


最近看到一個(gè)泰國(guó)電商B2C網(wǎng)站Thisshop.com,就研究了一下。來(lái)看一看!
這份報(bào)告是一個(gè)以用戶視角體驗(yàn)的報(bào)告,具體的分析還需要看網(wǎng)站數(shù)據(jù),結(jié)合競(jìng)爭(zhēng)對(duì)手及自身情況具體分析。
Thisshop網(wǎng)站問(wèn)題比較多,也可能于剛運(yùn)營(yíng)不久有關(guān),很多基礎(chǔ)東西都沒(méi)做,所以第三方數(shù)據(jù)也不好看(APP沒(méi)做分析)。希望Thisshop站內(nèi)+站外共同建設(shè),推廣+運(yùn)營(yíng)同步進(jìn)行。流量引入的同時(shí)能夠留得住用戶。
Thisshop類似于分期樂(lè)的平臺(tái),分期樂(lè)再國(guó)內(nèi)運(yùn)營(yíng)得非常好,Thisshop很多可以借鑒。
一. Thisshop流量基本情況
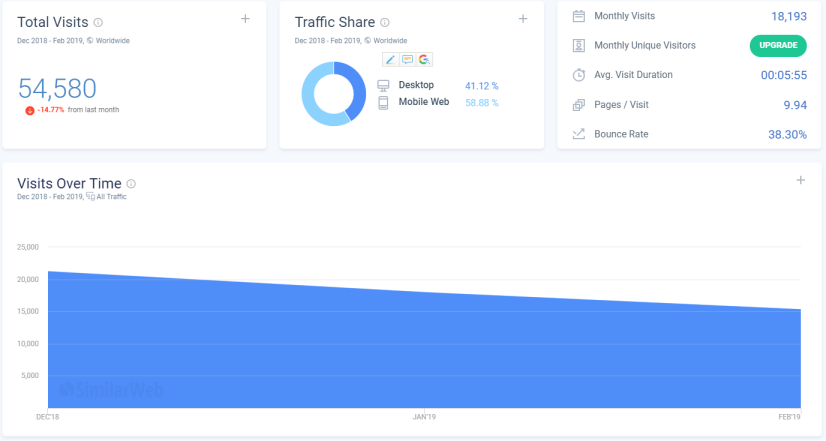
Thisshop目前月流量大概有18000,平均每天600訪問(wèn)人次。(這個(gè)數(shù)據(jù)只是接近,具體的要看后臺(tái)數(shù)據(jù)!)

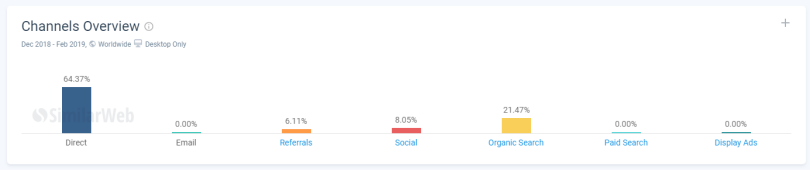
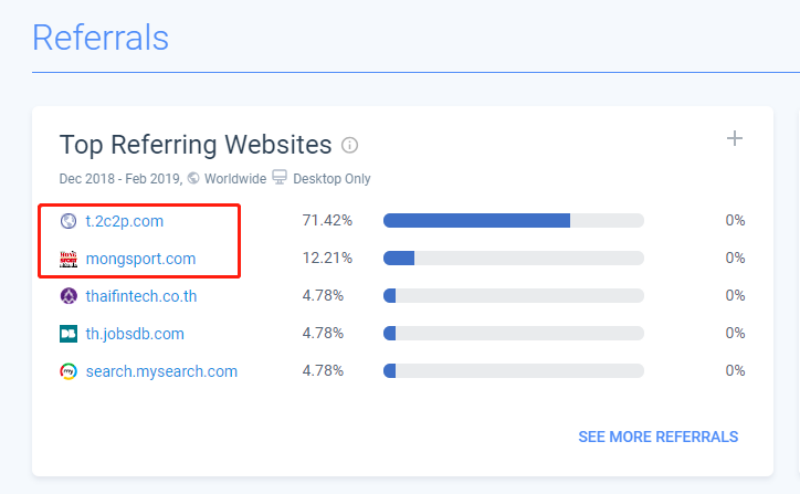
流量來(lái)源主要是Direct 64%(應(yīng)該有一個(gè)網(wǎng)站給thisshop導(dǎo)流,每天有400左右的流量輸入,這個(gè)網(wǎng)站應(yīng)是thishop.com做了301跳轉(zhuǎn)), 自然流量只有20%左右 (每天120人通過(guò)谷歌或者其它搜索引擎進(jìn)入)

