

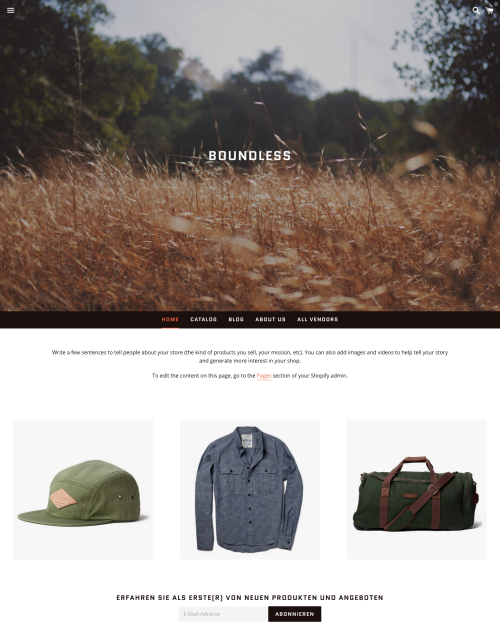
Boundless 非常適合展示攝影作品,其 UI 極小,可顯示無邊框的攝影作品。Boundless 可在移動設備上呈現最佳效果,適用于中型到大型庫存的Shopify商店。

模版編輯器
使用模版編輯器以自定義模版。模版編輯器工具欄分為分區和模版設置。

分區是可以在您的在線商店上確定不同頁面布局的可自定義內容塊。
主頁分區包括多種功能(例如幻燈片或新聞資訊注冊),您可以添加、重新排列或刪除這些功能。主頁上最多可以有 25 個分區。
每種類型的頁面都有自己的分區。例如,產品頁面的分區決定了在線商店上每個產品頁面的布局。
頁面上的各分區始終位于在線商店的特定位置。您可以對它們進行自定義,但不能重新排列或刪除它們。
每個模版包括固定的分區(例如頁眉和頁腳),在線商店的每個頁面上都會顯示這些分區。
您可以了解 的獨特分區選擇以及如何對它們進行自定義以適用于您的業務。
Boundless 包括以下靜態分區:
標頭
側邊欄菜單
公告欄
幻燈片
操作欄
頁腳
產品
收藏
產品系列列表頁面
文章
動態分區
您可以添加、重新排列和刪除動態分區來自定義主頁的布局。每個模版都有唯一一組可供選擇的動態分區。
Boundless 包括以下動態分區:
博客文章
產品系列列表
特色產品系列
帶文本的圖片
特色產品
新聞通訊
地圖
格式文本
視頻
自定義 HTML
標頭
模版的標頭是顯示在您商店中每個頁面頂部的分區。
標頭分區包括以下設置:
logo - 向您的標頭添加 logo 圖片。
主頁 logo - 添加僅在主頁上顯示的 logo。主頁 logo 顯示在幻燈片上,因此請選擇一個易于在圖片上看到的 logo 版本。
自定義 logo 寬度(以像素為單位) - 設置 logo 的大小。
自定義標頭
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Boundless,然后單擊自定義。
單擊標頭。
使用設置來自定義標頭。
單擊保存。
側邊欄菜單
側邊欄菜單就像商店的目錄。無論客戶位于何處,菜單按鈕都會顯示商店的主菜單和頁腳菜單
側邊欄菜單顯示兩個菜單:主菜單以較大的大小顯示在頂部,而附加菜單以較小的大小顯示在主菜單的下方。
自定義側邊欄菜單:
單擊分區。
單擊側邊欄菜單。
從 Primary menu(主菜單)列表中,選擇要顯示為主菜單的菜單。通常,這是商店的主菜單。
從 Additional menu(其他菜單)列表中,選擇要在主菜單下顯示的菜單。通常,這是商店的頁腳菜單。
單擊保存。
幻燈片
您可以創建最多循環播放五張圖片的主頁幻燈片。
最好為您的幻燈片使用高分辨率圖片。使用 3840 x 2160 px 或更大的圖片,但不要超過 Shopify 的上傳限制。
由于幻燈片的大小和形狀取決于客戶設備的大小和形狀,因此,您的幻燈片圖片將在某些屏幕上被裁剪。嘗試使用中間有焦點的圖片,這樣每張圖片的重要部分都能始終可見。
若要詳細了解適用于幻燈片圖片的最佳做法,請參閱上傳圖片。
幻燈片分區包括以下設置:
幻燈片高度 - 設置幻燈片的高度。選擇 Adapt to first image slide height(適應第一張圖片幻燈片高度),基于第一張圖片的高度設置幻燈片的高度。
自動循環播放幻燈片 - 將幻燈片設置為自動播放。
幻燈片更改時間間隔 - 選擇更改幻燈片的頻率。
文本和圖標 - 為顯示在幻燈片上的文本和圖標選擇一種顏色。
圖片疊加 - 在圖片幻燈片上添加一層顏色。疊加使幻燈片文本更易于閱讀。
不透明度 - 設置疊加的不透明度。
圖片 - 為幻燈片放映添加圖片幻燈片。
圖片位置 - 選擇圖片中最重要的區域作為幻燈片的焦點。
標題 - 向幻燈片添加標題。
按鈕文本 - 向幻燈片添加帶文本標簽的按鈕。
按鈕鏈接 - 將按鈕鏈接到在線商店的另一部分。
在主頁中添加幻燈片
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Boundless,然后單擊自定義。
單擊幻燈片。
使用設置來自定義幻燈片。
單擊保存。
操作欄
默認情況下,操作欄會顯示商店的主菜單。您可以自定義操作欄,以根據客戶查看的頁面顯示不同的商品。在主頁上,操作欄通常用于顯示產品系列。在產品系列中,操作欄可以顯示更多子類別或其他相關產品系列。
例如,如果您的商店銷售服裝,主頁上的操作欄可能會顯示男裝、女裝和配飾。如果客戶單擊女裝,則產品系列頁面的操作欄上可能顯示上裝,下裝和鞋類。
若要使操作欄以這種方式工作,請在主菜單上使用指向產品系列的鏈接。在頁腳菜單中放置指向商店其他部分(聯系人或關于頁面)的鏈接。
要自定義操作欄,請執行以下操作:
單擊分區選項卡。
