
購買單件產品時,動態結賬按鈕是添加到購物車按鈕的替代按鈕。通過動態結賬按鈕,客戶可以跳過購物車直接轉到結賬頁面。客戶可以選擇使用 Shopify 或其他熟悉的快捷結賬方式進行結賬。這有助于加快付款流程,并讓客戶使用他們熟悉的方式結賬。

備注:動態結賬按鈕適用于 Shopify 模板商店中所有最新版本的模板。如果您使用的是舊版模板,則可以更新您的模板以使用動態結賬按鈕。如果您不想更新模板,則可以編輯您的模板代碼。
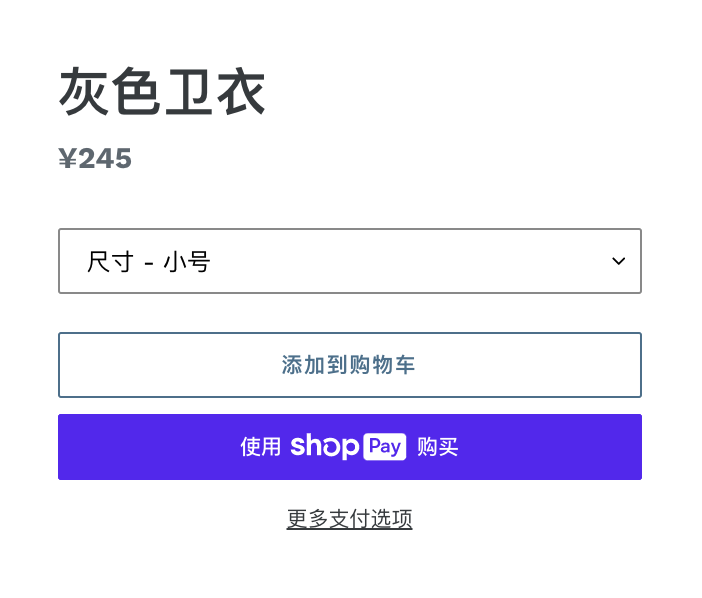
動態結賬按鈕顯示在添加到購物車按鈕旁邊或下方,具體取決于您的模板和客戶的設備。有兩種不同的動態結賬按鈕:
無品牌按鈕顯示立即購買文本。如果客戶點擊無品牌立即購買按鈕,則他們會跳過購物車并轉到結賬頁面。

有品牌按鈕顯示第三方快捷結賬方式的 logo。如果客戶點擊第三方快捷結賬方式(例如 Apple Pay)的有品牌按鈕,那么他們會轉到該方式的結賬頁面并使用他們預先填充的信息。詳細了解快捷結賬。可以使用以下第三方快捷結賬方式:
Amazon Pay
Apple Pay
Google Pay
PayPal
Shop Pay
Venmo
每種付款方式在顯示為品牌按鈕之前都有特定要求。
顯示的按鈕類型取決于以下因素:
您的付款設置 客戶的瀏覽器 客戶的設備。如果您在商店中使用禮品卡或折扣碼,客戶仍可在結賬時輸入代碼。
在某些情況下,動態結賬按鈕可能不適合您的在線商店。在您的在線商店中顯示動態結賬按鈕之前,請考慮它們與以下功能的兼容性:
應用 購物車屬性 產品、付款設置和按鈕文字 應用
動態結賬按鈕可能與某些應用沖突。
如果您使用以下任意一種應用,那么動態結賬按鈕可能與您的在線商店不兼容:
Currency converter 與購物車互相影響的應用 將客戶轉至外部結賬的應用 購物車屬性動態結賬按鈕不支持購物車屬性。購物車屬性是自定義表單字段,可用于在購物車頁面上收集客戶的其他信息。
購物車屬性的示例包括購物車頁面的以下添加項:
服務條款復選框 禮品包裝選項 配送日期選擇器如果您依賴于購物車屬性,動態結賬按鈕則不適合您的在線商店。
在您的在線商店中顯示動態結賬按鈕之前,請考慮以下細節:
動態結賬按鈕只能用于購買某種產品的單個多屬性。但是,如果您在產品頁面上顯示數量選擇器,則客戶可以購買多個該產品。例如,顧客可以使用動態結賬按鈕購買三個淺綠色烘焙杯,但不能購買一個淺綠色烘焙杯和一個紫色烘焙杯。除非您的在線商店收到一種產品的多個訂單,否則動態結賬按鈕并不能為您的銷量帶來好處。
如果您的收款設置中未啟用第三方快捷結賬方式,則動態結賬按鈕的無品牌版本將是唯一顯示的版本。
動態結賬按鈕的無品牌版本顯示立即購買文本。如果您的 Add to cart(添加到購物車)按鈕顯示立即購買或其他自定義文本,那么這可能會使客戶感到困惑。
動態結賬按鈕適用于 Shopify 模板商店中所有最新版本的模板。如果您使用的是舊版模板,則可以更新您的模板以使用動態結賬按鈕。如果您不想更新模板,則可以編輯您的模板代碼。
在產品頁面上顯示動態結賬按鈕
步驟:
桌面
iPhone/Android
在 Shopify 應用中,點擊 … 按鈕。
在銷售渠道部分,輕觸在線商店。
輕觸管理模板。
找到您要編輯的模板,然后輕觸自定義。
輕觸模板。
選擇產品頁面。
點擊 產品頁面 或 產品 部分。
選中 Show dynamic checkout button(顯示動態結賬按鈕)。
點擊保存。
在特色產品分區顯示動態結賬按鈕
