


這篇是參考 Paddy Moogan 的文章《Perfecting On-Page SEO for Ecommerce Product Pages – A Cheatsheet》,并加入了我的一些思考。
對電商網站和獨立站來講,產品頁是非常核心的一個頻道,因為有 30~60% 的 SEO 流量都在這個頻道,在流量規模和承接轉化上承擔巨大的作用。所以,產品頁非常值得做 SEO 的專項優化。另外,現在的 SEO 不單單是考慮 SEO 元素(TDK、alt標簽等)的設置,還需要從業務側考慮用戶在瀏覽網頁的完整體驗,比如用戶能否在首屏看到產品的核心信息,是否能從物流、退貨和付款信息中感受到安全感等。我分享一個 SEO 友好的電商網站產品頁的設計圖,可以作為產品頁優化的一個檢查清單。
設計圖
具體說明和案例
1. 信任信號
首先,思考下哪些信號能增強用戶的信任度:支付和交易信息、客服電話、物流和退貨信息等。然后,盡可能提供上述的信任信息,并清晰的展示給用戶。當用戶瀏覽網頁的時候,能感受到網站是正規和可信的,然后他們可以放心的提供信用卡信息,并進行下單支付。另外,Google 針對 YMYL (your money, your life,即財產和健康相關主題)搜索有更高的信任度和安全性的考量。
以上是一個電商網站的產品頁,有非常多的信任信息,比如用戶評論,付款信息、物流信息、退貨政策等。
2. HTTPS/SSL
HTTPS 已經成為站點的標準安全配置,尤其是電商網站更重要。要保證所有的 URL 都使用 HTTPS 協議,并及時更新證書,來保證用戶信息的傳輸盡可能安全。
另外,HTTPS 也是 Google 排名中的一個因素。
3. 面包屑導航
清晰的面包屑導航,可以讓用戶知道在網站內的位置,讓用戶方便的瀏覽產品或點擊到類目頁。《Don't Make Me Think》中也有特意提到面包屑導航的作用,讓用戶知道自己的位置,產生安全感。另外,面包屑導航也有結構化數據,能在 Google 產生特殊展示形式。
這是一個海外網站的面包屑導航的案例。這個網站有很清晰的面包屑導航:首頁 / 家具和燈具 / 臥室 / 床頭柜和桌子。
4. 用戶評論
在頁面上展示用戶的評論,一方面可以給訪客提供購買的參考,另一方面也是用 UGC 的方式提升內容豐富度。從我之前的數據觀察來看,用戶對用戶評論模塊的關注度是非常高的,這個模塊的點擊甚至超過首屏的一些模塊。另外,評論部分還可以使用結構化數據或微格式;要確保這部分評論是能被搜索引擎爬蟲抓取到,并且內容具備參考價值,是原創的。
以上是一個電商產品頁的 case,有非常詳細的評論信息,會對評論者的愛好度、產品的多方面、語言做分層展示,并有產品優點和缺點的展示。
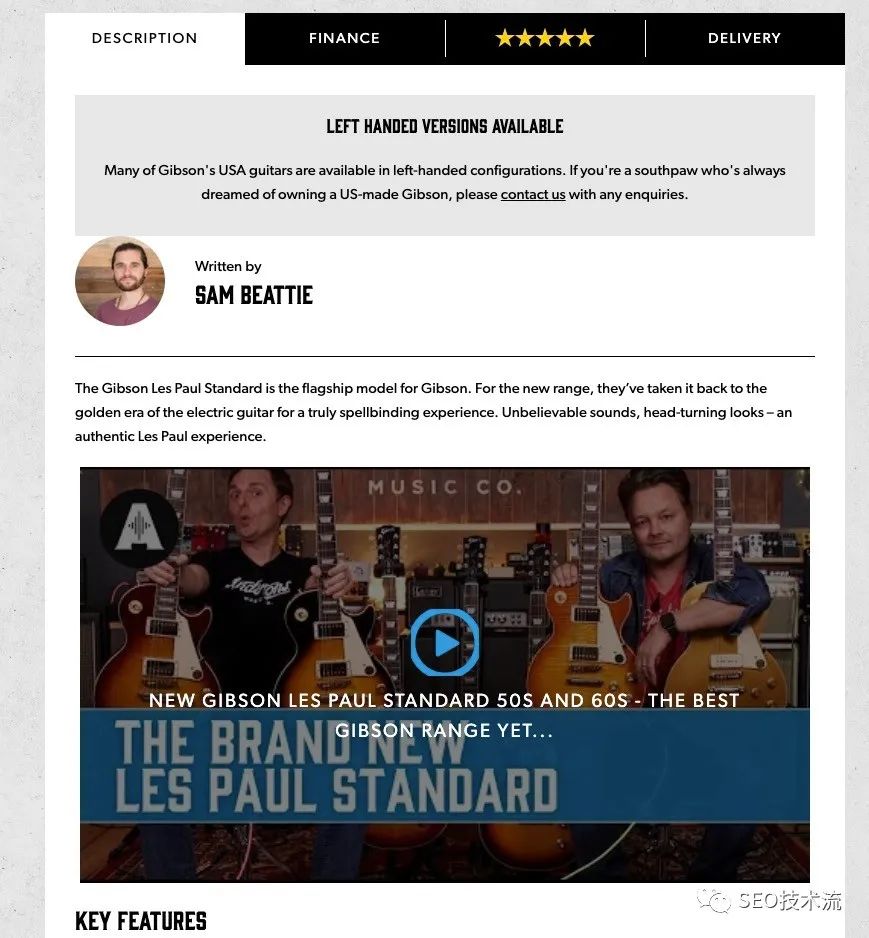
5. 產品視頻
視頻可以更好的展示產品細節,以及用戶體驗。在視頻的承載上,可以使用 YouTube 等平臺來發布視頻,并嵌入到網站中,這樣就不需要考慮到線上成本和速度。
另外在 Google 側,視頻在搜索結果中有特殊展示方式,提升 CTR;并在 Video 搜索中有額外的曝光和流量。