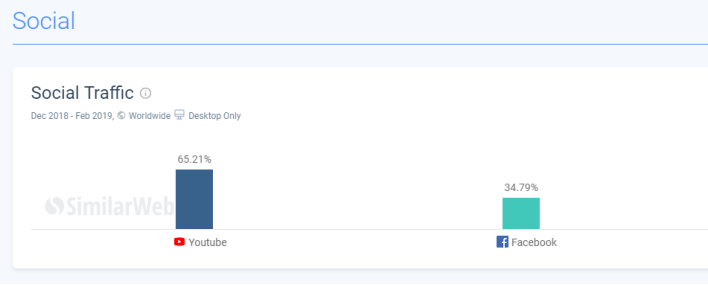
社交媒體流量大約每天有50個(gè),主要來(lái)自于Youtube和Facebook,Youtube流量主要是用戶review流量!

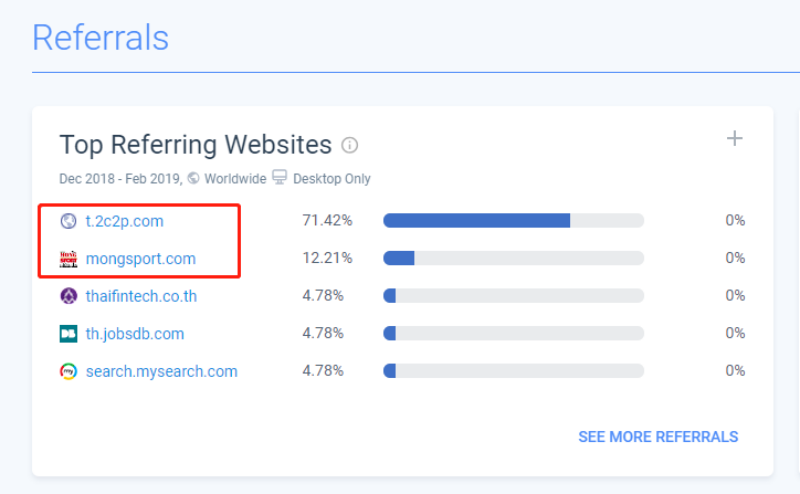
網(wǎng)站還沒(méi)做線上推廣,每天不到50個(gè)referring流量。

整個(gè)thisshop網(wǎng)站沒(méi)有很多流量,Global mall就只能分得更少的流量,Global mall銷售不好情理之中,不需要在首頁(yè)插入很多global mall位置,否則會(huì)適得其反,破壞整個(gè)首頁(yè)布局。
二. SEO情況分析
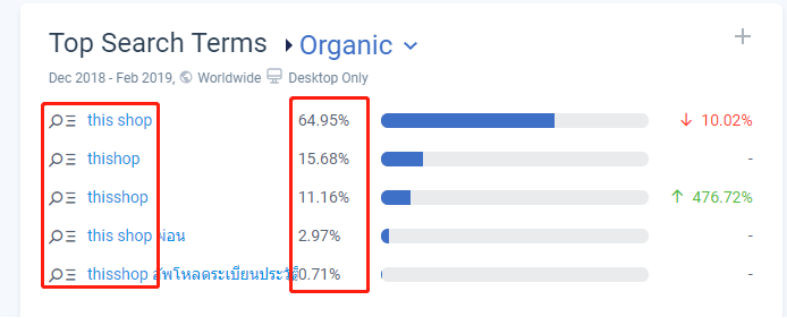
網(wǎng)站最基本的SEO都沒(méi)有做。通過(guò)數(shù)據(jù)了解泰國(guó)最常用的搜索引擎是Google.com和google.co.th,一共只有162個(gè)頁(yè)面收錄,點(diǎn)擊后只有92個(gè)頁(yè)面。也就是說(shuō)thisshop網(wǎng)站上了上千個(gè)產(chǎn)品,只有幾十個(gè)產(chǎn)品可以在google被人搜索到,更不用談點(diǎn)擊,非常差!(致命性影響)

