
 1v1特權(quán)資源對(duì)接
1v1特權(quán)資源對(duì)接  老板專屬企業(yè)課堂
老板專屬企業(yè)課堂  優(yōu)選源頭工廠名錄
優(yōu)選源頭工廠名錄  行業(yè)圈層人脈拓展
行業(yè)圈層人脈拓展  平臺(tái)新政通道直連
平臺(tái)新政通道直連  實(shí)時(shí)專屬管家服務(wù)
實(shí)時(shí)專屬管家服務(wù) 

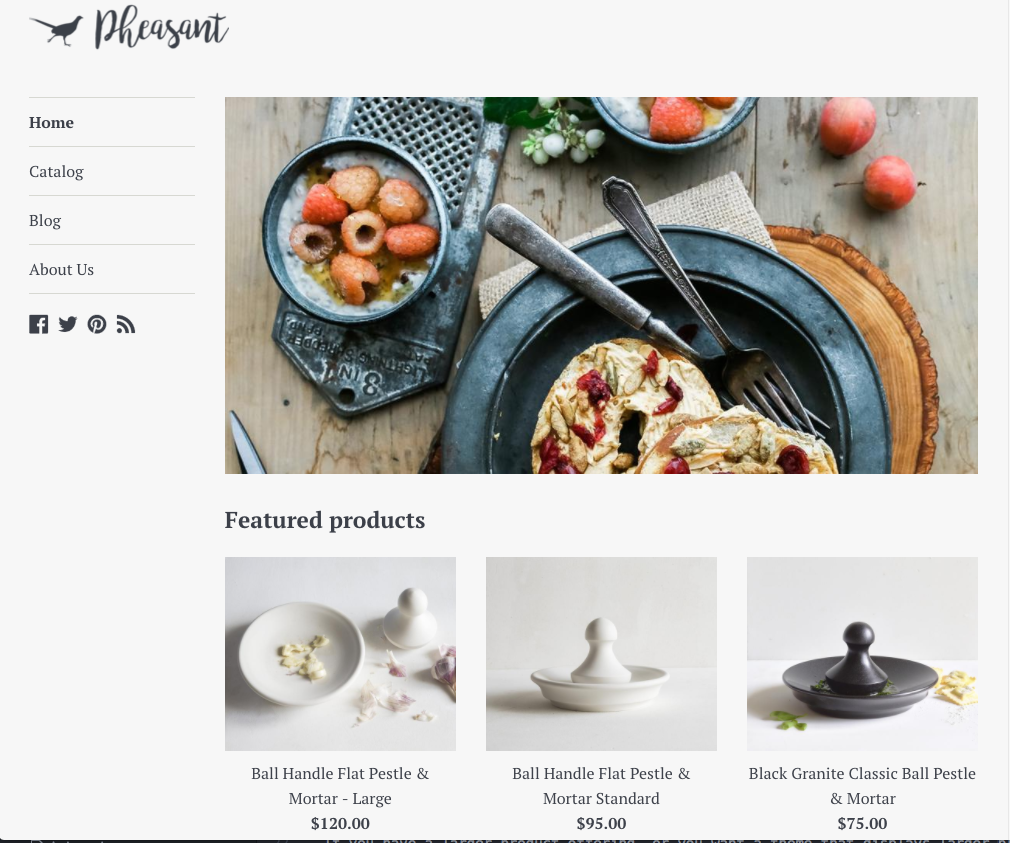
Shopify Simple 是一款清爽、簡(jiǎn)約的模版,非常適合展示產(chǎn)品。它的特色包括最適用于移動(dòng)設(shè)備的響應(yīng)式設(shè)計(jì)、側(cè)邊欄網(wǎng)站地圖、圖片動(dòng)畫和產(chǎn)品圖片縮放。

如果您想展示以下內(nèi)容,則使用 Simple 是一種不錯(cuò)的選擇:
邊欄網(wǎng)站地圖
大型菜單
超過(guò) 5 個(gè)產(chǎn)品
模版編輯器
使用模版編輯器以自定義模版。模版編輯器工具欄分為分區(qū)和模版設(shè)置。

您可以使用分區(qū)修改商店上不同頁(yè)面的內(nèi)容和布局。您可以使用模版設(shè)置對(duì)商店的字體和顏色進(jìn)行自定義,并且對(duì)社交媒體鏈接和結(jié)賬設(shè)置進(jìn)行更改。
分區(qū)是可以在您的在線商店上確定不同頁(yè)面布局的可自定義內(nèi)容塊。
主頁(yè)分區(qū)包括多種功能(例如幻燈片或新聞資訊注冊(cè)),您可以添加、重新排列或刪除這些功能。主頁(yè)上最多可以有 25 個(gè)分區(qū)。
每種類型的頁(yè)面都有自己的分區(qū)。例如,產(chǎn)品頁(yè)面的分區(qū)決定了在線商店上每個(gè)產(chǎn)品頁(yè)面的布局。
頁(yè)面上的各分區(qū)始終位于在線商店的特定位置。您可以對(duì)它們進(jìn)行自定義,但不能重新排列或刪除它們。
每個(gè)模版包括固定的分區(qū)(例如頁(yè)眉和頁(yè)腳),在線商店的每個(gè)頁(yè)面上都會(huì)顯示這些分區(qū)。
Simple 包括以下靜態(tài)分區(qū):
標(biāo)頭
側(cè)邊欄菜單
頁(yè)腳
產(chǎn)品頁(yè)面
產(chǎn)品系列頁(yè)面
產(chǎn)品系列列表頁(yè)面
文章頁(yè)面
動(dòng)態(tài)分區(qū)
您可以添加、重新排列和刪除動(dòng)態(tài)分區(qū)來(lái)自定義主頁(yè)的布局。每個(gè)模版都有唯一一組可供選擇的動(dòng)態(tài)分區(qū)。
Simple 包括以下動(dòng)態(tài)分區(qū):
博客文章
產(chǎn)品系列列表
特色產(chǎn)品系列
特色橫幅
帶文本的圖片
幻燈片
特色產(chǎn)品
新聞通訊
地圖
格式文本
視頻
自定義 HTML
標(biāo)頭
您可以將公司的 logo 添加到商店的標(biāo)頭中。您可以通過(guò) Simple 使用自定義 logo 圖片。最佳格式是具有透明背景的 .png 文件。logo 圖片應(yīng)為 450 x 200 像素。您可以通過(guò)減小寬度來(lái)調(diào)整 logo 圖片的大小。
上傳自定義 logo:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