以上是一個賣吉他和樂器的電商網站,這個產品頁中插入了某個用戶的深度評測,有 40 多分鐘,并且也是 YouTube 承載。
6. 站內搜索
提供一個清晰快速的站內搜索,保證搜索的準確度和全面性。當本產品不滿足用戶需求時,他還可以進行站內搜索。
7. 清晰的行動號召
行動按鈕一定要清晰、容易點擊(尤其是移動側)。并且要用統計工具記錄用戶的點擊數據,這樣可以根據用戶鏈路來進行優化。這個是跟轉化高度相關,一定要注意!
8. 結構化數據和微格式
產品的結構化數據有多種數據類型,比如價格、描述、評論、庫存信息等。使用結構化數據,可以讓 Google 更容易獲取到產品信息,并且在 Google 側有特殊展示形式,提升 CTR 和流量。

參考文檔:https://developers.google.com/search/docs/data-types/product
9. 問答內容
問答是另一種 UGC 的內容,在用戶決策成本高的產品上尤其有效。在用戶瀏覽問答內容時,可以打消他們的一些疑惑。實現方式上,鼓勵用戶來提問,商家來提供答案。

以上是 Amazon 的問答內容,真的非常豐富,能給用戶選購時提供參考。
10. 圖片
提供清晰、高質量的圖片。如果有能力,最好提供一些場景中的產品照片,比如衣服產品提供模特的上身照,家具產品提供樣板房的擺放照片,這樣用戶有更強的代入感。
以上是 made.com 的沙發產品,就提供了沙發在客廳的布局圖,讓用戶能代入到自己家的場景。另外,Shein 的大多數產品都有模特的上身照,對站內的用戶瀏覽和站外的廣告投放都非常有幫助。
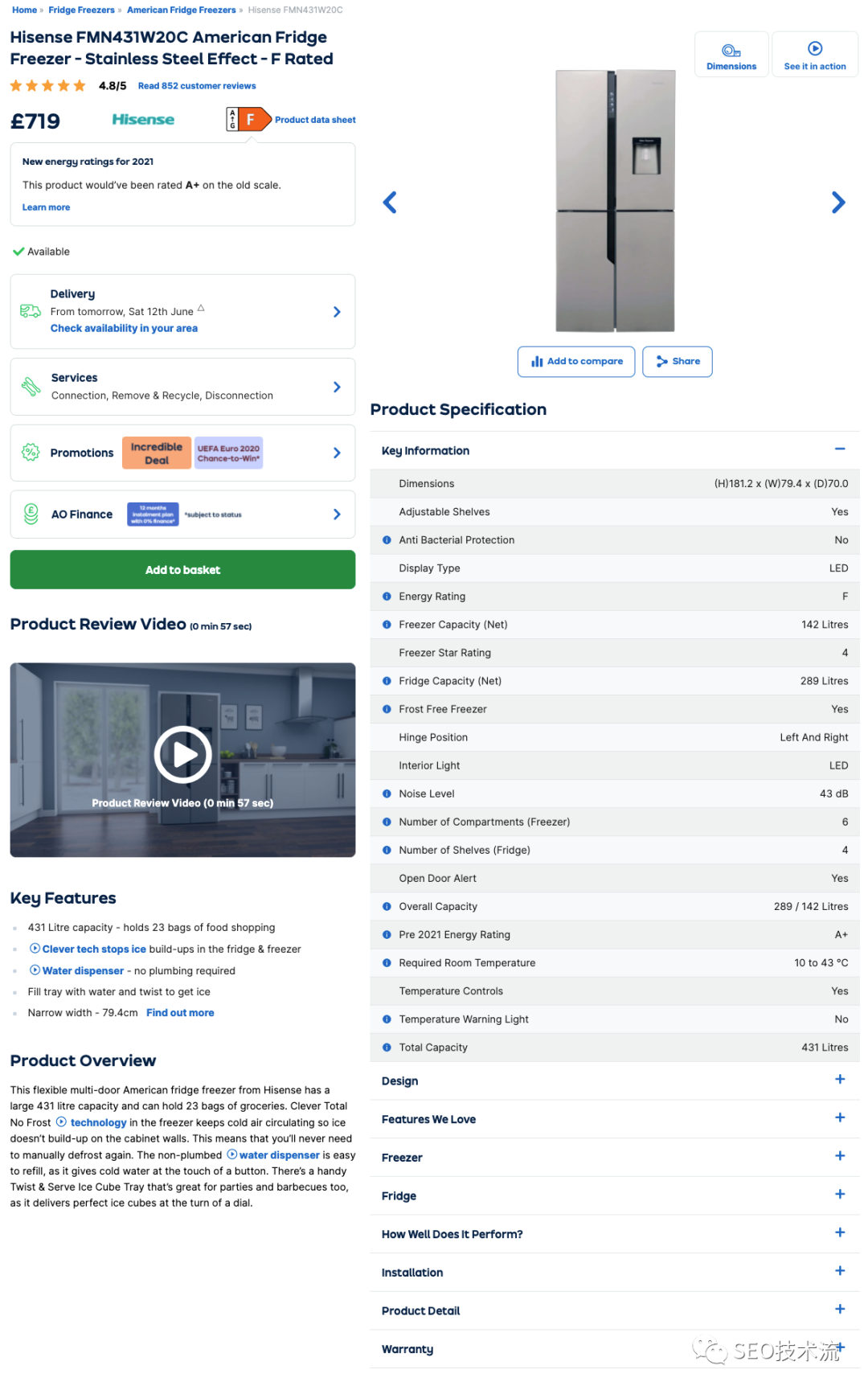
11. 產品描述
產品描述部分,先忘了 SEO 寫作技巧,考慮下怎么準確客觀的描述這個產品。還需要包括使用場景、核心賣點以及技術信息,讓用戶更好的了解這個產品。

