

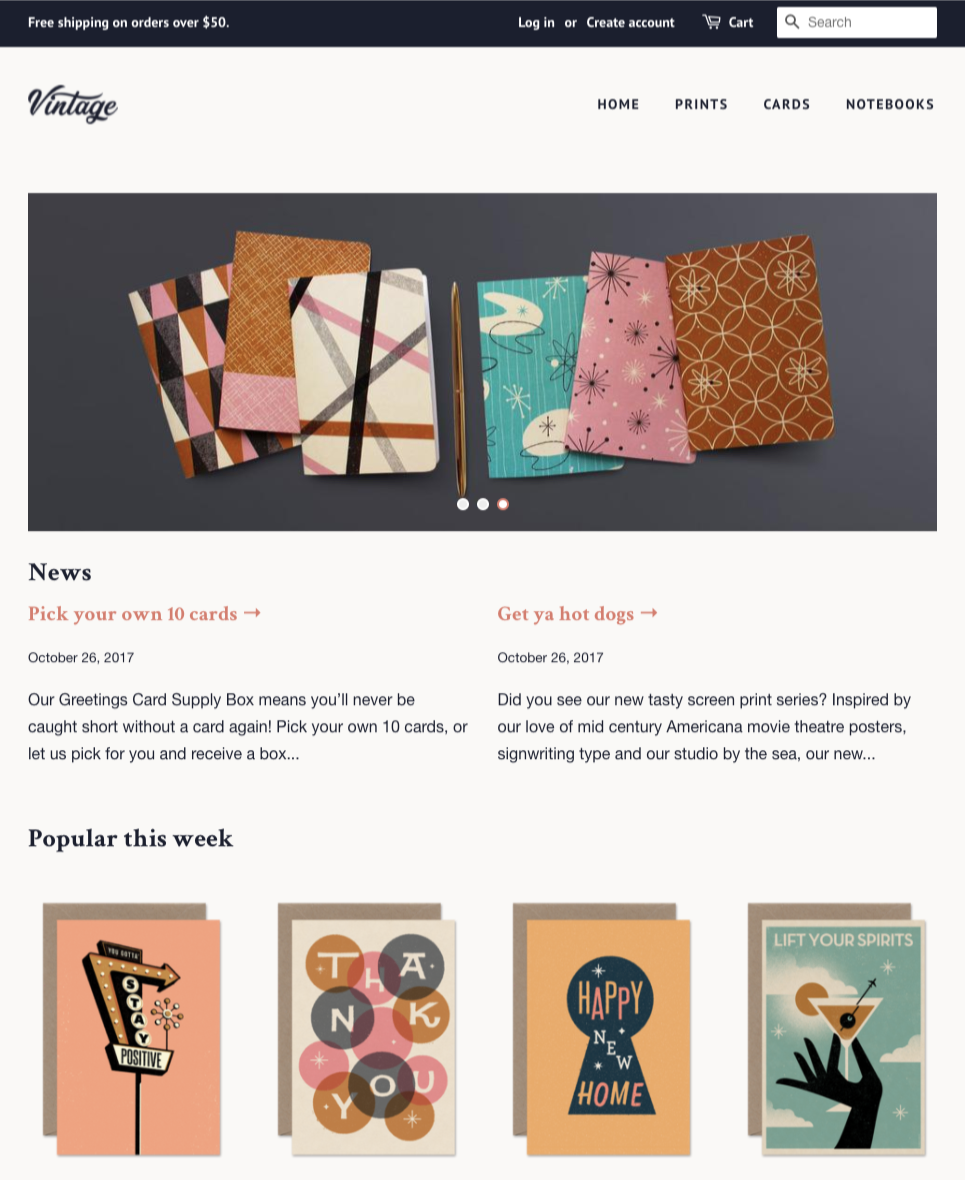
Shopify Minimal 是一個響應迅速的寬布局,在任何設備上都可呈現極佳效果。它加載了經過精心設計的功能,可提供全面的靈活性,您可以使用附加布局選項、產品視圖、產品系列視圖、網站地圖樣式和版式選擇來自定義您的商店。

模版編輯器
使用模版編輯器以自定義模版。模版編輯器工具欄分為分區和模版設置。

您可以使用分區修改商店上不同頁面的內容和布局。您可以使用模版設置對商店的字體和顏色進行自定義,并且對社交媒體鏈接和結賬設置進行更改。
分區是可以在您的在線商店上確定不同頁面布局的可自定義內容塊。
主頁分區包括多種功能(例如幻燈片或新聞資訊注冊),您可以添加、重新排列或刪除這些功能。主頁上最多可以有 25 個分區。
每種類型的頁面都有自己的分區。例如,產品頁面的分區決定了在線商店上每個產品頁面的布局。
頁面上的各分區始終位于在線商店的特定位置。您可以對它們進行自定義,但不能重新排列或刪除它們。
每個模版包括固定的分區(例如頁眉和頁腳),在線商店的每個頁面上都會顯示這些分區。
Minimal 包括以下靜態分區:
標頭
頁腳
產品頁面
產品系列頁面
產品系列列表頁面
博客
文章
購物車頁面
動態分區
您可以添加、重新排列和刪除動態分區來自定義主頁的布局。每個模版都有唯一一組可供選擇的動態分區。
Minimal 包括以下動態分區:
博客文章
產品系列列表
特色產品系列
圖庫
帶文本的圖片
幻燈片
特色產品
新聞通訊
地圖
格式文本
視頻
自定義 HTML
標頭
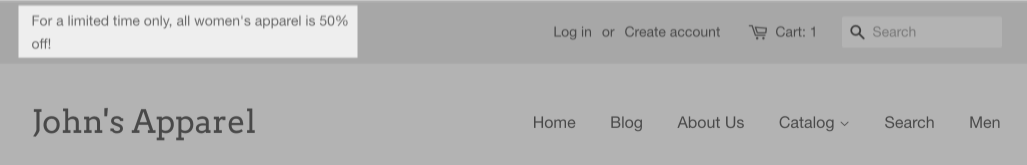
您可以將自定義 logo 圖片添加到商店的標頭中。最佳格式是具有透明背景的 .png 文件。logo 圖片應為 450 x 200 像素。您可以通過減小寬度來調整 logo 圖片的大小。
使用 Minimal,您還可以為客戶創建一條消息,該消息將顯示在商店頁面的頂部:

您的消息是完全自定義的,并且可以包含聯系信息、有關商店活動或促銷的信息,或商店的標語或品牌信息。
若要自定義標頭分區,請執行以下操作:
單擊分區。
單擊標頭。
在 logo 區域中,單擊選擇圖片,然后執行以下一項操作:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從本機計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
在自定義 logo 寬度(以像素為單位) 字段中輸入 logo 的寬度。
在主菜單區域中,從菜單列表中選擇要在商店標頭中顯示的網站地圖菜單。
如果要在商店 logo 下方顯示網站地圖菜單,請選中 Center main menu below logo(在 logo 下方居中顯示主菜單)。
如果要將商店的 logo 與頁面左側對齊,請選中 Left-align logo(左對齊 logo)。
