

Shopify店鋪中的默認(rèn)模版十分靈活,適用于所有的商店,無論庫存大小。通過默認(rèn)模版,您可以快速開設(shè)商店并開始進(jìn)行銷售;默認(rèn)模版外觀精美,沒有任何模版自定義項。
如果想要實現(xiàn)以下目標(biāo),則默認(rèn)模版是理想選擇:
可以立即開始進(jìn)行銷售,無需對模版進(jìn)行大量的自定義設(shè)置
確保您的商店在平板電腦和智能手機(jī)上顯示效果良好
輕松地重新安排商店布局并實時查看所做的更改。
模版編輯器
使用模版編輯器以自定義模版。模版編輯器工具欄分為分區(qū)和模版設(shè)置。

分區(qū)是可以在您的在線商店上確定不同頁面布局的可自定義內(nèi)容塊。
主頁分區(qū)包括多種功能(例如幻燈片或新聞資訊注冊),您可以添加、重新排列或刪除這些功能。主頁上最多可以有 25 個分區(qū)。
每種類型的頁面都有自己的分區(qū)。例如,產(chǎn)品頁面的分區(qū)決定了在線商店上每個產(chǎn)品頁面的布局。
頁面上的各分區(qū)始終位于在線商店的特定位置。您可以對它們進(jìn)行自定義,但不能重新排列或刪除它們。
每個模版包括固定的分區(qū)(例如頁眉和頁腳),在線商店的每個頁面上都會顯示這些分區(qū)。
默認(rèn)模版包括以下靜態(tài)分區(qū):
標(biāo)頭
頁腳
產(chǎn)品頁面
產(chǎn)品系列頁面
產(chǎn)品系列列表頁面
博客頁面
文章
購物車頁面
動態(tài)分區(qū)
您可以添加、重新排列和刪除動態(tài)分區(qū)來自定義主頁的布局。每個模版都有唯一一組可供選擇的動態(tài)分區(qū)。
默認(rèn)模版包括以下動態(tài)分區(qū):
博客文章
產(chǎn)品系列列表
特色產(chǎn)品系列
圖庫
帶文本的圖片
帶文本疊加的圖片
logo 列表
幻燈片
特色產(chǎn)品
新聞通訊
地圖
格式文本
感言
帶圖片的文本列
視頻
自定義內(nèi)容
標(biāo)頭
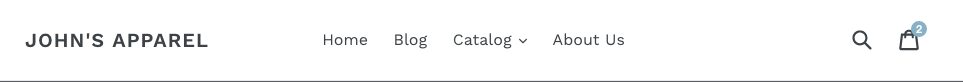
在標(biāo)頭分區(qū)中,您可以編輯顯示您的商店中每個頁面頂部顯示的內(nèi)容。您可以添加 logo 圖片,選擇要顯示的菜單,以及創(chuàng)建公告消息。

若要自定義標(biāo)頭分區(qū),請執(zhí)行以下操作:
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
查找 默認(rèn)模版,然后單擊自定義。
單擊分區(qū)。
單擊標(biāo)頭。
若要設(shè)置 logo 的對齊方式,請在 Logo alignment(Logo 對齊)區(qū)域中選擇左對齊或 Centered(居中)。如果您不添加logo圖片,則將改為顯示文本中您的商店名稱。您可以在后臺的通用設(shè)置頁面上更改您的商店名稱。
若要添加 logo,請在 logo 圖片區(qū)域中單擊選擇圖片。若要從計算機(jī)上傳圖片,請單擊上傳。若要使用 Burst 中的免費圖庫圖片,請單擊免費圖片。
若要更改 logo 大小,請使用自定義 logo 寬度滑塊調(diào)整到您選擇的寬度。調(diào)整 logo 寬度不會使 logo 圖片失真。
要選擇想要在標(biāo)頭中顯示的菜單,請在菜單區(qū)域中單擊更改。選擇現(xiàn)有菜單,或單擊創(chuàng)建菜單創(chuàng)建一個新菜單。如果您不想在標(biāo)頭中顯示菜單,請單擊刪除。
若要在頁面頂部顯示公告消息,請執(zhí)行以下步驟:
在 Announcement bar(公告欄)區(qū)域中,選中 Show announcement(顯示公告)。
若只想在主頁顯示公告,請選中僅主頁。否則,商店中的每個頁面上都會顯示公告。
在文本字段中輸入公告的文本。
若要添加公告鏈接,請在鏈接字段中輸入 URL。
若要更改公告欄的背景色,請單擊欄顏色樣本并選擇顏色。
若要更改公告文本的顏色,請單擊文本顏色樣本并選擇顏色。
單擊保存。
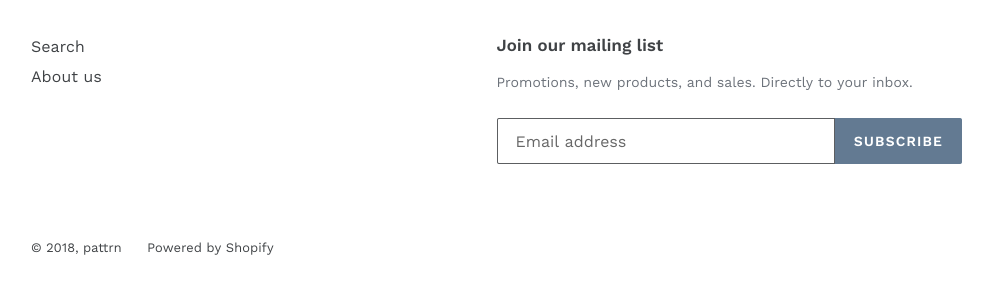
頁腳
在頁腳分區(qū)中,您可以編輯商店中每個頁面底部顯示的內(nèi)容。您可以向頁腳中添加以下功能:
最多兩個菜單
新聞通訊注冊
付款圖標(biāo)
 若要自定義頁腳分區(qū),請執(zhí)行以下操作:
若要自定義頁腳分區(qū),請執(zhí)行以下操作:
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
查找 默認(rèn)模版,然后單擊自定義。
單擊分區(qū)。
單擊頁腳。
從主菜單區(qū)域自定義主頁腳菜單。要編輯默認(rèn)菜單,請單擊編輯菜單。要更改為其他菜單,請單擊更改,然后選擇一個現(xiàn)有菜單或單擊 Create menu(創(chuàng)建菜單)。
在 Additional menu(其他菜單)區(qū)域中向頁腳添加其他菜單。
若要將新聞通訊注冊添加到頁腳,請執(zhí)行以下步驟:
選中 Show newsletter signup(顯示新聞通訊注冊)。
在子標(biāo)題字段中輸入新聞通訊注冊的子標(biāo)題。
通過選中 Show payment icons(顯示付款圖標(biāo))將付款圖標(biāo)(如 Mastercard 或 PayPal)添加到頁腳。
單擊保存。
產(chǎn)品頁面
在產(chǎn)品頁面分區(qū)中,您可以添加或刪除以下元素:
數(shù)量選擇器
多屬性標(biāo)簽
產(chǎn)品品牌或供應(yīng)商
圖片縮放
動態(tài)結(jié)賬按鈕
社交共享按鈕
產(chǎn)品推薦
您還可以設(shè)置圖片的尺寸。
編輯產(chǎn)品頁面設(shè)置
從頂欄下拉菜單中選擇產(chǎn)品頁面。
單擊分區(qū)。
單擊產(chǎn)品頁面。
若要設(shè)置圖片的尺寸,請從 Image size(圖片尺寸)下拉菜單中選擇圖片尺寸。
若要顯示數(shù)量選擇器,請選中 Show quantity selector(顯示數(shù)量選擇器)。
若要顯示多屬性標(biāo)簽,例如“尺寸”和“顏色”,請選中 Show variant labels(顯示多屬性標(biāo)簽)。顯示的多屬性標(biāo)簽基于產(chǎn)品的多屬性選項名稱。
若要顯示產(chǎn)品品牌或供應(yīng)商,請選中 Show vendor(顯示供應(yīng)商)。若要顯示品牌或供應(yīng)商,您需要向產(chǎn)品添加供應(yīng)商。
若要使客戶能夠通過將鼠標(biāo)懸停在產(chǎn)品圖片上方來放大圖片,請選中 Enable image zoom(啟用圖片縮放)。
若要顯示動態(tài)結(jié)賬按鈕,請選中 Show dynamic checkout button(顯示動態(tài)結(jié)賬按鈕)。
要顯示社交共享按鈕,請選中 Show social sharing buttons(顯示社交共享按鈕)。
單擊保存。
添加或刪除產(chǎn)品推薦
您可以在產(chǎn)品頁面上展示推薦產(chǎn)品,讓客戶更輕松地發(fā)現(xiàn)其他可能感興趣的產(chǎn)品。
從頂欄下拉菜單中選擇產(chǎn)品頁面。
單擊產(chǎn)品推薦。
使用顯示動態(tài)推薦復(fù)選框,選擇在產(chǎn)品頁面上顯示或隱藏產(chǎn)品推薦。
可選:若要更改推薦產(chǎn)品上方顯示的標(biāo)題,請在標(biāo)題字段中輸入新標(biāo)題。
可選:使用顯示廠商復(fù)選框,選擇在產(chǎn)品描述中顯示或隱藏廠商。
單擊保存。
產(chǎn)品系列頁面
您可以將產(chǎn)品系列頁面設(shè)置為允許客戶對產(chǎn)品系列中的產(chǎn)品進(jìn)行篩選和排序。您可以選擇產(chǎn)品系列布局(網(wǎng)格或列表)以及要顯示的產(chǎn)品數(shù)量。
設(shè)置產(chǎn)品系列頁面的布局:
導(dǎo)航到模版編輯器中的產(chǎn)品系列頁面。
單擊分區(qū)選項卡。
單擊產(chǎn)品系列頁面。
從布局列表中,選擇網(wǎng)格或列表。
從列表中選擇每行的產(chǎn)品數(shù)和每頁的行數(shù)(如果選擇了網(wǎng)格樣式)。
如果您要在頁面頂部顯示產(chǎn)品系列圖片,請選中 Show collection image(顯示產(chǎn)品系列圖片)。
如果要顯示產(chǎn)品品牌或供應(yīng)商,請選中 Show product vendors(顯示產(chǎn)品供應(yīng)商)。
選中 Enable sorting(啟用排序)以顯示排序菜單。
選中 Enable tag filtering(啟用標(biāo)簽篩選),讓客戶能夠按產(chǎn)品標(biāo)簽來篩選產(chǎn)品系列。
單擊保存。
產(chǎn)品系列列表頁面
產(chǎn)品系列列表頁面中以網(wǎng)格形式顯示了所有產(chǎn)品系列。您的客戶可以通過產(chǎn)品系列列表頁面快速瀏覽您的產(chǎn)品系列,找到他們想要瀏覽的產(chǎn)品系列。在默認(rèn)模版中,產(chǎn)品系列列表頁面是標(biāo)頭菜單中的頂級鏈接:

備注:您的頂級產(chǎn)品系列列表菜單的名稱可能會有所不同。在此示例中,菜單名為“Catalog”。
您可以以網(wǎng)格模式顯示所有產(chǎn)品系列的縮略圖,也可以選擇顯示所選的產(chǎn)品系列。您還可以選擇如何在頁面上對產(chǎn)品系列進(jìn)行排序。
若要設(shè)置產(chǎn)品系列列表頁面的布局,請執(zhí)行以下操作:
通過單擊頂級產(chǎn)品系列菜單項,導(dǎo)航到您的產(chǎn)品系列列表頁面。
單擊分區(qū)選項卡。
單擊 Collections list page(產(chǎn)品系列列表頁面)。
執(zhí)行以下任一操作:
若要以網(wǎng)格模式顯示所有產(chǎn)品系列的縮略圖,請選擇所有。
若要在產(chǎn)品系列列表頁面上顯示一個產(chǎn)品系列,請選擇已選擇。
如果您在上一步中選擇了全部,請執(zhí)行以下操作:
從 Sort collections by(產(chǎn)品系列排序方式)列表中選擇一個排序選項。
從 Collections per row(每行的產(chǎn)品系列數(shù))列表中,選擇每行的產(chǎn)品系列數(shù)。
單擊保存。
博客頁面
使用默認(rèn)模版,您可以列出您的博客文章,或以網(wǎng)格的形式顯示它們。如果有多個博客文章作者,則可以顯示每篇博文的作者姓名。還可以顯示每篇博客文章的發(fā)布日期。
提示: 您如果想為商店創(chuàng)建博客,或想要向現(xiàn)有博客添加文章,請在 Shopify 后臺內(nèi)轉(zhuǎn)至在線商店 > 博客文章。若要詳細(xì)了解如何為在線商店創(chuàng)建博客,請參閱博客。
在模版編輯器的預(yù)覽區(qū)域中導(dǎo)航到博客頁面。
單擊分區(qū)。
單擊博客頁面。
從布局列表中,選擇是在列表還是在網(wǎng)格中顯示博客文章。
選中顯示作者以顯示作者姓名。
選中顯示日期以顯示博客文章的發(fā)布日期。
單擊保存。
購物車頁面
在購物車頁面部分,您可以啟用以下設(shè)置:
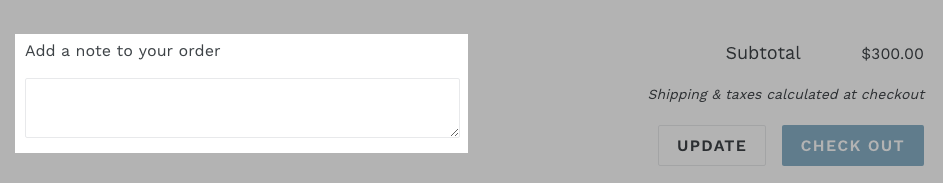
購物車備注
購物車自動更新
添加購物車備注
您可以允許客戶在購物車頁面上添加訂單備注:

