圖片
lazada我發(fā)布的產(chǎn)品,在前臺看到點擊每個顏色不會顯示相對應(yīng)的圖片,是怎么回事的?
lazada ? 坑隊友的妹子 回復(fù)了問題 ? 4 人關(guān)注 ? 3 個回復(fù) ? 5722 次瀏覽 ? 2018-07-05 18:02
亞馬遜為啥我上傳了9張,只顯示七張而且還沒有加號?
亞馬遜 ? 小小小小小老鼠 回復(fù)了問題 ? 2 人關(guān)注 ? 1 個回復(fù) ? 15645 次瀏覽 ? 2018-03-12 10:05
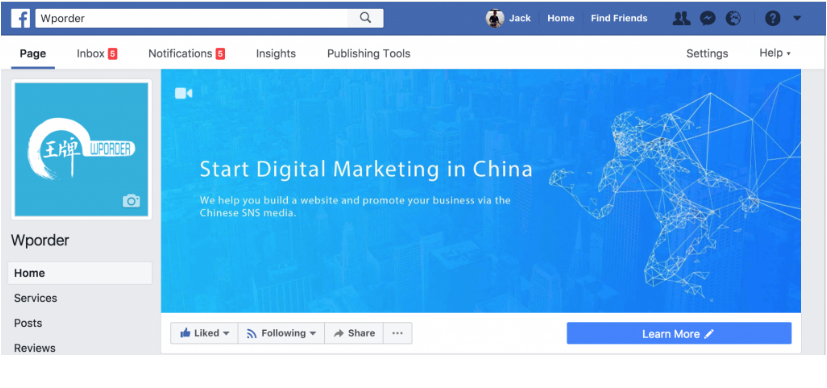
如何在Facebook上添加案例展示圖片幻燈片
facebook ? 那年三十 發(fā)表了文章 ? 0 個評論 ? 10115 次瀏覽 ? 2018-03-06 11:01
今天就和大家一起分享如何把案例展示圖添加Facebook主頁里面。
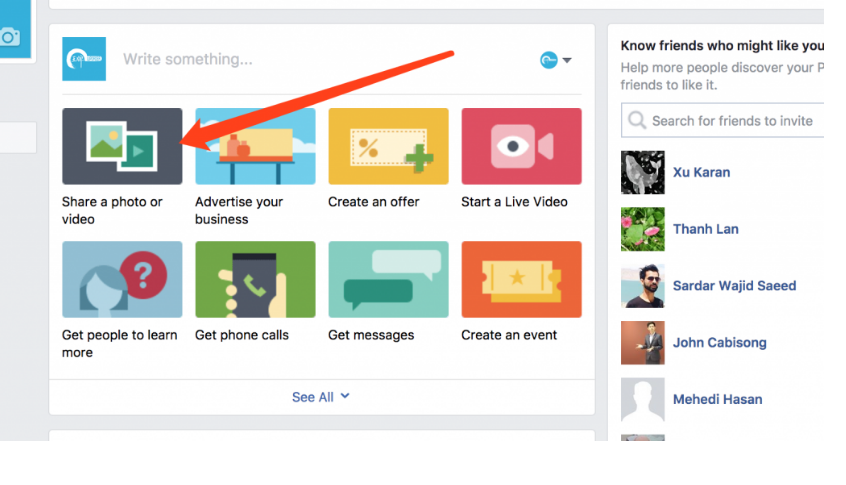
這里來教你如何添加Facebook的幻燈片模塊,首先登錄你的主頁,選擇發(fā)布照片:
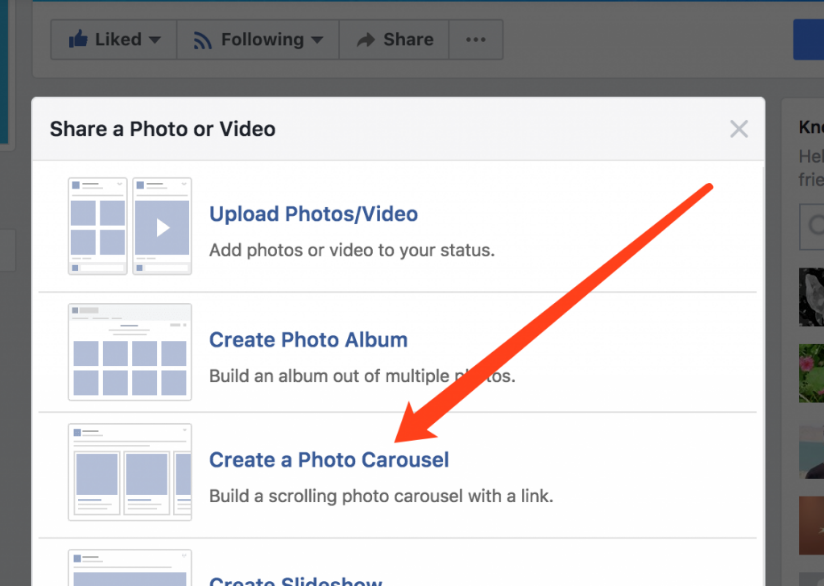
選擇第三個,幻燈片格式carousel,你也可以嘗試其他方式。
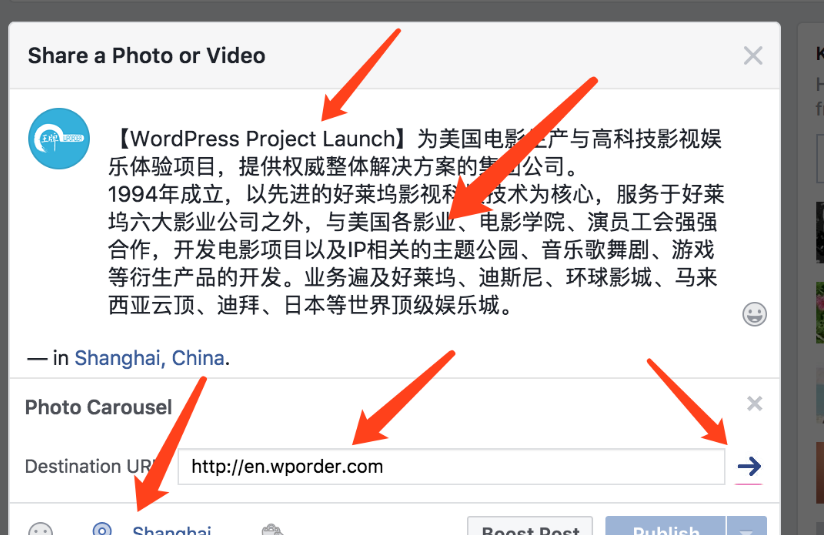
然后在facebook的share a photo or video彈出框里,填寫各種文案信息,同時選上地點。
注意,填寫好URL之后,記得點一下右邊的圖標。
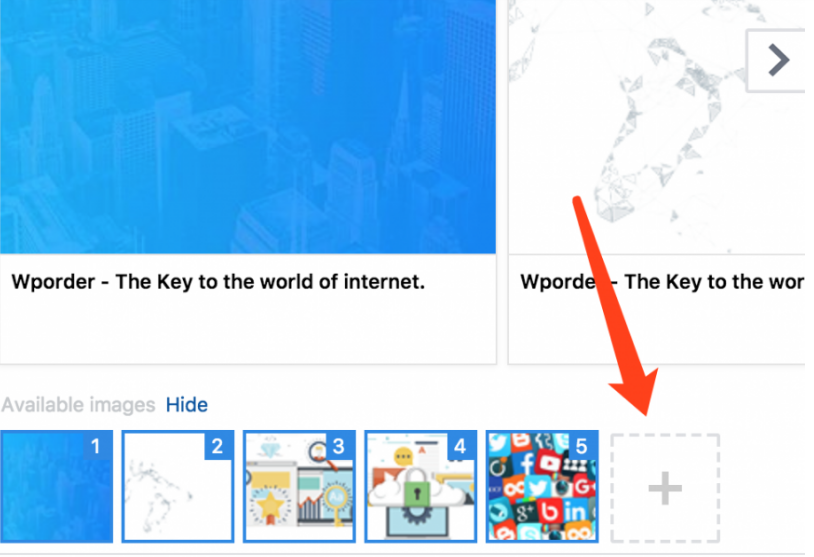
直接過濾available image, 點擊加號,添加自己的案例圖片:
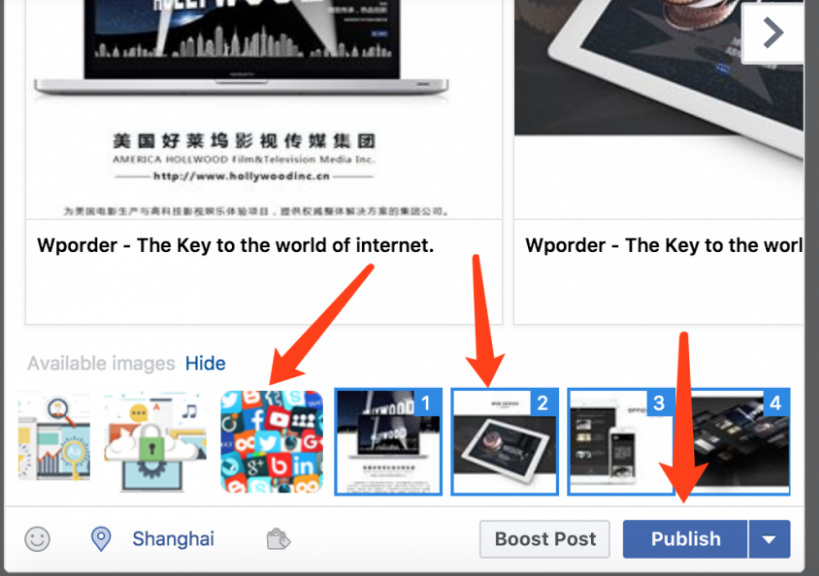
注意要把之前默認選中的圖片取消選擇,僅僅發(fā)布我們自己的案例圖片。
這樣你在Facebook主頁上就有了一個精美的案例展示post了:
? 查看全部
今天就和大家一起分享如何把案例展示圖添加Facebook主頁里面。
這里來教你如何添加Facebook的幻燈片模塊,首先登錄你的主頁,選擇發(fā)布照片:
選擇第三個,幻燈片格式carousel,你也可以嘗試其他方式。
然后在facebook的share a photo or video彈出框里,填寫各種文案信息,同時選上地點。
注意,填寫好URL之后,記得點一下右邊的圖標。
直接過濾available image, 點擊加號,添加自己的案例圖片:
注意要把之前默認選中的圖片取消選擇,僅僅發(fā)布我們自己的案例圖片。
這樣你在Facebook主頁上就有了一個精美的案例展示post了:
?
為什么我lazada上傳了圖片,在poor quality 上又顯示沒有圖片?
lazada ? 從不偷摘果子的 回復(fù)了問題 ? 2 人關(guān)注 ? 2 個回復(fù) ? 7482 次瀏覽 ? 2018-03-01 15:29
速賣通流量減少,重復(fù)鋪貨的原因嗎 要如何處理?
速賣通 ? 么空 回復(fù)了問題 ? 3 人關(guān)注 ? 1 個回復(fù) ? 6460 次瀏覽 ? 2018-01-23 09:54
近期lazada每次上傳產(chǎn)品圖片后都會提示invalid/broken,這是什么原因?
lazada ? 奔跑的夸父 回復(fù)了問題 ? 5 人關(guān)注 ? 3 個回復(fù) ? 7603 次瀏覽 ? 2018-01-18 14:14
請問,阿里巴巴國際站alibaba產(chǎn)品主圖設(shè)置有什么要求~
阿里巴巴 ? 瘋瘋癲癲 回復(fù)了問題 ? 2 人關(guān)注 ? 1 個回復(fù) ? 11471 次瀏覽 ? 2018-01-09 17:09
Lazada在線的產(chǎn)品 為什么更換圖片后提示是禁售產(chǎn)品? 沒有更改圖片之前一直在線賣的好好的 請問是因為圖片的問題嗎
lazada ? lazada服務(wù)13552386957 回復(fù)了問題 ? 5 人關(guān)注 ? 4 個回復(fù) ? 4223 次瀏覽 ? 2018-01-12 17:12
亞馬遜投訴圖片侵權(quán)要提供什么證據(jù)?