在 Simple 部分中,單擊自定義。
單擊分區(qū)選項(xiàng)卡。
單擊標(biāo)頭。
在 logo 圖片區(qū)域中,單擊選擇圖片,然后執(zhí)行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺(tái)的圖片,請(qǐng)單擊庫(kù)選項(xiàng)卡。 - 若要從本地計(jì)算機(jī)選擇圖片,請(qǐng)單擊庫(kù)選項(xiàng)卡,然后單擊加號(hào)按鈕。
在自定義 logo 寬度 (以像素為單位) 字段中輸入logo 的寬度。
在標(biāo)語(yǔ)區(qū)域中,添加要顯示在標(biāo)頭右上角的文本。
單擊保存。
側(cè)邊欄菜單
Simple 擁有一個(gè)包含網(wǎng)站地圖菜單的側(cè)邊欄:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
在 Simple 部分中,單擊自定義。
單擊分區(qū)選項(xiàng)卡。
單擊側(cè)邊欄。
從菜單列表中,為側(cè)邊欄菜單選擇一個(gè)菜單。
單擊保存。
頁(yè)腳
Simple 具有頁(yè)腳,您可以在其中顯示網(wǎng)站地圖菜單、文本區(qū)域和新聞通訊注冊(cè)。默認(rèn)情況下,Simple 包含一個(gè)主頁(yè)分區(qū):
鏈接區(qū)域顯示網(wǎng)站地圖菜單中的鏈接。
鏈接
使用 Simple,您可以在主頁(yè)的頁(yè)腳中顯示鏈接。
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
在 Simple 部分中,單擊自定義。
單擊分區(qū)選項(xiàng)卡。
單擊頁(yè)腳。
單擊鏈接。
在標(biāo)題字段中,鍵入要在頁(yè)腳鏈接上方顯示的文本。
在菜單列表中,為頁(yè)腳鏈接選擇一個(gè)菜單。
單擊保存。
新聞通訊
使用 Simple,您可以在主頁(yè)上顯示新聞通訊注冊(cè)表單。此分區(qū)類型不包括任何選項(xiàng) - 如果要顯示新聞通訊表單,請(qǐng)按原樣保留該分區(qū)。如果不想顯示新聞通訊表單,可以從主頁(yè)中刪除該分區(qū)。
當(dāng)有人注冊(cè)新聞通訊時(shí),會(huì)將他們作為客戶添加到您的商店。新聞通訊分區(qū)包含指向后臺(tái)中客戶頁(yè)面的鏈接。您可以單擊此鏈接查看最新的客戶列表。
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
在 Simple 部分中,單擊自定義。
單擊分區(qū)選項(xiàng)卡。
單擊頁(yè)腳。
單擊添加內(nèi)容,然后單擊新聞通訊注冊(cè)。
單擊保存。
文本
使用文本分區(qū)提供要在頁(yè)腳中顯示的任何書面內(nèi)容或嵌入在 Shopify 后臺(tái)創(chuàng)建的任何頁(yè)面。例如,您可以通過(guò)嵌入博客頁(yè)面來(lái)展示即將進(jìn)行的活動(dòng),或顯示包含以下任何內(nèi)容的頁(yè)面:
帶有商店位置的 Google 地圖
商店的聯(lián)系信息。
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
在 Simple 部分中,單擊自定義。
單擊分區(qū)選項(xiàng)卡。
單擊頁(yè)腳。
單擊添加內(nèi)容,然后單擊文本。
