

Shopify Brooklyn 包括適用于主頁各部分的獨特選項。您可以添加、重新排列和刪除這些部分,自定義主頁的布局。
幻燈片
您可以創建一個主頁幻燈片,此幻燈片可以為全寬的尺寸或已調整為適應序列中第一張圖片的高度:

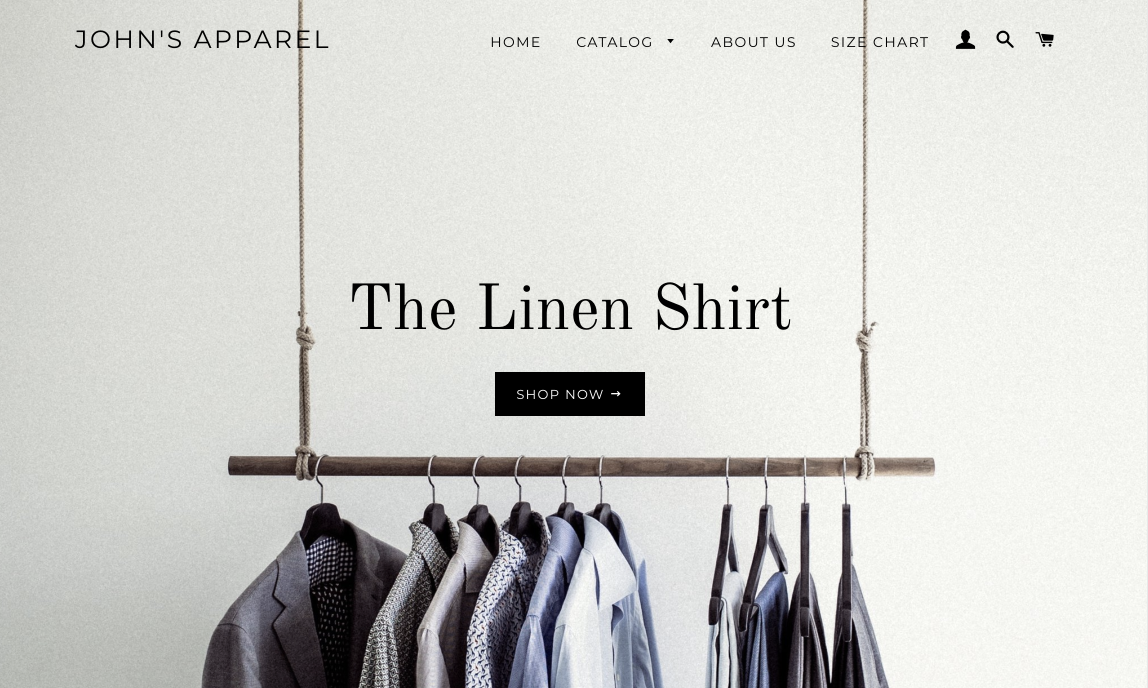
(一家名為 John's Apparel 的在線商店的主頁,顯示了一張全屏幻燈片圖片。標頭網站地圖顯示在此圖片的頂部)
最好為您的幻燈片使用高分辨率圖片。使用 3840 x 2160 px 或更大的圖片,但不要超過 Shopify 的上傳限制。
由于幻燈片的大小和形狀取決于客戶設備的大小和形狀,因此,您的幻燈片圖片將在某些屏幕上被裁剪。嘗試使用中間有焦點的圖片,這樣每張圖片的重要部分都能始終可見。
若要詳細了解適用于幻燈片圖片的最佳做法,請參閱上傳圖片。
幻燈片分區包括以下設置:
自動旋轉幻燈片 - 將幻燈片設置為自動播放。
幻燈片更改時間間隔 - 選擇更改幻燈片的頻率。
圖片 - 為幻燈片放映添加圖片幻燈片。
疊加 - 在圖片幻燈片上添加一層顏色。疊加層可以使幻燈片文本更易于閱讀。
不透明度 - 設置疊加的不透明度。
子標題文本 - 在幻燈片中添加子標題。子標題出現在標題之前。
標題文本 - 向幻燈片添加標題。
按鈕文本 - 向幻燈片添加帶文本標簽的按鈕。
幻燈片鏈接 - 將幻燈片鏈接到在線商店的另一部分。
適應第一張圖片 - 設置幻燈片高度以適應第一張圖片的高度。
圖片位置 - 選擇圖片中最重要的區域作為幻燈片的焦點。
文本對齊方式 - 將文本與幻燈片對齊。
幻燈片按鈕和文本的顏色選擇器。
自定義幻燈片
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊幻燈片。
使用設置來自定義幻燈片。
單擊保存。
博客文章
您的主頁上最多可以包含三篇博客文章。
提示: 若要了解如何創建博客,請參閱將博客添加到您的在線商店。
博客文章分區包括以下設置:
標題 - 將標題添加到您的博客文章分區。
博客 - 將博客設置為精選文章的來源。
文章 - 設置要特別展示的博客文章的數量。
顯示日期 - 顯示博客文章的發布日期。
顯示作者 - 顯示博客文章的作者。
顯示封面圖片 - 顯示博客文章的封面圖片。
顯示摘錄 - 顯示博客文章的一段簡短摘要。
顯示“查看全部”按鈕 - 添加一個鏈接到您在線商店博客頁面的按鈕。
將博客文章添加到您的主頁
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊添加分區 > 博客文章 > 添加。
使用設置來對您的主頁博客分區進行自定義。
單擊保存。
產品系列列表
您最多可在主頁上展示九個產品系列。
產品系列列表分區包括以下設置:
標題 - 向產品系列列表添加標題。
產品系列 - 設置您要特別展示的產品系列。
將產品系列列表添加到您的主頁
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊產品系列列表。
使用設置來對您的產品系列列表分區進行自定義。
單擊保存。
特色產品系列
您可以在主頁上特別展示您的某一產品系列中的產品。
特色產品系列分區包括以下設置:
標題 - 為您的特色產品系列添加標題。
產品系列 - 將產品系列設置為特色產品的來源。
網格樣式 - 設置特色產品的布局。
在主頁中添加特色產品系列
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊特色產品系列。
使用設置來自定義您的特色產品系列部分。
單擊保存。
帶文本的圖片
您可以在主頁上特別展示圖片和自定義文本。