上面這個產品頁就有非常豐富的產品信息,包含核心信息、設計、安裝等 9 項字段,真的是結構化信息狂魔。
12. 客服電話
也是一個信任信息,提供客服電話和開放時間,讓用戶有問題時能聯系到客服。
這個網站在右上角就有醒目的客服信息。
13. 在線咨詢模塊
可以讓用戶聯系客服進行實時溝通,就像淘寶的旺旺;B 端網站也依賴咨詢模塊發送詢盤,是不可缺少的一個模塊。
14. 公司地址和介紹
主要是公司的實際地址,團隊介紹,工商注冊信息等。不光是能讓用戶知道這家公司是實際存在的,合法的,很多 B 端客戶也會通過這些信息來溝通和咨詢。
15. 標題 Title
要包含產品名稱,以及物流策略,如包郵、次日達等,可以提升搜索引擎中的點擊率。小規模站點可以手工撰寫,大型網站需要批量設置,模版實現。示例:
16. META Description
Description 就相當于是產品的迷你版廣告文案。需要包含產品名稱、物流政策、優惠信息,來展示產品價值,吸引用戶點擊。如果這個產品有做 Google PPC 廣告,可以使用 PPC 廣告中 CTR 最高的文案。
Google 也有建議是 Description 展示清晰、有價值的信息,比如:
"description" content="Written by A.N. Author,
Illustrated by V. Gogh, Price: $17.99,
Length: 784 pages">
參考:https://developers.google.com/search/docs/advanced/appearance/good-titles-snippets
17. URL
理想的 URL 是包含產品名稱,而不是數據庫的 ID,來增加 URL 的可讀性。另外還要避免 URL 中包含類目,因為產品可能出現在多個類目,導致 URL 的不唯一問題。
18. H 標簽
標題用 H1 標簽,且醒目清晰,只有一個最好
各類子標題用 H2 和其他標簽
19. 開放圖譜 (Open Graph Tags )
在網頁中添加開放圖譜標簽( Open Graph Tags ),比如產品名稱和縮略圖,當用戶轉發產品到社交平臺時,將有更理想的展現方式。
20. 移動的自適應
確保移動端的自適應瀏覽,可以用 Google 的移動設備適合性測試工具。工具地址:https://search.google.com/test/mobile-friendly?hl=zh-CN
21. 相關產品推薦
展示相似、熱門的產品,可以讓用戶做產品比較,找到最適合的產品。amazon 的核心優勢之一就是相關產品推薦的算法。
22. 網頁速度
網頁速度越快,用戶的轉化率越高;網頁速度也是 Google 的排名因素之一。另外,2021 年 6 月 Google 將把 3 個核心指標加入到移動端的排名因素中,這個可以重點關注下。
參考文檔
《Perfecting On-Page SEO for Ecommerce Product Pages – A Cheatsheet》 https://www.aira.net/blog/perfecting-on-page-seo-for-ecommerce-product-pages-a-cheatsheet
(來源:SEO技術流)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。
(來源:SEO技術流)