在標(biāo)題字段中,輸入要在格式文本上方顯示的文本。
如果要添加文本,請(qǐng)?jiān)谖谋咀侄沃休斎胛谋尽螕舸煮w或斜體圖標(biāo)以設(shè)置所選文本的格式。
單擊保存。
產(chǎn)品頁(yè)面
在產(chǎn)品頁(yè)面分區(qū)中,您可以添加或刪除以下元素:
數(shù)量選擇器
產(chǎn)品品牌或供應(yīng)商
社交共享圖標(biāo)
產(chǎn)品描述中的標(biāo)簽
圖片縮放
動(dòng)態(tài)結(jié)賬按鈕
產(chǎn)品推薦
您還可以設(shè)置產(chǎn)品描述的位置。
編輯產(chǎn)品頁(yè)面的設(shè)置:
從頂欄下拉菜單中選擇產(chǎn)品頁(yè)面。
單擊分區(qū)。
單擊產(chǎn)品頁(yè)面。
要顯示數(shù)量選擇器,請(qǐng)選中顯示數(shù)量選擇器。
選中 Show product vendor(顯示產(chǎn)品供應(yīng)商),以顯示產(chǎn)品品牌或供應(yīng)商。要顯示品牌或供應(yīng)商,您需要向產(chǎn)品添加供應(yīng)商。
若要顯示社交共享圖標(biāo),請(qǐng)選中 Enable sharing for products(啟用產(chǎn)品共享)。
要設(shè)置產(chǎn)品描述的位置,請(qǐng)從 Position(位置)下拉菜單中選擇 Right of images(圖片右側(cè))或 Below images(圖片下方)。
若要使用產(chǎn)品描述中的標(biāo)簽,請(qǐng)執(zhí)行以下任務(wù):
選中 Show a tab next to your product description(顯示產(chǎn)品描述旁邊的標(biāo)簽)。此操作會(huì)在一個(gè)標(biāo)簽上顯示產(chǎn)品描述,并在第二個(gè)標(biāo)簽上顯示其他內(nèi)容,例如尺寸表或退貨政策。
在 Tab content(標(biāo)簽內(nèi)容)區(qū)域,單擊選擇頁(yè)面,并選擇包含要顯示在第二個(gè)標(biāo)簽上的內(nèi)容的頁(yè)面。
若要選擇配圖的圖片縮放類型,請(qǐng)?jiān)?Zoom type(縮放類型)下拉菜單中選擇 Lightbox(燈箱)、Zoom-in(放大)或 No zoom(無(wú)縮放)。
若要顯示動(dòng)態(tài)結(jié)賬按鈕,請(qǐng)選中 Show dynamic checkout button(顯示動(dòng)態(tài)結(jié)賬按鈕)。
單擊保存。
添加或刪除產(chǎn)品推薦
您可以在產(chǎn)品頁(yè)面上展示推薦產(chǎn)品,讓客戶更輕松地發(fā)現(xiàn)其他可能感興趣的產(chǎn)品。
從頂欄下拉菜單中選擇產(chǎn)品頁(yè)面。
單擊產(chǎn)品推薦。
使用顯示動(dòng)態(tài)推薦復(fù)選框,選擇在產(chǎn)品頁(yè)面上顯示或隱藏產(chǎn)品推薦。
可選:若要更改推薦產(chǎn)品上方顯示的標(biāo)題,請(qǐng)?jiān)跇?biāo)題字段中輸入新標(biāo)題。
可選:若要在產(chǎn)品推薦中顯示產(chǎn)品廠商,請(qǐng)選擇顯示產(chǎn)品廠商。
單擊保存。
產(chǎn)品系列頁(yè)面
您可以將產(chǎn)品系列頁(yè)面設(shè)置為允許客戶對(duì)產(chǎn)品系列中的產(chǎn)品進(jìn)行篩選和排序。