如果要在標頭下方顯示一條小線段,請選中 Show divider lines in header(在標頭中顯示分割線)。
在頂欄分區中,在 Top bar text(頂欄文本)字段中輸入您的自定義消息。
如果要在標頭中顯示搜索欄,請選中 Show search bar(顯示搜索欄)。
單擊保存。
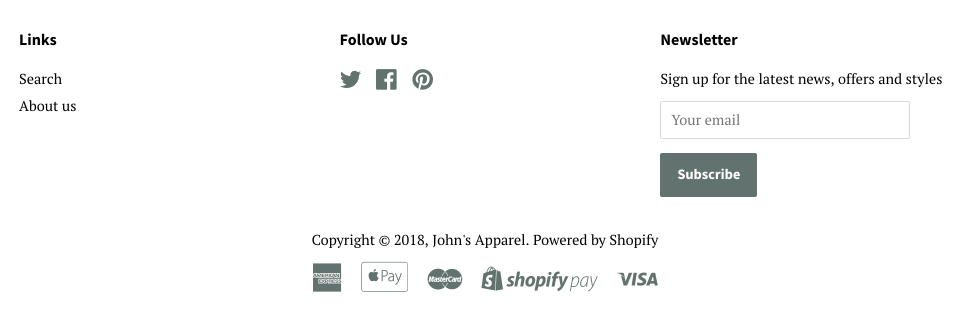
頁腳
在頁腳分區中,您可以編輯商店中每個頁面底部顯示的內容。您可以將以下功能添加到頁腳:
付款圖標
社交媒體圖標
新聞通訊注冊
自定義文本
指向您的最新博客文章的鏈接
菜單

要自定義頁腳分區,請執行以下操作:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Minimal,然后單擊自定義。
單擊分區。
單擊頁腳。
通過選中 Payment icons(付款圖標)將付款圖標(例如 Mastercard 或 PayPal)添加到頁腳。
在內容分區中,最多向頁腳添加 6 個內容塊:
- 單擊添加內容,添加內容塊。從以下選項中選擇塊的類型: - 菜單 - 社交圖標 - 新聞通訊注冊 - 最新博客文章 - 文本
- 單擊 ?? 圖標并將內容塊拖動到其他位置來移動內容塊。 - 單擊某一內容塊,然后單擊 Remove content(刪除內容)刪除該內容塊。
- 單擊某一內容塊并編輯設置來自定義該內容塊。
單擊保存。
產品頁面
在產品頁面分區中,您可以添加或刪除以下元素:
產品品牌或供應商
數量選擇器
圖片縮放
產品描述中的標簽
社交分享圖標
相關產品
動態結賬按鈕
產品推薦
您還可以設置縮略圖圖片的位置,并選擇多屬性選擇器、添加到購物車按鈕和動態結賬按鈕的大小。
要編輯產品頁面的設置,請執行以下操作:
從頂欄下拉菜單中選擇產品頁面。
單擊分區。
單擊產品頁面。
選中 Show product vendor(顯示產品供應商),以顯示產品品牌或供應商。要顯示品牌或供應商,您需要向產品添加供應商。
若要顯示數量選擇器,請選中 Show quantity selector(顯示數量選擇器)。
若要為配圖選擇圖片縮放的類型,請從 Zoom type(縮放類型)列表中選擇 Lightbox(燈箱)、Zoom-in(放大)或 No zoom(無縮放)。
若要設置產品縮略圖的位置,請從 Product thumbnail position(產品縮略圖位置)下拉菜單中選擇 Right of main image(主圖片的右側)或 Below main image(主圖片的下方)。
若要在產品描述中使用選項卡,請執行以下任務:
選中 Show a tab next to your product description(顯示產品描述旁邊的標簽)。此操作會在一個標簽上顯示產品描述,并在第二個標簽上顯示其他內容,例如尺寸表或退貨政策。