這也是我們上面提到的20%的自然流量來(lái)源地方,基本只有首頁(yè)有自然流量,也就是品牌詞流量,其它產(chǎn)品頁(yè)面基本沒(méi)流量。

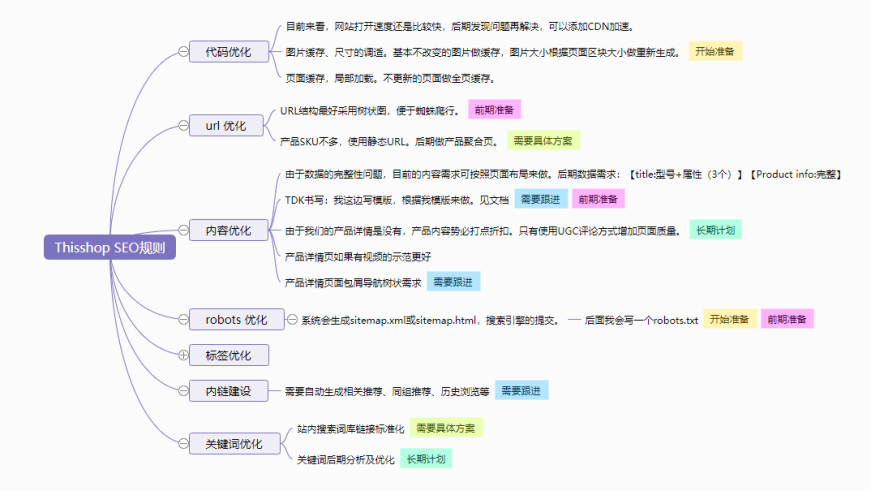
我寫(xiě)了一個(gè)SEO規(guī)則,Thisshop網(wǎng)站SEO On-page規(guī)則可以按照我的方案來(lái):