設(shè)置產(chǎn)品系列頁(yè)面的布局:
導(dǎo)航到模版編輯器中的產(chǎn)品系列頁(yè)面。
單擊分區(qū)選項(xiàng)卡。
單擊產(chǎn)品系列頁(yè)面。
選中 Show product vendor (顯示產(chǎn)品供應(yīng)商)以顯示產(chǎn)品供應(yīng)商。
選中啟用產(chǎn)品系列排序以顯示排序菜單。
選中 Enable filtering by product tag(啟用按產(chǎn)品標(biāo)簽篩選),讓客戶按產(chǎn)品標(biāo)簽篩選產(chǎn)品系列。
單擊保存。
特色產(chǎn)品系列
使用 Simple,您可以在主頁(yè)上展示其中一個(gè)產(chǎn)品系列中的產(chǎn)品。您可以選擇要在主頁(yè)上顯示特色產(chǎn)品系列的標(biāo)題和行數(shù)。
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
在 Simple 區(qū)域中,單擊自定義。
單擊分區(qū)選項(xiàng)卡。
在標(biāo)題字段中,輸入要在產(chǎn)品系列上方顯示的文本。
從產(chǎn)品系列列表中選擇產(chǎn)品系列。您選擇的產(chǎn)品系列中最多可顯示 50 個(gè)產(chǎn)品。
從 Number of rows(行數(shù))列表中,選擇要顯示的行數(shù)。
單擊保存。
特色橫幅
使用 Simple,您可以向主頁(yè)添加特色橫幅圖片。您還可以添加標(biāo)題和圖片鏈接
向主頁(yè)添加特色橫幅:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
在 Simple 部分中,單擊自定義。
單擊分區(qū)。
單擊添加分區(qū)。
單擊 Featured banner(特色橫幅),然后單擊添加。
在標(biāo)題字段中鍵入此分區(qū)的新標(biāo)題。
在圖片區(qū)域中,單擊選擇圖片,然后執(zhí)行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺(tái)的圖片,請(qǐng)單擊庫(kù)選項(xiàng)卡。 - 若要從 Shopify 的 Burst 股票圖片產(chǎn)品系列中選擇股票圖片,請(qǐng)單擊免費(fèi)圖片選項(xiàng)卡。您可在此處輸入搜索詞,或?yàn)g覽圖片類別。 - 若要從本地計(jì)算機(jī)選擇圖片,請(qǐng)單擊庫(kù)選項(xiàng)卡,然后單擊加號(hào)按鈕。
在 Image link(圖片鏈接)字段中,選擇商店中您希望圖片鏈接到的頁(yè)面。
單擊保存。
帶文本的圖片
通過(guò) Simple,您可以將顯示文本的圖片添加到圖片右側(cè)或左側(cè)。您還可以添加鏈接到您商店的頁(yè)面的按鈕
通常,您可以使用 Image with text(帶文本的圖片)分區(qū)來(lái)宣傳產(chǎn)品或產(chǎn)品系列,或?qū)⒕W(wǎng)站流量引入博客頁(yè)面。
若要將帶有文本的圖片添加到主頁(yè),請(qǐng)執(zhí)行以下操作:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
在 Simple 部分中,單擊自定義。
單擊分區(qū)選項(xiàng)卡。
