

 1v1特權(quán)資源對(duì)接
1v1特權(quán)資源對(duì)接  老板專(zhuān)屬企業(yè)課堂
老板專(zhuān)屬企業(yè)課堂  優(yōu)選源頭工廠(chǎng)名錄
優(yōu)選源頭工廠(chǎng)名錄  行業(yè)圈層人脈拓展
行業(yè)圈層人脈拓展  平臺(tái)新政通道直連
平臺(tái)新政通道直連  實(shí)時(shí)專(zhuān)屬管家服務(wù)
實(shí)時(shí)專(zhuān)屬管家服務(wù) 

本文概述了一些可幫助您設(shè)置Shopify在線(xiàn)商店的 Brooklyn 的有用提示和最佳做法。
網(wǎng)站地圖提示
添加下拉菜單
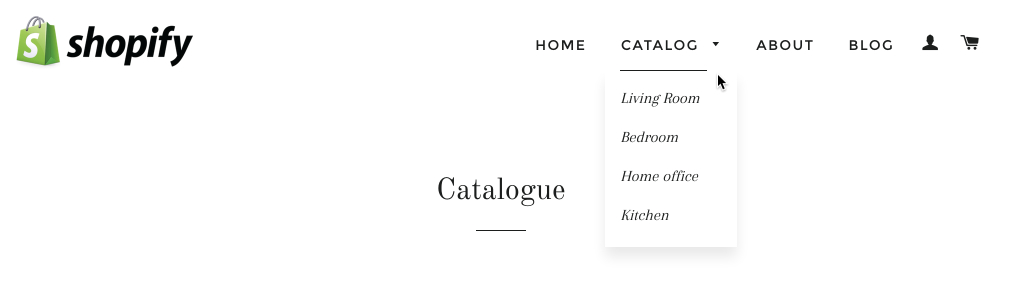
若要在您的主菜單中添加下拉菜單,需要在網(wǎng)站地圖頁(yè)面上創(chuàng)建菜單。有關(guān)詳細(xì)信息,請(qǐng)參閱在您的在線(xiàn)商店中設(shè)置下拉菜單。

主菜單變?yōu)橐粋€(gè)側(cè)邊欄菜單
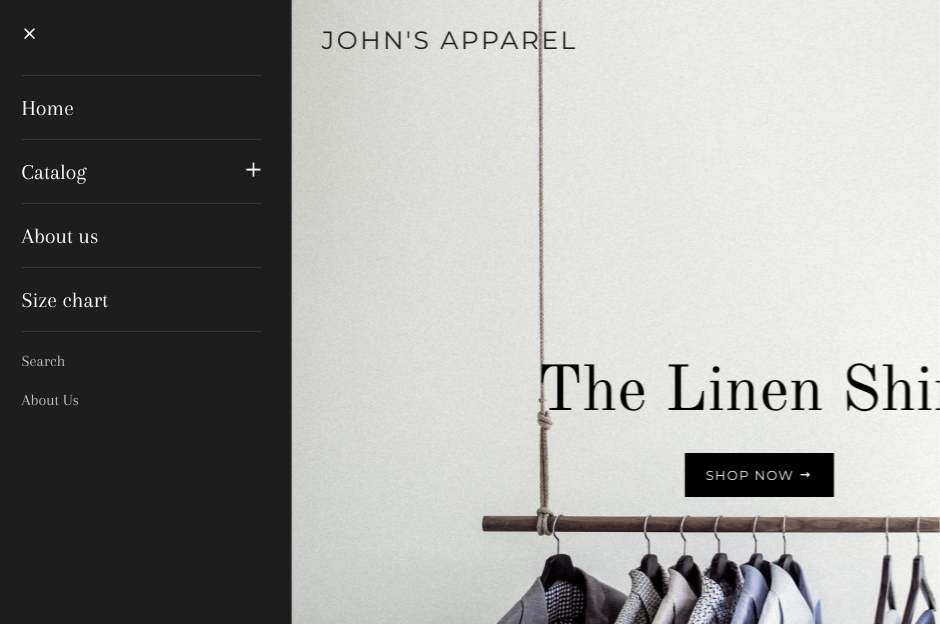
如果您的主菜單占用了大量空間,此菜單將轉(zhuǎn)換為側(cè)邊欄菜單,當(dāng)您單擊標(biāo)頭分區(qū)中的某一按鈕時(shí),會(huì)打開(kāi)此側(cè)邊欄菜單:

您可以通過(guò)執(zhí)行以下步驟來(lái)防止主菜單更改為側(cè)邊欄樣式:
添加不超過(guò)四或五個(gè)主菜單鏈接。
對(duì)主菜單鏈接使用窄字體。可以在版式設(shè)置中更改強(qiáng)調(diào)文本字體。
創(chuàng)建字符數(shù)受限的菜單項(xiàng)。例如,您可以用“FAQ”代替“常見(jiàn)問(wèn)題解答”,或者用“聯(lián)系”代替“聯(lián)系我們”。
圖片提示
Brooklyn 的最佳產(chǎn)品圖片類(lèi)型
高分辨率圖片可呈現(xiàn)精致且專(zhuān)業(yè)的效果,因此您的產(chǎn)品圖片至少應(yīng)為 1024 x 1024 px。產(chǎn)品圖片的最佳形狀是正方形。
理想情況下,您的圖片應(yīng)為單色背景。單色是沒(méi)有陰影或高亮的純色。您的所有圖片應(yīng)具有相同的背景色。
若要?jiǎng)h除產(chǎn)品圖片周?chē)目蚣埽?qǐng)?jiān)陬伾O(shè)置中將產(chǎn)品背景色設(shè)置為透明:

幻燈片圖片的最佳尺寸
Brooklyn 示范商店中顯示的兩張圖片幻燈片的尺寸均為 1200 x 800 px。最好使所有圖片幻燈片保持相同的尺寸。
小屏幕上的圖片裁剪
在小型設(shè)備上,圖片幻燈片將由上邊緣至下邊緣填充屏幕。幻燈片的大小是經(jīng)過(guò)調(diào)整的,使它們的高度與設(shè)備的屏幕高度相同。為了在不使圖片變形的情況下填充屏幕,幻燈片的左側(cè)和右側(cè)會(huì)被裁剪。
在大屏幕上,圖片幻燈片的尺寸已經(jīng)過(guò)了調(diào)整,使它們的寬度與瀏覽器窗口的寬度相匹配。為了在不使圖片變形的情況下填充窗口,幻燈片的底部經(jīng)過(guò)了裁剪。
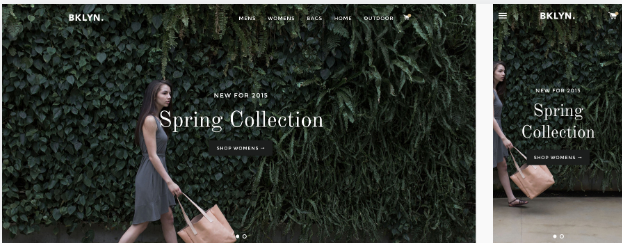
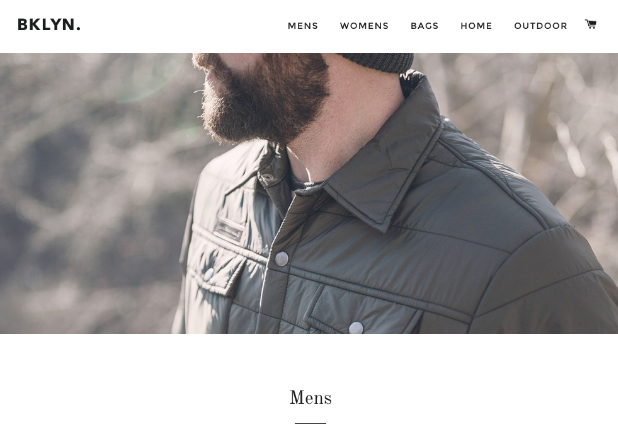
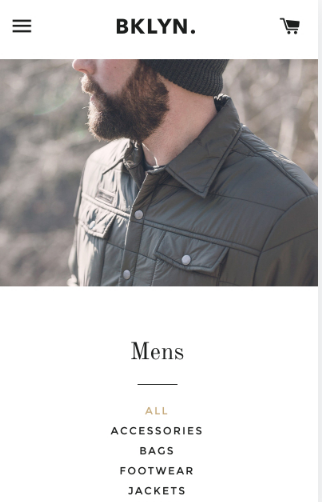
以下示例展示了同一在線(xiàn)商店的桌面版和移動(dòng)版幻燈片:

桌面版幻燈片顯示的圖片寬度大于高度。對(duì)于同一圖片,移動(dòng)版顯示相同的高度,但對(duì)圖片兩側(cè)進(jìn)行了裁剪,使其適應(yīng)移動(dòng)設(shè)備的窄屏幕。
顯示產(chǎn)品系列的邊對(duì)邊圖片
若要顯示邊對(duì)邊圖片,您的產(chǎn)品系列需要具有配圖。
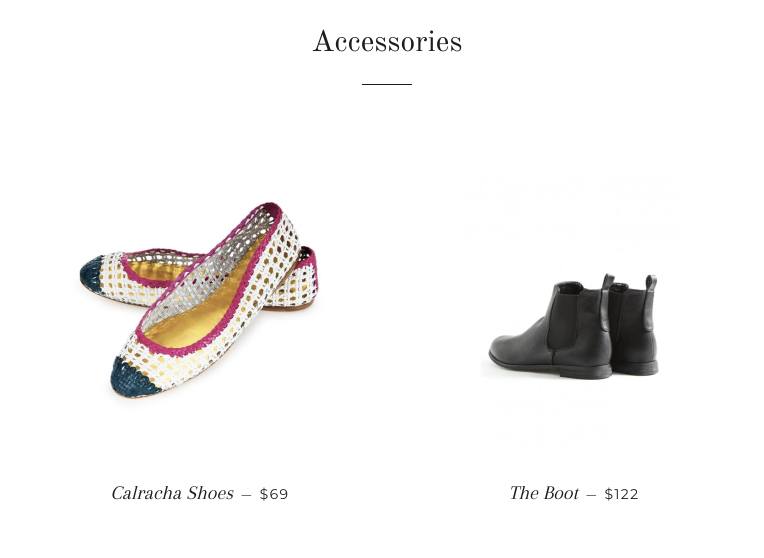
您可以在 Brooklyn 示范商店上查看邊對(duì)邊產(chǎn)品系列圖片的外觀(guān)。頂部顯示的產(chǎn)品系列圖片的尺寸為 1405 x 800 px。

桌面版幻燈片顯示的圖片寬度大于高度。

相同的圖片在移動(dòng)版中顯示的高度是一樣的,但在移動(dòng)版中對(duì)圖片兩側(cè)進(jìn)行了裁剪,使它適合移動(dòng)設(shè)備的窄屏幕。
為博客文章設(shè)置圖片
博客文章中的第一張圖片用作此博客頁(yè)面的配圖。您可以在撰寫(xiě)博客文章中了解如何向博客文章添加圖片。
產(chǎn)品提示
向產(chǎn)品添加促銷(xiāo)徽章
您可以通過(guò)設(shè)置大于常規(guī)價(jià)格的原價(jià)來(lái)為產(chǎn)品添加促銷(xiāo)徽章。此徽章顯示在產(chǎn)品系列頁(yè)面上此產(chǎn)品的圖片上方。
設(shè)置哪些產(chǎn)品會(huì)在產(chǎn)品系列頁(yè)面上顯得更大
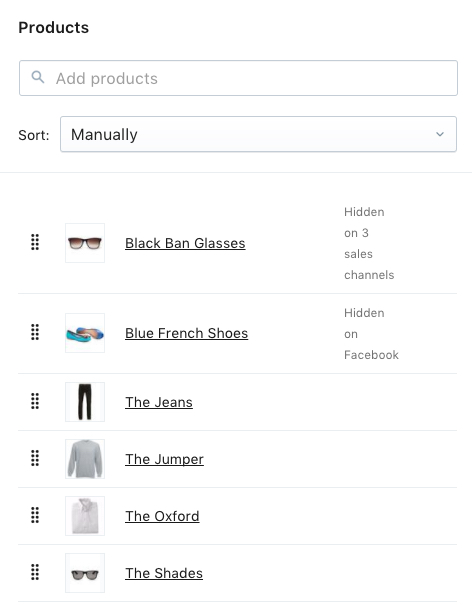
如果您將產(chǎn)品系列頁(yè)面設(shè)置為以拼貼樣式顯示產(chǎn)品,那么您的產(chǎn)品有的用大圖片展示,有的用小圖片展示。圖片的大小基于產(chǎn)品在產(chǎn)品系列中的順序。您可以在后臺(tái)更改產(chǎn)品在產(chǎn)品系列頁(yè)面上的順序。單擊要編輯的產(chǎn)品系列,然后在產(chǎn)品區(qū)域中,從排序下拉菜單中選擇手動(dòng)。然后拖放產(chǎn)品,使其按您希望其在在線(xiàn)商店中顯示的順序排序。