這里面網(wǎng)站很多地方需要修改,目前網(wǎng)站所有URL,TKD,關(guān)鍵詞選擇等都沒(méi)有做,(由于網(wǎng)站自然流量少、收錄頁(yè)面少,可以修改),修改內(nèi)容遠(yuǎn)不止這些,這一塊需要投入很多工作量!
三. 用戶體驗(yàn)分析
做產(chǎn)品、運(yùn)營(yíng)一定要“以用戶為中心”,重視客戶需求,站在客戶角度考慮問(wèn)題,不能自嗨!
體驗(yàn)網(wǎng)站過(guò)程中,有些點(diǎn)的確讓人不好理解,給我感覺(jué)挺不專業(yè),需要修改的地方很多。
1. 進(jìn)入網(wǎng)站就有彈窗,而且彈窗模糊(PC端),很不友好!
2. 網(wǎng)站泰文、英文混雜,體驗(yàn)極為不便。(分站管理,一個(gè)先行!)
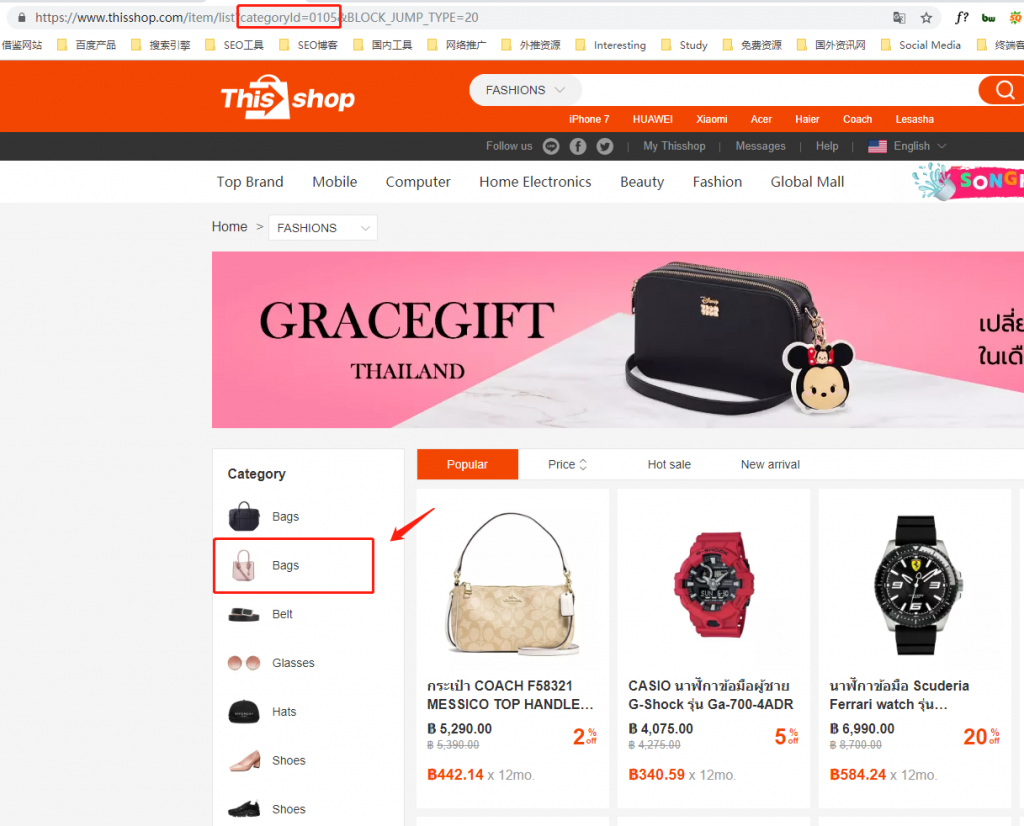
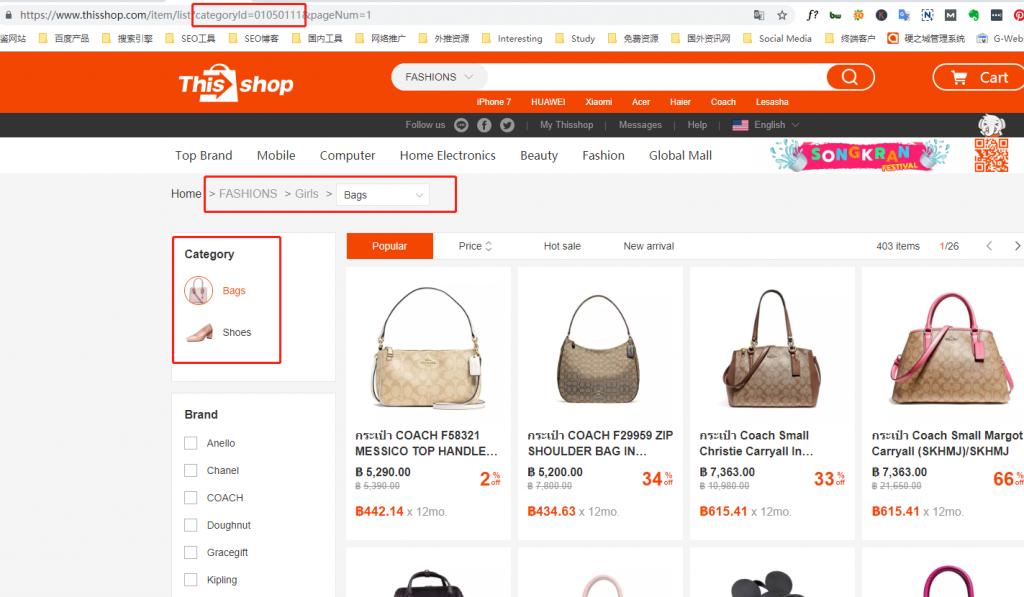
3. PC端結(jié)構(gòu)不明確(分類[一級(jí)/二級(jí)]/主題/幫助),讓人很蒙圈。
Fashion是分類,bags是子分類,

點(diǎn)擊bags分類后:

這是搞啥!
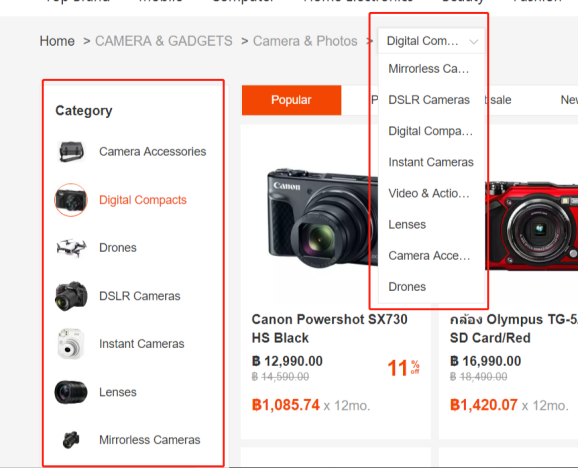
進(jìn)入分類頁(yè)面后,面包屑分類和底部分類有些分類一樣,有些不一樣。(面包屑字體/大小不一致,還有下拉框,很不專業(yè)),進(jìn)了產(chǎn)品頁(yè)面,看不了分類頁(yè)。我們可以學(xué)習(xí)一下Central.co.th

