

Shopify Narrative 是專為視覺敘事而設計的精品模版。Narrative 的獨特之處在于它注重用圖片來講述故事。默認情況下,主頁具有全寬幻燈片、帶有文本的圖片和視頻。這種布局具有強烈的視覺沖擊力,您無需使用大量文字就能講述您的品牌故事。
如果想要實現以下目標,則 Narrative 是理想選擇:
使用圖片和視頻講述關于品牌的故事
傳達關于商店的愿景、使命或價值觀的重要信息
突出單個產品或小庫存的獨特設計
模版編輯器
使用模版編輯器以自定義模版。模版編輯器工具欄分為分區和模版設置。

您可以使用分區修改商店上不同頁面的內容和布局。您可以使用模版設置對商店的字體和顏色進行自定義,并且對社交媒體鏈接和結賬設置進行更改。
分區是可以在您的在線商店上確定不同頁面布局的可自定義內容塊。
主頁分區包括多種功能(例如幻燈片或新聞資訊注冊),您可以添加、重新排列或刪除這些功能。主頁上最多可以有 25 個分區。
每種類型的頁面都有自己的分區。例如,產品頁面的分區決定了在線商店上每個產品頁面的布局。
頁面上的各分區始終位于在線商店的特定位置。您可以對它們進行自定義,但不能重新排列或刪除它們。
每個模版包括固定的分區(例如頁眉和頁腳),在線商店的每個頁面上都會顯示這些分區。
Narrative 包括以下靜態分區:
標頭
幻燈片
頁腳
產品頁面
產品系列頁面
產品系列列表頁面
博客
文章
購物車頁面
動態分區
您可以添加、重新排列和刪除動態分區來自定義主頁的布局。每個模版都有唯一一組可供選擇的動態分區。
Narrative 包括以下動態分區:
博客文章
產品系列列表
特色產品系列
圖庫
突出顯示
帶文本的圖片
帶文本疊加的圖片
特色產品
新聞通訊
地圖
格式文本
感言
視頻
自定義內容
特色幻燈片
標頭
標頭分區包含在商店中每個頁面頂部顯示的內容。Narrative 使您可以通過單擊網站地圖圖標,選擇客戶可以訪問的兩個網站地圖菜單
您還可通過使商店標頭透明來更改商店標頭的外觀,使商店標頭透明意味標頭使用與其下方相同的背景
備注
透明標頭將僅顯示在主頁上。商店中的其他頁面將顯示沒有透明背景的標頭。
若要自定義標頭分區,請執行以下操作:
單擊分區選項卡。
單擊標頭分區。
在 logo 圖片區域中,單擊選擇圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從 Shopify 的 Burst 股票圖片產品系列中選擇股票圖片,請單擊免費圖片選項卡。您可在此處輸入搜索詞,或瀏覽圖片類別。 - 若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
在自定義 logo 高度(以像素為單位)字段中,輸入 logo 的像素高度。
從 Shopping cart icon(購物車圖標)列表中,選擇是否要在標頭中顯示購物袋或購物車 logo。
如果要使商店標題透明,請執行以下操作:
單擊 Enable transparent header on the home page(在主頁上啟用透明標題)。
選擇要在透明背景上顯示的圖片。您可能需要選擇一個與在標頭頁上顯示的 logo 不同的 logo。例如,您可能需要在較暗的背景下顯示白色 logo。
單擊 Transparent header icons color(透明標頭圖標顏色)調色板,以選擇 logo 圖片以及網站地圖和購物車圖標的顏色。
從主網站地圖列表中,選擇客戶單擊網站地圖圖標時將顯示的主菜單:

從 Secondary navigation(輔助網站地圖)列表中,選擇輔助菜單:

單擊保存。
幻燈片
您可以創建最多循環播放五張圖片或視頻幻燈片的主頁幻燈片。
最好為您的幻燈片使用高分辨率圖片。使用 4000 x 2200 px 或更大的圖片,但不要超過 Shopify 的上傳限制。