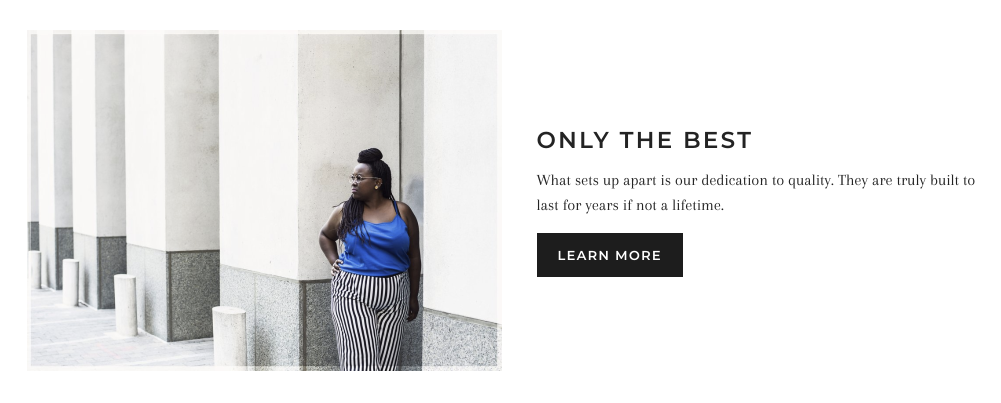
在線商店上的圖片和文本分區。該部分的左半部分顯示圖片,右半部分顯示文本和一個按鈕。
帶文本的圖片分區包括以下設置:
圖片 - 選擇要添加到分區的圖片。
圖片對齊方式 - 設置圖片要在頁面上顯示的一側。
標題 - 為分區添加標題。
文本 - 將文本添加到此分區。
按鈕標簽 - 向此分區添加帶文本標簽的按鈕。
按鈕鏈接 - 將您的按鈕鏈接到另一個頁面或網站。
將帶文本的圖片添加到主頁
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊添加分區 > 帶文本的圖片 > 添加。
使用設置來對帶文本的圖片分區進行自定義。
單擊保存。
特色產品
您可以在主頁上展示產品。展示產品是推銷新產品或打折產品的好方法。
特色產品分區包括以下設置:
產品 - 選擇要特別展示在主頁上的產品。
顯示多屬性標簽 - 展示產品多屬性標簽,如“大小”和“顏色”。