這些和上面提到的URL是有緊密聯(lián)系的。
修改建議:Nav導(dǎo)航條最左側(cè)增加一個(gè)Categories(具體分類滑動(dòng)展現(xiàn),效果可以同移動(dòng)端圖文展示)

Nav導(dǎo)航條上放專題頁(yè)/活動(dòng)頁(yè)/促銷頁(yè)面/熱門分類頁(yè) (可參考Zapals.com)

(為什么這版樣式被舍棄掉了?)
字體統(tǒng)一/字號(hào)一致 產(chǎn)品font-weight=400, font-size=14px(標(biāo)準(zhǔn)舒服字號(hào))
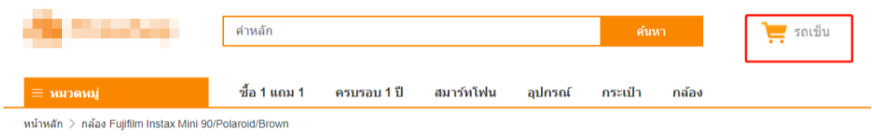
4. 網(wǎng)站頂部可點(diǎn)擊區(qū)域太多太密,很混亂。

去掉黑色行(或者移到最頂上),UI重新設(shè)計(jì)Header (可參考gearbest.com|alibaba.com)
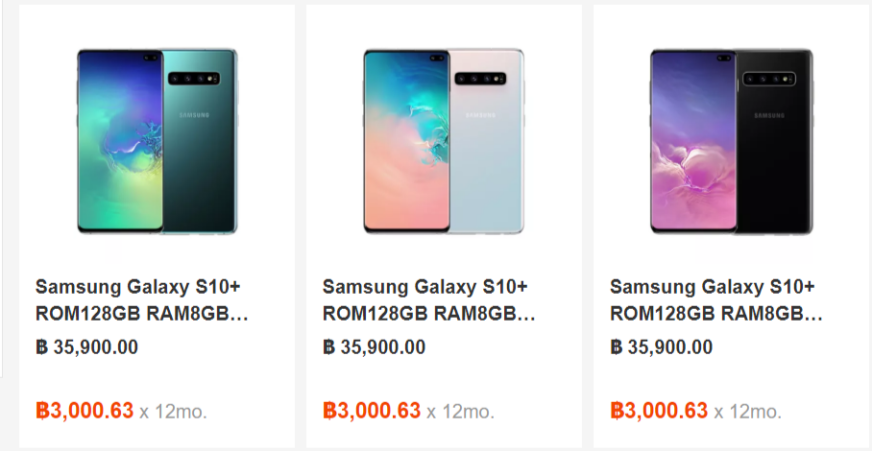
5. 網(wǎng)站同一個(gè)產(chǎn)品屬性不一樣的,分成了很多個(gè)。【分類頁(yè)問(wèn)題】

這種相同產(chǎn)品是要被google懲罰的。
修改建議:融合成一個(gè)產(chǎn)品。
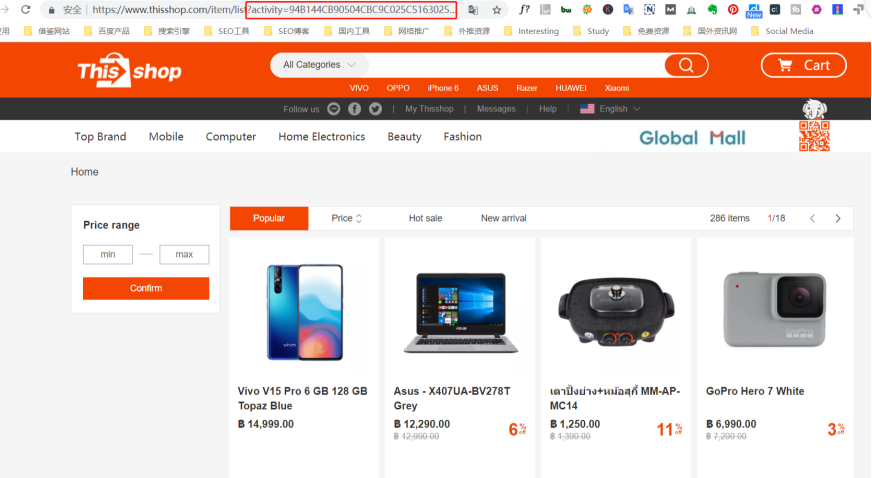
6. 從URL上來(lái)看,這應(yīng)該是一個(gè)活動(dòng)頁(yè),但是這完全看不出來(lái)是個(gè)活動(dòng)。【活動(dòng)頁(yè)問(wèn)題】