由于幻燈片的大小和形狀取決于客戶設備的大小和形狀,因此,您的幻燈片圖片將在某些屏幕上被裁剪。嘗試使用中間有焦點的圖片,這樣每張圖片的重要部分都能始終可見。
若要詳細了解適用于幻燈片圖片的最佳做法,請參閱上傳圖片。
幻燈片分區包括以下設置:
幻燈片高度 - 設置幻燈片的高度。選擇 Adapt to first image slide height(適應第一張圖片幻燈片高度),基于第一張圖片的高度設置幻燈片的高度。
居中按鈕 - 設置幻燈片上按鈕的位置。
顯示疊加 - 在幻燈片上添加一層顏色。疊加層可以使幻燈片文本更易于閱讀。
疊加顏色 - 設置疊加層的顏色。
不透明度 - 設置疊加的不透明度。
圖片 - 為幻燈片放映添加圖片幻燈片。
圖片對齊 - 選擇圖片中最重要的區域作為幻燈片的焦點。
視頻鏈接 - 添加視頻的 YouTube 鏈接。
封面圖片 - 為視頻幻燈片添加封面圖片。視頻未播放時,會顯示封面圖片。
標題 - 向幻燈片添加標題。
幻燈片標題 - 為幻燈片添加標題。有多張幻燈片時,標題會顯示在幻燈片底部。
按鈕標簽 - 向幻燈片添加帶文本標簽的按鈕。
按鈕鏈接 - 將按鈕鏈接到在線商店的另一部分。
在主頁中添加幻燈片
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Narrative,然后單擊自定義。
單擊幻燈片。
使用設置來自定義幻燈片。
單擊保存。
頁腳
在頁腳分區中,您可以編輯商店中每個頁面底部顯示的內容。您可以將以下功能添加到頁腳:
社交媒體圖標
付款圖標
新聞通訊注冊
視差滾動效果
最多兩個菜單

自定義頁腳分區:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Narrative,然后單擊自定義。
單擊分區。
單擊頁腳。
通過選中 Show social icons(顯示社交圖標),將社交媒體圖標添加到頁腳中。您可從社交設置中將圖標鏈接到您的社交媒體帳戶。
通過選中 Show payment icons(顯示付款圖標),將付款圖標(如 Mastercard 或 PayPal)添加到頁腳。
要將新聞通訊注冊添加到頁腳,請執行以下步驟:
選中 Show newsletter signup(顯示新聞通訊注冊)。
在標題字段中輸入新聞通訊注冊的標題。默認標題為“注冊以獲取更新”。
在子標題字段中輸入新聞通訊注冊的子標題。默認子標題為“促銷、新產品和銷售。直接發送到您的收件箱”。
要向頁腳中添加菜單,請執行以下步驟:
單擊添加菜單。
要編輯默認菜單,請單擊編輯菜單。要更改為其他菜單,請單擊更改,然后選擇一個現有菜單或單擊 Create menu(創建菜單)。
單擊保存。
產品頁面
在產品頁面部分,您可以添加或刪除以下元素:
數量選擇器
多屬性標簽
產品品牌或供應商
多屬性圖片
動態結賬按鈕
社交共享按鈕
產品推薦
要編輯產品頁面的設置,請執行以下步驟:
從頂欄下拉菜單中選擇產品頁面。
單擊分區。
單擊產品頁面。
要顯示數量選擇器,請選中顯示數量選擇器。
要顯示多屬性標簽,例如“尺寸”和“顏色”,請選中 Show variant labels(顯示多屬性標簽)。顯示的多屬性標簽基于產品的多屬性選項名稱。
選中 Show product vendor(顯示產品供應商),以顯示產品品牌或供應商。要顯示品牌或供應商,您需要向產品添加供應商。
要防止多屬性圖片顯示在頁面底部的圖庫中,請選中 Hide variant images in gallery(在圖庫中隱藏多屬性圖片)。執行此操作時,將僅顯示未附加到多屬性的圖片。
若要顯示動態結賬按鈕,請選中 Show dynamic checkout button(顯示動態結賬按鈕)。
要顯示社交共享按鈕,請選中 Show social sharing buttons(顯示社交共享按鈕)。
