

您的Shopify商店有很多通知模板。通知是由事件觸發的,例如下新的訂單或發貨訂單。系統向您、您的員工或您的客戶發送通知,具體取決于事件以及您的訂單通知設置。
您可以通過一次性為所有模板添加 logo 或更改其配色方案來自定義電子郵件通知。您還可以逐一編輯電子郵件或短信通知的內容。
將 logo 添加到電子郵件模板
您可一次為所有電子郵件模板添加 logo:
在 Shopify 后臺中,轉到設置 > 通知。
單擊自定義:

若要添加 logo,請單擊選擇文件,然后找到該文件并上傳文件:

選擇電子郵件模板的顏色
您可以更改電子郵件模板的顏色方案:
在 Shopify 后臺中,轉到設置 > 通知。
單擊自定義:

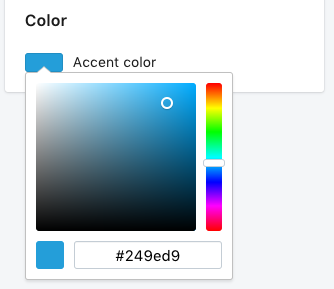
通過輸入顏色代碼或單擊顏色選擇器來更改主顏色:

更改電子郵件模板的語言
電子郵件模板顯示的語言取決于模版的語言以及您對模板進行的任何編輯。
如果您沒有更改電子郵件模板,則當您更改模版的語言時,電子郵件模板的語言也會更改。
如果您對電子郵件模板的正文和標題均進行了更改,則更改模版的語言不會更改電子郵件模板的語言。
如果您僅對電子郵件模板標題進行了更改,則更改模版的語言不會更改電子郵件模板的語言。
如果您僅對電子郵件模板的正文進行了更改,則更改模版的語言會將標題更改為新語言,但不會更改電子郵件模板正文的語言。
自定義特定電子郵件模板
步驟:
在 Shopify 后臺中,轉到設置 > 通知。
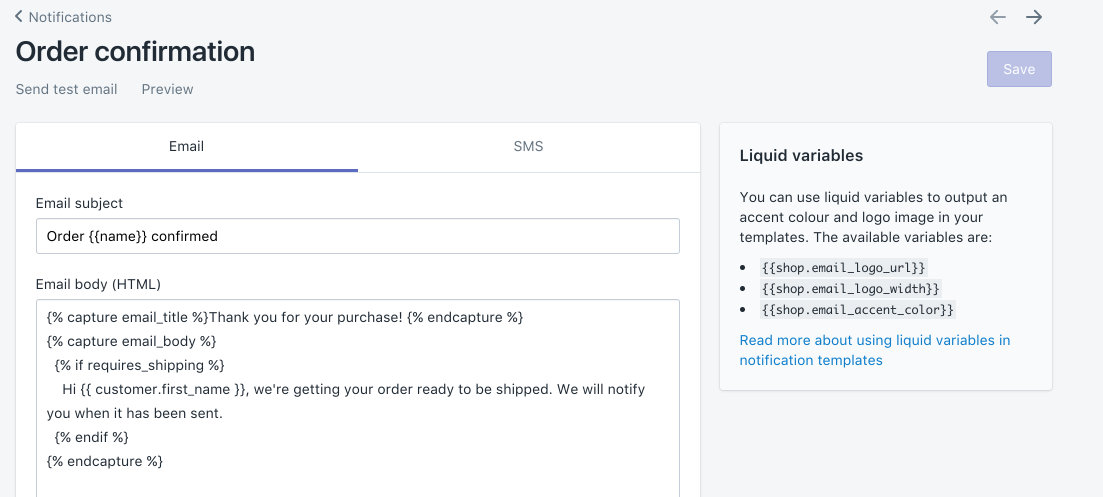
單擊想要更改的通知的名稱。
您可以編輯電子郵件主題字段和電子郵件正文:

單擊保存。
備注:如果您需要將模板重置為默認模板,請單擊模板編輯器下方的恢復為默認。
示例:在發票中添加稅務登記號
在某些國家/地區,您可能需要在客戶發票或其他通知上展示您的稅務登記號。
例如,在澳大利亞、加拿大和印度,征收商品和服務稅 (GST) 的企業可能需要展示其注冊號。同樣,在歐洲,您可能需要展示您的增值稅 (VAT) 標識號。
請咨詢您的稅務會計師或政府機構,了解是否需要顯示該號碼。
要在電子郵件通知中顯示您的號碼,您可以執行以下步驟:
打開電子郵件模板,如自定義特定電子郵件模板中所示。
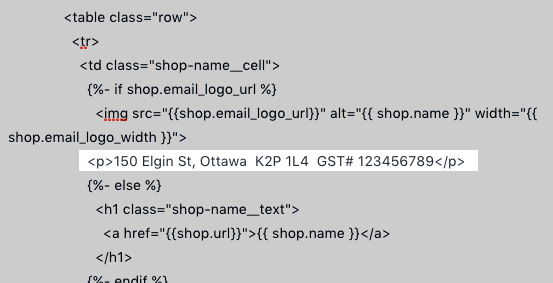
在電子郵件正文 (HTML) 區域中,在適當的位置輸入您的登記號或標識號。將 HTML 包括在內,以確保輸出格式正確。
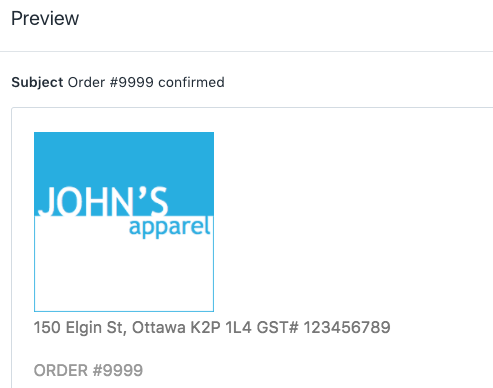
提示: 使用預覽功能,確保您所做的所有更改都正常顯示。
在下面的示例中,商店所有者在訂單確認通知中將地址和稅號添加在其商店 logo 后面:

預覽顯示以下內容:

單擊保存。
提供此信息的另一種方法是使用發票應用。您可以從 Shopify 應用商店購買和下載各種應用,它們可以在發票上包含稅號。
向通知中添加自定義消息
您可以將自定義消息添加到多種通知中,包括:
棄單
聯系客戶
客戶激活
草稿訂單發票
備注:自定義消息是可選的。如果您添加自定義消息,則您的通知必須在代碼中包含 {{ custom_message }} 標簽。如果您發送通知時未添加自定義消息,則單擊預覽郵件時,您的電子郵件中不會包括自定義消息。
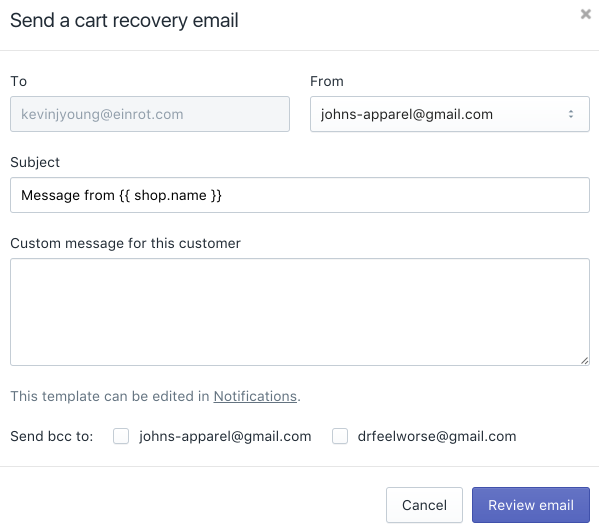
步驟:
在文本字段中輸入自定義消息(此消息用于棄單通知):

單擊預覽郵件。
驗證消息是否已正確顯示,然后單擊返回以進行更改。
準備好后單擊發送通知。
使用內聯 CSS 設置電子郵件模板樣式
提示:
使用 CSS 設置模板樣式需要具備 HTML 和 CSS 的高級知識。
您可以通過覆蓋默認樣式表 <link rel="stylesheet" type="text/css" href="/assets/notifications/styles.css"> 來使用內聯 CSS 設置電子郵件模板的樣式。模板編輯器會自動在模板中內聯任何樣式標簽。它保留了媒體查詢,以幫助輕松創建回復電子郵件。不會內聯外部樣式表和使用模版資源上傳的樣式表,因此建議將 CSS 樣式包含在模板的 <head> 中的 <style> 標簽中。
純文本電子郵件的自動轉化
對于要求顯示純文本電子郵件模板的電子郵件客戶端(例如適用于 Apple Watch 的郵件應用),您的 HTML 電子郵件模板會轉化為純文本版本。
自定義特定的短信模板
您可以對每個短信模板的副本和格式進行自定義。
步驟:
在 Shopify 后臺中,轉到設置 > 通知。
在模板部分,單擊要更改的模板。
單擊短信。
對短信內容進行任何更改。
單擊保存。
備注:如果您需要將模板重置為默認模板,請單擊模板編輯器下方的恢復為默認。(來源:Shopify)
以上內容屬作者個人觀點,不代表雨果網立場!如有侵權,請聯系我們。
相關推薦:Shopify后臺訂單通知功能介紹