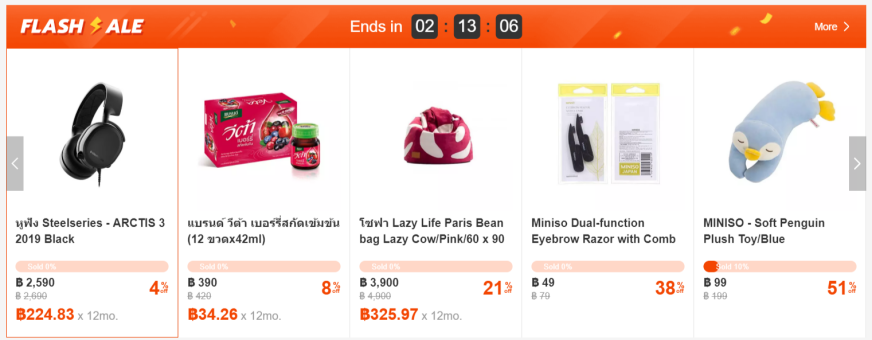
7. 首頁(yè)Flash sale點(diǎn)擊一個(gè),跑到活動(dòng)頁(yè)去了 【著陸頁(yè)問(wèn)題】

Flash sale我點(diǎn)擊一個(gè)商品,卻跳到了一整頁(yè)商品,而且第一個(gè)還不是我點(diǎn)擊的商品。
8. Flash sale很多都沒(méi)有銷售,展示給別人感覺(jué)就沒(méi)人氣,建議每次只做1-3個(gè)產(chǎn)品,真正有優(yōu)惠的。
9. 注冊(cè)只能用手機(jī)號(hào)?國(guó)外好像郵箱用的比較多(可能泰國(guó)不一樣)facebook注冊(cè)點(diǎn)擊無(wú)效,follow Facebook無(wú)效。
10. 沒(méi)有在線聊天
總的體驗(yàn)不好,整體來(lái)說(shuō)需要改動(dòng)的地方很多。移動(dòng)端還不錯(cuò)。后期PC端我們可以和UI再調(diào)整一下。
四. 我能看到的技術(shù)問(wèn)題
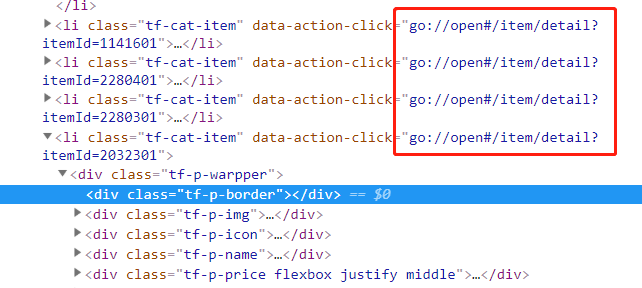
網(wǎng)站導(dǎo)航/分類頁(yè)面,所有的產(chǎn)品點(diǎn)擊都是做再ON-CLICK里,直接用a就行 (是產(chǎn)品收錄少的一個(gè)原因)

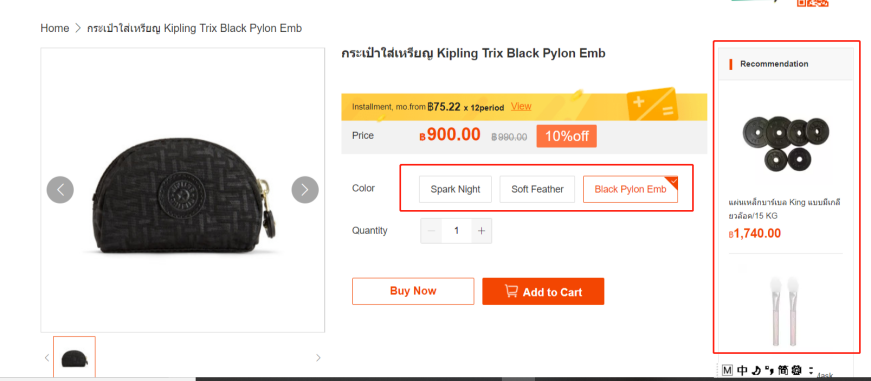
網(wǎng)站產(chǎn)品頁(yè)面,所有產(chǎn)品選擇屬性都會(huì)重新加載,同時(shí)推薦產(chǎn)品重新加載,不需要!