單擊保存。
添加或刪除產品推薦
您可以在產品頁面上展示推薦產品,讓客戶更輕松地發現其他可能感興趣的產品。
從頂欄下拉菜單中選擇產品頁面。
單擊產品推薦。
使用顯示動態推薦復選框,選擇在產品頁面上顯示或隱藏產品推薦。
可選:若要更改推薦產品上方顯示的標題,請在標題字段中輸入新標題。
可選:使用以下復選框,選擇產品推薦的展示方式:
- 啟用圖片間距 - 顯示產品廠商
單擊保存。
產品系列頁面
您可以將產品系列頁面設置為允許客戶對產品系列中的產品進行篩選和排序。您還可以選擇顯示的產品數量。
要設置產品系列頁面的布局,請執行以下操作:
導航到模版編輯器中的產品系列頁面。
單擊分區選項卡。
單擊產品系列頁面。
從列表中選擇每行的產品數和每頁的行數。
如果您銷售的產品來自不同品牌或供應商,請選中 Show product vendor(顯示產品供應商)以在產品圖片下方顯示供應商名稱。
如果您要在頁面頂部顯示產品系列圖片,請選中 Show collection image(顯示產品系列圖片)。
選中 Enable tag filtering(啟用標簽篩選),讓客戶按產品標簽篩選產品系列。
選中啟用產品系列排序以顯示排序菜單。
單擊保存。
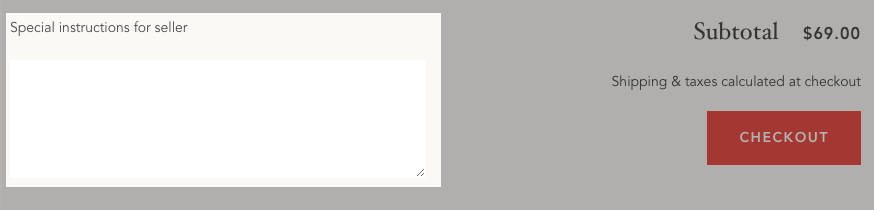
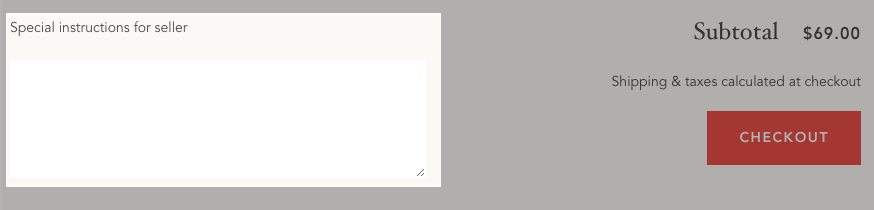
購物車頁面
您可讓客戶在其訂單中添加備注。客戶可使用購物車備注提供有關如何準備或交付訂單的特殊說明:

當客戶編寫備注時,該備注會顯示在 Shopify 后臺的訂單備注區域中。
向購物車頁面添加備注字段:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Narrative,然后單擊自定義。
從頂欄下拉菜單中選擇購物車。
單擊分區。
單擊購物車頁面。
選中 Enable cart notes(啟用購物車備注)。
單擊保存。
提示: 您可從購物車抽屜模版設置中將購物車設置為抽屜樣式。購物車抽屜從頁面右側滑出,這意味著客戶可在不離開產品頁面的情況下將產品添加到購物車中。
特色產品系列
您可以在主頁上展示特色產品系列。特色產品系列可幫助您推銷產品和新產品系列。
添加特色產品系列:
單擊分區選項卡。
單擊特色產品系列。
從產品系列列表中,選擇要顯示的產品系列。
選中 Enable image spacing(啟用圖片間距)以增加圖片之間的間距。
在標題字段中,輸入要在此分區頂部顯示的文本。默認情況下,此文本為“特色產品系列”。
如果您要在每張產品圖片下方顯示供應商或品牌名稱,請選中 Show product vendors(顯示產品供應商)。
如果您想讓客戶查看產品系列中的所有產品,請選中Show 'View all' button(顯示“查看全部”按鈕)。當客戶單擊此按鈕時,將打開產品系列頁面,顯示所有產品。
如果您想讓 View all(全部查看)按鈕呈帶有實線輪廓的透明狀,請選中 Use secondary button style(使用輔助按鈕樣式)。
從 Products per row(每行產品數)列表中,選擇要在每行中顯示的產品數。
在行列表中,選擇要顯示的產品行數。
單擊保存。
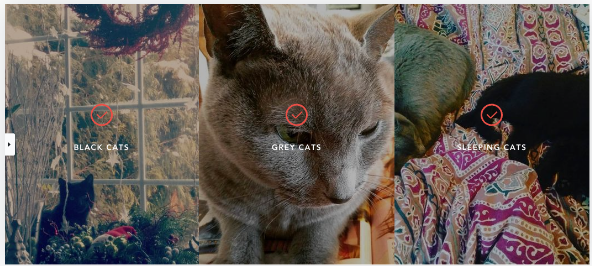
圖庫
圖庫分區是可以使用最多 3 張圖片組成的一個系列。您可以從由 13 個自定義圖標組成的列表中選擇要顯示在每張圖片上的圖標。或者,您可以將每張圖片鏈接到 URL 或您商店中的頁面:

單擊分區選項卡。
單擊圖庫。
在內容區域中,單擊圖片。