大多數模板都包含在特色產品分區顯示動態結賬按鈕的設置。
步驟:
桌面
在 Shopify 后臺中,轉至在線商店 > 模板。
找到您要編輯的模板,然后點擊自定義。
點擊現有的特色產品分區,或點擊添加分區以添加新的特色產品分區。
輸入您的產品詳細信息,然后選中 Show dynamic checkout button(顯示動態結賬按鈕)。
點擊保存。
iPhone/Android
在 Shopify 應用中,點擊 … 按鈕。 在銷售渠道部分,輕觸在線商店。 點擊管理所有模板。 找到您要編輯的模板,然后輕觸自定義。 輕觸編輯。 點擊現有的特色產品分區,或點擊添加分區以添加新的特色產品分區。 輸入您的產品詳細信息,然后選中 Show dynamic checkout button(顯示動態結賬按鈕)。 點擊保存。
在產品頁面上隱藏動態結賬按鈕
步驟:
桌面
在 Shopify 后臺中,轉至在線商店 > 模板。 找到您要編輯的模板,然后點擊自定義。 選擇產品頁面。 點擊 產品頁面 或 產品 部分。 取消選中 Show dynamic checkout button(顯示動態結賬按鈕)。 點擊保存。
iPhone/Android
在 Shopify 應用中,點擊 … 按鈕。 在銷售渠道部分,輕觸在線商店。 輕觸管理模板。 找到您要編輯的模板,然后輕觸自定義。 輕觸模板。 選擇產品頁面。 點擊 產品頁面 或 產品 部分。 取消選中 Show dynamic checkout button(顯示動態結賬按鈕)。 點擊保存。
在特色產品分區隱藏動態結賬按鈕
步驟:
桌面
在 Shopify 后臺中,轉至在線商店 > 模板。 找到您要編輯的模板,然后點擊自定義。 點擊特色產品分區。 取消選中 Show dynamic checkout button(顯示動態結賬按鈕)。 點擊保存。
iPhone/Android
在 Shopify 應用中,點擊 … 按鈕。 在銷售渠道部分,輕觸在線商店。 點擊管理所有模板。 找到您要編輯的模板,然后輕觸自定義。 輕觸編輯。 點擊特色產品分區。 取消選中 Show dynamic checkout button(顯示動態結賬按鈕)。 點擊保存。
測試模板上的動態結賬按鈕
由于模板上顯示的動態結賬按鈕類型取決于多種因素,因此您可以運行測試以便查看所有組合。在測試模板上的動態結賬按鈕之前,請確保已顯示按鈕。
步驟:
桌面
在 Shopify 后臺中,轉至在線商店 > 模板。 點擊查看您的商店。 若要測試產品頁面上的按鈕,請轉至產品頁面。若要測試特色產品部分中的按鈕,請停留在主頁。在瀏覽器的地址欄中,將下列字符串之一添加到當前 URL 的末尾:
若要顯示 Shop Pay 的品牌按鈕,請添加 ?shopify-debug=true&show=Shop。 要顯示 Amazon 的品牌按鈕,請添加 ?shopify-debug=true&show=Amazon。 若要顯示 Apple Pay 的有品牌按鈕,請添加 ?shopify-debug=true&show=ApplePay(Apple Pay 僅適用于 Safari)。 要顯示 Google Pay 的品牌按鈕,請添加 add ?shopify-debug=true&show=Google。 要顯示 PayPal 的品牌按鈕,請添加 ?shopify-debug=true&show=PayPal。 要顯示 Venmo 的品牌按鈕,請添加 ?shopify-debug=true&show=Venmo。 要顯示無品牌按鈕,請添加 ?shopify-debug=true&show=checkout。按 Enter 重新加載頁面。根據您添加到 URL 的字符串,您可以看到有品牌或無品牌動態結賬按鈕。