由于不是技術(shù),也沒(méi)有深入,這些是純用戶體驗(yàn)的時(shí)候發(fā)現(xiàn)的問(wèn)題。其它方面,技術(shù)有限,暫時(shí)沒(méi)發(fā)現(xiàn)!
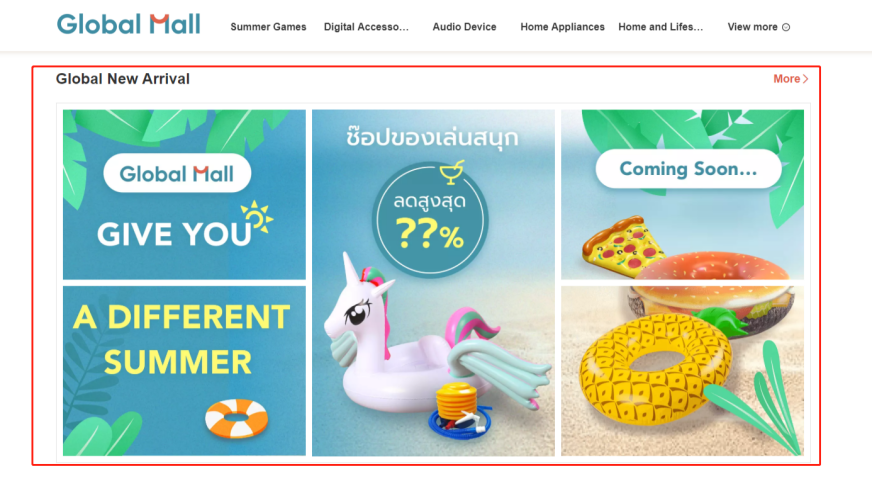
五. Global Mall修改
Global Mall類似于是在Thisshop下的一個(gè)入駐品牌(網(wǎng)站)【Global Mall產(chǎn)品暫時(shí)一個(gè)都沒(méi)被google收錄】
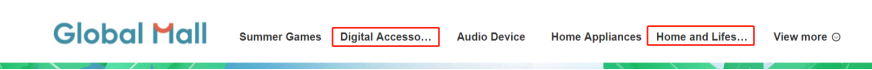
1. Global Mall下面有自己的分類。(基本問(wèn)題同Thisshop一致)在導(dǎo)航條把分類結(jié)構(gòu)整清楚。分類名不能做“…”隱藏。

2. Global Mall 樓層排布可以,這個(gè)可以跟著數(shù)據(jù)做調(diào)動(dòng),問(wèn)題不大。
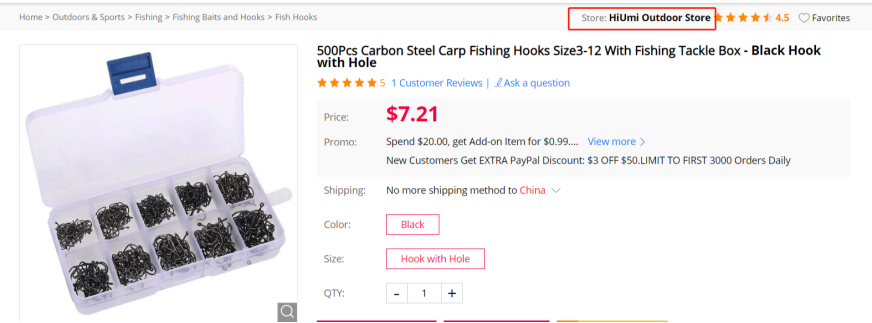
3. 產(chǎn)品為了和其它有區(qū)分,在標(biāo)題里加了【Global】這個(gè)策略不好,標(biāo)題是除了圖片之外最有影響力的,不能浪費(fèi)了。處理方式可以類似于【Gearbest.com】,在面包屑的右側(cè)做一個(gè)Global Mall圖標(biāo),可點(diǎn)擊進(jìn)入Global Mall,比在標(biāo)題里加入[Global]好很多。

4. 先做對(duì)用戶最有用的,把當(dāng)前的做好,先不需要做多(費(fèi)人工,用戶也蒙)。例如下面這2個(gè)設(shè)計(jì)其實(shí)都是同一個(gè)著陸頁(yè),做5個(gè)和做3個(gè)圖只會(huì)搞蒙用戶。