在 Tab content(選項卡內容)區域中,單擊選擇頁面,并選擇包含要顯示在第二個選項卡上的內容的頁面。
若要顯示社交共享圖標,請選中 Enable product sharing(啟用產品共享)。
若要在頁面底部顯示一系列相關產品,請執行以下任務:
選中 Enable related products(啟用相關產品)。
要顯示相關產品的產品品牌或供應商,請選中 Show vendor(顯示供應商)。
若要顯示正在銷售的相關產品的銷售圖標,請選中 Show sale circle(顯示銷售圓圈)。
若要顯示售罄的相關產品的售罄圖標,請選中 Show sold out circle(顯示售罄圓圈)。
要使相關產品的標題文本居中顯示,請選中 Center text below product images(使產品圖片下方的文本居中顯示)。
產品所屬的產品系列決定了顯示的相關產品。要顯示相關產品,您需要為產品創建產品系列,或將其添加到現有產品系列中。如果產品不屬于某個產品系列,則不會顯示相關產品。
若要顯示動態結賬按鈕,請選中 Show dynamic checkout button(顯示動態結賬按鈕)。
要設置多屬性選擇器、添加到購物車按鈕和動態結賬按鈕的大小,請從多屬性選擇器和按鈕大小下拉菜單中選擇尺寸。
單擊保存。
添加或刪除產品推薦
您可以在產品頁面上展示推薦產品,讓客戶更輕松地發現其他可能感興趣的產品。
從頂欄下拉菜單中選擇產品頁面。
單擊產品推薦。
使用顯示動態推薦復選框,選擇在產品頁面上顯示或隱藏產品推薦。
可選:若要更改推薦產品上方顯示的標題,請在標題字段中輸入新標題。
可選:使用以下復選框,選擇產品推薦的展示方式:
- 顯示產品廠商 - 顯示“銷售”圓圈 - 使產品圖片下方的文本居中顯示
單擊保存。
產品系列頁面
Minimal 包含以下設置,可用于自定義產品在產品系列頁面上的顯示方式:
顯示或隱藏銷售圖標、售罄圖標和產品供應商名稱
允許您的客戶選擇排序選項,并按產品標簽篩選產品系列
選擇每個產品圖片下方的文本是居中顯示還是左對齊顯示。
若要設置產品系列的顯示方式,請執行以下操作:
導航到模版編輯器中的產品系列頁面。
單擊分區選項卡。
單擊產品系列頁面分區。
要顯示產品供應商或品牌名稱,請選中 Show product vendor(顯示產品供應商)。
要顯示銷售圖標,請選中 Show product sale circle(顯示產品銷售圓圈)。
要顯示售罄圖標,請選中 Show product sold out circle(顯示產品售罄圓圈)。
若要允許客戶為產品系列中的產品選擇排序順序,請選中 Enable collection sorting(啟用產品系列排序)。
要允許客戶按產品標簽篩選顯示結果,請選中 Enable filtering by product tag(啟用按產品標簽進行篩選)。
若要在產品圖片正下方顯示文本,請選中 Center text below product images(使產品圖片下方的文本居中顯示)。
