌+型號+核心關鍵詞+屬性+功能 (品牌很出名)
品牌+核心關鍵詞+型號+屬性+功能 (品牌不是很出名)
品牌+屬性+功能+核心關鍵詞+型號 (品牌不是很出名)
例如:https://www.thisshop.com/item/detail?itemId=2527202
原來的Title是:(復制粘貼都粘貼不了。。。)
可以修改問: Sonar oscillating table fan 18 inch
2. 產品Description寫作規范
由于泰國人對文字的興趣不大,可以將文字/參數部分移到圖片后!
Features加入關鍵詞,specificaTion可以直接用供應商提供的內容!(都可以找第三方網站搬運,features 內容搬運后需要修改!)
3. 產品自己可以評價
(長段式+關鍵詞內容)+鼓勵用戶UGC內容!
4. 添加分享標簽!
社媒權重對SEO越來越重要了。增加基礎社媒分享標簽!

5. 添加品牌頁鏈接!增加內鏈相關性!
添加相關品牌頁鏈接,可以直接鏈到品牌專頁頁面。
五. 外貿電商網站重復產品優化
很多網站剛上線,由于產品不多。一個產品根據顏色,規格拆分成多個。這樣頁面看起來很豐富!其實這是一種錯誤的做法。
這種只有顏色規格等不一樣的產品上線后一方面用戶覺得很疑惑,這么多產品一個個點擊,多麻煩,浪費用戶時間,體驗非常不好!另一方面Google等搜索引擎也分不清楚,哪個是主要的。怎么給你的這些重復產品排名。一個產品本來權重就不大,分成多個,基本就都沒啥排名優勢了。
其實這種重復產品是谷歌禁止的,一般情況下都是不收錄,如果收錄了會把這些重復商品不放在SERP頁面,商品沒排面。更嚴重的網站降權!
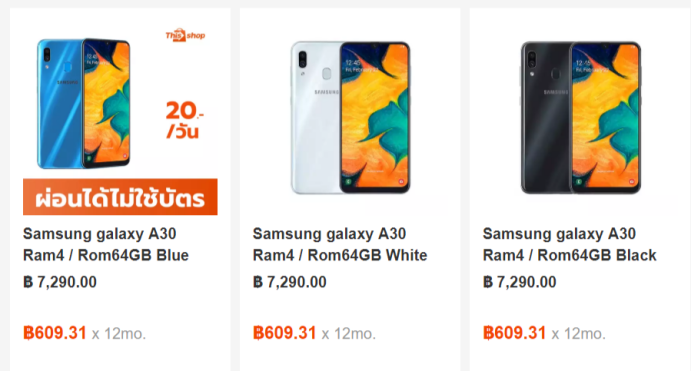
在thisshoop里這個問題非常嚴重。

所有商品都是這樣,重復產品非常多。
隱藏掉simple product,只顯示configurable product。一般網站都是可以的,如果實在是不行,就用Canonical標簽標明SPU的第一個SKU是主商品,其它商品的權重都放在我這!
六. 外貿電商網站HTML標簽優化
HTML標簽是看不到的,需要通過HTML代碼,或者通過SEO審計工具才可以。Thisshop外貿網站根本沒有考慮過標簽的正確性問題,所以有很大提升空間!
所有的可點擊標簽用a標簽,不能用JS CLICK GO語句! (重大問題)
1. 首頁標簽優化
分層分類用H2標簽,H1標簽缺失
網站header和footer部分的鏈接全都加上nofollow標簽,包括注冊/購物車!
底部黑條內的文字標簽全都用或者標簽,不要用h2標簽
2. 分類頁標簽優化
H1標簽缺失,下屬分類用H2標簽
3. 總Brands頁面標簽優化
Featured Brands用H1標簽
其它品牌標簽用H2標簽
4. Brands頁面標簽
H1標簽缺失,下屬分類用H2標簽
5. 商品頁標簽
商品標題用H1標簽
6. Canonical標簽
已經是標準化的頁面Canonical到自身鏈接,防止做一些代碼追蹤時網站會生成很多動態鏈接,分散頁面權重!
網站所有靜態鏈接全都要做Canonical標簽,搜索頁動態標簽Canonical指向本身!
例如:產品頁面
Https://www.thisshop.com/xiaomi-mi-electronic-scooter-25722.html?utm-source=2c2p.com canonical到 Https://www.thisshop.com/xiaomi-mi-electronic-scooter-25722.html
同理除開搜索頁的動態鏈接外,所有的動態都要canonical到靜態!
搜索頁 https://www.thisshop.com/search?key=xxxx&brands=apple Canonical到 https://www.thisshop.com/search?key=xxxx
分頁頁面Canonical到不分頁的頁面!品牌/搜索分頁都一樣處理!
例如:分類 Https://www.thisshop.com/mobile-phones-1223/2/
Canonical 到 Https://www.thisshop.com/mobile-phones-1223/
Thisshop PC站和M站 Canonical 與 alternate標簽應用(所有頁面)
PC站 alternate標簽到M站,M站Canonical標簽到PC站,防止權重分散!
例如:PC站alternate到M站:
M站Canonical標簽到PC站
7. Sitemap和robots.txt
制作sitemap.xml, 一個sitemap可以放5萬鏈接。Sitemap有一些小的注意點。
如果條件允許,你可以添加alternate M站標簽
robots.txt 可以先讓蜘蛛抓取
暫時先做成
User-Agent: *
Disallow:/
讓搜索引擎充分了解你網站內容和結構!然后1個月后可以做阻止蜘蛛爬取某些無用頁面!把sitemap鏈接放到robots.txt里!
七. 網站速度優化
網站加載速度也是Google排名算法中的一項,同時網站加載速度關系著用戶體驗,所以加載速度也是非常重要的一項SEO優化!速度優化用的是“外貿網站推廣工具導航”里推薦的兩個工具。
Thisshop網站測速,移動端和PC端都有很大上升空間。移動端測試很差!

PC端:

可以根據
https://developers.google.com/speed/pagespeed/insights/?url=www.thisshop.com&tab=desktop
https://gtmetrix.com/
這兩個頁面里的建議做優化!
總結
還準備寫網站體驗優化,網站多語言優化,AMP優化,搜索優化,結構化語言優化等。暫時就留到下期吧!Google Onpage SEO優化其實主要是優質內容,其它方面只做一次基本就沒有重復工作了。這上面的站內優化細則都是十分有用的,對照著你的網站看一下你的哪些地方可以修改。如果你的網站索引/流量都不高,就可以對應調整了,如果索引流量還可以,就需要斟酌了!
這里面都是直接操作,很多都沒講為什么這么做,理論方面講的太多還不如實操!如果你在其他博客里看到了理論知識,來這里看實操是不是很過癮?
谷歌SEO一般講的都是站內站外結合,我這邊只講了站內優化,站外優化我們下一次細細分析!(來源:外貿狗營銷推廣)
以上內容屬作者個人觀點,不代表雨果網立場!本文經原作者授權轉載,轉載需經原作者授權同意。