亞馬遜 ? 新用戶1805075329 回復(fù)了問題 ? 3 人關(guān)注 ? 2 個回復(fù) ? 15587 次瀏覽 ? 2018-01-02 19:30
外貿(mào)電商產(chǎn)品listing圖片優(yōu)化 4大要素
運營實操 ? 凡夫俗子 發(fā)表了文章 ? 0 個評論 ? 6272 次瀏覽 ? 2017-12-20 14:05
如果你沒有專業(yè)的攝影團隊,三個字:找外包。
很多賣家想要省點預(yù)算,選擇自己拍攝產(chǎn)品圖片,認真點的會搭個棚,水點的連棚都不搭。
或許這些賣家是對自己的攝影技術(shù)比較有自信,但是往往拍出來的圖片效果不理想。
攝影是一件很專業(yè)的事,要把專業(yè)的事交給專業(yè)的人來做。
從產(chǎn)品的擺放,到打光和拍攝,到后期的處理,處處都有講究,不要覺得拍圖就是按個快門的事。
最好的選擇是,花點錢,請專業(yè)的攝影工作室來拍攝。
2、每張附加圖都要有明確的表達內(nèi)容和分工
見過很多Listing雖然放了很多圖,但是每張圖都差不多,看完后一頭霧水,不知道賣家想表達什么。
在前期準備拍圖的時候,就要把每張圖要表達的內(nèi)容先想好,充分利用每一個圖片展示位。
比如6張附加圖,1張展示尺寸,1張展示背面,1張展示使用時的樣子,其他3張分別展示產(chǎn)品的1個亮點或者細節(jié)。
如果只用圖片無法表達你想說的,可以適當配一些文案,不要浪費了圖片展示位。
3、展示產(chǎn)品的使用示意圖
有的買家喜歡只放產(chǎn)品棚拍的圖片,這樣會不僅會使買家無法對產(chǎn)品形成一個具體的情景印象,還會拉選和買家的距離。
建議增加一張生活中的情景圖片,以呈現(xiàn)產(chǎn)品真實的使用情況。
4、注意移動端的展示效果
現(xiàn)在移動端的比重已經(jīng)超過電腦端了,我們上班都是用的電腦,很容易忽略了移動端的展示效果。
優(yōu)化完圖片后,一定記得打開移動端檢查一下,看看是否有需要針對移動端進行優(yōu)化的地方。
? 查看全部
如果你沒有專業(yè)的攝影團隊,三個字:找外包。
很多賣家想要省點預(yù)算,選擇自己拍攝產(chǎn)品圖片,認真點的會搭個棚,水點的連棚都不搭。
或許這些賣家是對自己的攝影技術(shù)比較有自信,但是往往拍出來的圖片效果不理想。
攝影是一件很專業(yè)的事,要把專業(yè)的事交給專業(yè)的人來做。
從產(chǎn)品的擺放,到打光和拍攝,到后期的處理,處處都有講究,不要覺得拍圖就是按個快門的事。
最好的選擇是,花點錢,請專業(yè)的攝影工作室來拍攝。
2、每張附加圖都要有明確的表達內(nèi)容和分工
見過很多Listing雖然放了很多圖,但是每張圖都差不多,看完后一頭霧水,不知道賣家想表達什么。
在前期準備拍圖的時候,就要把每張圖要表達的內(nèi)容先想好,充分利用每一個圖片展示位。
比如6張附加圖,1張展示尺寸,1張展示背面,1張展示使用時的樣子,其他3張分別展示產(chǎn)品的1個亮點或者細節(jié)。
如果只用圖片無法表達你想說的,可以適當配一些文案,不要浪費了圖片展示位。
3、展示產(chǎn)品的使用示意圖
有的買家喜歡只放產(chǎn)品棚拍的圖片,這樣會不僅會使買家無法對產(chǎn)品形成一個具體的情景印象,還會拉選和買家的距離。
建議增加一張生活中的情景圖片,以呈現(xiàn)產(chǎn)品真實的使用情況。
4、注意移動端的展示效果
現(xiàn)在移動端的比重已經(jīng)超過電腦端了,我們上班都是用的電腦,很容易忽略了移動端的展示效果。
優(yōu)化完圖片后,一定記得打開移動端檢查一下,看看是否有需要針對移動端進行優(yōu)化的地方。
?
速賣通店鋪產(chǎn)品圖片明明是跟供應(yīng)商拿的圖,現(xiàn)在被投訴盜圖,我應(yīng)該怎么辦?
速賣通 ? 呂小布 回復(fù)了問題 ? 3 人關(guān)注 ? 2 個回復(fù) ? 9719 次瀏覽 ? 2017-11-17 10:00
ebay在產(chǎn)品描述欄里要不要添加圖片,添加圖片對轉(zhuǎn)化率有沒有提高?
ebay ? 沙鷗 回復(fù)了問題 ? 2 人關(guān)注 ? 1 個回復(fù) ? 4706 次瀏覽 ? 2017-11-17 09:43
求解 為什么LAZADA上傳產(chǎn)品圖片總提示上傳失敗 是什么原因造成的?
lazada大學(xué) ? 努力努力在努力 回復(fù)了問題 ? 3 人關(guān)注 ? 1 個回復(fù) ? 8619 次瀏覽 ? 2017-11-13 10:02
為什么vital info的縮略圖和images的主圖不一致?
亞馬遜 ? 偷氧氣的豬 回復(fù)了問題 ? 2 人關(guān)注 ? 1 個回復(fù) ? 7099 次瀏覽 ? 2017-08-02 18:19
速賣通app端產(chǎn)品詳情頁圖片只能顯示一半,不能正常縮放,怎么辦?
速賣通 ? 豆豆 回復(fù)了問題 ? 6 人關(guān)注 ? 3 個回復(fù) ? 6294 次瀏覽 ? 2017-09-02 09:11
跨境電商對產(chǎn)品圖片的要求有哪些具體要求?
亞馬遜 ? 大音傳媒 回復(fù)了問題 ? 3 人關(guān)注 ? 2 個回復(fù) ? 15333 次瀏覽 ? 2017-06-24 12:13
純干貨!這幾種圖片嚴重影響了轉(zhuǎn)化率,10個妙招搞定
亞馬遜 ? 小小小小小老鼠 發(fā)表了文章 ? 1 個評論 ? 9659 次瀏覽 ? 2017-06-13 17:55
比如以下幾種行為
一,圖片庫里找來的
圖片庫里找來的圖片很少會有起到理想效果的。客戶在進入你的店鋪之前就已經(jīng)在各個亂七八糟的網(wǎng)站上看過這些泛濫的圖片了。這就意味著它不會有品牌的“顯著性”,更加不會引起購買行為。此外,圖片看起來很美很amazing時,但也不會有大的效果。因為后面的背景不是你的,所以如果想使用這類圖片,最好是裁剪修改過的。(上圖這張在國外很多網(wǎng)站上完全被用濫了)
二,圖片太小
圖片是產(chǎn)品說明的一部分,客戶在購買之前肯定要好好瀏覽細節(jié)的。理想情況下,每一個產(chǎn)品的圖片大小都應(yīng)該能清晰自如地縮放。放大后依然清晰的照片會使你的銷售額增加。
三,帶有無用設(shè)計的圖片
這類圖片就是,有一些沒什么含義和真正用途的設(shè)計,只是單純的為了填充圖片空間。這樣就會分散觀者的注意力,忽略了想要突出的產(chǎn)品特點。
你要知道,每一個設(shè)計都應(yīng)該充滿含義,每一個圖案都是有意義的,比如是為了突出產(chǎn)品功能或者描述產(chǎn)品細節(jié)等。
四,質(zhì)量差
不管它對產(chǎn)品的描述有多好,如果一張照片是模糊的或者是剪裁不當?shù)模瑘詻Q不要用。這樣的話,文字就更好了。
五,修圖失敗
修圖時候手殘抖了一下下,或者尺寸大小改變了下導(dǎo)致人物看起來不是那么“順眼”,你心想:大體上不影響的“美觀”,不仔細看又看不出來,就這樣吧。
拜托,嚴謹一些好嗎,如果有線條有稍微扭曲一點點,放大來看是有很大影響的!
六,假員工
如果你的網(wǎng)頁中必須要放一張“人工服務(wù)”的人物圖片,盡量拍攝真實的員工照片。如前所述,人工服務(wù)照片被過度使用,這些圖片很多都還是跟有問題的產(chǎn)品聯(lián)系在一起的。總之,有可能會傳達一些錯誤的信息。
七,含有問題內(nèi)容的圖片
讓人對自定義的產(chǎn)品圖片進行評價是明智的,尤其是這些圖片包含人物模特時。
八,過度凸顯人物的圖片
避免圖片人物不自然。模特在令人不舒服的環(huán)境下站著,這種圖片很容易被扔進垃圾桶里。
九,成群的人物圖片
在一些網(wǎng)站中會出現(xiàn)很多客戶群體的圖像,以此來傳達客戶的喜悅,從而產(chǎn)生“產(chǎn)品好用”這種印象。但實際上,人數(shù)太多,圖片失去焦點,反而不能傳達什么。
為了制定一個個性化的頁面,當你要求自己客戶提供一張是用你照片的要求時,你會發(fā)現(xiàn)……很少有人這么做!
十,加載緩慢的圖片
頁面加載時間在轉(zhuǎn)換中起著重要作用,因此頁面上使用的每一個媒體元素,包括圖片,都必須考慮進去它的加載時間。
以下幾點能夠提高轉(zhuǎn)化率的tips趕緊學(xué)起!
一,使用相關(guān)的,高質(zhì)量圖片。
早在2015年時,數(shù)據(jù)分析師Anjan Goswami就發(fā)表過一篇文章,描述的是在eBay 上針對高質(zhì)高轉(zhuǎn)化產(chǎn)品,高質(zhì)量圖片所做的調(diào)查學(xué)習。
調(diào)查包括了圖片的亮度,飽和度,顏色,以及前景和背景的對比,甚至空白空間和產(chǎn)品的比例等。
結(jié)果當然很明顯,那些拍攝完美的圖片所驅(qū)動的轉(zhuǎn)化自然是高的。
也許這些對小麥要求苛刻了,但是在能力范圍內(nèi),圖片的質(zhì)量還是應(yīng)達到最高。我們以亞馬遜為例,在拍攝前,研究清楚平臺對“圖片”的要求。
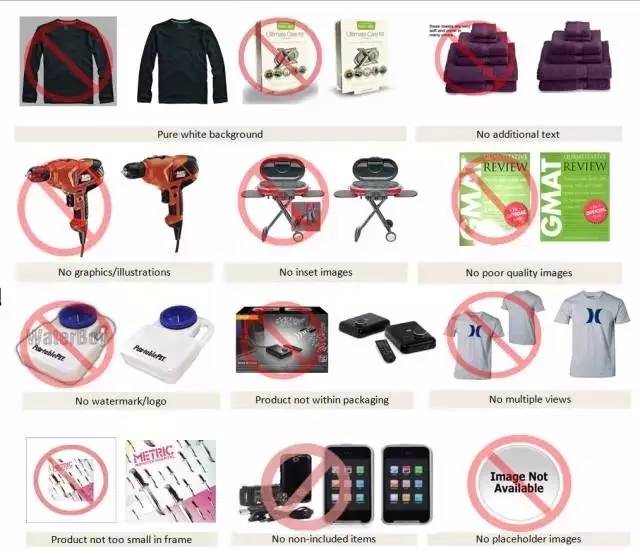
我們來看:
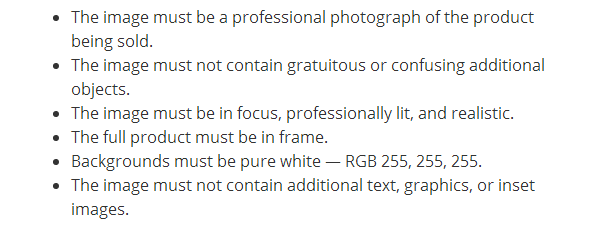
1,必須是對所售產(chǎn)品的專業(yè)拍攝圖片
2,圖片中不能包含(gratuitous:無根據(jù)的,免費的,不必要的)(confusing :令人混淆的,模糊的,使人迷惑無法判斷的)信息。
3,圖片聚焦清晰,專業(yè)的,現(xiàn)實的(即與實物一致)
4,產(chǎn)品必須完整的在圖片框架內(nèi)
5,背景純白 — RGB 255, 255, 255
6,不能包含額外的文本信息,圖形或插圖。
你仔細研究并與別人的做對比了嗎?