若要添加圖片,請在圖片區域中單擊選擇圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從 Shopify 的 Burst 股票圖片產品系列中選擇股票圖片,請單擊免費圖片選項卡。您可在此處輸入搜索詞,或瀏覽圖片類別。 - 若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
從 Image alignment(圖片對齊方式)列表中選擇您想要的圖片對齊方式。例如,選擇“左上角”會將圖片放在分區區域的左上角。
在圖標列表中,選擇要在圖片上顯示的圖標。
提示:
如果您不想顯示圖標,請從圖標列表中選擇“無”。
在文本區域中,在描述文字字段中輸入要在每個圖片上顯示的文本。
如果希望標題文本鏈接到頁面,請執行以下操作之一:
要將文本鏈接到商店中的頁面,請單擊鏈接字段,然后選擇商店中的頁面。
要將文本鏈接到網站,請在鏈接字段中輸入該站點的 URL。
單擊保存。
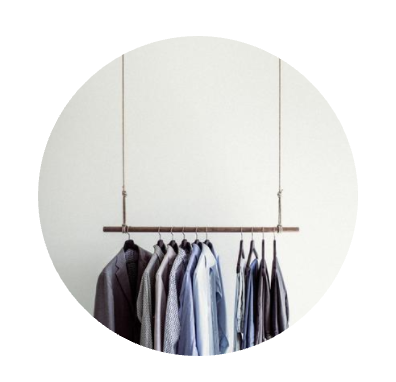
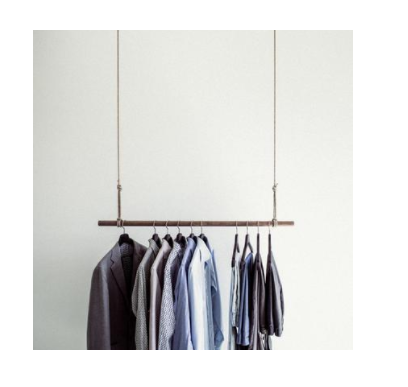
帶文本的圖片
Narrative 包含帶文本的圖片分區,可讓您向客戶顯示帶有自定義消息的圖片。
您可將圖片裁剪為圓形:

或正方形:

您也可以選擇不裁剪圖片。相反,您可以選擇圖片對齊,確保從移動設備查看時圖片的重要部分不會被裁剪。例如,如果您不希望裁剪圖片的底部,因為該部分顯示的是您正在銷售的產品,那么您可以選擇 Bottom center 對齊,確保圖片的該部分不會被裁剪。
單擊分區選項卡。
單擊 Image with text(帶文本的圖片)。
從Section spacing(分區間距)列表中,選擇此分區的大小:小、中、大或超大。
如果要添加背景色,請單擊背景色樣本,然后從調色板中選擇一種顏色。
若要添加圖片,請在圖片區域中單擊選擇圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從 Shopify 的 Burst 股票圖片產品系列中選擇股票圖片,請單擊免費圖片選項卡。您可在此處輸入搜索詞,或瀏覽圖片類別。 - 若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
如果要將圖片裁剪為某一形狀,請從 Image crop(圖片裁剪)列表中選擇圓形或正方形。
如果您不想將圖片裁剪成某種形狀,請執行以下操作:
從 Image crop(圖片裁剪)列表中選擇無。
從 Image alignment(圖片對齊方式)列表中選擇您想要的圖片對齊方式。例如,選擇“左上角”會將圖片放在分區區域的左上角。
要添加文本,請執行以下操作:
在標題字段中,鍵入要顯示的標題文本。
在文本字段,鍵入要顯示在標題下方的文本。
如果要將按鈕顯示為帶有實線輪廓的透明按鈕,請選中 Use secondary button style(使用輔助按鈕樣式)。
在 Button label(按鈕標簽)字段中,輸入想要顯示在按鈕上的文本。
在 Button link(按鈕鏈接)字段中,粘貼指向 URL 的鏈接,或單擊該字段以選擇商店中的頁面。
要自定義布局,請執行以下操作:
從布局區域的 Desktop layout list(桌面布局列表)中,選擇從桌面查看時希望圖片位于文本的左側還是右側。
從 Mobile layout(移動布局)列表中,選擇從移動設備查看時希望圖片位于文本上方還是下方。
帶文本疊加的圖片
您可以在主頁上向客戶顯示自定義消息。您的消息可以描述產品、共享公告或歡迎客戶訪問您的商店。
若要自定義“帶文本疊加的圖片”分區,請執行以下操作:
單擊分區選項卡。
單擊 Image with text overlay(帶文本疊加的圖片)。
從Section spacing(分區間距)列表中,選擇此分區的大小:小、中、大或超大。
添加背景圖片:
在圖片區域中,單擊選擇圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從 Shopify 的 Burst 股票圖片產品系列中選擇股票圖片,請單擊免費圖片選項卡。您可在此處輸入搜索詞,或瀏覽圖片類別。 - 若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
從 Image alignment(圖片對齊方式)列表中選擇您想要的圖片對齊方式。例如,選擇“左上角”會將圖片放在分區區域的左上角。
添加文本:
在文本區域的標題字段中輸入此分區的標題。
在文本字段中,輸入要在此部分中顯示的文本。
從 Text size(文本大小)列表中,選擇文本的大小,中等或大。
添加按鈕:
如果要將按鈕顯示為帶有實線輪廓的透明按鈕,請選中 Use secondary button style(使用輔助按鈕樣式)。
在 Button label(按鈕標簽)字段中,輸入想要顯示在按鈕上的文本。
在 Button link(按鈕鏈接)字段中,粘貼指向 URL 的鏈接,或單擊該字段以選擇商店中的頁面。
應用疊加:
在 Overlay(疊加)區域中,選中 Show overlay(顯示疊加)。
單擊 Overlay color(疊加顏色)swatch 選擇圖片疊加的顏色。
單擊文本顏色樣本以選擇文本的顏色。
提示: 如果背景圖片較暗,則選擇淺色文本會更易于閱讀。
從不透明度列表中,選擇圖片疊加的透明度級別。
新聞通訊
您可以在主頁上添加新聞通訊注冊。這使您可以為電子郵件營銷活動收集客戶電子郵件地址。您可在 Shopify 博客上了解關于電子郵件營銷的詳細信息。

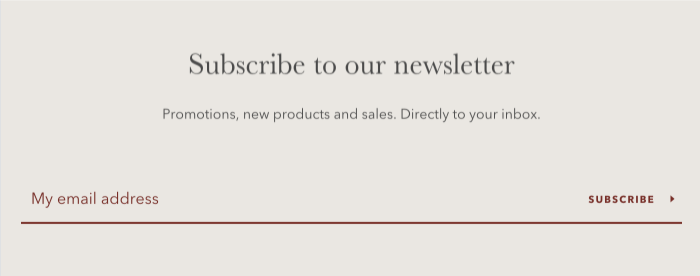
網站上的新聞通訊分區。有一個可供客戶輸入電子郵件地址的字段,以及一個“訂閱”按鈕。
要將新聞通訊注冊添加到主頁,請執行以下操作:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Narrative,然后單擊自定義。
單擊分區。
單擊添加分區 > 新聞通訊。
在標題字段中輸入新聞通訊注冊的標題。默認標題是“訂閱我們的新聞通訊”。
在子標題字段中輸入新聞通訊注冊的子標題。默認文本為“促銷、新產品和銷售。直接發送到您的收件箱”。
在 Success message(成功消息)字段中輸入成功消息。客戶可在提交電子郵件地址后看到成功消息。默認成功消息為“感謝訂閱”。
通過單擊文本顏色樣本并選擇顏色,為新聞通訊注冊字段設置文本顏色。
通過單擊背景色樣本并選擇顏色,設置新聞通訊注冊分區的背景顏色。
單擊保存。
地圖
您可以在主頁上添加地圖。地圖有助于推廣商店位置和營業時間。
添加地圖:
單擊分區選項卡,然后選擇添加分區。
單擊地圖。
在 Overlay Heading(疊加標題)字段中,輸入要在此分區頂部顯示的文本。
在 Text address and hours(文本地址和營業時間)字段中,輸入公司的業務信息。
在 Map address(地圖地址)字段中,輸入您的營業地址。
在 Google Maps API Key(Google 地圖 API 密鑰)字段中,輸入有效的 API 密鑰。
在圖片字段中,上傳或選擇一個將在加載地圖分區出現問題時顯示的圖片。
視頻
您可以在您的主頁中添加 YouTube 或 Vimeo 視頻。視頻可以吸引客戶并讓他們對您的業務產生興趣。
要將視頻添加到您的主頁,請執行以下步驟:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Narrative,然后單擊自定義。
單擊分區。
單擊添加分區 > 視頻。
在標題字段中輸入視頻的標題。單擊播放按鈕之后標題文本才會顯示在視頻中。