單擊保存。
博客
如果您采用了多位作者的博客文章,則可能需要自動顯示每篇博文的作者姓名。
要顯示博客文章的作者,請執行以下操作:
導航到模版編輯器中的博客頁面。
單擊分區選項卡。
單擊博客分區。
選中 Show blog post author(顯示博客文章作者)。
單擊保存。
購物車頁面
使用 Minimal,您可以通過在購物車頁面上啟用訂單備注,讓客戶輸入訂單相關說明。
若要啟用訂單備注,請執行以下操作:
通過將產品添加到購物車來導航到模版編輯器中的購物車頁面。
單擊分區選項卡。
單擊購物車頁面部分。
選中 Enable order notes(啟用訂單備注)。
單擊保存。
特色產品系列
您可以在主頁上展示特色產品系列。特色產品系列可幫助您推銷產品和新產品系列。
若要在主頁上使用產品系列,請執行以下操作:
單擊分區選項卡。
單擊特色產品系列部分。
如果要更改產品系列上方顯示的文本,請在標題字段中輸入文本。
從產品系列列表中,選擇要顯示的產品系列。若要添加產品系列,請單擊添加產品系列鏈接以在新選項卡中打開創建產品系列頁面。
從 Products per row(每行產品數)列表中,選擇要在每行中顯示的產品數。
從行列表中,選擇要顯示的產品行數。
如果您要在每個產品圖片下方顯示供應商或品牌名稱,請選中 Show product vendor(顯示產品供應商)。
如果要在正在銷售的產品上顯示圓圈,請選中 Show product sale circle(顯示產品銷售圓圈)。
如果要在售罄產品上顯示圓圈,請選中 Show product sold out circle(顯示產品售罄圓圈)。
如果要使產品文本居中顯示,請選中 Center text below product images(使產品圖片下方的文本居中顯示)。
單擊保存。
幻燈片
您可創建最多可循環播放六張圖片的主頁幻燈片。
幻燈片圖片的建議大小為 1280 x 460 像素。
幻燈片分區包括以下設置:
幻燈片高度 - 設置幻燈片的高度。選擇 Adapt to first image slide height(適應第一張圖片幻燈片高度),基于第一張圖片的高度設置幻燈片的高度。
自動循環播放幻燈片 - 將幻燈片設置為自動播放。
幻燈片更改時間間隔 - 選擇更改幻燈片的頻率。
過渡效果 - 選擇您希望圖片過渡效果是滑動還是淡化。
文本大小 - 設置幻燈片文本的大小。
圖片 - 為幻燈片放映添加圖片幻燈片。
圖片位置 - 選擇圖片中最重要的區域作為幻燈片的焦點。
覆蓋不透明度 - 設置圖片覆蓋的陰影。覆蓋會使圖片的外觀變暗,使幻燈片文本更易于閱讀。
文本顏色 - 設置幻燈片文本的顏色。
文本對齊方式 - 將文本與幻燈片對齊。
標題 - 向幻燈片添加標題。
按鈕標簽 - 向幻燈片添加帶文本標簽的按鈕。
按鈕鏈接 - 將按鈕鏈接到在線商店的另一部分。