二,正確的圖片尺寸
高質(zhì)量圖片的要求除了上面這些,亞馬遜還建議每個產(chǎn)品圖片的寬度或高度至少有1000像素。
這個要求的意圖就在于,你要提供大尺寸的圖片以便適用于某些情況下小尺寸圖片的要求。
一般來說,UI設(shè)計專家喜歡比較大的產(chǎn)品圖片,但是ConversionXL的一個有趣的報告顯示,對于某些產(chǎn)品,增加的白色空間會帶來更多的銷售。
還是那句話,選擇一些不同圖片,隔幾周或者一個月對這些不同尺寸的圖片進行測試,查看哪種帶來的銷量比較大。
三,多角度
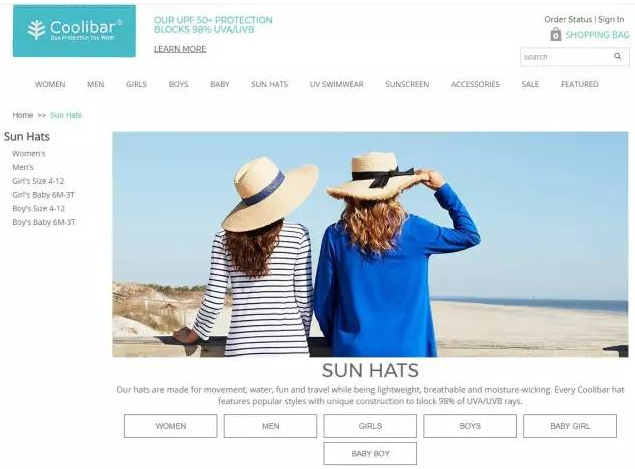
網(wǎng)購的弊端就是用戶不能像實體店一樣360度查看產(chǎn)品,又不能用手親自感觸,所以你在拍攝圖片時一定要多找角度全方位展示。
上圖是美國著名戶外生活品牌 Best Made Co.,所展示的8張斧頭的圖片,其中有三張是不同的角度展示,剩下的五張顯示了斧頭的成品全貌形象。
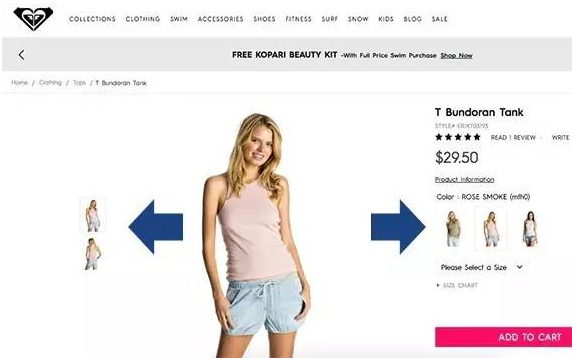
四,展示產(chǎn)品每個顏色和選項
這個很簡單,就是你如果同一款產(chǎn)品有很多不同的顏色,或者一些細節(jié)設(shè)計上有稍微不同,那么你就需要把它們一一展現(xiàn)出來。
六,展示材料和細節(jié)
如果在Flyer網(wǎng)站買經(jīng)典的三輪車,你會發(fā)現(xiàn)產(chǎn)品對這款經(jīng)典車的描述很詳細。進入頁面后就能看到可調(diào)節(jié)的座位,車輪上的鋼條,以及車把上的經(jīng)典鈴鐺圖片。
這樣的圖片就可以讓用戶一下就看到了產(chǎn)品的價值。使用近距離的,單個部位的圖像來展示。
七,設(shè)定場景,參照物對比描述
有些產(chǎn)品在圖片中的尺寸感不是很明顯,那么就可以借助一些常見的物品來對比拍攝。
比如一臺立式的電視機,單拍產(chǎn)品圖片用戶無法了解尺寸,那么就可以設(shè)置一個家庭場景,放一些柜子書本之類的來襯托。
八,可放大圖片
上文有講到,圖片的放大功能能讓用戶更清晰地了解產(chǎn)品細節(jié),并且這個過程的用戶體驗也非常好。
九,試著使用視頻
視頻相對于圖片來說,展示出來的信息更多,360度加畫面加聲音,絕對比2D圖片震撼。
十,買家秀
這里的買家秀,絕對不是那種看了嚇走大批客戶的人。多跟幾個善意的客戶聊天,建立感情,然后呢就向他們搜集一些美美的照片。 查看全部
比如以下幾種行為
一,圖片庫里找來的
圖片庫里找來的圖片很少會有起到理想效果的。客戶在進入你的店鋪之前就已經(jīng)在各個亂七八糟的網(wǎng)站上看過這些泛濫的圖片了。這就意味著它不會有品牌的“顯著性”,更加不會引起購買行為。此外,圖片看起來很美很amazing時,但也不會有大的效果。因為后面的背景不是你的,所以如果想使用這類圖片,最好是裁剪修改過的。(上圖這張在國外很多網(wǎng)站上完全被用濫了)
二,圖片太小
圖片是產(chǎn)品說明的一部分,客戶在購買之前肯定要好好瀏覽細節(jié)的。理想情況下,每一個產(chǎn)品的圖片大小都應(yīng)該能清晰自如地縮放。放大后依然清晰的照片會使你的銷售額增加。
三,帶有無用設(shè)計的圖片
這類圖片就是,有一些沒什么含義和真正用途的設(shè)計,只是單純的為了填充圖片空間。這樣就會分散觀者的注意力,忽略了想要突出的產(chǎn)品特點。
你要知道,每一個設(shè)計都應(yīng)該充滿含義,每一個圖案都是有意義的,比如是為了突出產(chǎn)品功能或者描述產(chǎn)品細節(jié)等。
四,質(zhì)量差
不管它對產(chǎn)品的描述有多好,如果一張照片是模糊的或者是剪裁不當?shù)模瑘詻Q不要用。這樣的話,文字就更好了。
五,修圖失敗
修圖時候手殘抖了一下下,或者尺寸大小改變了下導(dǎo)致人物看起來不是那么“順眼”,你心想:大體上不影響的“美觀”,不仔細看又看不出來,就這樣吧。
拜托,嚴謹一些好嗎,如果有線條有稍微扭曲一點點,放大來看是有很大影響的!
六,假員工
如果你的網(wǎng)頁中必須要放一張“人工服務(wù)”的人物圖片,盡量拍攝真實的員工照片。如前所述,人工服務(wù)照片被過度使用,這些圖片很多都還是跟有問題的產(chǎn)品聯(lián)系在一起的。總之,有可能會傳達一些錯誤的信息。
七,含有問題內(nèi)容的圖片
讓人對自定義的產(chǎn)品圖片進行評價是明智的,尤其是這些圖片包含人物模特時。
八,過度凸顯人物的圖片
避免圖片人物不自然。模特在令人不舒服的環(huán)境下站著,這種圖片很容易被扔進垃圾桶里。
九,成群的人物圖片
在一些網(wǎng)站中會出現(xiàn)很多客戶群體的圖像,以此來傳達客戶的喜悅,從而產(chǎn)生“產(chǎn)品好用”這種印象。但實際上,人數(shù)太多,圖片失去焦點,反而不能傳達什么。
為了制定一個個性化的頁面,當你要求自己客戶提供一張是用你照片的要求時,你會發(fā)現(xiàn)……很少有人這么做!
十,加載緩慢的圖片
頁面加載時間在轉(zhuǎn)換中起著重要作用,因此頁面上使用的每一個媒體元素,包括圖片,都必須考慮進去它的加載時間。
以下幾點能夠提高轉(zhuǎn)化率的tips趕緊學(xué)起!
一,使用相關(guān)的,高質(zhì)量圖片。
早在2015年時,數(shù)據(jù)分析師Anjan Goswami就發(fā)表過一篇文章,描述的是在eBay 上針對高質(zhì)高轉(zhuǎn)化產(chǎn)品,高質(zhì)量圖片所做的調(diào)查學(xué)習。
調(diào)查包括了圖片的亮度,飽和度,顏色,以及前景和背景的對比,甚至空白空間和產(chǎn)品的比例等。
結(jié)果當然很明顯,那些拍攝完美的圖片所驅(qū)動的轉(zhuǎn)化自然是高的。
也許這些對小麥要求苛刻了,但是在能力范圍內(nèi),圖片的質(zhì)量還是應(yīng)達到最高。我們以亞馬遜為例,在拍攝前,研究清楚平臺對“圖片”的要求。
我們來看:
1,必須是對所售產(chǎn)品的專業(yè)拍攝圖片
2,圖片中不能包含(gratuitous:無根據(jù)的,免費的,不必要的)(confusing :令人混淆的,模糊的,使人迷惑無法判斷的)信息。
3,圖片聚焦清晰,專業(yè)的,現(xiàn)實的(即與實物一致)
4,產(chǎn)品必須完整的在圖片框架內(nèi)
5,背景純白 — RGB 255, 255, 255
6,不能包含額外的文本信息,圖形或插圖。
你仔細研究并與別人的做對比了嗎?
二,正確的圖片尺寸
高質(zhì)量圖片的要求除了上面這些,亞馬遜還建議每個產(chǎn)品圖片的寬度或高度至少有1000像素。
這個要求的意圖就在于,你要提供大尺寸的圖片以便適用于某些情況下小尺寸圖片的要求。
一般來說,UI設(shè)計專家喜歡比較大的產(chǎn)品圖片,但是ConversionXL的一個有趣的報告顯示,對于某些產(chǎn)品,增加的白色空間會帶來更多的銷售。
還是那句話,選擇一些不同圖片,隔幾周或者一個月對這些不同尺寸的圖片進行測試,查看哪種帶來的銷量比較大。
三,多角度
網(wǎng)購的弊端就是用戶不能像實體店一樣360度查看產(chǎn)品,又不能用手親自感觸,所以你在拍攝圖片時一定要多找角度全方位展示。
上圖是美國著名戶外生活品牌 Best Made Co.,所展示的8張斧頭的圖片,其中有三張是不同的角度展示,剩下的五張顯示了斧頭的成品全貌形象。
四,展示產(chǎn)品每個顏色和選項
這個很簡單,就是你如果同一款產(chǎn)品有很多不同的顏色,或者一些細節(jié)設(shè)計上有稍微不同,那么你就需要把它們一一展現(xiàn)出來。
六,展示材料和細節(jié)
如果在Flyer網(wǎng)站買經(jīng)典的三輪車,你會發(fā)現(xiàn)產(chǎn)品對這款經(jīng)典車的描述很詳細。進入頁面后就能看到可調(diào)節(jié)的座位,車輪上的鋼條,以及車把上的經(jīng)典鈴鐺圖片。
這樣的圖片就可以讓用戶一下就看到了產(chǎn)品的價值。使用近距離的,單個部位的圖像來展示。
七,設(shè)定場景,參照物對比描述
有些產(chǎn)品在圖片中的尺寸感不是很明顯,那么就可以借助一些常見的物品來對比拍攝。
比如一臺立式的電視機,單拍產(chǎn)品圖片用戶無法了解尺寸,那么就可以設(shè)置一個家庭場景,放一些柜子書本之類的來襯托。
八,可放大圖片
上文有講到,圖片的放大功能能讓用戶更清晰地了解產(chǎn)品細節(jié),并且這個過程的用戶體驗也非常好。
九,試著使用視頻
視頻相對于圖片來說,展示出來的信息更多,360度加畫面加聲音,絕對比2D圖片震撼。
十,買家秀
這里的買家秀,絕對不是那種看了嚇走大批客戶的人。多跟幾個善意的客戶聊天,建立感情,然后呢就向他們搜集一些美美的照片。
lazada新手,你們lazada圖片都放哪里?
lazada大學(xué) ? winsonlee 回復(fù)了問題 ? 6 人關(guān)注 ? 4 個回復(fù) ? 7412 次瀏覽 ? 2017-04-14 15:01
1、作用:
產(chǎn)品圖片是對文字描述的補充,使用圖片直觀展示您的產(chǎn)品,讓買家在瀏覽產(chǎn)品時獲得更多的產(chǎn)品細節(jié)特征,豐富的高品質(zhì)圖片大大影響買家轉(zhuǎn)化。
2、基礎(chǔ)門檻:(若不滿足基礎(chǔ)要求,產(chǎn)品無法發(fā)布)
● 圖片大小:不超過5M!
● 圖片比例:近似... 顯示全部 ?
1、作用:
產(chǎn)品圖片是對文字描述的補充,使用圖片直觀展示您的產(chǎn)品,讓買家在瀏覽產(chǎn)品時獲得更多的產(chǎn)品細節(jié)特征,豐富的高品質(zhì)圖片大大影響買家轉(zhuǎn)化。
2、基礎(chǔ)門檻:(若不滿足基礎(chǔ)要求,產(chǎn)品無法發(fā)布)
● 圖片大小:不超過5M!
● 圖片比例:近似正方形(比例在1:1~1:1.3或1.3:1~1:1之間)
● 圖片像素:大于350px*350px(類似750*750、1000*1000尺寸大點,近正方形的都是可以的)
近期lazada每次上傳產(chǎn)品圖片后都會提示invalid/broken,這是什么原因?
lazada ? 奔跑的夸父 回復(fù)了問題 ? 5 人關(guān)注 ? 3 個回復(fù) ? 7603 次瀏覽 ? 2018-01-18 14:14
請問,阿里巴巴國際站alibaba產(chǎn)品主圖設(shè)置有什么要求~
阿里巴巴 ? 瘋瘋癲癲 回復(fù)了問題 ? 2 人關(guān)注 ? 1 個回復(fù) ? 11471 次瀏覽 ? 2018-01-09 17:09
lazada我發(fā)布的產(chǎn)品,在前臺看到點擊每個顏色不會顯示相對應(yīng)的圖片,是怎么回事的?
回復(fù)lazada ? 坑隊友的妹子 回復(fù)了問題 ? 4 人關(guān)注 ? 3 個回復(fù) ? 5722 次瀏覽 ? 2018-07-05 18:02
亞馬遜為啥我上傳了9張,只顯示七張而且還沒有加號?
回復(fù)亞馬遜 ? 小小小小小老鼠 回復(fù)了問題 ? 2 人關(guān)注 ? 1 個回復(fù) ? 15645 次瀏覽 ? 2018-03-12 10:05
為什么我lazada上傳了圖片,在poor quality 上又顯示沒有圖片?
回復(fù)lazada ? 從不偷摘果子的 回復(fù)了問題 ? 2 人關(guān)注 ? 2 個回復(fù) ? 7482 次瀏覽 ? 2018-03-01 15:29
速賣通流量減少,重復(fù)鋪貨的原因嗎 要如何處理?
回復(fù)速賣通 ? 么空 回復(fù)了問題 ? 3 人關(guān)注 ? 1 個回復(fù) ? 6460 次瀏覽 ? 2018-01-23 09:54
近期lazada每次上傳產(chǎn)品圖片后都會提示invalid/broken,這是什么原因?
回復(fù)lazada ? 奔跑的夸父 回復(fù)了問題 ? 5 人關(guān)注 ? 3 個回復(fù) ? 7603 次瀏覽 ? 2018-01-18 14:14
請問,阿里巴巴國際站alibaba產(chǎn)品主圖設(shè)置有什么要求~
回復(fù)阿里巴巴 ? 瘋瘋癲癲 回復(fù)了問題 ? 2 人關(guān)注 ? 1 個回復(fù) ? 11471 次瀏覽 ? 2018-01-09 17:09
Lazada在線的產(chǎn)品 為什么更換圖片后提示是禁售產(chǎn)品? 沒有更改圖片之前一直在線賣的好好的 請問是因為圖片的問題嗎
回復(fù)lazada ? lazada服務(wù)13552386957 回復(fù)了問題 ? 5 人關(guān)注 ? 4 個回復(fù) ? 4223 次瀏覽 ? 2018-01-12 17:12
亞馬遜投訴圖片侵權(quán)要提供什么證據(jù)?