在 Video link(視頻鏈接)字段中輸入視頻的共享鏈接。
YouTube 共享鏈接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 幫助文章中了解如何復制 YouTube 視頻的共享鏈接。
Vimeo 共享鏈接如下所示:https://vimeo.com/281332510。您可通過此 Vimeo 幫助中心文章了解如何復制 Vimeo 視頻的共享鏈接。
可選:將封面圖片添加到視頻中:
單擊選擇圖片。要從計算機上傳圖片,請單擊上傳。要使用 Burst 中的免費庫存圖片,請單擊免費圖片。
通過在 Image position(圖片位置)下拉菜單中選擇一個位置,選擇對齊封面圖片的方式。您可使用圖片位置選擇裁剪時要保留的圖片部分。
可選:向視頻添加疊加層(視頻和標題文本之間的顏色層):
選中 Show overlay(顯示疊加)。
通過單擊 Overlay(疊加)樣本并選擇顏色來設置顏色疊加。
通過單擊文本樣本并選擇顏色來設置文本顏色。
通過從不透明度滑塊中選擇百分比來設置疊加的不透明度。
單擊保存。
特色幻燈片
特色滑塊可展示更多產品信息,而無需強迫客戶離開主頁。
您可以展示產品特色、新產品系列或產品的多屬性。由于在桌面瀏覽內容集時頁面滾動會被鎖定,因此最好僅將少量幻燈片用于放映。
使用移動設備查看時,需要點擊或捏合操作才能打開和觀看特色幻燈片。為了吸引移動客戶打開特色幻燈片,請使用有吸引力的封面圖片并使用帶有“號召性”的文本。
您最多可以向特色幻燈片添加 5 張幻燈片。
自定義特色幻燈片:
單擊分區選項卡。
單擊 Featured slider(精選幻燈片)。
添加圖片幻燈片:
在內容區域中,單擊幻燈片。
單擊背景色樣本以從調色板中選擇背景的顏色。
在圖片區域中,單擊選擇圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從 Shopify 的 Burst 股票圖片產品系列中選擇股票圖片,請單擊免費圖片選項卡。您可在此處輸入搜索詞,或瀏覽圖片類別。 - 若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
在標題字段中,鍵入要在幻燈片上方顯示的文本。
在 Button label(按鈕標簽)字段中,鍵入想要顯示在按鈕上的文本。
在 Button link(按鈕鏈接)字段中,粘貼指向 URL 的鏈接,或單擊該字段以選擇商店中的頁面。
自定義功能滑塊設置:
備注
特色滑塊設置應用于特色滑塊分區中的所有幻燈片。
如果要將幻燈片按鈕顯示為帶有實線輪廓的透明按鈕,請選中 Use secondary button style(使用輔助按鈕樣式)。
如果要更改文本顏色,請單擊 Slide heading color(幻燈片標題顏色)樣本以從調色板中選擇顏色。
在 Cover settings(封面設置)區域中,通過單擊選擇圖片選擇特色幻燈片分區的封面圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從 Shopify 的 Burst 股票圖片產品系列中選擇股票圖片,請單擊免費圖片選項卡。您可在此處輸入搜索詞,或瀏覽圖片類別。 - 若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
從標頭列表中,輸入想要顯示在封面圖片上的文本。
從 Heading position(標題位置)列表中,選擇標題文本顯示在封面圖片的左側還是中心。此設置僅適用于桌面視圖。
在 Overlay(疊加)區域中,選中 Show overlay(顯示疊加)。
單擊 Overlay color(疊加顏色)swatch 選擇圖片疊加的顏色。
單擊文本顏色樣本以選擇文本的顏色。
提示:
如果背景圖片較暗,則選擇淺色文本會更易于閱讀。
從不透明度列表中,選擇圖片疊加的透明度級別。
單擊保存。
模版設置:您可以使用模版設置來自定在線商店的顏色和字體。您還可以設置指向社交媒體帳號的鏈接、編輯購物車設置以及添加網站圖標。
Narrative 包括以下模版設置:
顏色
字體
購物車抽屜
社交
網站圖標
結賬
顏色
您可以為在線商店的不同部分選擇顏色。
自定義顏色設置
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設置。
單擊顏色。
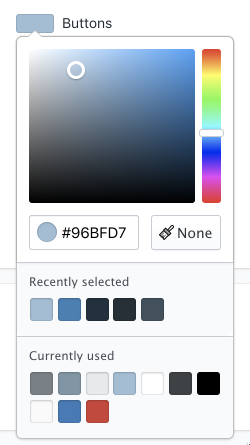
對于每種類型的內容,單擊顏色 swatch 以使用顏色選擇器:

- 最近所選區域顯示您最近為您的模版選擇過的顏色。 - 當前使用區域顯示您當前正在模版的其他部分中使用的顏色。
若要將顏色設置為透明,請單擊無。
單擊保存。
字體
您可設置在線商店上的文本的字體樣式和大小。
自定義字體設置
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設置。
單擊 Typography(字體)。
對于每種類型的文本,單擊更改以使用字體選擇器:

通過使用搜索字段或通過單擊加載更多來瀏覽字體。
若要查看所有可用的字體,請參閱 Shopify 的字體庫。
單擊要使用的字體名稱。
若要將字體更改為其他樣式,例如粗體或斜體,請單擊 Regular(常規)。下一步,單擊您要使用的樣式,然后單擊選擇。

單擊保存。
購物車抽屜
您可以自定義在線商店的購物車抽屜設置:
將您的購物車設置為抽屜樣式。購物車抽屜從頁面右側滑出,這意味著客戶可在不離開產品頁面的情況下將產品添加到購物車中。
讓客戶在其訂單中添加備注。客戶可使用購物車備注提供有關如何準備或交付訂單的特殊說明:

自定義購物車抽屜設置:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Narrative,然后單擊自定義。
單擊模版設置。
單擊 Cart drawer(購物車抽屜)。
通過選中 Show cart drawer(顯示購物車抽屜),將購物車設置為抽屜樣式。如果未選中此框,則將使用整頁購物車。
通過選中 Show cart note(顯示購物車備注),向購物車抽屜添加備注。
單擊保存。
社交
您可以為產品和博客文章添加社交共享按鈕,以及指向您的社交媒體帳戶的鏈接。
若要自定義社交媒體設置,請執行以下步驟:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Narrative,然后單擊自定義。
單擊模版設置。
單擊社交。
若要上傳社交共享圖片,請在社交共享圖片區域中,單擊選擇圖片或瀏覽免費圖片。
要在產品和博客文章中添加社交共享按鈕,請在社交共享區域中選中任意或所有復選框。
您可以添加以下共享按鈕:
- 在 Facebook 上共享 - 在 Twitter 上發推文 - Pinterest 上的圖釘(不可用于博客文章共享)
若要將鏈接添加到社交媒體帳戶,請在帳戶區域中,在提供的字段中輸入帳戶鏈接。請輸入完整鏈接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
您社交媒體帳戶的鏈接顯示在您的在線商店的頁腳中。
單擊保存。
備注: 要在產品頁面和博客文章上顯示社交共享按鈕,您還需要在這些頁面的分區中啟用這些按鈕。
網站圖標
您可以上傳網站圖標 (Favicon),該圖標可通過在以下位置顯示 logo 來幫助您推廣在線商店品牌:
您的 Web 瀏覽器標簽
您的 Web 瀏覽器歷史記錄
桌面上的圖標
在線商店名稱(將其加入書簽后)旁邊。
Narrative 的最佳網站圖標尺寸為 32 x 32 像素。