單擊添加分區(qū)。
單擊帶文本的圖片,然后單擊添加。
在圖片區(qū)域中,單擊選擇圖片,然后執(zhí)行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺(tái)的圖片,請(qǐng)單擊庫(kù)選項(xiàng)卡。 - 若要從 Shopify 的 Burst 股票圖片產(chǎn)品系列中選擇股票圖片,請(qǐng)單擊免費(fèi)圖片選項(xiàng)卡。您可在此處輸入搜索詞,或?yàn)g覽圖片類別。 - 若要從本地計(jì)算機(jī)選擇圖片,請(qǐng)單擊庫(kù)選項(xiàng)卡,然后單擊加號(hào)按鈕。
從布局列表中,選擇希望圖片顯示在文本的右側(cè)還是左側(cè)。
在標(biāo)題字段中輸入此分區(qū)的新標(biāo)題。
在文本字段中輸入要在標(biāo)頭下方顯示的文本。
在 Button label(按鈕標(biāo)簽)字段中,輸入想要顯示在按鈕上的文本。
在 Button link(按鈕鏈接)字段中,選擇想要將按鈕鏈接到的商店中的一個(gè)頁(yè)面。
單擊保存。
幻燈片
您可創(chuàng)建最多可循環(huán)播放六張圖片的主頁(yè)幻燈片。
幻燈片圖片的建議大小為 1280 x 460 像素。
幻燈片分區(qū)包括以下設(shè)置:
幻燈片高度 - 設(shè)置幻燈片的高度。選擇 Adapt to first image slide height(適應(yīng)第一張圖片幻燈片高度),基于第一張圖片的高度設(shè)置幻燈片的高度。
自動(dòng)循環(huán)播放幻燈片 - 將幻燈片設(shè)置為自動(dòng)播放。
幻燈片更改時(shí)間間隔 - 選擇更改幻燈片的頻率。
過(guò)渡效果 - 選擇您希望圖片過(guò)渡效果是滑動(dòng)還是淡化。
文本大小 - 設(shè)置幻燈片文本的大小。
圖片 - 為幻燈片放映添加圖片幻燈片。
圖片位置 - 選擇圖片中最重要的區(qū)域作為幻燈片的焦點(diǎn)。
覆蓋不透明度 - 設(shè)置圖片覆蓋的陰影。覆蓋會(huì)使圖片的外觀變暗,使幻燈片文本更易于閱讀。
文本顏色 - 設(shè)置幻燈片文本的顏色。
文本對(duì)齊方式 - 將文本與幻燈片對(duì)齊。
標(biāo)題 - 向幻燈片添加標(biāo)題。
按鈕標(biāo)簽 - 向幻燈片添加帶文本標(biāo)簽的按鈕。
按鈕鏈接 - 將按鈕鏈接到在線商店的另一部分。
在主頁(yè)中添加幻燈片:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
查找 Simple,然后單擊自定義。
單擊幻燈片。
使用設(shè)置來(lái)自定義幻燈片。
單擊保存。
新聞通訊
您可以在主頁(yè)上添加新聞通訊注冊(cè)。這使您可以為電子郵件營(yíng)銷活動(dòng)收集客戶電子郵件地址。您可在 Shopify 博客上了解有關(guān)電子郵件營(yíng)銷的詳細(xì)信息。

要將新聞通訊注冊(cè)添加到主頁(yè),請(qǐng)執(zhí)行以下操作:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
查找 Simple,然后單擊自定義。
單擊分區(qū)。
單擊添加分區(qū) > 新聞通訊。
在標(biāo)題字段中輸入新聞通訊注冊(cè)的標(biāo)題。默認(rèn)標(biāo)題是“訂閱我們的新聞通訊”。