回復(fù)亞馬遜 ? 新用戶1805075329 回復(fù)了問題 ? 3 人關(guān)注 ? 2 個回復(fù) ? 15587 次瀏覽 ? 2018-01-02 19:30
速賣通店鋪產(chǎn)品圖片明明是跟供應(yīng)商拿的圖,現(xiàn)在被投訴盜圖,我應(yīng)該怎么辦?
回復(fù)速賣通 ? 呂小布 回復(fù)了問題 ? 3 人關(guān)注 ? 2 個回復(fù) ? 9719 次瀏覽 ? 2017-11-17 10:00
ebay在產(chǎn)品描述欄里要不要添加圖片,添加圖片對轉(zhuǎn)化率有沒有提高?
回復(fù)ebay ? 沙鷗 回復(fù)了問題 ? 2 人關(guān)注 ? 1 個回復(fù) ? 4706 次瀏覽 ? 2017-11-17 09:43
求解 為什么LAZADA上傳產(chǎn)品圖片總提示上傳失敗 是什么原因造成的?
回復(fù)lazada大學(xué) ? 努力努力在努力 回復(fù)了問題 ? 3 人關(guān)注 ? 1 個回復(fù) ? 8619 次瀏覽 ? 2017-11-13 10:02
為什么vital info的縮略圖和images的主圖不一致?
回復(fù)亞馬遜 ? 偷氧氣的豬 回復(fù)了問題 ? 2 人關(guān)注 ? 1 個回復(fù) ? 7099 次瀏覽 ? 2017-08-02 18:19
速賣通app端產(chǎn)品詳情頁圖片只能顯示一半,不能正常縮放,怎么辦?
回復(fù)速賣通 ? 豆豆 回復(fù)了問題 ? 6 人關(guān)注 ? 3 個回復(fù) ? 6294 次瀏覽 ? 2017-09-02 09:11
跨境電商對產(chǎn)品圖片的要求有哪些具體要求?
回復(fù)亞馬遜 ? 大音傳媒 回復(fù)了問題 ? 3 人關(guān)注 ? 2 個回復(fù) ? 15333 次瀏覽 ? 2017-06-24 12:13
lazada新手,你們lazada圖片都放哪里?
回復(fù)lazada大學(xué) ? winsonlee 回復(fù)了問題 ? 6 人關(guān)注 ? 4 個回復(fù) ? 7412 次瀏覽 ? 2017-04-14 15:01
如何在Facebook上添加案例展示圖片幻燈片
facebook ? 那年三十 發(fā)表了文章 ? 0 個評論 ? 10115 次瀏覽 ? 2018-03-06 11:01
今天就和大家一起分享如何把案例展示圖添加Facebook主頁里面。
這里來教你如何添加Facebook的幻燈片模塊,首先登錄你的主頁,選擇發(fā)布照片:
選擇第三個,幻燈片格式carousel,你也可以嘗試其他方式。
然后在facebook的share a photo or video彈出框里,填寫各種文案信息,同時選上地點。
注意,填寫好URL之后,記得點一下右邊的圖標。
直接過濾available image, 點擊加號,添加自己的案例圖片:
注意要把之前默認選中的圖片取消選擇,僅僅發(fā)布我們自己的案例圖片。
這樣你在Facebook主頁上就有了一個精美的案例展示post了:
? 查看全部
今天就和大家一起分享如何把案例展示圖添加Facebook主頁里面。
這里來教你如何添加Facebook的幻燈片模塊,首先登錄你的主頁,選擇發(fā)布照片:
選擇第三個,幻燈片格式carousel,你也可以嘗試其他方式。
然后在facebook的share a photo or video彈出框里,填寫各種文案信息,同時選上地點。
注意,填寫好URL之后,記得點一下右邊的圖標。
直接過濾available image, 點擊加號,添加自己的案例圖片:
注意要把之前默認選中的圖片取消選擇,僅僅發(fā)布我們自己的案例圖片。
這樣你在Facebook主頁上就有了一個精美的案例展示post了:
?
外貿(mào)電商產(chǎn)品listing圖片優(yōu)化 4大要素
運營實操 ? 凡夫俗子 發(fā)表了文章 ? 0 個評論 ? 6272 次瀏覽 ? 2017-12-20 14:05
如果你沒有專業(yè)的攝影團隊,三個字:找外包。
很多賣家想要省點預(yù)算,選擇自己拍攝產(chǎn)品圖片,認真點的會搭個棚,水點的連棚都不搭。
或許這些賣家是對自己的攝影技術(shù)比較有自信,但是往往拍出來的圖片效果不理想。
攝影是一件很專業(yè)的事,要把專業(yè)的事交給專業(yè)的人來做。
從產(chǎn)品的擺放,到打光和拍攝,到后期的處理,處處都有講究,不要覺得拍圖就是按個快門的事。
最好的選擇是,花點錢,請專業(yè)的攝影工作室來拍攝。
2、每張附加圖都要有明確的表達內(nèi)容和分工
見過很多Listing雖然放了很多圖,但是每張圖都差不多,看完后一頭霧水,不知道賣家想表達什么。
在前期準備拍圖的時候,就要把每張圖要表達的內(nèi)容先想好,充分利用每一個圖片展示位。
比如6張附加圖,1張展示尺寸,1張展示背面,1張展示使用時的樣子,其他3張分別展示產(chǎn)品的1個亮點或者細節(jié)。
如果只用圖片無法表達你想說的,可以適當配一些文案,不要浪費了圖片展示位。
3、展示產(chǎn)品的使用示意圖
有的買家喜歡只放產(chǎn)品棚拍的圖片,這樣會不僅會使買家無法對產(chǎn)品形成一個具體的情景印象,還會拉選和買家的距離。
建議增加一張生活中的情景圖片,以呈現(xiàn)產(chǎn)品真實的使用情況。
4、注意移動端的展示效果
現(xiàn)在移動端的比重已經(jīng)超過電腦端了,我們上班都是用的電腦,很容易忽略了移動端的展示效果。
優(yōu)化完圖片后,一定記得打開移動端檢查一下,看看是否有需要針對移動端進行優(yōu)化的地方。
? 查看全部
如果你沒有專業(yè)的攝影團隊,三個字:找外包。
很多賣家想要省點預(yù)算,選擇自己拍攝產(chǎn)品圖片,認真點的會搭個棚,水點的連棚都不搭。
或許這些賣家是對自己的攝影技術(shù)比較有自信,但是往往拍出來的圖片效果不理想。
攝影是一件很專業(yè)的事,要把專業(yè)的事交給專業(yè)的人來做。
從產(chǎn)品的擺放,到打光和拍攝,到后期的處理,處處都有講究,不要覺得拍圖就是按個快門的事。
最好的選擇是,花點錢,請專業(yè)的攝影工作室來拍攝。
2、每張附加圖都要有明確的表達內(nèi)容和分工
見過很多Listing雖然放了很多圖,但是每張圖都差不多,看完后一頭霧水,不知道賣家想表達什么。
在前期準備拍圖的時候,就要把每張圖要表達的內(nèi)容先想好,充分利用每一個圖片展示位。
比如6張附加圖,1張展示尺寸,1張展示背面,1張展示使用時的樣子,其他3張分別展示產(chǎn)品的1個亮點或者細節(jié)。
如果只用圖片無法表達你想說的,可以適當配一些文案,不要浪費了圖片展示位。
3、展示產(chǎn)品的使用示意圖
有的買家喜歡只放產(chǎn)品棚拍的圖片,這樣會不僅會使買家無法對產(chǎn)品形成一個具體的情景印象,還會拉選和買家的距離。
建議增加一張生活中的情景圖片,以呈現(xiàn)產(chǎn)品真實的使用情況。
4、注意移動端的展示效果
現(xiàn)在移動端的比重已經(jīng)超過電腦端了,我們上班都是用的電腦,很容易忽略了移動端的展示效果。
優(yōu)化完圖片后,一定記得打開移動端檢查一下,看看是否有需要針對移動端進行優(yōu)化的地方。
?
純干貨!這幾種圖片嚴重影響了轉(zhuǎn)化率,10個妙招搞定
亞馬遜 ? 小小小小小老鼠 發(fā)表了文章 ? 1 個評論 ? 9659 次瀏覽 ? 2017-06-13 17:55
比如以下幾種行為
一,圖片庫里找來的
圖片庫里找來的圖片很少會有起到理想效果的。客戶在進入你的店鋪之前就已經(jīng)在各個亂七八糟的網(wǎng)站上看過這些泛濫的圖片了。這就意味著它不會有品牌的“顯著性”,更加不會引起購買行為。此外,圖片看起來很美很amazing時,但也不會有大的效果。因為后面的背景不是你的,所以如果想使用這類圖片,最好是裁剪修改過的。(上圖這張在國外很多網(wǎng)站上完全被用濫了)
二,圖片太小
圖片是產(chǎn)品說明的一部分,客戶在購買之前肯定要好好瀏覽細節(jié)的。理想情況下,每一個產(chǎn)品的圖片大小都應(yīng)該能清晰自如地縮放。放大后依然清晰的照片會使你的銷售額增加。
三,帶有無用設(shè)計的圖片
這類圖片就是,有一些沒什么含義和真正用途的設(shè)計,只是單純的為了填充圖片空間。這樣就會分散觀者的注意力,忽略了想要突出的產(chǎn)品特點。
你要知道,每一個設(shè)計都應(yīng)該充滿含義,每一個圖案都是有意義的,比如是為了突出產(chǎn)品功能或者描述產(chǎn)品細節(jié)等。
四,質(zhì)量差
不管它對產(chǎn)品的描述有多好,如果一張照片是模糊的或者是剪裁不當?shù)模瑘詻Q不要用。這樣的話,文字就更好了。
五,修圖失敗
修圖時候手殘抖了一下下,或者尺寸大小改變了下導(dǎo)致人物看起來不是那么“順眼”,你心想:大體上不影響的“美觀”,不仔細看又看不出來,就這樣吧。
拜托,嚴謹一些好嗎,如果有線條有稍微扭曲一點點,放大來看是有很大影響的!
六,假員工
如果你的網(wǎng)頁中必須要放一張“人工服務(wù)”的人物圖片,盡量拍攝真實的員工照片。如前所述,人工服務(wù)照片被過度使用,這些圖片很多都還是跟有問題的產(chǎn)品聯(lián)系在一起的。總之,有可能會傳達一些錯誤的信息。
七,含有問題內(nèi)容的圖片
讓人對自定義的產(chǎn)品圖片進行評價是明智的,尤其是這些圖片包含人物模特時。
八,過度凸顯人物的圖片
避免圖片人物不自然。模特在令人不舒服的環(huán)境下站著,這種圖片很容易被扔進垃圾桶里。
九,成群的人物圖片
在一些網(wǎng)站中會出現(xiàn)很多客戶群體的圖像,以此來傳達客戶的喜悅,從而產(chǎn)生“產(chǎn)品好用”這種印象。但實際上,人數(shù)太多,圖片失去焦點,反而不能傳達什么。
為了制定一個個性化的頁面,當你要求自己客戶提供一張是用你照片的要求時,你會發(fā)現(xiàn)……很少有人這么做!
十,加載緩慢的圖片
頁面加載時間在轉(zhuǎn)換中起著重要作用,因此頁面上使用的每一個媒體元素,包括圖片,都必須考慮進去它的加載時間。
以下幾點能夠提高轉(zhuǎn)化率的tips趕緊學(xué)起!
一,使用相關(guān)的,高質(zhì)量圖片。
早在2015年時,數(shù)據(jù)分析師Anjan Goswami就發(fā)表過一篇文章,描述的是在eBay 上針對高質(zhì)高轉(zhuǎn)化產(chǎn)品,高質(zhì)量圖片所做的調(diào)查學(xué)習。
調(diào)查包括了圖片的亮度,飽和度,顏色,以及前景和背景的對比,甚至空白空間和產(chǎn)品的比例等。
結(jié)果當然很明顯,那些拍攝完美的圖片所驅(qū)動的轉(zhuǎn)化自然是高的。
也許這些對小麥要求苛刻了,但是在能力范圍內(nèi),圖片的質(zhì)量還是應(yīng)達到最高。我們以亞馬遜為例,在拍攝前,研究清楚平臺對“圖片”的要求。
我們來看:
1,必須是對所售產(chǎn)品的專業(yè)拍攝圖片
2,圖片中不能包含(gratuitous:無根據(jù)的,免費的,不必要的)(confusing :令人混淆的,模糊的,使人迷惑無法判斷的)信息。
3,圖片聚焦清晰,專業(yè)的,現(xiàn)實的(即與實物一致)
4,產(chǎn)品必須完整的在圖片框架內(nèi)
5,背景純白 — RGB 255, 255, 255
6,不能包含額外的文本信息,圖形或插圖。
你仔細研究并與別人的做對比了嗎?
