

Brooklyn頁面各分區位于Shopify在線商店的特定位置中。例如,產品頁面的分區決定了在線商店上每個產品頁面的布局。您可以對頁面分區進行自定義,但是不能重新排列或刪除它們。在線商店上每種類型的頁面都包含自己的分區。
產品頁面
產品頁面將顯示關于產品的所有詳細信息,并包括添加到購物車按鈕。您商店的每種產品都有其自己的產品頁面。
產品頁面分區包括以下設置:
啟用圖片縮放 - 使客戶可以放大產品圖片。
啟用產品共享 - 添加社交共享圖標。
顯示產品供應商 - 顯示產品品牌或供應商。
圖片顯示 - 設置產品圖片的顯示方式。
顯示數量選擇器 - 可讓客戶將多個產品添加到購物車。
選擇器類型 - 設置數量選擇器的樣式。
顯示動態結賬按鈕 - 添加動態結賬按鈕。
產品推薦 - 添加產品推薦列表。
自定義您的產品頁面
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
從頂欄下拉菜單中選擇產品頁面。
單擊產品頁面。
使用設置來對您的產品頁面分區進行自定義。
單擊保存。
添加或刪除產品推薦
您可以在產品頁面上展示推薦產品,讓客戶更輕松地發現其他可能感興趣的產品。
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
從頂欄下拉菜單中選擇產品頁面。
單擊產品推薦。
使用顯示動態推薦復選框,選擇在產品頁面上顯示或隱藏產品推薦。
可選:若要更改推薦產品上方顯示的標題,請在標題字段中輸入新標題。
單擊保存。
產品系列頁面
產品系列頁面顯示該產品系列中的所有產品。商店中的每個產品系列都有其自己的產品系列頁面。
Brooklyn 有兩個用于產品系列頁面的布局選項:
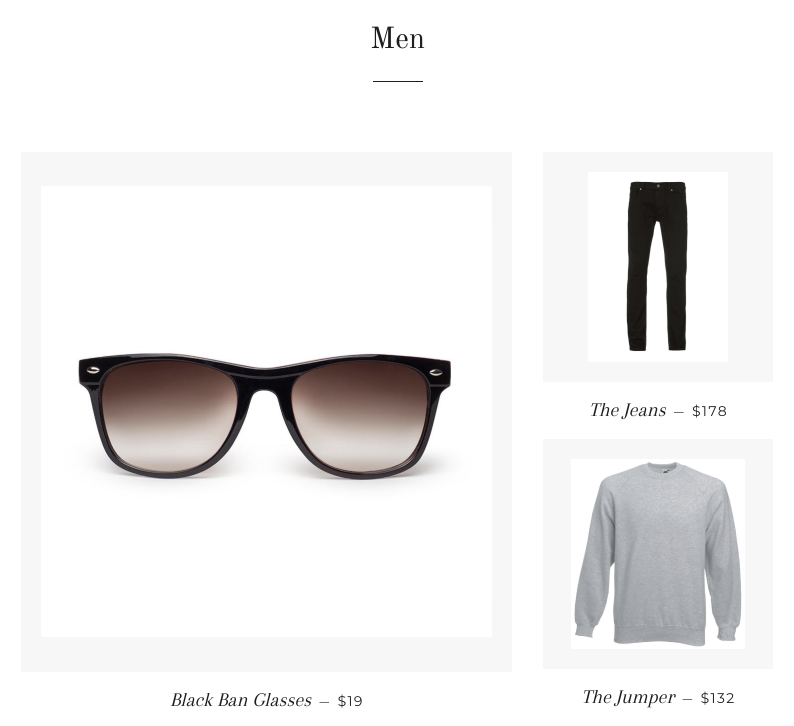
拼貼 - 拼貼樣式將混合顯示較大和較小的產品圖片,帶有隨機突出產品的效果:

產品系列頁面顯示一張尺寸較大的產品圖片,后跟兩張垂直堆疊的小尺寸產品圖片。
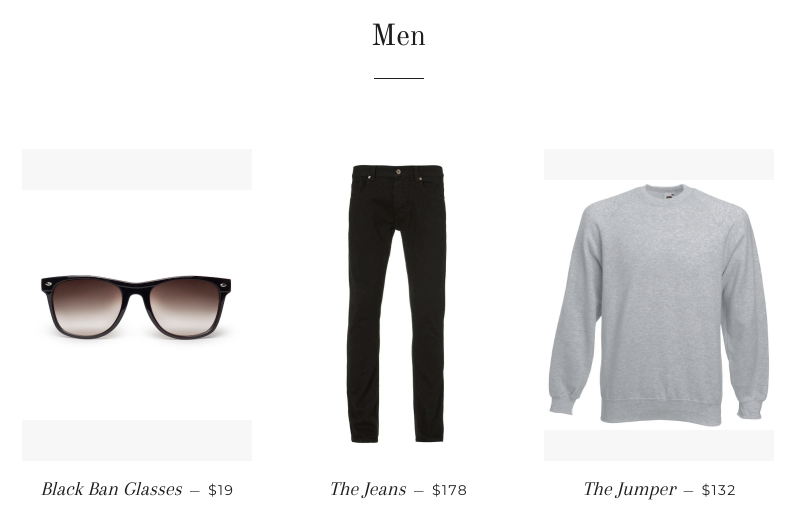
網格 - 網格樣式將以表格格式顯示產品圖片。所有產品圖片的大小相同:

產品系列頁面每行顯示三張高度相同的圖片。
產品系列頁面分區包括以下設置:
網格樣式 - 設置頁面上產品的布局。
啟用產品系列排序 - 添加一個菜單,客戶可以使用此菜單以不同的方式對產品系列進行排序,例如按字母順序或按價格進行排序。
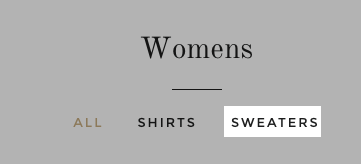
顯示產品系列標簽 - 添加一個篩選器,客戶可以用于查看帶有特定標簽的產品系列中的產品:

產品系列標題下方顯示有三個標簽:“全部”、“襯衫”和“毛衣”。突出顯示了“毛衣”。
若要在產品系列頁面上顯示篩選器,您需要向此產品系列中的產品添加標簽。
顯示產品供應商 - 顯示產品品牌或供應商。
自定義您的產品系列頁面
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
從頂欄下拉菜單中選擇產品系列頁面。
單擊產品系列頁面。
通過設置來對您的產品系列頁面分區進行自定義。
單擊保存。
產品系列列表頁面
產品系列列表頁面顯示您商店中的所有產品系列。
產品系列頁面分區包括以下設置:
選擇要顯示的產品系列 - 選擇要顯示的產品系列。
產品系列排序依據 - 設置產品系列的排序方式(僅在顯示所有產品系列時適用)。
自定義您的產品系列列表頁面
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
從頂欄下拉菜單中選擇產品系列列表。
單擊 Collections list page(產品系列列表頁面)。
通過設置來對產品系列列表頁面分區進行自定義。
單擊保存。
文章頁面
文章頁面顯示單獨的博客文章。您可以通過設置來添加或刪除文章上的社交共享按鈕。
自定義您的文章頁面:
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
從頂欄下拉菜單中選擇博客文章。
單擊文章頁面。
選中 Show social sharing buttons(顯示社交共享按鈕)以在博客文章上顯示社交共享按鈕。您可以在社交媒體設置中設置指向您的社交媒體帳戶的鏈接。
單擊保存。(來源:Shopify)
以上內容屬作者個人觀點,不代表雨果網立場!如有侵權,請聯系我們。
相關推薦:Shopify Brooklyn模板主頁各分區介紹