使用其他字符串重復此步驟,以查看不同類型的動態結賬按鈕。
iPhone/Android
在 Shopify 應用中,點擊 … 按鈕。 在銷售渠道部分,輕觸在線商店。 輕觸管理模板。 點擊查看您的商店。 若要測試產品頁面上的按鈕,請轉至產品頁面。若要測試特色產品部分中的按鈕,請停留在主頁。在瀏覽器的地址欄中,將下列字符串之一添加到當前 URL 的末尾:
若要顯示 Shop Pay 的品牌按鈕,請添加 ?shopify-debug=true&show=Shop。 要顯示 Amazon 的品牌按鈕,請添加 ?shopify-debug=true&show=Amazon。 若要顯示 Apple Pay 的有品牌按鈕,請添加 ?shopify-debug=true&show=ApplePay(Apple Pay 僅適用于 Safari)。 要顯示 Google Pay 的品牌按鈕,請添加 add ?shopify-debug=true&show=Google。 要顯示 PayPal 的品牌按鈕,請添加 ?shopify-debug=true&show=PayPal。 要顯示 Venmo 的品牌按鈕,請添加 ?shopify-debug=true&show=Venmo。 要顯示無品牌按鈕,請添加 ?shopify-debug=true&show=checkout。按 Enter 重新加載頁面。根據您添加到 URL 的字符串,您可以看到有品牌或無品牌動態結賬按鈕。
使用其他字符串重復此步驟,以查看不同類型的動態結賬按鈕。
如果您想要顯示某些產品的動態結賬按鈕,但不顯示其他產品的動態結賬按鈕,則可以創建替代模板。替代模板是復制的模板代碼模板,您可以對其進行編輯,而不會影響原始模板。通過使用替代產品模板,您可以顯示使用某一模板的產品的動態結賬按鈕,并隱藏使用其他模板的產品的動態結賬按鈕。
若要創建替代產品模板,請參閱創建新模板。
在創建替代產品模板并將替代產品模板分配給產品之后,您可顯示或隱藏該產品的動態結賬按鈕。
步驟:
桌面
在 Shopify 后臺中,轉至在線商店 > 模板。 找到已為其創建替代模板的模板,然后點擊自定義。 在模板編輯器中,轉至已為其分配替代模板的產品的產品頁面。 點擊 產品頁面 或 產品 部分。 要顯示使用替代模板的產品的動態結賬按鈕,請選中 Show dynamic checkout button(顯示動態結賬按鈕)。要隱藏使用替代模板的產品的動態結賬按鈕,請取消選中 Show dynamic checkout button(顯示動態結賬按鈕)。 點擊保存。這些更改將應用于使用替代模板的任何產品。
iPhone/Android
在 Shopify 應用中,點擊 … 按鈕。 在銷售渠道部分,輕觸在線商店。 輕觸管理模板。 找到已為其創建替代模板的模板,然后點擊自定義。 在模板編輯器中,轉至已為其分配替代模板的產品的產品頁面。 點擊 產品頁面 或 產品 部分。 要顯示使用替代模板的產品的動態結賬按鈕,請選中 Show dynamic checkout button(顯示動態結賬按鈕)。要隱藏使用替代模板的產品的動態結賬按鈕,請取消選中 Show dynamic checkout button(顯示動態結賬按鈕)。 點擊保存。這些更改將應用于使用替代模板的任何產品。