二,正確的圖片尺寸
高質(zhì)量圖片的要求除了上面這些,亞馬遜還建議每個產(chǎn)品圖片的寬度或高度至少有1000像素。
這個要求的意圖就在于,你要提供大尺寸的圖片以便適用于某些情況下小尺寸圖片的要求。
一般來說,UI設(shè)計專家喜歡比較大的產(chǎn)品圖片,但是ConversionXL的一個有趣的報告顯示,對于某些產(chǎn)品,增加的白色空間會帶來更多的銷售。
還是那句話,選擇一些不同圖片,隔幾周或者一個月對這些不同尺寸的圖片進行測試,查看哪種帶來的銷量比較大。
三,多角度
網(wǎng)購的弊端就是用戶不能像實體店一樣360度查看產(chǎn)品,又不能用手親自感觸,所以你在拍攝圖片時一定要多找角度全方位展示。
上圖是美國著名戶外生活品牌 Best Made Co.,所展示的8張斧頭的圖片,其中有三張是不同的角度展示,剩下的五張顯示了斧頭的成品全貌形象。
四,展示產(chǎn)品每個顏色和選項
這個很簡單,就是你如果同一款產(chǎn)品有很多不同的顏色,或者一些細節(jié)設(shè)計上有稍微不同,那么你就需要把它們一一展現(xiàn)出來。
六,展示材料和細節(jié)
如果在Flyer網(wǎng)站買經(jīng)典的三輪車,你會發(fā)現(xiàn)產(chǎn)品對這款經(jīng)典車的描述很詳細。進入頁面后就能看到可調(diào)節(jié)的座位,車輪上的鋼條,以及車把上的經(jīng)典鈴鐺圖片。
這樣的圖片就可以讓用戶一下就看到了產(chǎn)品的價值。使用近距離的,單個部位的圖像來展示。
七,設(shè)定場景,參照物對比描述
有些產(chǎn)品在圖片中的尺寸感不是很明顯,那么就可以借助一些常見的物品來對比拍攝。
比如一臺立式的電視機,單拍產(chǎn)品圖片用戶無法了解尺寸,那么就可以設(shè)置一個家庭場景,放一些柜子書本之類的來襯托。
八,可放大圖片
上文有講到,圖片的放大功能能讓用戶更清晰地了解產(chǎn)品細節(jié),并且這個過程的用戶體驗也非常好。
九,試著使用視頻
視頻相對于圖片來說,展示出來的信息更多,360度加畫面加聲音,絕對比2D圖片震撼。
十,買家秀
這里的買家秀,絕對不是那種看了嚇走大批客戶的人。多跟幾個善意的客戶聊天,建立感情,然后呢就向他們搜集一些美美的照片。 查看全部
比如以下幾種行為
一,圖片庫里找來的
圖片庫里找來的圖片很少會有起到理想效果的。客戶在進入你的店鋪之前就已經(jīng)在各個亂七八糟的網(wǎng)站上看過這些泛濫的圖片了。這就意味著它不會有品牌的“顯著性”,更加不會引起購買行為。此外,圖片看起來很美很amazing時,但也不會有大的效果。因為后面的背景不是你的,所以如果想使用這類圖片,最好是裁剪修改過的。(上圖這張在國外很多網(wǎng)站上完全被用濫了)
二,圖片太小
圖片是產(chǎn)品說明的一部分,客戶在購買之前肯定要好好瀏覽細節(jié)的。理想情況下,每一個產(chǎn)品的圖片大小都應(yīng)該能清晰自如地縮放。放大后依然清晰的照片會使你的銷售額增加。
三,帶有無用設(shè)計的圖片
這類圖片就是,有一些沒什么含義和真正用途的設(shè)計,只是單純的為了填充圖片空間。這樣就會分散觀者的注意力,忽略了想要突出的產(chǎn)品特點。
你要知道,每一個設(shè)計都應(yīng)該充滿含義,每一個圖案都是有意義的,比如是為了突出產(chǎn)品功能或者描述產(chǎn)品細節(jié)等。
四,質(zhì)量差
不管它對產(chǎn)品的描述有多好,如果一張照片是模糊的或者是剪裁不當?shù)模瑘詻Q不要用。這樣的話,文字就更好了。
五,修圖失敗
修圖時候手殘抖了一下下,或者尺寸大小改變了下導(dǎo)致人物看起來不是那么“順眼”,你心想:大體上不影響的“美觀”,不仔細看又看不出來,就這樣吧。
拜托,嚴謹一些好嗎,如果有線條有稍微扭曲一點點,放大來看是有很大影響的!
六,假員工
如果你的網(wǎng)頁中必須要放一張“人工服務(wù)”的人物圖片,盡量拍攝真實的員工照片。如前所述,人工服務(wù)照片被過度使用,這些圖片很多都還是跟有問題的產(chǎn)品聯(lián)系在一起的。總之,有可能會傳達一些錯誤的信息。
七,含有問題內(nèi)容的圖片
讓人對自定義的產(chǎn)品圖片進行評價是明智的,尤其是這些圖片包含人物模特時。
八,過度凸顯人物的圖片
避免圖片人物不自然。模特在令人不舒服的環(huán)境下站著,這種圖片很容易被扔進垃圾桶里。
九,成群的人物圖片
在一些網(wǎng)站中會出現(xiàn)很多客戶群體的圖像,以此來傳達客戶的喜悅,從而產(chǎn)生“產(chǎn)品好用”這種印象。但實際上,人數(shù)太多,圖片失去焦點,反而不能傳達什么。
為了制定一個個性化的頁面,當你要求自己客戶提供一張是用你照片的要求時,你會發(fā)現(xiàn)……很少有人這么做!
十,加載緩慢的圖片
頁面加載時間在轉(zhuǎn)換中起著重要作用,因此頁面上使用的每一個媒體元素,包括圖片,都必須考慮進去它的加載時間。
以下幾點能夠提高轉(zhuǎn)化率的tips趕緊學(xué)起!
一,使用相關(guān)的,高質(zhì)量圖片。
早在2015年時,數(shù)據(jù)分析師Anjan Goswami就發(fā)表過一篇文章,描述的是在eBay 上針對高質(zhì)高轉(zhuǎn)化產(chǎn)品,高質(zhì)量圖片所做的調(diào)查學(xué)習。
調(diào)查包括了圖片的亮度,飽和度,顏色,以及前景和背景的對比,甚至空白空間和產(chǎn)品的比例等。
結(jié)果當然很明顯,那些拍攝完美的圖片所驅(qū)動的轉(zhuǎn)化自然是高的。
也許這些對小麥要求苛刻了,但是在能力范圍內(nèi),圖片的質(zhì)量還是應(yīng)達到最高。我們以亞馬遜為例,在拍攝前,研究清楚平臺對“圖片”的要求。
我們來看:
1,必須是對所售產(chǎn)品的專業(yè)拍攝圖片
2,圖片中不能包含(gratuitous:無根據(jù)的,免費的,不必要的)(confusing :令人混淆的,模糊的,使人迷惑無法判斷的)信息。
3,圖片聚焦清晰,專業(yè)的,現(xiàn)實的(即與實物一致)
4,產(chǎn)品必須完整的在圖片框架內(nèi)
5,背景純白 — RGB 255, 255, 255
6,不能包含額外的文本信息,圖形或插圖。
你仔細研究并與別人的做對比了嗎?
二,正確的圖片尺寸
高質(zhì)量圖片的要求除了上面這些,亞馬遜還建議每個產(chǎn)品圖片的寬度或高度至少有1000像素。
這個要求的意圖就在于,你要提供大尺寸的圖片以便適用于某些情況下小尺寸圖片的要求。
一般來說,UI設(shè)計專家喜歡比較大的產(chǎn)品圖片,但是ConversionXL的一個有趣的報告顯示,對于某些產(chǎn)品,增加的白色空間會帶來更多的銷售。
還是那句話,選擇一些不同圖片,隔幾周或者一個月對這些不同尺寸的圖片進行測試,查看哪種帶來的銷量比較大。
三,多角度
網(wǎng)購的弊端就是用戶不能像實體店一樣360度查看產(chǎn)品,又不能用手親自感觸,所以你在拍攝圖片時一定要多找角度全方位展示。
上圖是美國著名戶外生活品牌 Best Made Co.,所展示的8張斧頭的圖片,其中有三張是不同的角度展示,剩下的五張顯示了斧頭的成品全貌形象。
四,展示產(chǎn)品每個顏色和選項
這個很簡單,就是你如果同一款產(chǎn)品有很多不同的顏色,或者一些細節(jié)設(shè)計上有稍微不同,那么你就需要把它們一一展現(xiàn)出來。
六,展示材料和細節(jié)
如果在Flyer網(wǎng)站買經(jīng)典的三輪車,你會發(fā)現(xiàn)產(chǎn)品對這款經(jīng)典車的描述很詳細。進入頁面后就能看到可調(diào)節(jié)的座位,車輪上的鋼條,以及車把上的經(jīng)典鈴鐺圖片。
這樣的圖片就可以讓用戶一下就看到了產(chǎn)品的價值。使用近距離的,單個部位的圖像來展示。
七,設(shè)定場景,參照物對比描述
有些產(chǎn)品在圖片中的尺寸感不是很明顯,那么就可以借助一些常見的物品來對比拍攝。
比如一臺立式的電視機,單拍產(chǎn)品圖片用戶無法了解尺寸,那么就可以設(shè)置一個家庭場景,放一些柜子書本之類的來襯托。
八,可放大圖片
上文有講到,圖片的放大功能能讓用戶更清晰地了解產(chǎn)品細節(jié),并且這個過程的用戶體驗也非常好。
九,試著使用視頻
視頻相對于圖片來說,展示出來的信息更多,360度加畫面加聲音,絕對比2D圖片震撼。
十,買家秀
這里的買家秀,絕對不是那種看了嚇走大批客戶的人。多跟幾個善意的客戶聊天,建立感情,然后呢就向他們搜集一些美美的照片。
亞馬遜圖片要求有哪些,你都知道嗎?
亞馬遜規(guī)則 ? 溫開水 發(fā)表了文章 ? 1 個評論 ? 58188 次瀏覽 ? 2017-02-10 16:55
一、亞馬遜的主圖、輔圖、詳情描述
商品主圖:亞馬遜商品listing 的第一張圖片,其它的則為輔圖。商品主圖必須是純白色背景,展示單一商品。
商品輔圖:對商品做不同側(cè)面的展示,對無法在主圖中凸顯的商品特性、形狀做補充,亞馬遜商品listing 中最多可以配 8 張輔圖。建議也跟和主圖一樣,用純白色背景。
商品詳情:除亞馬遜中國站以外,只有大賣家才可以在詳情里放置圖片。普通賣家只能在商品詳情錄入文本,介紹商品詳情。
二、亞馬遜對商品圖片的標準
亞馬遜對商品圖片的標準是比較高的。小編特地從賣家后臺下載此標準,并對此進行詳解,以便大家更好理解。
1、圖片必須準確展示商品,且僅顯示用于銷售的商品,盡量少使用或不使用展示模特。
解讀:圖片中要展示單一商品,商品要明顯,圖片需有真實性,不宜過度PS。保持圖片真實、保證質(zhì)量的商品才能吸引買家下單。有些類型的商品是不能用真人模特\模型模特來展示商品的;而有些類目則盡量少用。比如:
鞋子:主圖必須是純白底,不能出現(xiàn)模特,展示單只左腳鞋,鞋尖朝左下角。
服裝:主圖必須是純白底,服裝只能是平鋪或者穿戴在模特身上,不能用假模特。
2、主圖片必須具有純白色背景(純白色可以與亞馬遜搜索和商品詳情頁面相融合,RGB 值都為 255、255、255)。
解讀:亞馬遜的搜索和商品詳情頁面都是純白色的,賣家也要符合其規(guī)定,主圖的背景必須是純白色,RGB值為(255、255、255)(RGB是色光的三原色,在PS軟件可以設(shè)置RGB值)。純白色的背景標準雖然bigger高些,但也能給買家們留點想象的空間。此外,主圖也要求無邊框,圖片內(nèi)容必須是彩色的。
