
11月Shopify網頁設計賞析來嘍!
Partnership Editions
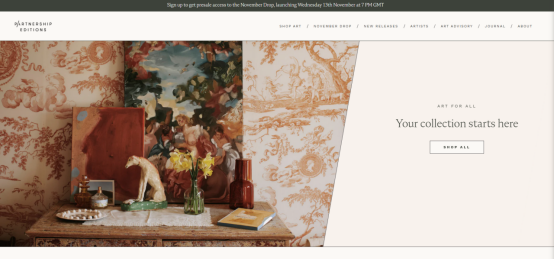
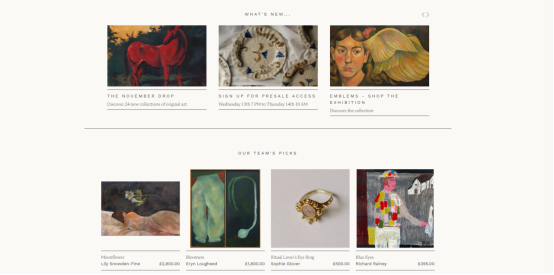
Partnership Editions網站的設計整體非常簡約,以清晰、干凈的線條作為布局基礎。無論是標題、內容都用細線將各個模塊劃分開來,創造了一種視覺上清晰但不突兀的分隔感。

這種細線分隔的設計不僅沒有打擾視覺焦點的呈現,還通過細微的變化在頁面上建立了空間感,使得用戶能夠流暢地從一個部分過渡到另一個部分 。

這種簡潔的線條設計增強了網站的現代感和藝術感,令頁面內容顯得更加精致且不會過度復雜,突出展示藝術品本身。
Kith
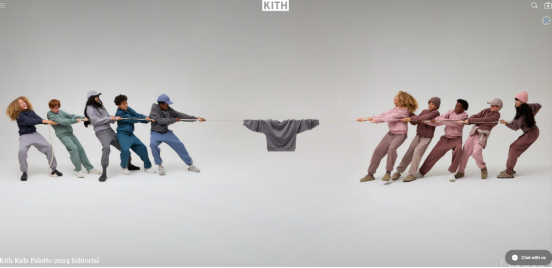
映入眼簾的隨時眾人拔河的banner,但是拔河的繩子就在首頁形成了一條線,將首頁分割成兩個空間,從增大了視覺空間。

同時banner與banner之間,也是有明確是線條感,一是增加的層次感,二是告訴消費者“這是下一個板塊了”。

Kith的線條主要是起到了視覺引導的作用,幫助用戶按照特定的順序瀏覽網頁內容,避免混亂。
Unfortunate Portrait
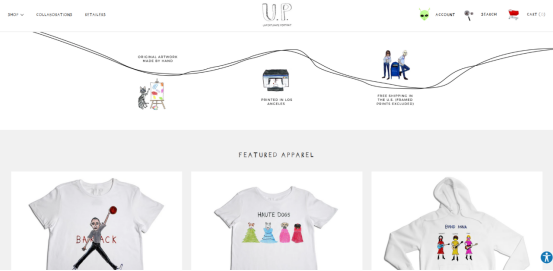
Unfortunate Portrait可謂是對線條情有獨鐘,無論是產品的內容設計,還是logo設計,都采用簡筆畫的線條勾勒出來。

Unfortunate Portrait的設計中,線條有時較為細致,而有時則采用較為粗獷的線條,這種粗細對比的設計手法,帶來了視覺上的層次感。

網站的插畫風格本身充滿了自由感,尤其是在角色畫的設計上,線條通常沒有明確的起止點,形成一種流動感。例如,人物輪廓的線條可能并不完全封閉,而是呈現出一種“草圖”風格,增強了藝術氣息和創意感。
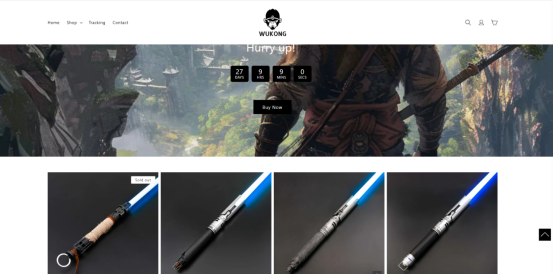
Tayest-Wukong
Tayest-Wukong以黑話悟空周邊為主要產品,其banner圖則將放大的黑話悟空放在中心,極具視覺沖擊力。

獨立站整體以黑白撞色為主色調,背景以白色為主,但每一個板塊的產品展示則以深色為主,這種及其明顯的顏色對比,讓消費者能夠將注意力集中到產品上。

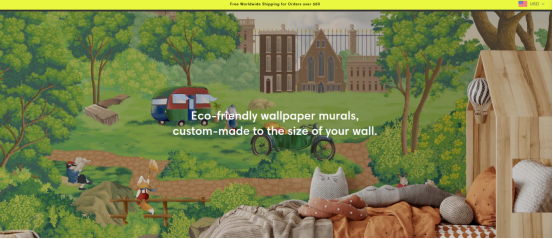
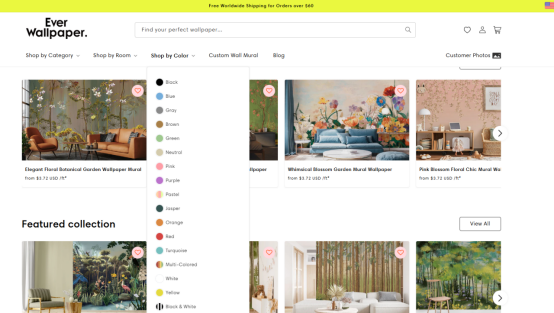
EverWallpaper
EverWallpaper 獨立站的色彩很是鮮艷,一眼就能抓住消費者的眼球,給消費者留下充滿活力的藝術感。

EverWallpaper的導航欄也是經過精心設計的,整體是一個水平布局,其中“Shop By Color”一欄將品牌所以的顏色都列舉出來,一目了然,受眾完全可以通過顏色去檢索自己想要的產品,非常便捷。

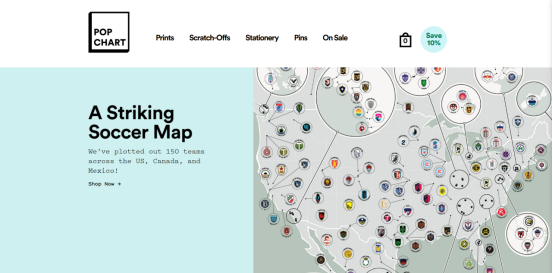
PopChart
PopChart的獨立站在色彩運用上具有獨特的設計感,并且以單獨的色塊來區分欄目,每一種顏色與板塊內容有著較高的契合度。

同時模擬鍵盤按鍵的塊狀來增加網頁的立體感,讓網頁變得靈動附有交互性。

無論是線條還是色彩,都是網站設計必不可少的元素,這些獨立站案例都是將這些元素融入到自己的產品展示中,從而將這些元素的特色發揮的淋漓盡致!
記得點贊收藏哦!
(來源:品牌出海生意經)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?