單擊操作欄。
在菜單列表中,選擇要在操作欄中顯示的菜單。
單擊保存。
頁腳
使用 Boundless,您可在頁腳內容中顯示菜單。
提示:
我們建議您同時在商店的側邊欄菜單和商店的頁腳中顯示頁腳菜單。
自定義商店的頁腳:
單擊分區選項卡。
單擊頁腳。
在菜單列表中,選擇要在頁腳中顯示的菜單。
單擊保存。
產品
在產品分區中,您可以添加或刪除以下元素:
產品品牌或供應商
數量選擇器
社交共享圖標
動態結賬按鈕
產品推薦
您還可跳過第一個產品圖片,設置圖片的樣式,并選擇產品表的寬度。
要編輯產品頁面的設置,請執行以下操作:
從頂欄下拉菜單中選擇產品頁面。
單擊分區。
單擊產品。
若要跳過第一張產品圖片,請選中 Skip first product image(跳過第一張產品圖片)。
這意味著,第一個產品圖片僅顯示在產品系列頁面上,而不顯示在產品頁面上。使用此選項,您可以設計第一個產品圖片,使其在產品系列頁面上看起來效果最佳,并定制其他產品圖片,使其在產品頁面提供的更大空間中看起來效果更好
要設置圖片樣式,請從 Image style(圖片樣式)下拉菜單中選擇 Tall/square(高/正方形)或 Wide(寬)。
若要顯示產品品牌或供應商,請選中 Show vendor(顯示供應商)。要顯示品牌或供應商,您需要向產品添加供應商。
若要顯示數量選擇器,請選中顯示數量選擇器。
若要顯示社交共享圖標,請選中 Enable product sharing(啟用產品共享)。
若要顯示動態結賬按鈕,請選中 Show dynamic checkout button(顯示動態結賬按鈕)。
從 Product form width(產品表寬度)下拉菜單中選擇 Small(小)或 Large(大),以設置產品表的寬度。
單擊保存。
添加或刪除產品推薦
您可以在產品頁面上展示推薦產品,讓客戶更輕松地發現其他可能感興趣的產品。
從頂欄下拉菜單中選擇產品頁面。
單擊產品推薦。
使用顯示動態推薦復選框,選擇在產品頁面上顯示或隱藏產品推薦。
可選:若要更改推薦產品上方顯示的標題,請在標題字段中輸入新標題。
可選:使用顯示廠商復選框,選擇在產品描述中顯示或隱藏廠商。
單擊保存。
收藏
Boundless 包括多個用于產品系列頁面的排序和篩選、外觀以及分頁選項。
在模版預覽中,打開產品系列頁面。
單擊分區選項卡。
單擊產品系列。
在外觀區域中,設置以下選項:
- 從 Image style(圖片樣式)列表中,選擇產品圖片的圖片方向:Tall/square(高/正方形)或 Wide(寬)。
在圖片尺寸列表中,選擇產品圖片的尺寸。
如果您要增加圖片之間的間距,請選中 Add spacing between images(在圖片之間添加間距)。
如果您要在產品圖片下方顯示供應商或品牌名稱,請選中 Show product vendor(顯示產品供應商)。
在 Sorting & filtering(排序和篩選)區域中,設置以下選項:
如果要顯示排序選項列表,請選中 Show sorting options(顯示排序選項)。
如果您要顯示讓客戶能夠按標簽篩選的列表,請選中 Show tag filtering(顯示標簽篩選)。
在 Pagination(分頁)區域的 Pagination type(分頁類型)列表中,選擇顯示編號頁面還是“查看更多”按鈕。
單擊保存。
特色產品系列
在模版編輯器的特色產品系列部分中,Image style(圖片樣式)選項可用于更改產品系列和產品頁面顯示圖片的方式:
如果產品圖片是正方形或縱向的,則 Tall/square(高/正方形)最為合適
如果您的圖片為矩形圖片或是橫向的,選擇寬則最為合適
圖片尺寸選項可確定產品系列頁面上產品圖片的大小。如果顯示較小的產品圖片,則可在一行中放入更多圖片。
每行顯示的圖片數量也取決于客戶的設備(桌面設備還是移動設備)以及窗口大小。
單擊分區選項卡。
單擊特色產品系列分區。
從產品系列列表中選擇產品系列。您選擇的產品系列中最多可顯示 50 個產品。
從 Image style(圖片樣式)列表中,選擇要將圖片方向設置為 Tall/square(高/正方形)還是 Wide(寬)。
在圖片尺寸列表中,選擇一個圖片尺寸。
若要增大產品圖片周圍的間距,請選中 Add image spacing(增加圖片間距)。
若要顯示產品供應商或品牌名稱,請選中 Show product vendor(顯示產品供應商)。
單擊保存。
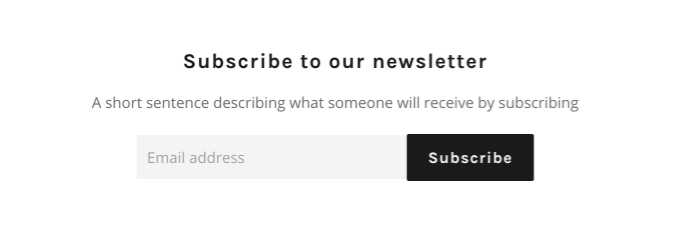
新聞通訊
您可以在主頁上添加新聞通訊注冊。這使您可以為電子郵件營銷活動收集客戶電子郵件地址。您可在 Shopify 博客上了解關于電子郵件營銷的詳細信息。