另外,輔圖圖片雖然沒有強制要求,但建議與主圖的背景色一致,使用純白色背景。
3、主圖片必須展示實際商品(不能是圖片或插圖),且不得顯示無關(guān)配件、可能令買家產(chǎn)生困惑的支撐物、不屬于商品一部分的文字或徽標/水印/嵌入圖片。
這句話有4個要點:
1)商品最好是實物實拍,圖片來源不能是盜來的假圖片或者插圖,強調(diào)展示商品的真實性。
2)圖片展示出售的商品以外,不能有其它的裝修物出現(xiàn),不然很容易讓買家誤以為是贈品或附屬品。舉個栗子,比如一件衣服要放在網(wǎng)上出售,按照國內(nèi)購物網(wǎng)站賣家的做法,為了更容易吸引買家購買商品,在拍攝商品圖時加入手鏈或者眼鏡等小物品作為裝飾,這樣會很容易讓買家誤以為是附屬品或是贈品。所以亞馬遜是不允許的。
3)主圖不能帶LOGO標記和水印圖案,除非商品本身自帶LOGO(賣家的商品也不能侵權(quán))。按照我們國內(nèi)電商的圖片使用習慣,為了防止別家盜圖,往往會在圖片背景打上“版權(quán)”的烙印,但在亞馬遜是恰恰相反的,是不能出現(xiàn)LOGO、水印。
4)亞馬遜的圖片上不能出現(xiàn)有關(guān)對商品的任何描述性文字,比如這衣服用的什么材質(zhì)產(chǎn)自哪里,碼數(shù)大多等,除非商品或外包裝本身有文字。
4、商品必須占據(jù)圖片區(qū)域中 85% 或以上的面積。
純白色的背景之下,商品要占據(jù)圖片85%-100%面積。重點突出商品。
5、圖片的高度或?qū)挾葢?yīng)至少為 1,000 像素。最小尺寸要求可在網(wǎng)站上實現(xiàn)縮放功能效果。事實證明:縮放功能可以提高銷量。在縮放到最小時,您的文件在最長邊可以具有 500 像素。強烈建議使用尺寸一致的圖片。
解讀:對商品圖片尺寸的要求:
1)產(chǎn)品圖片最長邊必須至少為1000像素。當圖片的高度或?qū)挾戎辽?000像素時,該圖片具有縮放功能,賣家能放大圖片局部查看商品細節(jié),這個功能具有增加銷售量的作用。
2)圖片最短的邊長(相對的寬或高)不能低于500像素。否則無法上傳到亞馬遜后臺。圖片太小了,也不方便買家查看商品,建議賣家在上傳商品圖片時,邊長在1001以上的。
3)在上主圖與輔圖時,建議尺寸一致,這樣會比較美觀。
6.亞馬遜接受 JPEG (.jpg)、TIFF (.tif) 或 GIF (.gif) 文件格式(首選 JPEG)。
解讀: 對商品圖片格式的要求:JPEG(.jpg) , TIFF(.tif) , GIF(.gif) 這些格式的圖片。不過推薦賣家首選JPEG格式的圖片,在上傳時速度會快些。
7.商品不得置于人體模型上。
解讀:商品不能放置在人體模型上,但是可以穿戴在真人模特身上。比如鞋類商品,但穿在模特腳上的圖片只能出現(xiàn)在副圖,不能出現(xiàn)在主圖上。
8.商品必須具有良好景深,即圖片完全聚焦。
解讀:強調(diào)商品要抓住買家的視覺,要突出商品,弱化背景。
9.商品必須在圖片中清晰可見(例如,如果穿在模特身上,則模特不可采取坐姿)。
解讀:再次強調(diào)圖片要完整、清晰。如果商品是穿在模特身上,如服裝,模特需站著,正面朝前,不能側(cè)身或者坐著,要完整地展示商品。
10.圖片不得包含裸體。
解讀:這個不用解釋了哈,亞馬遜上只賣良心商品,對不對? 查看全部
一、亞馬遜的主圖、輔圖、詳情描述
商品主圖:亞馬遜商品listing 的第一張圖片,其它的則為輔圖。商品主圖必須是純白色背景,展示單一商品。
商品輔圖:對商品做不同側(cè)面的展示,對無法在主圖中凸顯的商品特性、形狀做補充,亞馬遜商品listing 中最多可以配 8 張輔圖。建議也跟和主圖一樣,用純白色背景。
商品詳情:除亞馬遜中國站以外,只有大賣家才可以在詳情里放置圖片。普通賣家只能在商品詳情錄入文本,介紹商品詳情。
二、亞馬遜對商品圖片的標準
亞馬遜對商品圖片的標準是比較高的。小編特地從賣家后臺下載此標準,并對此進行詳解,以便大家更好理解。
1、圖片必須準確展示商品,且僅顯示用于銷售的商品,盡量少使用或不使用展示模特。
解讀:圖片中要展示單一商品,商品要明顯,圖片需有真實性,不宜過度PS。保持圖片真實、保證質(zhì)量的商品才能吸引買家下單。有些類型的商品是不能用真人模特\模型模特來展示商品的;而有些類目則盡量少用。比如:
鞋子:主圖必須是純白底,不能出現(xiàn)模特,展示單只左腳鞋,鞋尖朝左下角。
服裝:主圖必須是純白底,服裝只能是平鋪或者穿戴在模特身上,不能用假模特。
2、主圖片必須具有純白色背景(純白色可以與亞馬遜搜索和商品詳情頁面相融合,RGB 值都為 255、255、255)。
解讀:亞馬遜的搜索和商品詳情頁面都是純白色的,賣家也要符合其規(guī)定,主圖的背景必須是純白色,RGB值為(255、255、255)(RGB是色光的三原色,在PS軟件可以設(shè)置RGB值)。純白色的背景標準雖然bigger高些,但也能給買家們留點想象的空間。此外,主圖也要求無邊框,圖片內(nèi)容必須是彩色的。
另外,輔圖圖片雖然沒有強制要求,但建議與主圖的背景色一致,使用純白色背景。
3、主圖片必須展示實際商品(不能是圖片或插圖),且不得顯示無關(guān)配件、可能令買家產(chǎn)生困惑的支撐物、不屬于商品一部分的文字或徽標/水印/嵌入圖片。
這句話有4個要點:
1)商品最好是實物實拍,圖片來源不能是盜來的假圖片或者插圖,強調(diào)展示商品的真實性。
2)圖片展示出售的商品以外,不能有其它的裝修物出現(xiàn),不然很容易讓買家誤以為是贈品或附屬品。舉個栗子,比如一件衣服要放在網(wǎng)上出售,按照國內(nèi)購物網(wǎng)站賣家的做法,為了更容易吸引買家購買商品,在拍攝商品圖時加入手鏈或者眼鏡等小物品作為裝飾,這樣會很容易讓買家誤以為是附屬品或是贈品。所以亞馬遜是不允許的。
3)主圖不能帶LOGO標記和水印圖案,除非商品本身自帶LOGO(賣家的商品也不能侵權(quán))。按照我們國內(nèi)電商的圖片使用習慣,為了防止別家盜圖,往往會在圖片背景打上“版權(quán)”的烙印,但在亞馬遜是恰恰相反的,是不能出現(xiàn)LOGO、水印。
4)亞馬遜的圖片上不能出現(xiàn)有關(guān)對商品的任何描述性文字,比如這衣服用的什么材質(zhì)產(chǎn)自哪里,碼數(shù)大多等,除非商品或外包裝本身有文字。
4、商品必須占據(jù)圖片區(qū)域中 85% 或以上的面積。
純白色的背景之下,商品要占據(jù)圖片85%-100%面積。重點突出商品。
5、圖片的高度或?qū)挾葢?yīng)至少為 1,000 像素。最小尺寸要求可在網(wǎng)站上實現(xiàn)縮放功能效果。事實證明:縮放功能可以提高銷量。在縮放到最小時,您的文件在最長邊可以具有 500 像素。強烈建議使用尺寸一致的圖片。
解讀:對商品圖片尺寸的要求:
1)產(chǎn)品圖片最長邊必須至少為1000像素。當圖片的高度或?qū)挾戎辽?000像素時,該圖片具有縮放功能,賣家能放大圖片局部查看商品細節(jié),這個功能具有增加銷售量的作用。
2)圖片最短的邊長(相對的寬或高)不能低于500像素。否則無法上傳到亞馬遜后臺。圖片太小了,也不方便買家查看商品,建議賣家在上傳商品圖片時,邊長在1001以上的。
3)在上主圖與輔圖時,建議尺寸一致,這樣會比較美觀。
6.亞馬遜接受 JPEG (.jpg)、TIFF (.tif) 或 GIF (.gif) 文件格式(首選 JPEG)。
解讀: 對商品圖片格式的要求:JPEG(.jpg) , TIFF(.tif) , GIF(.gif) 這些格式的圖片。不過推薦賣家首選JPEG格式的圖片,在上傳時速度會快些。
7.商品不得置于人體模型上。
解讀:商品不能放置在人體模型上,但是可以穿戴在真人模特身上。比如鞋類商品,但穿在模特腳上的圖片只能出現(xiàn)在副圖,不能出現(xiàn)在主圖上。
8.商品必須具有良好景深,即圖片完全聚焦。
解讀:強調(diào)商品要抓住買家的視覺,要突出商品,弱化背景。
9.商品必須在圖片中清晰可見(例如,如果穿在模特身上,則模特不可采取坐姿)。
解讀:再次強調(diào)圖片要完整、清晰。如果商品是穿在模特身上,如服裝,模特需站著,正面朝前,不能側(cè)身或者坐著,要完整地展示商品。
10.圖片不得包含裸體。
解讀:這個不用解釋了哈,亞馬遜上只賣良心商品,對不對?
亞馬遜、wish等跨境電商平臺產(chǎn)品首圖這么選!
運營實操 ? Iris_fang 發(fā)表了文章 ? 0 個評論 ? 5820 次瀏覽 ? 2017-01-19 15:34
1. 不要放入人臉
不信吧?!調(diào)查顯示,在國外社交媒體上,沒有人臉的圖片比有的產(chǎn)品圖片多轉(zhuǎn)發(fā)23%。
2. 控制背景
如果圖像里人為的背景占比超過40%時,被吸引的可能從50%下降到25%。在拍攝產(chǎn)品的時候要注意控制好背景。
3. 兩種以上色彩
主色有兩種以上的圖像比只有一種顏色的圖像獲得的點擊率高約3倍。
4. 多一點紅色
以紅色和黃色為中心的圖像比青色為中心的圖像多獲得2倍的的轉(zhuǎn)化
5. 彩色度和明亮度調(diào)至中等
彩色度是50%的圖像和彩色度是0%(黑和白)的圖像、彩色度100%的圖像相比,點擊率是最高的。亮度也是如此,亮度太高或者太低都不利于眼睛接收產(chǎn)品的圖片。所以在修圖的過程中,要控制好產(chǎn)品首圖的彩色度和亮度。
示例:
? 查看全部
1. 不要放入人臉
不信吧?!調(diào)查顯示,在國外社交媒體上,沒有人臉的圖片比有的產(chǎn)品圖片多轉(zhuǎn)發(fā)23%。
2. 控制背景
如果圖像里人為的背景占比超過40%時,被吸引的可能從50%下降到25%。在拍攝產(chǎn)品的時候要注意控制好背景。
3. 兩種以上色彩
主色有兩種以上的圖像比只有一種顏色的圖像獲得的點擊率高約3倍。
4. 多一點紅色
以紅色和黃色為中心的圖像比青色為中心的圖像多獲得2倍的的轉(zhuǎn)化
5. 彩色度和明亮度調(diào)至中等
彩色度是50%的圖像和彩色度是0%(黑和白)的圖像、彩色度100%的圖像相比,點擊率是最高的。亮度也是如此,亮度太高或者太低都不利于眼睛接收產(chǎn)品的圖片。所以在修圖的過程中,要控制好產(chǎn)品首圖的彩色度和亮度。
示例:
?
亞馬遜圖片的不同要求!你都看了么?