要上傳網站圖標,請執行以下操作:
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊自定義。
單擊模版設置選項卡。
單擊網站圖標。
在 Favicon image(網站圖標圖片)區域中,單擊選擇圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
單擊保存。
結賬
您可以自定義結賬頁面以包含以下內容:
頁面頂部的自定義圖片橫幅
商店 logo
主要內容區域中的背景圖片或顏色
自定義文本字體和顏色。
要在應用更改時查看更改,請轉到模版編輯器中的結賬頁面。
訪問結帳頁面設置:
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊自定義。
單擊模版設置選項卡。
單擊結賬。
若要添加橫幅圖片,請執行以下操作:
在橫幅區域中,單擊選擇圖片,然后執行以下操作之一: - 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。
若要從 Shopify 的 Burst 股票圖片產品系列中選擇股票圖片,請單擊免費圖片選項卡。您可在此處輸入搜索詞,或瀏覽圖片類別。
若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
添加 logo:
在 logo 區域中,單擊選擇圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
在 Position(位置)列表中,選擇要顯示圖片的位置(右側、左側或居中)。
在 Logo size(Logo 尺寸)列表中,選擇一個 logo 尺寸。
更改結賬頁面的背景:
您可以在結賬頁面上顯示背景圖片,也可以選擇背景顏色。背景圖片將以網格圖形顯示。
在 Main content area(主要內容區域)中,單擊選擇圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從 Shopify 的 Burst 股票圖片產品系列中選擇股票圖片,請單擊免費圖片選項卡。您可在此處輸入搜索詞,或瀏覽圖片類別。 - 若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。 - 單擊背景色 swatch 以從調色板中選擇新的顏色。
在表單字段列表中,選擇字段是白色還是透明。
更改“訂單摘要”頁面的背景:
在訂單摘要區域中,單擊選擇圖片,然后執行以下操作之一: - 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。
若要從 Shopify 的 Burst 股票圖片產品系列中選擇股票圖片,請單擊免費圖片選項卡。您可在此處輸入搜索詞,或瀏覽圖片類別。
若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
單擊背景色 swatch 以從調色板中選擇新的顏色。
設置字體選項:
在版式區域中,從列表中選擇用于標題和正文文本的字體。
設置顏色選項:
在顏色區域中,單擊強調、按鈕或錯誤顏色樣本以從調色板中選擇新顏色。
更改模版樣式
您可以將模版的通用設置重置為默認值。重置模版樣式時,您對通用設置選項卡所做的任何更改都將丟失,但是您不會丟失文本和圖片等內容。
單擊通用設置選項卡。
單擊 Change theme style(更改模版樣式)。
單擊 Change theme style(更改模版樣式)下方的按鈕。此按鈕的名稱通常是模版名稱。
單擊更改樣式。(來源:Shopify)
以上內容屬作者個人觀點,不代表雨果網立場!如有侵權,請聯系我們。
相關推薦:Shopify Minimal模板詳細設置教程