在主頁中添加幻燈片:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Minimal,然后單擊自定義。
單擊幻燈片。
使用設置來自定義幻燈片。
單擊保存。
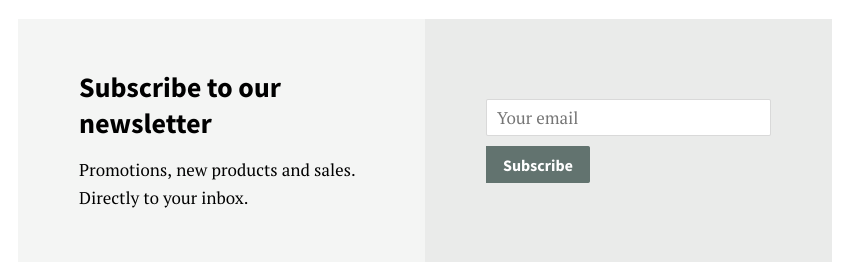
新聞通訊
您可以在主頁上添加新聞通訊注冊。這使您可以為電子郵件營銷活動收集客戶電子郵件地址。您可在 Shopify 博客上了解有關電子郵件營銷的詳細信息。

要將新聞通訊注冊添加到主頁,請執行以下操作:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Minimal,然后單擊自定義。
單擊分區。
單擊添加分區 > 新聞通訊。
在標題字段中輸入新聞通訊注冊的標題。默認標題是“訂閱我們的新聞通訊”。
在子文本字段中輸入新聞通訊注冊的子標題。默認文本為“促銷、新產品和銷售。直接發送到您的收件箱”。
通過單擊背景色樣本并選擇顏色,設置新聞通訊注冊分區的背景顏色。
單擊保存。
視頻
您可以在您的主頁中添加 YouTube 或 Vimeo 視頻。視頻可以吸引客戶并讓他們對您的業務產生興趣。
要將視頻添加到您的主頁,請執行以下操作:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Minimal,然后單擊自定義。
單擊分區。
單擊添加分區 > 視頻。
在標題字段中輸入視頻的標題。
在 Video link(視頻鏈接)字段中輸入視頻的共享鏈接。
YouTube 共享鏈接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 幫助文章中了解如何復制 YouTube 視頻的共享鏈接。
Vimeo 共享鏈接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 幫助中心文章中了解如何復制 Vimeo 視頻的共享鏈接。
單擊保存。
自定義 HTML
在自定義 HTML 部分中,可使用 HTML 代碼創建主頁的自定義內容。例如,可使用 HTML 設置文本塊的格式、創建表或嵌入來自第三方網站的內容。
若要將自定義 HTML 添加到主頁,請執行以下操作:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Minimal,然后單擊自定義。
單擊分區。
單擊添加分區。
在 Advanced layout(高級布局)區域中,單擊 Custom HTML(自定義 HTML)> 添加。
單擊 Custom HTML(自定義 HTML),然后輸入想要添加到主頁的 HTML 代碼。
單擊保存。
模版設置
您可以使用模版設置來自定在線商店的顏色和版式。您還可以設置指向社交媒體帳號的鏈接、編輯購物車設置以及添加網站圖標。
Minimal 包括以下模版設置:
布局
顏色
版式
社交媒體
網站圖標
結賬
布局