亞馬遜 ? 三橫一豎 發(fā)表了文章 ? 0 個評論 ? 38196 次瀏覽 ? 2016-12-22 14:56
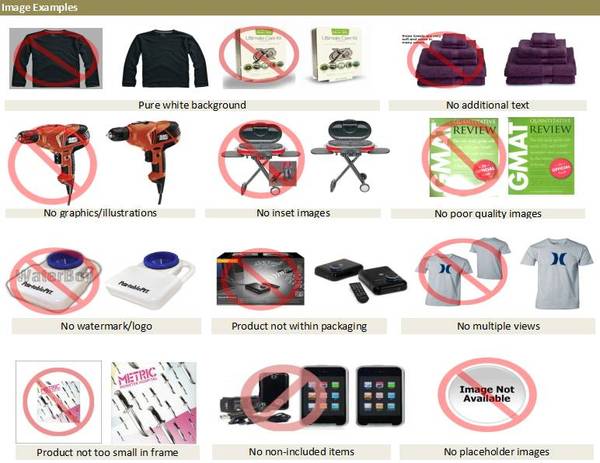
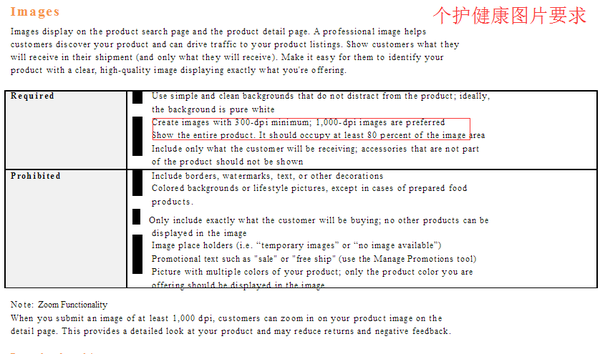
下面這個亞馬遜圖片綜合要求的簡圖在每個批量上傳模版里都有,對應(yīng)的還有文字說明(如下面表格):
圖片標準
亞馬遜上的每件商品都需要配有一張或多張商品圖片。請選擇清晰、直白且易于理解的圖片。圖片必須準確展示商品,且信息豐富,富有吸引力。僅展示所售商品,盡量避免或完全不使用支撐物。請不要使用文字、徽標和插圖。如有可能,請?zhí)峁┒鄰垐D片,以便從多個角度展示商品的細節(jié)。圖片對于買家是非常重要的,因此您應(yīng)格外重視圖片的質(zhì)量。
我們保留拒絕不符合我們標準的圖片的權(quán)利。
您須確保您對提交的圖片擁有所有必要權(quán)利。
主圖片
*“主圖片”的背景必須為純白色(純白色符合亞馬遜搜索和商品詳情頁面標準 – RGB 值 255,255,255)。
*“主圖片”不能為圖形或圖解,而且不得包含買家不會收到的配件、可能造成買家誤解的支撐物、不屬于商品說明的文字,或任何徽標、水印及插圖。
*商品必須占據(jù)圖片 85% 以上的區(qū)域。
附加圖片
*“主圖片”應(yīng)配有一些附加的圖片,從不同的角度來展示商品,展示使用中的商品以及在“主圖片”中沒有顯示的細節(jié)。對于媒介類商品,附加圖片可能包含封面、樣本頁或者截圖。您最多可以添加八 (8) 張圖片。
*推薦使用白色背景,但不是強制要求。“附加圖片”不能包含徽標或水印,圖片中的支撐物和附件不能引起買家誤解。
圖片大小
圖片應(yīng)為 1000 x 1000 像素以上才能使用網(wǎng)站的縮放功能(縮放功能可以提高銷量)。最長邊小于 500 像素的文件將被我們的系統(tǒng)拒絕。
命名和格式
*亞馬遜接受 JPEG (.jpg)、TIFF (.tif) 或 GIF (.gif) 文件格式(JPEG 文件是首選,因為這種文件比較小,可以更快地處理和上傳)。
*在 Web 服務(wù)器上保存圖片時,建議您使用商品的 SKU 加上視圖類型或變體代碼 - MAIN、PT01-PT08(額外圖片)、SWCH(通常是僅在具有多個變體的商品上使用的色彩樣本)- 作為圖片的文件名。示例:8845013515.MAIN.jpg、8845013515.PT01.jpg、8845013515.SWCH.jpg
上傳圖片文件
將文件命名并保存到 Web 服務(wù)器之后,請在商品模板的相應(yīng)單元格中填入圖片文件的 URL。
綜合要求的詳細解讀如下:
1.商品主圖:亞馬遜商品listing 的第一張圖片,其它的則為輔圖。商品主圖必須是純白色背景,展示單一商品。
商品輔圖:對商品做不同側(cè)面的展示,對無法在主圖中凸顯的商品特性、形狀做補充,亞馬遜商品listing 中最多可以配8 張輔圖。建議也跟和主圖一樣,用純白色背景。
商品詳情圖:除亞馬遜中國站以外,只有特定賣家才可以在詳情里放置圖片。普通賣家只能在商品詳情錄入文本,介紹商品詳情。
2.圖片必須準確展示商品,且僅顯示用于銷售的商品,盡量少使用或不使用展示模特。
解讀:圖片中要展示單一商品,商品要明顯,圖片需有真實性,不宜過度PS。保持圖片真實、保證質(zhì)量的商品才能吸引買家下單。有些類型的商品是不能用真人模特\模型模特來展示商品的;而有些類目則盡量少用。
比如:
鞋子:主圖必須是純白底,不能出現(xiàn)模特,展示單只左腳鞋,鞋尖朝左下角。
服裝:主圖必須是純白底,服裝只能是平鋪或者穿戴在模特身上,不能用假模特。
3.主圖片必須具有純白色背景(純白色可以與亞馬遜搜索和商品詳情頁面相融合,RGB 值都為255、255、255)。
解讀:亞馬遜的搜索和商品詳情頁面都是純白色的,賣家也要符合其規(guī)定,主圖的背景必須是純白色,RGB值為(255、255、255)(RGB是色光的三原色,在PS軟件可以設(shè)置RGB值)。純白色的背景標準雖然bigger高些,但也能給買家們留點想象的空間。此外,主圖也要求無邊框,圖片內(nèi)容必須是彩色的。
另外,輔圖圖片雖然沒有強制要求,但建議與主圖的背景色一致,使用純白色背景。
4.主圖片必須展示實際商品(不能是圖片或插圖),且不得顯示無關(guān)配件、可能令買家產(chǎn)生困惑的支撐物、不屬于商品一部分的文字或徽標/水印/嵌入圖片。
這句話有4個要點:
1)商品最好是實物實拍,圖片來源不能是盜來的假圖片或者插圖,強調(diào)展示商品的真實性。
2)圖片展示出售的商品以外,不能有其它的裝修物出現(xiàn),不然很容易讓買家誤以為是贈品或附屬品。舉個栗子,比如一件衣服要放在網(wǎng)上出售,按照國內(nèi)購物網(wǎng)站賣家的做法,為了更容易吸引買家購買商品,在拍攝商品圖時加入手鏈或者眼鏡等小物品作為裝飾,這樣會很容易讓買家誤以為是附屬品或是贈品。所以亞馬遜是不允許的。
3)主圖不能帶LOGO標記和水印圖案,除非商品本身自帶LOGO(賣家的商品也不能侵權(quán))。按照我們國內(nèi)電商的圖片使用習慣,為了防止別家盜圖,往往會在圖片背景打上“版權(quán)”的烙印,但在亞馬遜是恰恰相反的,是不能出現(xiàn)LOGO、水印。
4)亞馬遜的圖片上不能出現(xiàn)有關(guān)對商品的任何描述性文字,比如這衣服用的什么材質(zhì)產(chǎn)自哪里,碼數(shù)大多等,除非商品或外包裝本身有文字。
5.商品必須占據(jù)圖片區(qū)域中85% 或以上的面積。
純白色的背景之下,商品要占據(jù)圖片85%-100%面積。重點突出商品。
6.圖片的高度或?qū)挾葢?yīng)至少為1,000 像素。最小尺寸要求可在網(wǎng)站上實現(xiàn)縮放功能效果。事實證明:縮放功能可以提高銷量。在縮放到最小時,您的文件在最長邊可以具有500 像素。強烈建議使用尺寸一致的圖片。
解讀:對商品圖片尺寸的要求:
1)產(chǎn)品圖片最長邊必須至少為1000像素。當圖片的高度或?qū)挾戎辽?000像素時,該圖片具有縮放功能,賣家能放大圖片局部查看商品細節(jié),這個功能具有增加銷售量的作用。
2)圖片最短的邊長(相對的寬或高)不能低于500像素。否則無法上傳到亞馬遜后臺。圖片太小了,也不方便買家查看商品,建議賣家在上傳商品圖片時,邊長在1001以上的。
3)在上主圖與輔圖時,建議尺寸一致,這樣會比較美觀。
7.亞馬遜接受JPEG (.jpg)、TIFF (.tif) 或GIF (.gif) 文件格式(首選JPEG)。
解讀:對商品圖片格式的要求:JPEG(.jpg), TIFF(.tif), GIF(.gif) 這些格式的圖片。不過推薦賣家首選JPEG格式的圖片,在上傳時速度會快些。
8.商品不得置于人體模型上。
解讀:商品不能放置在人體模型上,但是可以穿戴在真人模特身上。比如鞋類商品,但穿在模特腳上的圖片只能出現(xiàn)在副圖,不能出現(xiàn)在主圖上。
9.商品必須具有良好景深,即圖片完全聚焦。
解讀:強調(diào)商品要抓住買家的視覺,要突出商品,弱化背景。
10.商品必須在圖片中清晰可見(例如,如果穿在模特身上,則模特不可采取坐姿)。
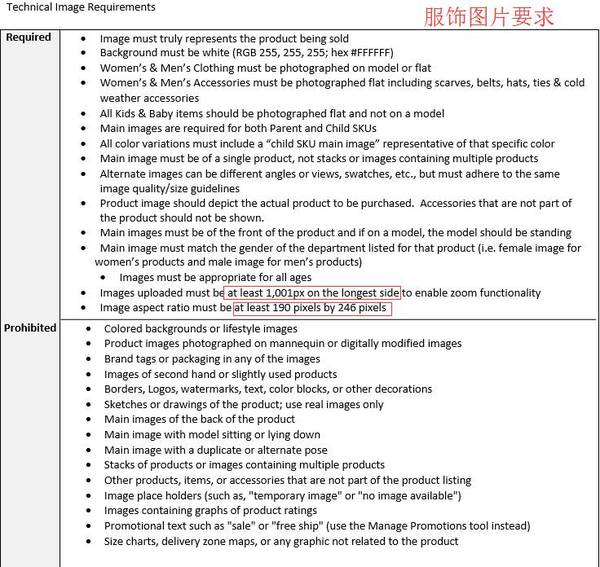
然而,我們經(jīng)常發(fā)現(xiàn)有些在亞馬遜網(wǎng)站上的圖片并不符合此要求,比如很多Best Seller的圖片就沒有1000像素……這是因為亞馬遜根據(jù)不同類目對image的要求和規(guī)則有些不同,在我們批量模版下載頁面,除了庫存上傳模版和分類指南文件之外,還有一個《特定類別的風格指南》,此文件對相應(yīng)類目的產(chǎn)品描述有詳細要求,比如服裝:
服裝對圖片的要求尤其嚴格,分辨率至少需要1001px,并不只是1000px,具體要求如下:
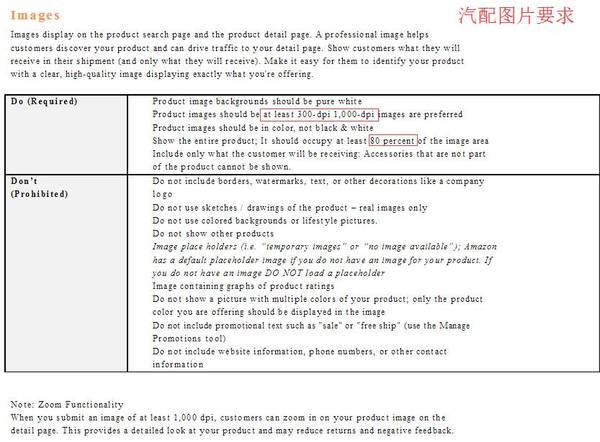
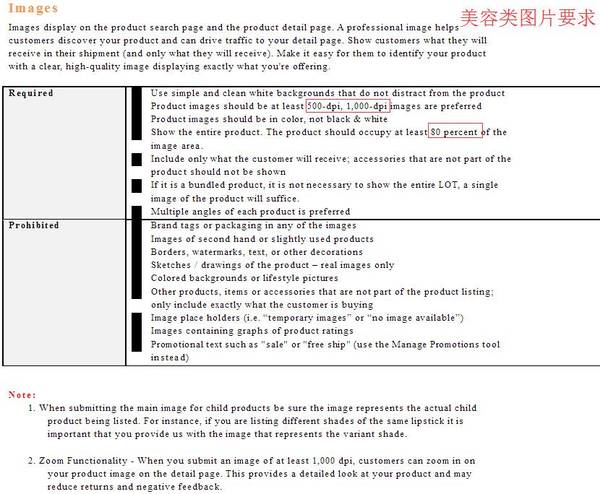
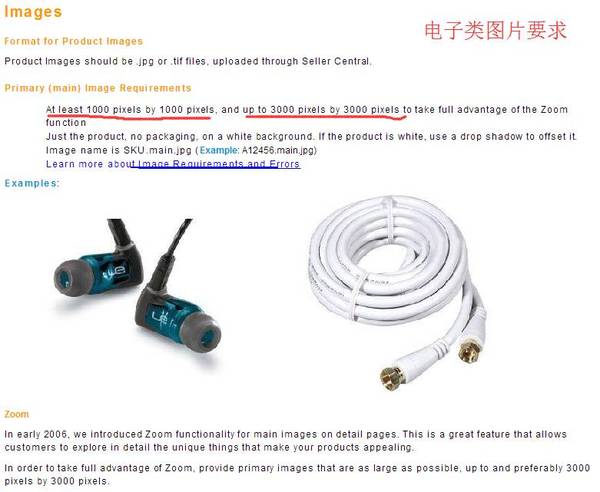
另外,汽配、美容、電子、個護健康類的圖片要求也不盡相同:
所以,要準確了解平臺對圖片等產(chǎn)品詳情的要求,必須得先好好了解其對應(yīng)類目的風格指南等文件,不能一味地想當然,不然有一天掉溝里還不知道是什么原因。
另外,隨著跨境電商移動化,平臺也會根據(jù)用戶的需求對圖片等產(chǎn)品詳情要求進行一定調(diào)整的,其中eBay為適應(yīng)移動端做出的調(diào)整就尤為明顯了,相信亞馬遜也會在將來不斷調(diào)整的,所以還要以平臺的最新資料信息為準。 查看全部
下面這個亞馬遜圖片綜合要求的簡圖在每個批量上傳模版里都有,對應(yīng)的還有文字說明(如下面表格):
圖片標準