從頂欄下拉菜單中選擇購物車。
單擊分區(qū)選項卡。
單擊購物車頁面。
選中 Enable cart notes(啟用購物車備注)。
單擊保存。
啟用購物車自動更新功能
您可以使購物車在客戶更改訂單后立刻顯示更新后的信息。例如,當(dāng)客戶更改其購物車中的產(chǎn)品數(shù)量時,小計價格即可更新。要啟用購物車自動更新:
從頂欄下拉菜單中選擇購物車。
單擊分區(qū)選項卡。
單擊購物車頁面。
勾選啟用購物車自動更新。
單擊保存。
特色產(chǎn)品系列
您可以在主頁上展示產(chǎn)品系列。展示產(chǎn)品系列可幫助您推銷產(chǎn)品和新產(chǎn)品系列。
通過默認(rèn)模版,您可以添加“查看全部”按鈕,讓客戶可以查看整個產(chǎn)品系列,并且您可以在每張產(chǎn)品圖片下方顯示供應(yīng)商名稱。
若要在主頁上使用產(chǎn)品系列,請執(zhí)行以下操作:
單擊分區(qū)選項卡。
單擊特色產(chǎn)品系列分區(qū)。
如果要更改產(chǎn)品系列上方顯示的文本,請在標(biāo)題字段中輸入文本。
從產(chǎn)品系列列表中,選擇要顯示的產(chǎn)品系列。若要添加或刪除所選產(chǎn)品系列中的產(chǎn)品,請單擊編輯產(chǎn)品系列鏈接在新標(biāo)簽中打開產(chǎn)品系列頁面。
從 Products per row(每行產(chǎn)品數(shù))列表中,選擇要在每行中顯示的產(chǎn)品數(shù)。
從行列表中,選擇要顯示的產(chǎn)品行數(shù)。
如果您要在每張產(chǎn)品圖片下方顯示供應(yīng)商或品牌名稱,請選中 Show product vendor(顯示產(chǎn)品供應(yīng)商)。
如果您想讓客戶查看產(chǎn)品系列中的所有產(chǎn)品,請選中 Show 'View all' button(顯示“查看全部”按鈕)。
單擊保存。
帶文本的圖片
通過默認(rèn)模版,您可以添加一張圖片,此圖片的右側(cè)或左側(cè)顯示有文本。您還可以添加鏈接到您商店中的頁面的按鈕
通常,您可以使用 Image with text(帶文本的圖片)分區(qū)來宣傳產(chǎn)品或產(chǎn)品系列,或?qū)⒕W(wǎng)站流量引入博客頁面。
若要將帶有文本的圖片添加到主頁,請執(zhí)行以下操作:
單擊分區(qū)選項卡。
單擊帶文本疊加的圖片分區(qū)。
在圖片區(qū)域中,單擊選擇圖片,然后執(zhí)行以下操作之一:

從布局列表中,選擇希望圖片顯示在文本的右側(cè)還是左側(cè)。
在標(biāo)題字段中輸入此分區(qū)的新標(biāo)題。
在文本字段中輸入要在標(biāo)頭下方顯示的文本。
在 Button label(按鈕標(biāo)簽)字段中,輸入想要顯示在按鈕上的文本。
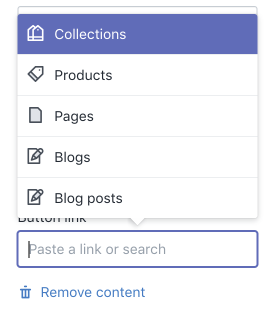
在 Button link(按鈕鏈接)字段中,選擇想要將按鈕鏈接到的商店中的一個頁面。
單擊保存。
帶文本疊加的圖片
您可以在主頁上特別展示帶自定義文本疊加的大圖片。
帶文本的圖片分區(qū)包括以下設(shè)置:
圖片 - 選擇要添加到分區(qū)的圖片。
圖片對齊方式 - 設(shè)置圖片要在頁面上顯示的一側(cè)。
布局 - 設(shè)置分區(qū)的寬度。
分區(qū)高度 - 設(shè)置分區(qū)的高度。要防止裁剪圖片,請選擇適應(yīng)圖片,根據(jù)圖片的高度設(shè)置分區(qū)高度。
文本大小 - 設(shè)置文本的大小。
標(biāo)題 - 為分區(qū)添加標(biāo)題。
文本 - 將文本添加到分區(qū)。帶文本疊加的圖片分區(qū)會自動重命名為您提供的標(biāo)題。
按鈕標(biāo)簽 - 向分區(qū)添加帶文本標(biāo)簽的按鈕。
按鈕鏈接 - 將您的按鈕鏈接到另一個頁面或網(wǎng)站。
將帶文本的圖片添加到主頁
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
查找 默認(rèn)模版,然后單擊自定義。
單擊添加分區(qū) > 帶文本的圖片 > 添加。
使用設(shè)置來對帶文本疊加的圖片分區(qū)進(jìn)行自定義。
單擊保存。
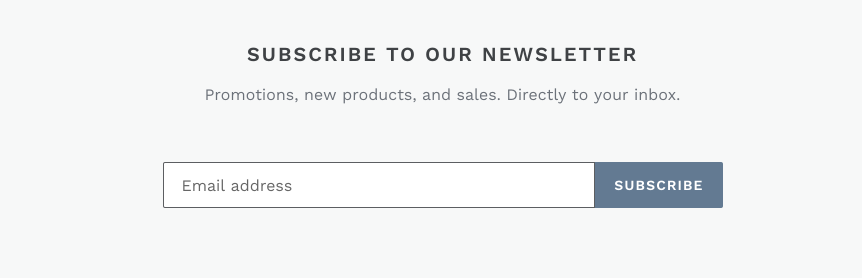
新聞通訊
您可以在主頁上添加新聞通訊注冊。這使您能夠收集客戶電子郵件地址以用于電子郵件營銷活動。您可以在 Shopify 博客上了解有關(guān)電子郵件營銷的詳細(xì)信息。