使用 Minimal,您可以將商店的最大寬度從 1030 像素更改為 1340 像素的寬布局。更寬的布局可使顯示的圖片更大,同時會拉伸文本。
如果您想將重點放在圖形而不是文本上,請使用更寬的布局。
要更改布局寬度,請執行以下操作:
單擊模版設置選項卡。
單擊布局。
選中 Enable wide layout(啟用寬布局)。
顏色
您可以為在線商店的不同部分選擇顏色。
自定義顏色設置
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設置。
單擊顏色。
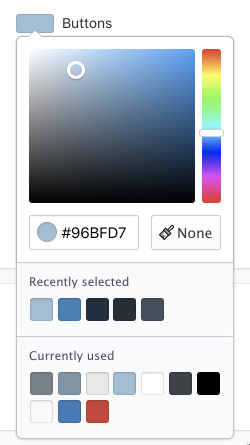
對于每種類型的內容,單擊顏色 swatch 以使用顏色選擇器:

- 最近所選區域顯示您最近為您的模版選擇過的顏色。 - 當前使用區域顯示您當前正在模版的其他部分中使用的顏色。
若要將顏色設置為透明,請單擊無。
單擊保存。
版式
您可設置在線商店上的文本的字體樣式和大小。
自定義字體設置
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設置。
單擊 Typography(字體)。
對于每種類型的文本,單擊更改以使用字體選擇器:

通過使用搜索字段或通過單擊加載更多來瀏覽字體。
若要查看所有可用的字體,請參閱 Shopify 的字體庫。
單擊要使用的字體名稱。
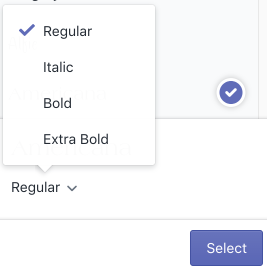
若要將字體更改為其他樣式,例如粗體或斜體,請單擊 Regular(常規)。下一步,單擊您要使用的樣式,然后單擊選擇。

單擊保存。
網站圖標
您可以上傳網站圖標 (Favicon),該圖標可通過在以下位置顯示 logo 來幫助您推廣在線商店品牌:
您的 Web 瀏覽器標簽
您的 Web 瀏覽器歷史記錄
桌面上的圖標
添加為書簽后,顯示在您的在線商店名稱旁。
上傳網站圖標:
單擊模版設置選項卡。
單擊網站圖標。
在 Favicon image(網站圖標圖片)區域中,單擊選擇圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從本機計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
提示: Minimal 的建議大小為 32 x 32 像素。
單擊保存。
社交媒體
您可以為產品和博客文章添加社交共享按鈕,以及指向您的社交媒體帳戶的鏈接。
自定義社交媒體設置:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Minimal,然后單擊自定義。
單擊模版設置。
單擊社交媒體。
若要上傳社交共享圖片,請在 Social sharing image(社交共享圖片)區域中,單擊選擇圖片或瀏覽免費圖片。