亞馬遜上的每件商品都需要配有一張或多張商品圖片。請選擇清晰、直白且易于理解的圖片。圖片必須準確展示商品,且信息豐富,富有吸引力。僅展示所售商品,盡量避免或完全不使用支撐物。請不要使用文字、徽標和插圖。如有可能,請?zhí)峁┒鄰垐D片,以便從多個角度展示商品的細節(jié)。圖片對于買家是非常重要的,因此您應(yīng)格外重視圖片的質(zhì)量。
我們保留拒絕不符合我們標準的圖片的權(quán)利。
您須確保您對提交的圖片擁有所有必要權(quán)利。
主圖片
*“主圖片”的背景必須為純白色(純白色符合亞馬遜搜索和商品詳情頁面標準 – RGB 值 255,255,255)。
*“主圖片”不能為圖形或圖解,而且不得包含買家不會收到的配件、可能造成買家誤解的支撐物、不屬于商品說明的文字,或任何徽標、水印及插圖。
*商品必須占據(jù)圖片 85% 以上的區(qū)域。
附加圖片
*“主圖片”應(yīng)配有一些附加的圖片,從不同的角度來展示商品,展示使用中的商品以及在“主圖片”中沒有顯示的細節(jié)。對于媒介類商品,附加圖片可能包含封面、樣本頁或者截圖。您最多可以添加八 (8) 張圖片。
*推薦使用白色背景,但不是強制要求。“附加圖片”不能包含徽標或水印,圖片中的支撐物和附件不能引起買家誤解。
圖片大小
圖片應(yīng)為 1000 x 1000 像素以上才能使用網(wǎng)站的縮放功能(縮放功能可以提高銷量)。最長邊小于 500 像素的文件將被我們的系統(tǒng)拒絕。
命名和格式
*亞馬遜接受 JPEG (.jpg)、TIFF (.tif) 或 GIF (.gif) 文件格式(JPEG 文件是首選,因為這種文件比較小,可以更快地處理和上傳)。
*在 Web 服務(wù)器上保存圖片時,建議您使用商品的 SKU 加上視圖類型或變體代碼 - MAIN、PT01-PT08(額外圖片)、SWCH(通常是僅在具有多個變體的商品上使用的色彩樣本)- 作為圖片的文件名。示例:8845013515.MAIN.jpg、8845013515.PT01.jpg、8845013515.SWCH.jpg
上傳圖片文件
將文件命名并保存到 Web 服務(wù)器之后,請在商品模板的相應(yīng)單元格中填入圖片文件的 URL。
綜合要求的詳細解讀如下:
1.商品主圖:亞馬遜商品listing 的第一張圖片,其它的則為輔圖。商品主圖必須是純白色背景,展示單一商品。
商品輔圖:對商品做不同側(cè)面的展示,對無法在主圖中凸顯的商品特性、形狀做補充,亞馬遜商品listing 中最多可以配8 張輔圖。建議也跟和主圖一樣,用純白色背景。
商品詳情圖:除亞馬遜中國站以外,只有特定賣家才可以在詳情里放置圖片。普通賣家只能在商品詳情錄入文本,介紹商品詳情。
2.圖片必須準確展示商品,且僅顯示用于銷售的商品,盡量少使用或不使用展示模特。
解讀:圖片中要展示單一商品,商品要明顯,圖片需有真實性,不宜過度PS。保持圖片真實、保證質(zhì)量的商品才能吸引買家下單。有些類型的商品是不能用真人模特\模型模特來展示商品的;而有些類目則盡量少用。
比如:
鞋子:主圖必須是純白底,不能出現(xiàn)模特,展示單只左腳鞋,鞋尖朝左下角。
服裝:主圖必須是純白底,服裝只能是平鋪或者穿戴在模特身上,不能用假模特。
3.主圖片必須具有純白色背景(純白色可以與亞馬遜搜索和商品詳情頁面相融合,RGB 值都為255、255、255)。
解讀:亞馬遜的搜索和商品詳情頁面都是純白色的,賣家也要符合其規(guī)定,主圖的背景必須是純白色,RGB值為(255、255、255)(RGB是色光的三原色,在PS軟件可以設(shè)置RGB值)。純白色的背景標準雖然bigger高些,但也能給買家們留點想象的空間。此外,主圖也要求無邊框,圖片內(nèi)容必須是彩色的。
另外,輔圖圖片雖然沒有強制要求,但建議與主圖的背景色一致,使用純白色背景。
4.主圖片必須展示實際商品(不能是圖片或插圖),且不得顯示無關(guān)配件、可能令買家產(chǎn)生困惑的支撐物、不屬于商品一部分的文字或徽標/水印/嵌入圖片。
這句話有4個要點:
1)商品最好是實物實拍,圖片來源不能是盜來的假圖片或者插圖,強調(diào)展示商品的真實性。
2)圖片展示出售的商品以外,不能有其它的裝修物出現(xiàn),不然很容易讓買家誤以為是贈品或附屬品。舉個栗子,比如一件衣服要放在網(wǎng)上出售,按照國內(nèi)購物網(wǎng)站賣家的做法,為了更容易吸引買家購買商品,在拍攝商品圖時加入手鏈或者眼鏡等小物品作為裝飾,這樣會很容易讓買家誤以為是附屬品或是贈品。所以亞馬遜是不允許的。
3)主圖不能帶LOGO標記和水印圖案,除非商品本身自帶LOGO(賣家的商品也不能侵權(quán))。按照我們國內(nèi)電商的圖片使用習慣,為了防止別家盜圖,往往會在圖片背景打上“版權(quán)”的烙印,但在亞馬遜是恰恰相反的,是不能出現(xiàn)LOGO、水印。
4)亞馬遜的圖片上不能出現(xiàn)有關(guān)對商品的任何描述性文字,比如這衣服用的什么材質(zhì)產(chǎn)自哪里,碼數(shù)大多等,除非商品或外包裝本身有文字。
5.商品必須占據(jù)圖片區(qū)域中85% 或以上的面積。
純白色的背景之下,商品要占據(jù)圖片85%-100%面積。重點突出商品。
6.圖片的高度或?qū)挾葢?yīng)至少為1,000 像素。最小尺寸要求可在網(wǎng)站上實現(xiàn)縮放功能效果。事實證明:縮放功能可以提高銷量。在縮放到最小時,您的文件在最長邊可以具有500 像素。強烈建議使用尺寸一致的圖片。
解讀:對商品圖片尺寸的要求:
1)產(chǎn)品圖片最長邊必須至少為1000像素。當圖片的高度或?qū)挾戎辽?000像素時,該圖片具有縮放功能,賣家能放大圖片局部查看商品細節(jié),這個功能具有增加銷售量的作用。
2)圖片最短的邊長(相對的寬或高)不能低于500像素。否則無法上傳到亞馬遜后臺。圖片太小了,也不方便買家查看商品,建議賣家在上傳商品圖片時,邊長在1001以上的。
3)在上主圖與輔圖時,建議尺寸一致,這樣會比較美觀。
7.亞馬遜接受JPEG (.jpg)、TIFF (.tif) 或GIF (.gif) 文件格式(首選JPEG)。
解讀:對商品圖片格式的要求:JPEG(.jpg), TIFF(.tif), GIF(.gif) 這些格式的圖片。不過推薦賣家首選JPEG格式的圖片,在上傳時速度會快些。
8.商品不得置于人體模型上。
解讀:商品不能放置在人體模型上,但是可以穿戴在真人模特身上。比如鞋類商品,但穿在模特腳上的圖片只能出現(xiàn)在副圖,不能出現(xiàn)在主圖上。
9.商品必須具有良好景深,即圖片完全聚焦。
解讀:強調(diào)商品要抓住買家的視覺,要突出商品,弱化背景。
10.商品必須在圖片中清晰可見(例如,如果穿在模特身上,則模特不可采取坐姿)。
然而,我們經(jīng)常發(fā)現(xiàn)有些在亞馬遜網(wǎng)站上的圖片并不符合此要求,比如很多Best Seller的圖片就沒有1000像素……這是因為亞馬遜根據(jù)不同類目對image的要求和規(guī)則有些不同,在我們批量模版下載頁面,除了庫存上傳模版和分類指南文件之外,還有一個《特定類別的風格指南》,此文件對相應(yīng)類目的產(chǎn)品描述有詳細要求,比如服裝:
服裝對圖片的要求尤其嚴格,分辨率至少需要1001px,并不只是1000px,具體要求如下:
另外,汽配、美容、電子、個護健康類的圖片要求也不盡相同:
所以,要準確了解平臺對圖片等產(chǎn)品詳情的要求,必須得先好好了解其對應(yīng)類目的風格指南等文件,不能一味地想當然,不然有一天掉溝里還不知道是什么原因。
另外,隨著跨境電商移動化,平臺也會根據(jù)用戶的需求對圖片等產(chǎn)品詳情要求進行一定調(diào)整的,其中eBay為適應(yīng)移動端做出的調(diào)整就尤為明顯了,相信亞馬遜也會在將來不斷調(diào)整的,所以還要以平臺的最新資料信息為準。
lazada產(chǎn)品圖片要求
lazada大學(xué) ? trister 發(fā)表了文章 ? 0 個評論 ? 12592 次瀏覽 ? 2016-11-28 15:48
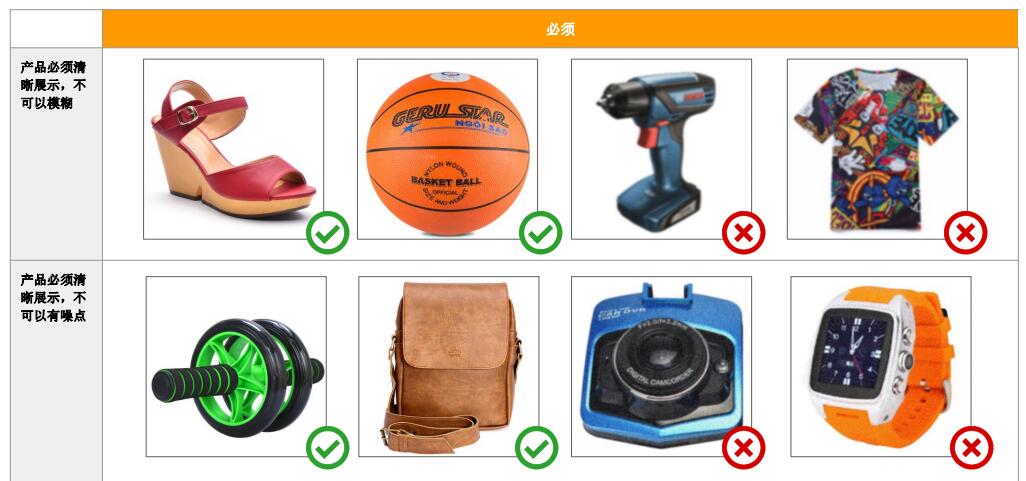
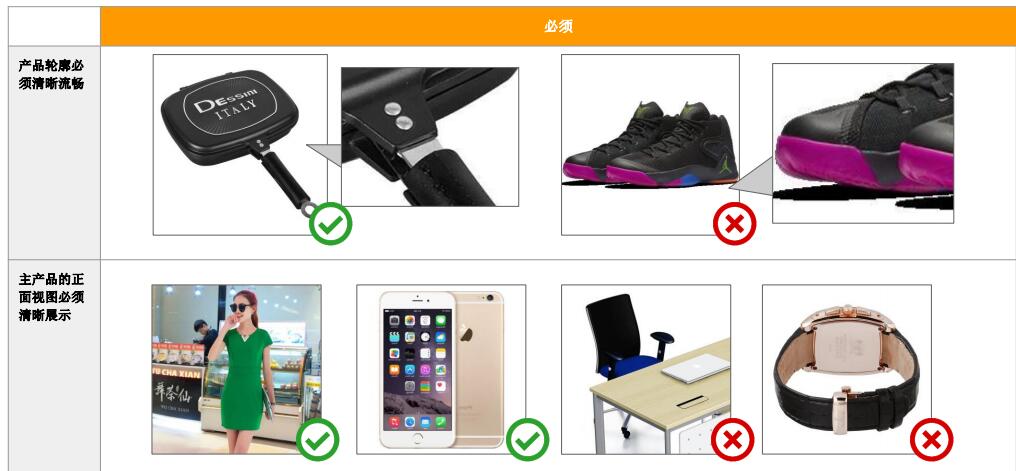
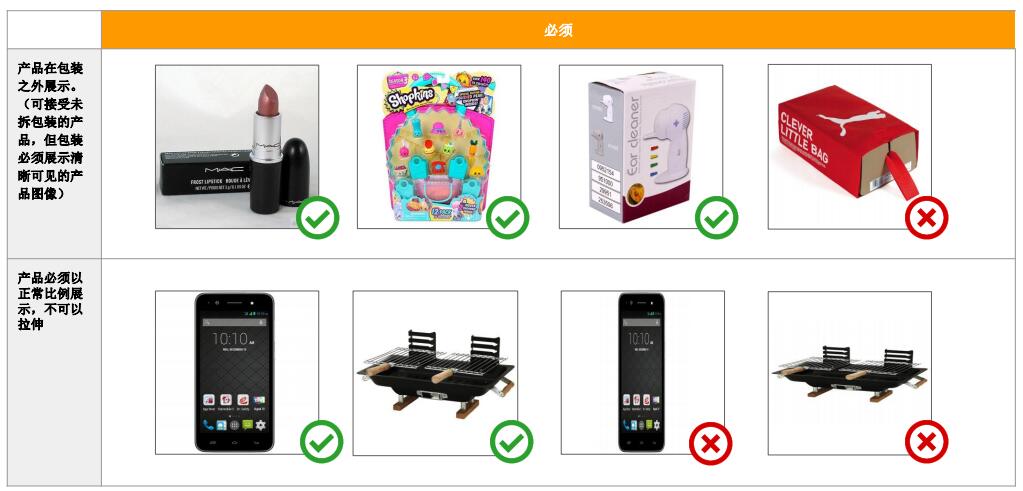
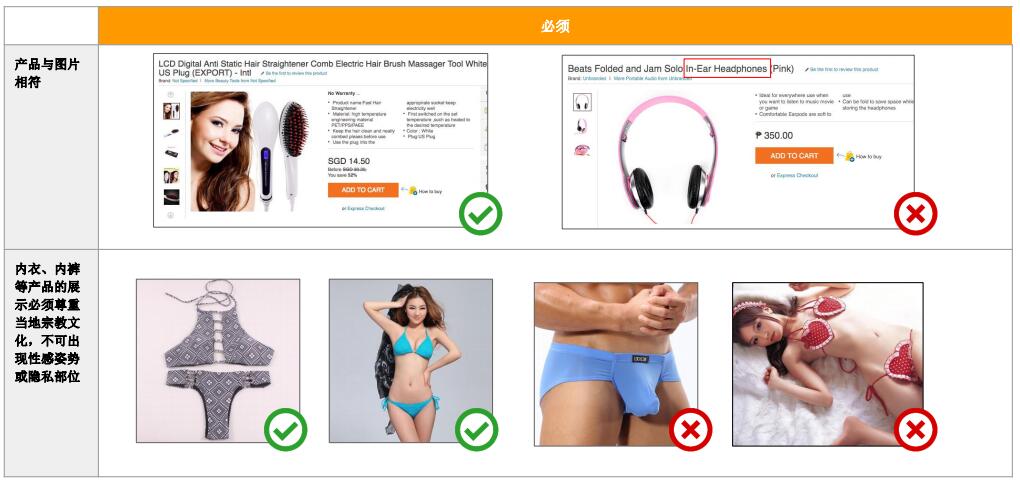
一、以下指引僅適用于第一張圖片。 “必須” 是上傳產(chǎn)品時圖片的最低要求,“建議”是在各類移動設(shè)備上提供更好的客戶體驗及更高轉(zhuǎn)化率。
二、圖片尺寸:
三、圖片分辨率
四、分辨率/ 產(chǎn)品視圖
五、產(chǎn)品視圖
六、圖片內(nèi)容
七、產(chǎn)品視角/ 水印、 Logo和圖案
八、反光倒影/ 產(chǎn)品剪裁
? 查看全部