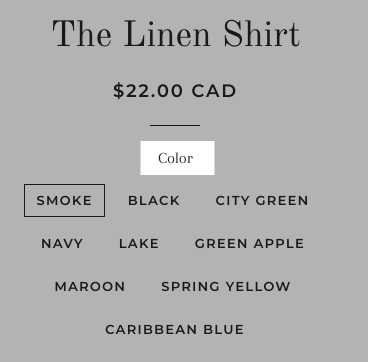
(某襯衫的一個產品清單,帶有選擇不同顏色多屬性的選項。突出顯示了“顏色”標簽)
顯示供應商 - 顯示產品品牌或供應商。
文本 - 將文本添加到特色產品。
按鈕標簽 - 向特色產品添加帶文本標簽的按鈕。
按鈕鏈接 - 將您的按鈕鏈接到另一個頁面或網站。
將特色產品添加到您的主頁
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊添加分區 > 特色產品 > 添加。
使用設置來自定義您的特色產品分區。
單擊保存。
新聞通訊
您可以在主頁上添加新聞通訊注冊。通過新聞通訊注冊,你可收集客戶電子郵件地址,用于電子郵件營銷活動。請在 Shopify 博客中了解有關電子郵件營銷的詳細信息。

網站上的新聞通訊分區。其中有一個可供客戶輸入電子郵件地址的字段以及一個“訂閱”按鈕。
新聞通訊分區包括以下設置:
標題 - 向新聞通訊注冊添加標題。
副標題 - 向新聞通訊注冊添加副標題。
向主頁添加新聞通訊注冊
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊添加分區 > 新聞通訊 > 添加。
通過設置來對您的新聞通訊注冊分區進行自定義。
單擊保存。
地圖
您可以在主頁上添加 Google 地圖,向客戶展示您的商店所在的位置。
提示: 若要顯示您的地圖,您需要注冊 Google 地圖 API 密鑰。
地圖分區包括以下設置:
標題 - 將標題添加到您的地圖分區。
地址和營業時間 - 將商店的地址和營業時間添加到地圖分區。
地圖地址 - 將地圖設置為顯示您的商店位置。
地圖鏈接標簽 - 在 Google 地圖上添加鏈接到您位置的按鈕。
顯示圖釘圖標 - 在地圖上添加一個顯示商店具體位置的圖釘圖標。
Google 地圖 API 密鑰 - 將您地圖的 API 密鑰添加到地圖分區。
圖片 - 添加地圖未加載時顯示的圖片。
圖片位置 - 設置圖片的位置。
在主頁中添加地圖
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊添加分區 > 地圖 > 添加。
使用設置來對您的地圖分區進行自定義。
單擊保存。
格式文本
您可以在主頁上添加自定義文本。
格式文本分區包括以下設置:
寬顯示 - 減小文本兩側的邊距。
標題 - 向格式文本分區添加標題。
文本 - 添加自定義文本并設置格式。
大小 - 設置文本大小。
將自定義文本添加到主頁
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊格式文本。
使用設置來對您的格式文本分區進行自定義。
單擊保存。
視頻
您可以將 YouTube 或 Vimeo 視頻添加到您的主頁。視頻可以吸引客戶并引起他們對您業務的興趣。
若要添加視頻,您需要找到此視頻的共享鏈接:
YouTube - YouTube 共享鏈接如下所示:https://youtu.be/Oc5v_ToKP7c。您可以在此 YouTube 幫助文章中了解如何復制 YouTube 視頻的共享鏈接。
Vimeo - Vimeo 共享鏈接如下所示:https://vimeo.com/123456789。您可以在此 Vimeo 幫助中心文章中了解如何復制 Vimeo 視頻的共享鏈接。
視頻分區包括以下設置:
標題 - 將標題添加到您的視頻分區。
視頻鏈接 - 添加視頻的共享鏈接。
將視頻添加到您的主頁
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊添加分區 > 視頻 > 添加。
通過設置來對您的視頻分區進行自定義。
單擊保存。
自定義 HTML
您可以為主頁創建自定義內容。例如,可以使用 HTML 設置文本塊的格式、創建表或嵌入來自其他網站的內容。
自定義 HTML 分區包括以下設置:
HTML - 添加要在主頁上顯示的 HTML 代碼。
容器寬度 - 設置自定義 HTML 分區的寬度。
垂直對齊 - 將分區中的內容設置為垂直位置。
將自定義 HTML 添加到主頁
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 Brooklyn 旁邊的自定義。
單擊添加分區 > Custom HTML(自定義 HTML)> 添加。
使用設置來對您的自定義 HTML 分區進行自定義。
單擊保存。(來源:Shopify)
以上內容屬作者個人觀點,不代表雨果網立場!如有侵權,請聯系我們。