在子文本字段中輸入新聞通訊注冊(cè)的子標(biāo)題。默認(rèn)文本為“促銷、新產(chǎn)品和銷售。直接發(fā)送到您的收件箱”。
單擊保存。
格式文本
使用格式文本分區(qū)提供要在主頁(yè)上顯示的任何書面內(nèi)容或嵌入在 Shopify 后臺(tái)創(chuàng)建的任何頁(yè)面。例如,您可以通過(guò)嵌入博客頁(yè)面來(lái)展示即將進(jìn)行的活動(dòng),或顯示包含以下任何內(nèi)容的頁(yè)面:
來(lái)自您的在線商店的嵌入視頻
帶有商店位置的 Google 地圖
商店的聯(lián)系信息。
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
在 Simple 部分中,單擊自定義。
單擊分區(qū)。
單擊添加分區(qū)。
單擊格式文本,然后單擊添加。
如果要添加文本,請(qǐng)單擊格式文本,并在文本字段中輸入文本。單擊粗體或斜體圖標(biāo)以設(shè)置所選文本的格式。
如果要顯示商店中的頁(yè)面,請(qǐng)單擊添加內(nèi)容,然后單擊頁(yè)面。從下拉菜單中選擇要作為主頁(yè)的頁(yè)面。
在標(biāo)題字段中,輸入要在格式文本上方顯示的文本。
單擊保存。
視頻
您可以在您的主頁(yè)中添加 YouTube 或 Vimeo 視頻。視頻可以吸引客戶并讓他們對(duì)您的業(yè)務(wù)產(chǎn)生興趣。
在主頁(yè)中添加頻添:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
查找 Simple,然后單擊自定義。
單擊分區(qū)。
單擊添加分區(qū) > 視頻。
在標(biāo)題字段中輸入視頻的標(biāo)題。
在 Video link(視頻鏈接)字段中輸入視頻的共享鏈接。
YouTube 共享鏈接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 幫助文章中了解如何復(fù)制 YouTube 視頻的共享鏈接。
Vimeo 共享鏈接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 幫助中心文章中了解如何復(fù)制 Vimeo 視頻的共享鏈接。
單擊保存。
自定義 HTML
在自定義 HTML 部分中,可使用 HTML 代碼創(chuàng)建主頁(yè)的自定義內(nèi)容。例如,可使用 HTML 設(shè)置文本塊的格式、創(chuàng)建表或嵌入來(lái)自第三方網(wǎng)站的內(nèi)容。
若要將自定義 HTML 添加到主頁(yè),請(qǐng)執(zhí)行以下操作:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
查找 Simple,然后單擊自定義。
單擊分區(qū)。
單擊添加分區(qū)。
在 Advanced layout(高級(jí)布局)區(qū)域中,單擊 Custom HTML(自定義 HTML)> 添加。
單擊 Custom HTML(自定義 HTML),然后輸入想要添加到主頁(yè)的 HTML 代碼。
單擊保存。
模版設(shè)置:您可以使用模版設(shè)置來(lái)自定在線商店的顏色和字體。您還可以設(shè)置指向社交媒體帳號(hào)的鏈接、編輯購(gòu)物車設(shè)置以及添加網(wǎng)站圖標(biāo)。
Simple 包括以下模版設(shè)置:
顏色
版式
購(gòu)物車
網(wǎng)站地圖
社交媒體
網(wǎng)站圖標(biāo)
結(jié)賬
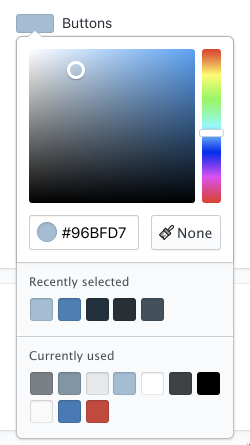
顏色
您可以為在線商店的不同部分選擇顏色。
自定義顏色設(shè)置
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設(shè)置。
單擊顏色。
對(duì)于每種類型的內(nèi)容,單擊顏色 swatch 以使用顏色選擇器:

- 最近所選區(qū)域顯示您最近為您的模版選擇過(guò)的顏色。 - 當(dāng)前使用區(qū)域顯示您當(dāng)前正在模版的其他部分中使用的顏色。
若要將顏色設(shè)置為透明,請(qǐng)單擊無(wú)。
單擊保存。
版式
使用 Simple,您可以更改商店中文本的字體和字體大小。
您可設(shè)置在線商店上的文本的字體樣式和大小。
自定義字體設(shè)置
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設(shè)置。
單擊 Typography(字體)。
對(duì)于每種類型的文本,單擊更改以使用字體選擇器:

通過(guò)使用搜索字段或通過(guò)單擊加載更多來(lái)瀏覽字體。
若要查看所有可用的字體,請(qǐng)參閱 Shopify 的字體庫(kù)。
單擊要使用的字體名稱。
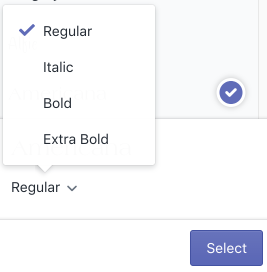
若要將字體更改為其他樣式,例如粗體或斜體,請(qǐng)單擊 Regular(常規(guī))。下一步,單擊您要使用的樣式,然后單擊選擇。

單擊保存。
社交媒體
您可以為產(chǎn)品和博客文章添加社交共享按鈕,以及指向您的社交媒體帳戶的鏈接。
自定義社交媒體設(shè)置:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
查找 Simple,然后單擊自定義。
單擊模版設(shè)置。
單擊社交媒體。
若要上傳社交共享圖片,請(qǐng)?jiān)谏缃还蚕韴D片區(qū)域中,單擊選擇圖片或?yàn)g覽免費(fèi)圖片。
若要將鏈接添加到社交媒體帳戶,請(qǐng)?jiān)谏缃粠魠^(qū)域中提供的字段內(nèi)輸入指向帳戶的鏈接。請(qǐng)輸入完整鏈接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
要為博客添加極具特色的網(wǎng)站摘要 或 RSS,請(qǐng)?jiān)?Social accounts(社交帳戶)區(qū)域中單擊 Select blog(選擇博客)。
您社交媒體帳戶和博客 RSS 的鏈接顯示在您的在線商店的側(cè)邊欄中。
要在產(chǎn)品和博客文章中添加社交共享按鈕,請(qǐng)選中共享選項(xiàng)區(qū)域中的任意或所有復(fù)選框。
您可以添加以下共享按鈕:
- 在 Facebook 上共享 - 在 Twitter 上發(fā)推文 - Pin on Pinterest(Pinterest 上的 Pin)(不適用于分享博客文章)
單擊保存。
備注: 要在產(chǎn)品頁(yè)面和博客文章上顯示社交共享按鈕,您還需要在這些頁(yè)面的分區(qū)中啟用這些按鈕。
共享選項(xiàng)
您還可以允許用戶將您在線商店的內(nèi)容共享到他們的社交媒體帳戶。在 Sharing options(共享選項(xiàng))部分,選中您要允許的每種社交媒體類型的復(fù)選框:
選中在 Facebook 上共享,為產(chǎn)品或博客文章啟用 Facebook 共享按鈕。
選中 Tweet on Twitter(在 Twitter 上發(fā)推文)以啟用產(chǎn)品或博客文章的 Twitter 共享按鈕。
選中 Pin on Pinterest(固定在 Pinterest 上),為產(chǎn)品或博客文章啟用 Pinterest 共享按鈕。
提示:
Pinterest 的 Pin it 按鈕不會(huì)顯示在博客或文章頁(yè)面上。
網(wǎng)站圖標(biāo)
您可以上傳網(wǎng)站圖標(biāo) (Favicon),該圖標(biāo)可通過(guò)在以下位置顯示 logo 來(lái)幫助您推廣在線商店品牌:
您的 Web 瀏覽器標(biāo)簽
您的 Web 瀏覽器歷史記錄
桌面上的圖標(biāo)
在線商店名稱(將其加入書簽后)旁邊。
要上傳網(wǎng)站圖標(biāo),請(qǐng)執(zhí)行以下操作:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
在 Simple 部分中,單擊自定義。
單擊模版設(shè)置。
單擊網(wǎng)站圖標(biāo)。
在 Favicon image(網(wǎng)站圖標(biāo)圖片)區(qū)域中,單擊選擇圖片,然后執(zhí)行以下一項(xiàng)操作:
- 若要選擇已上傳到 Shopify 后臺(tái)的圖片,請(qǐng)單擊庫(kù)選項(xiàng)卡。 - 若要從本地計(jì)算機(jī)選擇圖片,請(qǐng)單擊庫(kù)選項(xiàng)卡,然后單擊加號(hào)按鈕。
提示: Simple 的建議大小為 32 x 32 像素。更大的圖片會(huì)被縮小為 32 x 32 像素。
單擊保存。
網(wǎng)站地圖提示
添加下拉菜單
若要向主菜單添加下拉菜單,需要在網(wǎng)站地圖頁(yè)面上創(chuàng)建菜單。本文將向您展示相關(guān)操作方法。
圖片提示
Simple 的最佳產(chǎn)品圖片類型
更高分辨率的照片在 Simple 模版中看起來(lái)更加精致和專業(yè),因此圖片至少應(yīng)為 1024 x 1024 像素。圖片最大可以為 2048 x 2048。圖片在必要時(shí)會(huì)自動(dòng)縮小,因此品質(zhì)越高越好。
產(chǎn)品照片的最佳寬高比是正方形。
理想情況下,您的圖片邊緣應(yīng)具有純色背景。純色是沒有陰影或高光的單色。所有照片的邊緣應(yīng)顯示相同的純色。
為博客文章設(shè)置圖片
您的博客文章中的第一張圖片將被選為博客登錄頁(yè)面的配圖。單擊此處了解如何將圖片添加到博客文章中。
更改頁(yè)面底部的信用卡圖標(biāo)
本文將向您展示如何添加信用卡,以及如何刪除部分或全部信用卡。
在博客文章中顯示視頻的縮略圖
如果您的博客文章中包含視頻,請(qǐng)將該視頻的縮略圖添加到文章的摘錄,然后視頻會(huì)顯示在博客登錄頁(yè)面。(來(lái)源:Shopify)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果網(wǎng)立場(chǎng)!如有侵權(quán),請(qǐng)聯(lián)系我們。
相關(guān)推薦:Shopify Pop模板詳細(xì)設(shè)置教程