Global Mall的頁(yè)面設(shè)計(jì)比Thisshop首頁(yè)相對(duì)來(lái)說(shuō)要好一些。
六. 如何解決這些問(wèn)題?
上面這些問(wèn)題在PC端很容易就被放大,在移動(dòng)端不容易,所以看起來(lái)還不錯(cuò)。【站內(nèi)】總體總結(jié)起來(lái)以下幾個(gè)方面:
SEO問(wèn)題(比較嚴(yán)重)
網(wǎng)站UI問(wèn)題(UI可以做的更精致一些)
商品問(wèn)題(商品TKD,關(guān)鍵詞選擇,URL, 詳情,重復(fù)問(wèn)題等)
分類/主題等結(jié)構(gòu)展示問(wèn)題(結(jié)構(gòu)較混亂,部分問(wèn)題影響SEO)
Global Mall 如何處理這些問(wèn)題:
整體結(jié)構(gòu)可以同Thisshop一塊更改。(技術(shù)處理)
頁(yè)面去掉冗余部分,樓層按目前這種規(guī)劃,暫不需更改。
產(chǎn)品頁(yè)面設(shè)計(jì)可以同Thisshop一塊更改(UI處理)
商品問(wèn)題需制定規(guī)則,按規(guī)則統(tǒng)一上傳。
幫助頁(yè)面等其它不涉及功能的頁(yè)面全都押后統(tǒng)一處理!
七. 如何弄來(lái)流量?
剛才上面都是站內(nèi)問(wèn)題,Thisshop網(wǎng)站整個(gè)流量就不多,給Global Mall就非常少了。即使網(wǎng)站做的非常好,流量不多,也不行。
B2C網(wǎng)站常見(jiàn)的流量來(lái)源:(我們后面會(huì)拿一篇文章講這個(gè))
媒體/PR宣傳 (Business PR)
紅人視頻推廣 (讓別人review)
Affiliate網(wǎng)盟 (需要找一下有沒(méi)有泰國(guó)Affiliate站點(diǎn))
Deal站推廣 (泰國(guó)也有Deal Promotion站點(diǎn))
社交媒體+付費(fèi) (Facebook, pinterest, quora, reddit, instagram等)
Google Adwords (付費(fèi)推廣)
Blog Outreach (增加權(quán)重/信任度)
八. 網(wǎng)站與App平衡
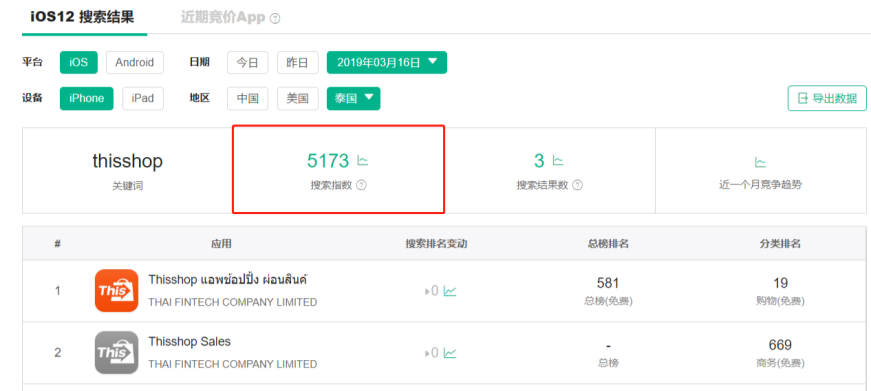
Thisshop APP在IOS蘋果手機(jī)泰國(guó)購(gòu)物榜單里排名第19,也不知道這個(gè)具體用戶多少。

App的CAC比網(wǎng)站高很多。App獲客最好是在網(wǎng)站做大促/活動(dòng)/重大事件時(shí)候。等Thisshop有流量了就可以漸漸往APP里面轉(zhuǎn)化。做轉(zhuǎn)化需要有策劃方案后再做。先聚焦網(wǎng)站,起初同時(shí)想做好網(wǎng)站/app 目標(biāo)太分散不合適。
九. 總結(jié)
從我用戶角度看整個(gè)網(wǎng)站需要修改的地方很多,運(yùn)營(yíng)的主要策略是:先抓基本功能,維護(hù)基本功能,附加功能可以全都推后(積分功能、多個(gè)活動(dòng)等),每一次發(fā)版迭代上線。Global Mall是一樣的情況。
針對(duì)Thisshop網(wǎng)站,我寫(xiě)了一個(gè)On-page SEO優(yōu)化策略,這些問(wèn)題將會(huì)用這里的實(shí)操方法解決!(來(lái)源:外貿(mào)狗營(yíng)銷推廣)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果網(wǎng)立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。
(來(lái)源:外貿(mào)狗營(yíng)銷推廣)



