
2019-10-10 11:32

當您向您的Shopify在線商店添加圖片時,請務必使盲人或視力不佳的客戶也能訪問這些圖片。您可以通過添加精確描述每張圖片內容的替代文字來實現此目的。使用屏幕閱讀器的客戶依靠替代文字來獲取您在線商店上的圖片內容。
在本文中,您可以了解如何通過模版編輯器向圖片添加替代文本。您還可以從 Shopify 后臺向產品圖片添加替代文本。
若要了解有關替代文本和模版輔助功能的詳細信息,請參閱模版的輔助功能。
將替代文本添加到模版圖片中
步驟:
在 Shopify 后臺中,轉到在線商店 > 模版。
找到您要編輯的模版,然后點擊自定義。
在模版編輯器工具欄中,單擊包含需要替代文本的圖片的分區。
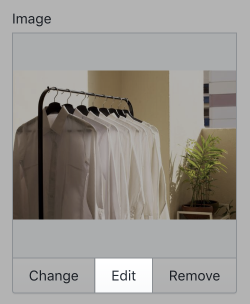
在圖片下方,單擊編輯:

在對話框中,輸入替代文字,然后單擊保存。
在模版編輯器的右上角,單擊保存。(來源:Shopify)
以上內容屬作者個人觀點,不代表雨果網立場!如有侵權,請聯系我們。
相關推薦:Shopify店鋪模版的可訪問性指導教程