若要將鏈接添加到社交媒體帳戶,請在帳戶區域中提供的字段內輸入帳戶鏈接。請輸入完整鏈接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒體帳戶的鏈接顯示在您的在線商店的頁腳中。
要在產品和博客文章中添加社交共享按鈕,請選中共享選項區域中的任意或所有復選框。
您可以添加以下共享按鈕:
- 在 Facebook 上共享 - 在 Twitter 上發推文 - Pinterest 上的圖釘(不可用于博客文章共享)
若要更改共享按鈕的樣式,請在Button style(按鈕樣式)菜單中選擇 Fully branded(完整品牌)或 Logo only(僅 Logo)。
單擊保存。
備注:若要在產品頁面和博客文章上顯示社交共享按鈕,您還需要在這些頁面的分區中啟用這些按鈕。
結賬
在本部分中,您可以自定義商店的結賬頁面。單擊此處了解有關商店結賬頁面的詳細信息。
圖片提示
產品圖片的最佳尺寸
在 Minimal 模版中,分辨率更高的照片看起來更加精致和專業,因此我們建議您選擇分辨率至少為 1024 x 1024 像素的圖片。圖片最大可以為 2048 x 2048 像素。
如果要使用放大功能,則非常大的圖片尤為重要。若要啟用該功能,請單擊分區選項卡,然后在產品頁面分區中,將 Image zoom type(圖片縮放類型)設置為 Zoom-in(放大)。
當產品圖片在產品系列頁面上并排顯示時,它們可能大小不同。要使顯示的圖片大小相同,您需要對要設置為產品配圖的所有上傳圖片使用相同的寬高比。
如果您盡了最大努力上傳高分辨率圖片,但產品頁面上的主產品圖片仍太小,請轉到模版設置選項卡,然后清除布局分區中的 Enable wide layout(啟用寬布局)復選框。
如果不起作用,請轉到分區選項卡上的產品頁面分區,并將 Product thumbnail position(產品縮略圖位置)設置為 Right of main image(主圖片右側)。
網站地圖提示
添加下拉菜單
若要在您的主菜單中添加下列菜單,需要在網站地圖頁面上創建菜單。本文將向您展示相關操作方法。
產品提示
向產品添加銷售徽章
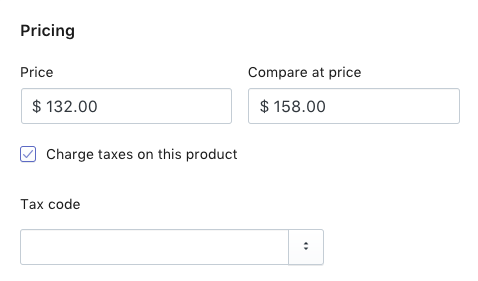
設置高于產品多屬性的價格“原價”。如果就此正確設置了產品的在售狀態,則徽章將自動顯示在您的產品系列頁面的產品圖片上。

如果沒有顯示,請轉到分區選項卡,然后查看產品系列頁面分區,仔細檢查是否已打開銷售徽章功能。
向售罄產品添加售罄產品疊加層
轉到分區選項卡,選擇在產品系列頁面部分中找到的 Show product sold out circle(顯示產品售罄圓圈)。
主頁提示
啟用更寬的布局
轉到模版設置選項卡,然后選擇布局分區中的 Enable wide layout(啟用寬幅布局)復選框。
保存更改。(來源:Shopify)
以上內容屬作者個人觀點,不代表雨果網立場!如有侵權,請聯系我們。
相關推薦:Shopify Jumpstart模板詳細設置教程