向主頁添加新聞通訊注冊:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Boundless,然后單擊自定義。
單擊分區。
單擊添加分區 > 新聞通訊。
在標題字段中輸入新聞通訊注冊的標題。默認標題是“訂閱我們的新聞通訊”。
在子標題字段中輸入新聞通訊注冊的子標題。
單擊保存。
格式文本
使用格式文本分區提供要在主頁上顯示的任何書面內容或嵌入在 Shopify 后臺創建的任何頁面。例如,您可以通過嵌入博客頁面來展示即將進行的活動,或顯示包含以下任何內容的頁面:
來自您的在線商店的嵌入視頻
帶有商店位置的 Google 地圖
商店的聯系信息。
單擊分區選項卡。
單擊格式文本。
輸入文本并設置文本格式。
如果要顯示商店中的頁面,請單擊添加內容,然后單擊頁面。從下拉菜單中選擇要作為主頁的頁面。
單擊保存。
視頻
您可以在您的主頁中添加 YouTube 或 Vimeo 視頻。視頻可以吸引客戶并讓他們對您的業務產生興趣。
在主頁中添加視頻:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Boundless,然后單擊自定義。
單擊分區。
單擊添加分區 > 視頻。
在標題字段中輸入視頻的標題。
在 Video link(視頻鏈接)字段中輸入視頻的共享鏈接。
YouTube 共享鏈接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 幫助文章中了解如何復制 YouTube 視頻的共享鏈接。
Vimeo 共享鏈接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 幫助中心文章中了解如何復制 Vimeo 視頻的共享鏈接。
單擊保存。
自定義 HTML
在自定義 HTML 部分中,可使用 HTML 代碼創建主頁的自定義內容。例如,可使用 HTML 設置文本塊的格式、創建表或嵌入來自第三方網站的內容。
若要將自定義 HTML 添加到主頁,請執行以下操作:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Boundless,然后單擊自定義。
單擊分區。
單擊添加分區。
在 Advanced layout(高級布局)區域中,單擊 Custom HTML(自定義 HTML)> 添加。
單擊 Custom HTML(自定義 HTML),然后輸入想要添加到主頁的 HTML 代碼。
單擊保存。
模版設置:您可以使用模版設置來自定在線商店的顏色和字體。您還可以設置指向社交媒體帳號的鏈接、編輯購物車設置以及添加網站圖標。
Boundless 包括以下模版設置:
顏色
版式
購物車
社交媒體
網站圖標
結賬
顏色
您可以為在線商店的不同部分選擇顏色。
自定義顏色設置
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設置。
單擊顏色。
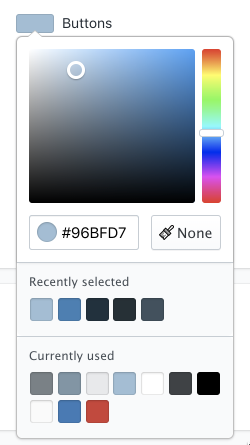
對于每種類型的內容,單擊顏色 swatch 以使用顏色選擇器:

- 最近所選區域顯示您最近為您的模版選擇過的顏色。 - 當前使用區域顯示您當前正在模版的其他部分中使用的顏色。
若要將顏色設置為透明,請單擊無。
單擊保存。
版式
您可設置在線商店上的文本的字體樣式和大小。
自定義字體設置
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設置。
單擊 Typography(字體)。
對于每種類型的文本,單擊更改以使用字體選擇器:

通過使用搜索字段或通過單擊加載更多來瀏覽字體。
若要查看所有可用的字體,請參閱 Shopify 的字體庫。
單擊要使用的字體名稱。
若要將字體更改為其他樣式,例如粗體或斜體,請單擊 Regular(常規)。下一步,單擊您要使用的樣式,然后單擊選擇。

單擊保存。
購物車
Boundless 允許您通過選擇購物車類型并為客戶啟用訂單備注來自定義購物車頁面。
Boundless 模版支持 2 種購物車類型:
將商品添加到購物車時,頁面會將客戶重定向到您的購物車頁面。
將商品添加到購物車時,抽屜會在頁面一側打開抽屜,并提示用戶前往結帳頁面。
提示:
抽屜購物車是一種 AJAX 購物車類型,這意味著它可能會阻止腳本功能,例如允許客戶選擇送達日期的日期選擇器。單擊此處以仔細研究 Shopify Ajax API。
Boundless 還包括一個允許客戶向您發送有關其訂單的特殊說明的選項。
若要在 Brooklyn 中設置購物車選項,請執行以下操作:
單擊模版設置。
單擊購物車頁面。
從購物車類型列表中選擇購物車類型。
如果您想讓客戶在結賬時提供訂單備注,請選中 Enable order notes(啟用訂單備注)。
單擊保存。
社交媒體
您可以為產品和博客文章添加社交共享按鈕,以及指向您的社交媒體帳戶的鏈接。
自定義社交媒體設置:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Boundless,然后單擊自定義。
單擊模版設置。
單擊社交媒體。
若要上傳社交共享圖片,請在社交共享圖片區域中,單擊選擇圖片或瀏覽免費圖片。
若要將鏈接添加到您的社交媒體帳戶,請在帳戶區域中,在提供的字段中輸入您的帳戶鏈接。請輸入完整的鏈接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒體帳戶的鏈接顯示在您的在線商店的頁腳中。
若要在產品和博客文章中添加社交共享按鈕,請在 Sharing options(共享選項)區域中選中任意或所有復選框。
您可以添加以下共享按鈕:
- 在 Facebook 上共享 - 在 Twitter 上發推文 - 固定在 Pinterest 上(不可用于博客文章共享)
單擊保存。
備注: 要在產品頁面和博客文章上顯示社交共享按鈕,您還需要在這些頁面的分區中啟用這些按鈕。
網站圖標
您可以上傳網站圖標 (Favicon),該圖標可通過在以下位置顯示 logo 來幫助您推廣在線商店品牌:
您的 Web 瀏覽器標簽
您的 Web 瀏覽器歷史記錄
桌面上的圖標
位于您的在線商店名稱旁邊(將它加入書簽后)。
要上傳網站圖標,請執行以下操作:
單擊模版設置選項卡。
單擊網站圖標。
在 Favicon image(網站圖標圖片)區域中,單擊選擇圖片,然后執行以下操作之一:
- 若要選擇已上傳到 Shopify 后臺的圖片,請單擊庫選項卡。 - 若要從本地計算機選擇圖片,請單擊庫選項卡,然后單擊加號按鈕。
提示: Boundless 的建議大小為 32 x 32 像素。
單擊保存。
結賬
在本部分中,您可以自定義商店的結賬頁面。單擊此處了解有關商店結賬頁面的詳細信息。
在操作欄中設置子菜單
如果在操作欄上創建鏈接到主頁的菜單,則該菜單也將顯示在主頁上。為尚不存在的產品系列設置菜單時可能會發生這種情況,因此應改為創建指向主頁的占位符鏈接。
在為操作欄創建產品系列鏈接之前,應先創建產品系列。或者,在創建要鏈接到的產品系列之前,您可以先鏈接到“所有產品”頁面。(來源:Shopify)
以上內容屬作者個人觀點,不代表雨果網立場!如有侵權,請聯系我們。
相關推薦:Shopify Brooklyn模板的固定分區:標頭及頁腳介紹