網(wǎng)站上的新聞通訊分區(qū)。其中有一個可供客戶輸入電子郵件地址的字段以及一個“訂閱”按鈕。
向主頁添加新聞通訊注冊:
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
查找 默認(rèn)模版,然后單擊自定義。
單擊分區(qū)。
單擊添加分區(qū) > 新聞通訊。
在標(biāo)題字段中輸入新聞通訊注冊的標(biāo)題。默認(rèn)標(biāo)題是“訂閱我們的新聞通訊”。
在子標(biāo)題字段中輸入新聞通訊注冊的子標(biāo)題。
單擊保存。
視頻
您可以將 YouTube 視頻添加到您的主頁。視頻可以吸引客戶并引起他們對您業(yè)務(wù)的興趣。
提示: 您可以通過自定義內(nèi)容部分將 Vimeo 視頻添加到主頁。
視頻分區(qū)包括以下設(shè)置:
視頻高度 - 設(shè)置視頻高度。
文本大小 - 將文本添加到您的視頻中。如果您將視頻樣式設(shè)置為帶播放按鈕的圖片,在視頻播放時,文本則會消失。
顯示疊加 - 在視頻上添加一層顏色,使文本更易于閱讀。如果您將視頻樣式設(shè)置為帶播放按鈕的圖片,則在視頻播放時,疊加層會消失。
樣式 - 設(shè)置視頻樣式。背景視頻樣式僅適用于臺式電腦。如果客戶使用平板電腦或移動設(shè)備訪問您的商店,則始終會看到帶播放按鈕的圖片樣式。
標(biāo)題 - 為您的視頻添加標(biāo)題。
視頻鏈接 - 添加視頻的 YouTube URL。
封面圖片 - 為視頻添加封面圖片。播放視頻時會隱藏封面圖片。
圖片對齊方式 - 對齊封面圖片,使最重要的部分始終可見。
將視頻添加到您的主頁
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
查找 默認(rèn)模版,然后單擊自定義。
單擊添加分區(qū) > 視頻。
通過設(shè)置來對您的視頻分區(qū)進(jìn)行自定義。
單擊保存。
幻燈片
您可以將圖片的幻燈片添加到您的主頁。在幻燈片分區(qū)中,您可以設(shè)置幻燈片的高度、添加文本和按鈕,以及選擇是否自動播放幻燈片。
一家名為 Pure Tea 的在線商店的主頁,上面有一張幻燈片。幻燈片中顯示臺面上放著一個茶杯,標(biāo)題為“手工制作”,副標(biāo)題為“由茶藝大師精心制作,非工業(yè)機(jī)械生產(chǎn)”。
要了解有關(guān)幻燈片圖片裁剪和推薦圖片尺寸的信息,請參閱下面的指南。
創(chuàng)建幻燈片:
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
查找 默認(rèn)模版,然后單擊自定義。
單擊分區(qū)。
單擊幻燈片。
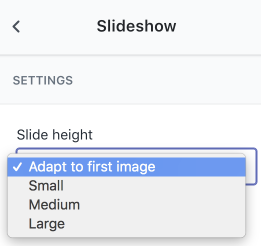
從幻燈片高度下拉菜單中設(shè)置幻燈片的高度。
在 Text size(文本大小)下拉菜單中設(shè)置標(biāo)題和副標(biāo)題的大小。
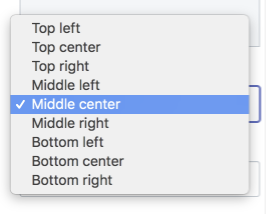
從文本對齊方式下拉菜單中設(shè)置文本在幻燈片上的位置。
可選:選中 Show overlay(顯示疊加)。圖片疊加是圖片與放置在圖片上的任何文本之間的顏色層。疊加有助于提高顏色對比度和文本可讀性。您可以在顏色設(shè)置中設(shè)置疊加的顏色和不透明度。
可選:選中 Auto-rotate slides(自動旋轉(zhuǎn)幻燈片)以自動播放幻燈片。通過使用 Change slides every(幻燈片更改時間間隔)滑塊來選擇在每張幻燈片上停留的時間。
若要添加圖片幻燈片,請執(zhí)行以下步驟:
在內(nèi)容區(qū)域中,單擊添加圖片幻燈片。
在圖片下,單擊選擇圖片。若要從計算機(jī)上傳圖片,請單擊上傳。若要使用 Burst 中的免費圖庫圖片,請單擊免費圖片。
若要選擇圖片在幻燈片中的對齊方式,請在 Image position(圖片位置)下拉菜單中選擇一個位置。您可以在以下指導(dǎo)中的圖片位置中了解詳細(xì)信息。
若要向圖片幻燈片添加文本,請在標(biāo)題字段、副標(biāo)題字段或這兩個字段中輸入文本。
通過在 Text button label(文本按鈕標(biāo)簽)字段中輸入文本,將按鈕添加到圖片幻燈片。在按鈕鏈接字段中為此按鈕選擇要鏈接到的您的在線商店的部分:

單擊保存。
幻燈片指導(dǎo)
您可以使用下面的設(shè)置和圖片建議來控制幻燈片在您在線商店中的外觀。幻燈片的顯示方式取決于以下因素:
您的圖片尺寸
您的圖片位置設(shè)置
幻燈片高度設(shè)置
圖片的寬高比
由于屏幕尺寸和形狀有差異,您的幻燈片在移動設(shè)備和桌面設(shè)備上可能會有所不同。
圖片尺寸建議
幻燈片圖片的建議尺寸取決于您的幻燈片高度設(shè)置:

請遵循以下準(zhǔn)則:

若要查看或更改幻燈片高度設(shè)置,請參閱創(chuàng)建幻燈片說明中的步驟 5。
圖片裁剪
您可以采取步驟來控制圖片的裁剪方式或完全避免裁剪圖片。
控制圖片的裁剪方式
在以下情況下,您可看到部分屏幕尺寸上出現(xiàn)圖片裁剪:
圖片的寬高比不同。
幻燈片高度可設(shè)置為小、中或大。
您的幻燈片高度設(shè)置為適應(yīng)第一張圖片,并且您的圖片高于設(shè)備屏幕或瀏覽器窗口的高度。
您可以使用圖片位置設(shè)置來控制圖片的裁剪方式:

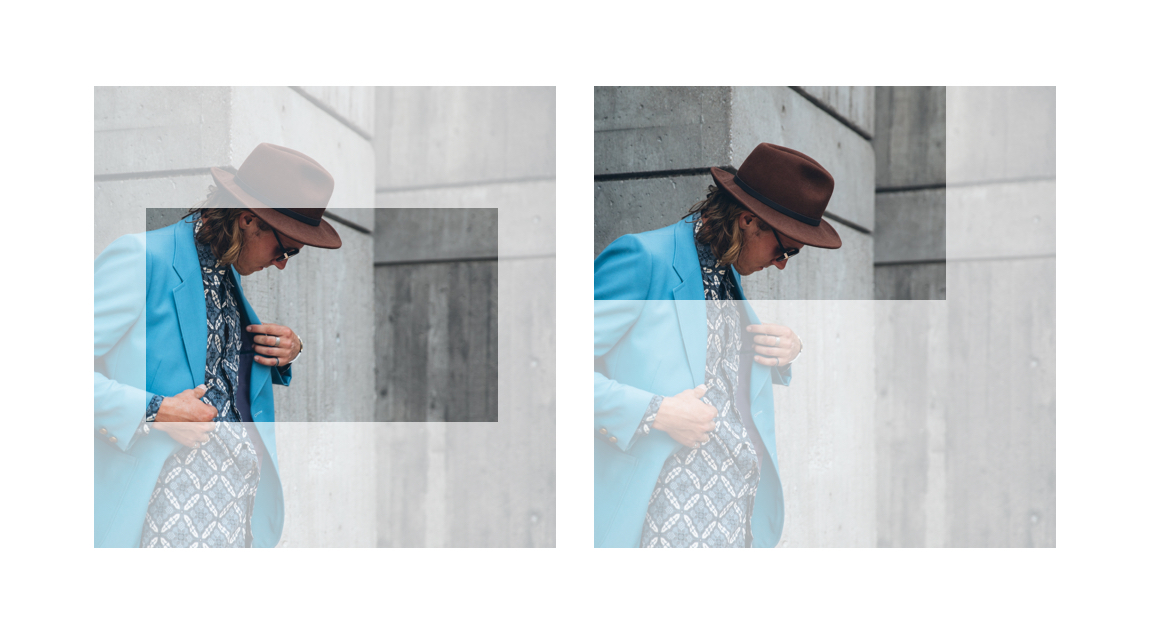
對于每張圖片,您可以選擇裁剪時要保留的圖片部分。在以下示例中,您可以看到如何針對某些屏幕尺寸裁剪同一圖片。左側(cè)的幻燈片將圖片位置設(shè)置為正中。右側(cè)的幻燈片將圖片位置設(shè)置為左上角:

若要查看或更改您的圖片位置設(shè)置,請參閱創(chuàng)建幻燈片說明中的步驟 10。
避免圖片裁剪
若要避免裁剪幻燈片圖片,請嘗試以下步驟:
將幻燈片高度設(shè)置為適應(yīng)第一張圖片。
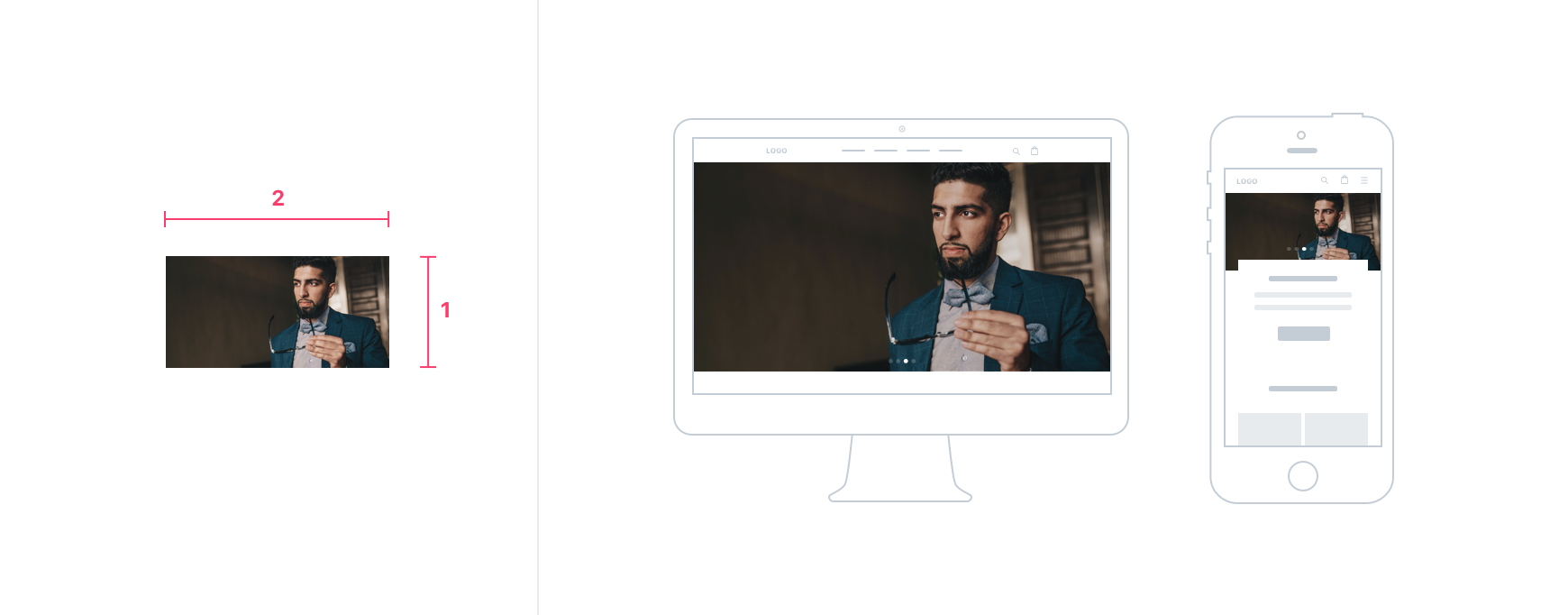
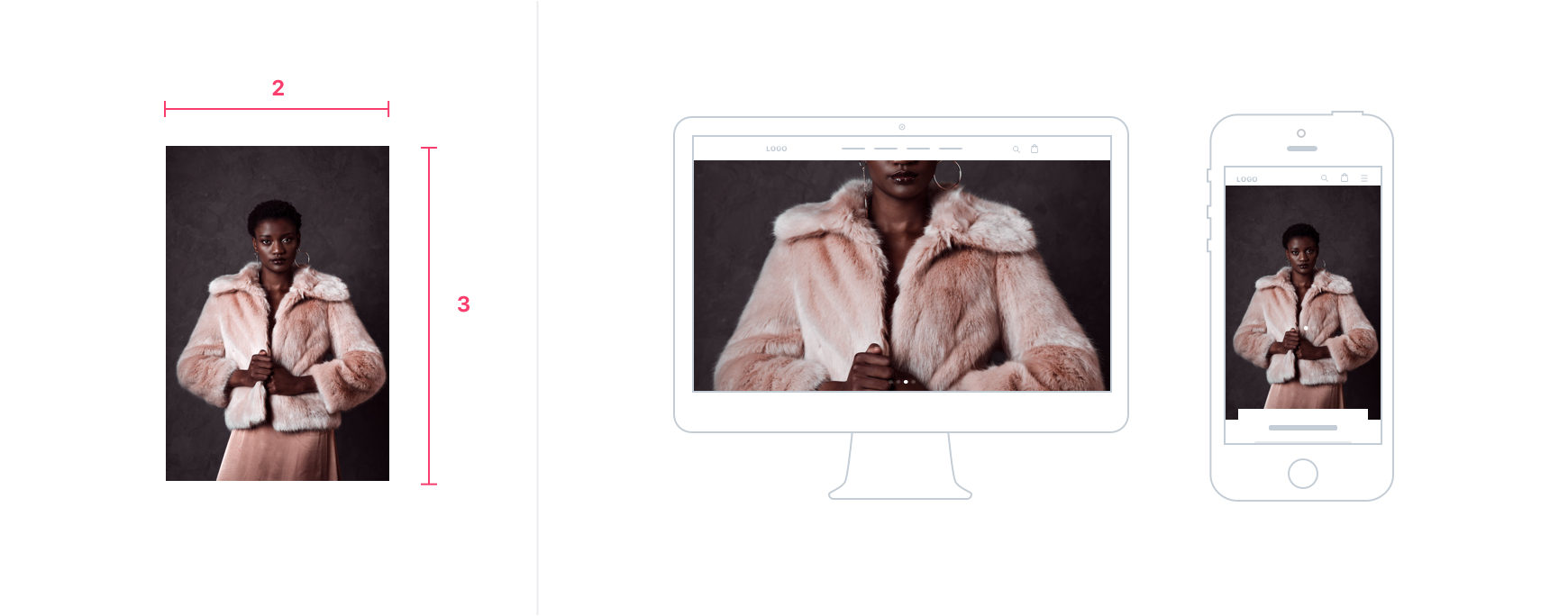
使用寬度為高度兩倍的圖片。這些圖片的寬高比為 2:1。建議的尺寸為 1200 px × 600 px。
確保所有幻燈片的寬高比都相同。相對于幻燈片的尺寸(以像素為單位),幻燈片的比例要更加重要。
在以下示例中,桌面和移動設(shè)備上顯示了一張比例為 2:1 的幻燈片圖片:

幻燈片高度
幻燈片分區(qū)的寬度始終為瀏覽器窗口的 100%。幻燈片的高度與寬度是相對的。由于屏幕大小存在差異,因此,幻燈片的寬度和高度因不同的設(shè)備而異。幻燈片的高度也會受到幻燈片高度設(shè)置的影響。
您可以使用幻燈片高度設(shè)置 Adapt to first image(適應(yīng)第一張圖片),基于第一張圖片的高度設(shè)置幻燈片的高度。當(dāng)所有圖片尺寸相同或?qū)捀弑认嗤瑫r,此設(shè)置效果最佳。如果您的圖片尺寸不同或比例不同,則可以更改幻燈片的順序,查看它們在不同高度的顯示效果。
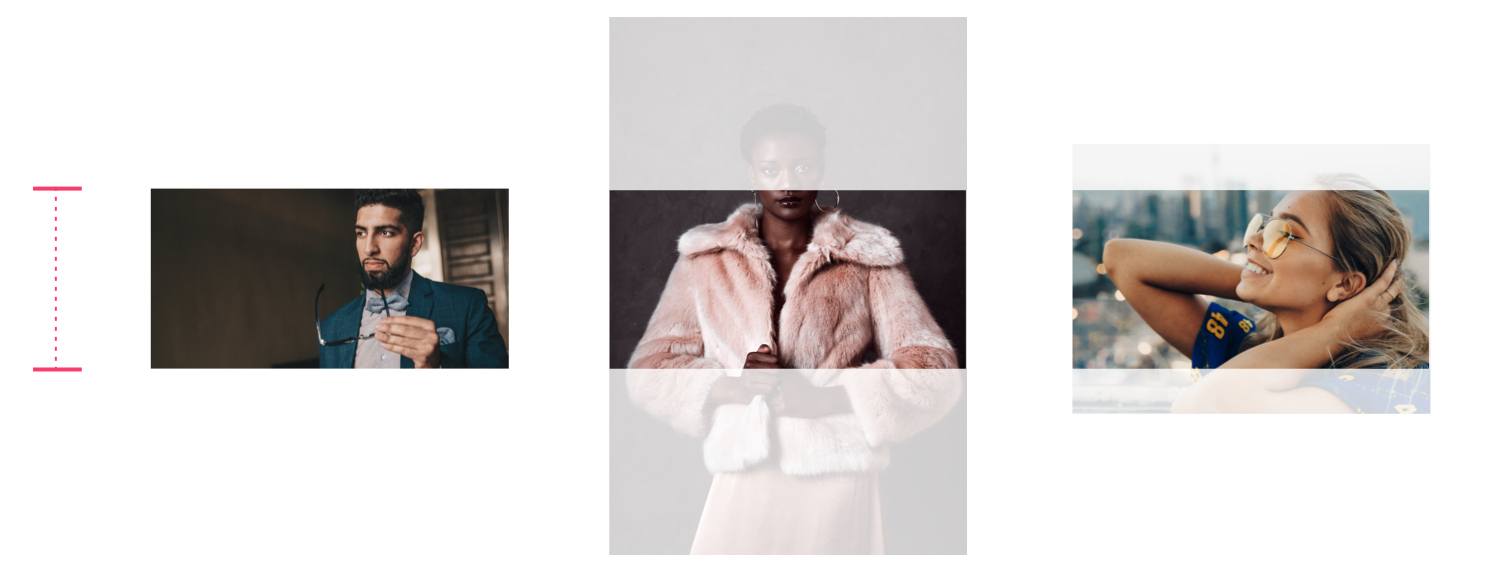
在以下示例中,后弦放置了一個最短的幻燈片:

高度較低的幻燈片決定了另外兩張幻燈片的高度。因為其他幻燈片較高,所以它們的頂部和底部經(jīng)過了裁剪。
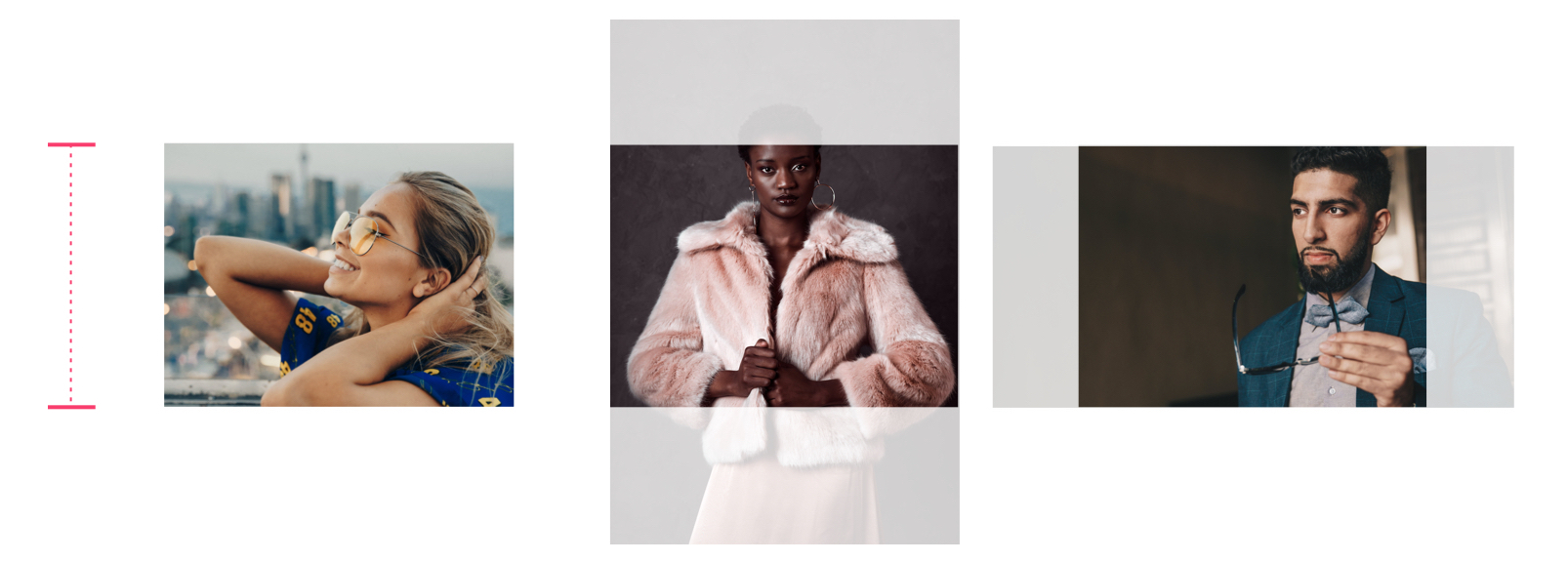
在下一個示例中,首先放置了一個較高的幻燈片:

中等高度的幻燈片將決定其他兩張幻燈片的高度。較高的幻燈片的頂部和底部將被裁剪。較低的幻燈片的側(cè)面將被裁剪。
如果您改為使用小、中或大高度設(shè)置,則請參閱幻燈片的圖片大小建議。
圖片比
如果想要避免幻燈片中出現(xiàn)圖片裁剪,我們建議您的圖片采用 2:1 的寬高比
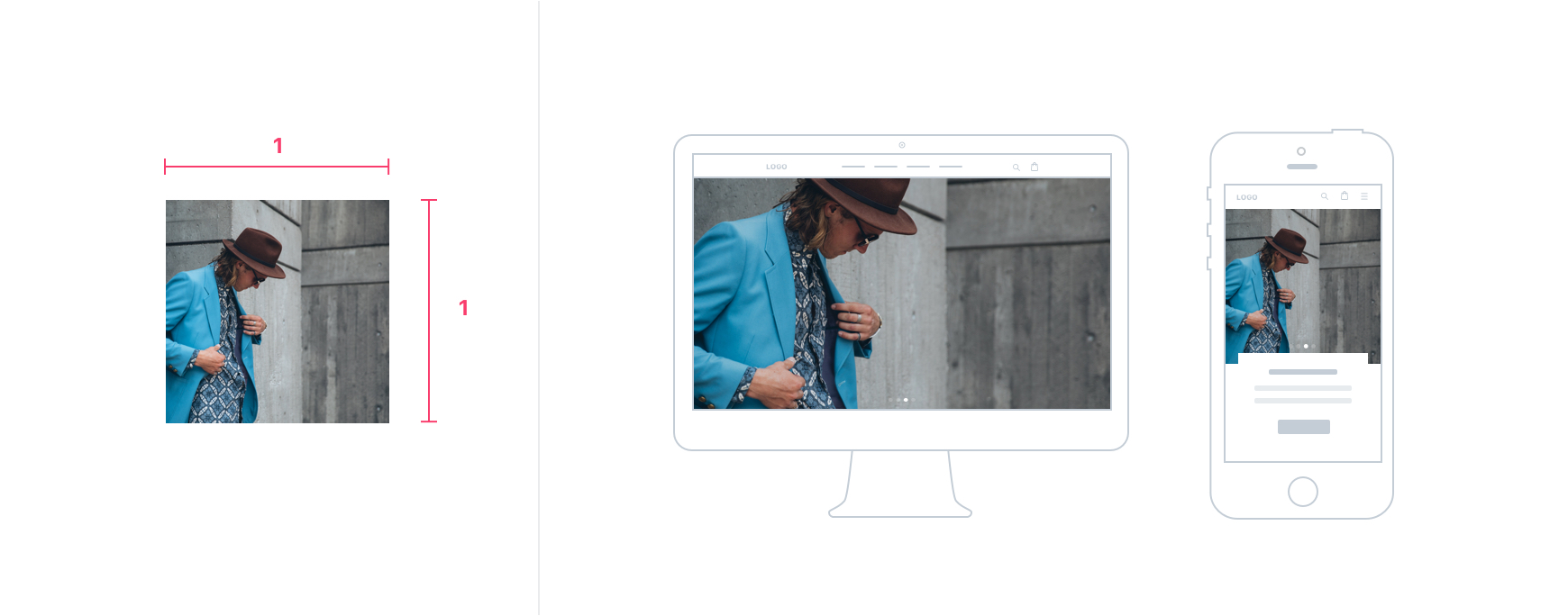
如果您不擔(dān)心圖片會在桌面顯示器上被裁剪,并且想要使圖片在移動設(shè)備上的顯示效果良好,請使用方形的圖片或高度大于寬度的圖片。以下示例幻燈片顯示了一張方形圖片,寬高比為 1:1:

一張方形幻燈片顯示在桌面和移動設(shè)備上。此圖片在桌面設(shè)備上經(jīng)過了剪裁,但未在移動設(shè)備上被裁剪。
下一個示例幻燈片顯示了寬高比為 2:3 的肖像圖片:

一張較高的幻燈片顯示在桌面和移動設(shè)備上。此圖片在桌面設(shè)備上經(jīng)過了剪裁,但未在移動設(shè)備上被裁剪。
模版設(shè)置:您可以使用模版設(shè)置來自定在線商店的顏色和字體。您還可以設(shè)置指向社交媒體帳號的鏈接、編輯購物車設(shè)置以及添加網(wǎng)站圖標(biāo)。
默認(rèn)模版包括以下模版設(shè)置:
顏色
版式
社交媒體
網(wǎng)站圖標(biāo)
結(jié)賬
顏色
您可以為在線商店的不同部分選擇顏色。
自定義顏色設(shè)置
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設(shè)置。
單擊顏色。
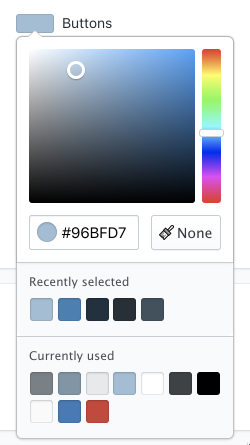
對于每種類型的內(nèi)容,單擊顏色 swatch 以使用顏色選擇器:

- 最近所選區(qū)域顯示您最近為您的模版選擇過的顏色。 - 當(dāng)前使用區(qū)域顯示您當(dāng)前正在模版的其他部分中使用的顏色。
若要將顏色設(shè)置為透明,請單擊無。
單擊保存。
版式
您可設(shè)置在線商店上的文本的字體樣式和大小。
自定義字體設(shè)置
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設(shè)置。
單擊 Typography(字體)。
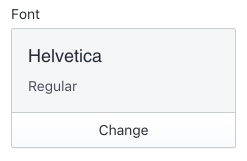
對于每種類型的文本,單擊更改以使用字體選擇器:

通過使用搜索字段或通過單擊加載更多來瀏覽字體。
若要查看所有可用的字體,請參閱 Shopify 的字體庫。
單擊要使用的字體名稱。
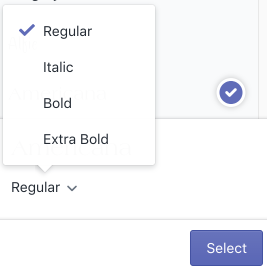
若要將字體更改為其他樣式,例如粗體或斜體,請單擊 Regular(常規(guī))。下一步,單擊您要使用的樣式,然后單擊選擇。

單擊保存。
社交媒體
您可以為產(chǎn)品和博客文章添加社交共享按鈕以及轉(zhuǎn)至您社交媒體帳戶的鏈接。
自定義社交媒體設(shè)置:
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
查找 默認(rèn)模版,然后單擊自定義。
單擊模版設(shè)置。
單擊社交媒體。
若要上傳社交共享圖片,請在社交共享圖片區(qū)域中,單擊選擇圖片或瀏覽免費圖片。
若要向您的產(chǎn)品和博客文章添加社交共享按鈕,請在 Sharing options(共享選項)區(qū)域中選中任意或所有的復(fù)選框。
您可以添加以下共享按鈕:

若要將鏈接添加到您的社交媒體帳戶,請在帳戶區(qū)域中,在提供的字段中輸入轉(zhuǎn)至您帳戶的鏈接。請輸入完整的鏈接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒體帳戶的鏈接顯示在您的在線商店的頁腳中。
單擊保存。
備注:要在產(chǎn)品頁面和博客文章上顯示社交共享按鈕,您還需要在這些頁面的分區(qū)中啟用這些按鈕。
網(wǎng)站圖標(biāo)
您可以上傳網(wǎng)站圖標(biāo) (Favicon),該圖標(biāo)可通過在以下位置顯示 logo 來幫助您推廣在線商店品牌:
您的 Web 瀏覽器標(biāo)簽
您的 Web 瀏覽器歷史記錄
桌面上的圖標(biāo)
在線商店名稱(將其加入書簽后)旁邊。
適用于默認(rèn)模版的最佳網(wǎng)站圖標(biāo)圖片尺寸為 32 x 32px。
上傳網(wǎng)站圖標(biāo):
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
在默認(rèn)模版部分中,單擊自定義。
單擊模版設(shè)置選項卡。
單擊網(wǎng)站圖標(biāo)。
在 Favicon image(網(wǎng)站圖標(biāo)圖片)區(qū)域中,單擊選擇圖片,然后執(zhí)行以下操作之一:

單擊保存。
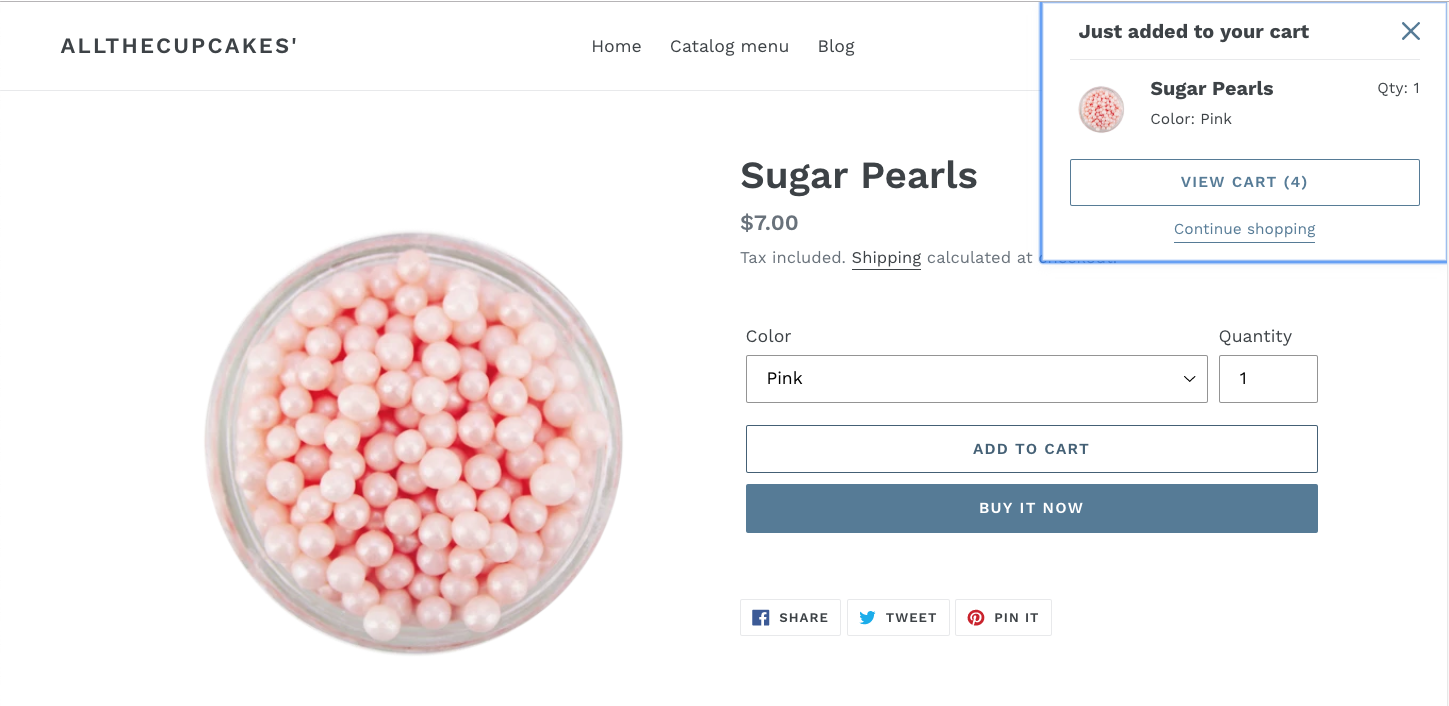
“添加到購物車”通知
當(dāng)客戶將產(chǎn)品添加到購物車時,您可以顯示包含購物車頁面鏈接的通知。

如果禁用此通知,將商品添加到購物車后,客戶將直接進(jìn)入購物車頁面。
要自定義通知:
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
在默認(rèn)模版部分中,單擊自定義。
單擊模版設(shè)置選項卡。
單擊“添加到購物車”通知。
選擇是否啟用將產(chǎn)品添加到購物車時顯示通知設(shè)置。
單擊保存。
結(jié)賬
您可以對您的結(jié)賬頁面進(jìn)行自定義以包含以下內(nèi)容:
頁面頂部的自定義圖片橫幅
商店 logo
主要內(nèi)容區(qū)域中的背景圖片或顏色
自定義文本字體和顏色。
若要在應(yīng)用更改時查看更改,請轉(zhuǎn)到模版編輯器中的結(jié)賬頁面。
若要訪問結(jié)賬頁面設(shè)置,請執(zhí)行以下操作:
在 Shopify 后臺中,轉(zhuǎn)到在線商店 > 模版。
在默認(rèn)模版部分中,單擊自定義。
單擊模版設(shè)置選項卡。
單擊結(jié)賬。
若要添加橫幅圖片,請執(zhí)行以下操作:
在橫幅區(qū)域中,選中 Use custom background(使用自定義背景)復(fù)選框。
單擊選擇文件以上傳圖片文件。
若要添加 logo,請執(zhí)行以下操作:
在 logo 區(qū)域中,選擇圖片下拉菜單中的自定義。
單擊選擇文件鏈接以上傳圖片文件。
從位置下拉菜單中選擇要顯示圖片的位置:右側(cè)、左側(cè)或中央。
在 Logo size(Logo 尺寸)列表中,選擇一個 logo 尺寸。
自定義主要內(nèi)容區(qū)域:
在主要內(nèi)容區(qū)域區(qū)域中,選中使用自定義背景復(fù)選框。
執(zhí)行以下任一操作:
單擊選擇文件以上傳圖片文件。
單擊背景色 swatch 從調(diào)色板中選擇新的顏色。
在表單字段下拉菜單中,選擇字段是白色還是透明。
若要自定義“訂單摘要”頁面,請執(zhí)行以下操作:
在訂單摘要區(qū)域中,選中使用自定義背景復(fù)選框。
執(zhí)行以下任一操作:
單擊選擇文件以上傳圖片文件。
單擊背景色 swatch 從調(diào)色板中選擇新的顏色。
若要設(shè)置字體選項,請執(zhí)行以下操作:
在版式區(qū)域中,從下拉菜單中選擇用于標(biāo)題和正文文本的字體。
若要設(shè)置顏色選項,請執(zhí)行以下操作:
在顏色區(qū)域中,單擊 Accents(主題色)、按鈕或錯誤顏色 swatch 從調(diào)色板中選擇新顏色。
更改模版樣式
您可以將模版的通用設(shè)置重置為默認(rèn)值。重置模版樣式時,您對通用設(shè)置選項卡所做的任何更改都將丟失,但是您不會丟失文本和圖片等內(nèi)容。
單擊通用設(shè)置選項卡。
單擊 Change theme style(更改模版樣式)。
單擊 Change theme style(更改模版樣式)下方的按鈕。此按鈕的名稱通常是模版名稱。
單擊更改樣式。(來源:Shopify)
以上內(nèi)容屬作者個人觀點,不代表雨果網(wǎng)立場!如有侵權(quán),請聯(lián)系我們。
相關(guān)推薦:Shopify Boundless模板詳細(xì)設(shè)置教程