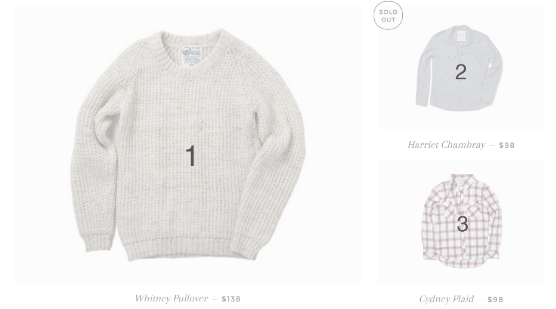
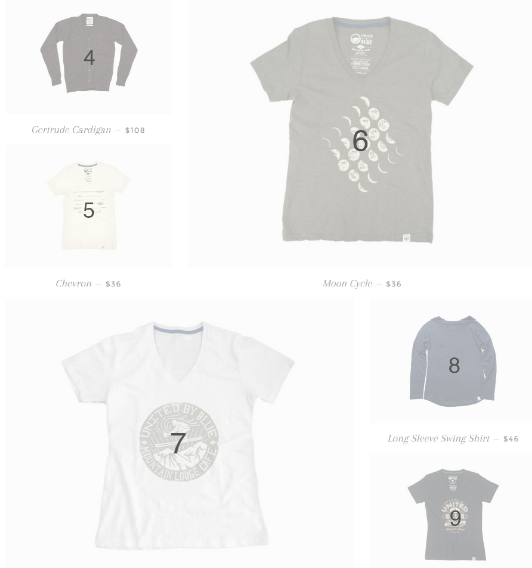
每六個(gè)產(chǎn)品中的第一個(gè)產(chǎn)品和第六個(gè)產(chǎn)品使用大產(chǎn)品圖片。例如,產(chǎn)品系列中的第 1 個(gè)、第 6 個(gè)、第 7 個(gè)、第 12 個(gè)、第 13 個(gè)和第 18 個(gè)圖片使用大圖片:


以拼貼樣式顯示產(chǎn)品的產(chǎn)品系列頁(yè)面。產(chǎn)品上顯示有數(shù)字,說(shuō)明產(chǎn)品順序如何與圖片大小相關(guān)。
若要顯示所有相同尺寸的產(chǎn)品圖片的一個(gè)網(wǎng)格,請(qǐng)將產(chǎn)品系列設(shè)置為以網(wǎng)格樣式顯示產(chǎn)品。
選擇多屬性時(shí)滾動(dòng)動(dòng)畫(huà)
在產(chǎn)品頁(yè)面上,如果產(chǎn)品描述足夠簡(jiǎn)短,能夠在無(wú)需滾動(dòng)的情況下適應(yīng)屏幕大小,那么您在選擇具有圖片的多屬性時(shí)會(huì)看到滾動(dòng)動(dòng)畫(huà)。如果產(chǎn)品描述過(guò)長(zhǎng),以致于在不向下滾動(dòng)的情況下不能適應(yīng)屏幕大小,那么只會(huì)將頂部圖片替換為多屬性圖片,而不會(huì)出現(xiàn)滾動(dòng)動(dòng)畫(huà)。
如果想顯示滾動(dòng)動(dòng)畫(huà),則請(qǐng)確保產(chǎn)品描述簡(jiǎn)短。(來(lái)源:Shopify)
以上內(nèi)容屬作者個(gè)人觀(guān)點(diǎn),不代表雨果網(wǎng)立場(chǎng)!如有侵權(quán),請(qǐng)聯(lián)系我們。
相關(guān)推薦:Shopify店鋪Brooklyn模板介紹








