


Google anaylitcs(以下簡稱GA)是一款統計獨立站訪客行為的工具,用戶最喜歡訪問什么頁面,停留了多少時間,是否參與了我們制定的事件等等,這些都可以通過GA來統計。
很多亞馬遜店鋪的賣家也想用GA,很遺憾,GA只支持獨立站,其他一切平臺都不支持。
GA后臺有很多數據,這些數據并不是都適合我們,如果你不想了解這么多數據的話,可以用GA后臺的定制面板功能,制作一個自己的面板。
好在啊,SEO前輩們已經制作了很多實用高效的面板,我們一鍵導入就行了,也不用自己琢磨怎么創作了。
本文TOC
?如何導入自定義面板
?8個好用的GA面板
?如何每天讓GA自動發送數據
?GA的兩個版本應該如何選擇
GA自定義面板有兩種導入方式。
第一種就是GA官方的面板合集:
https://analytics.google.com/analytics/gallery/#landing/start/
這里收錄了很多原創達人上傳的GA面板數據,當然你也可以上去提交。
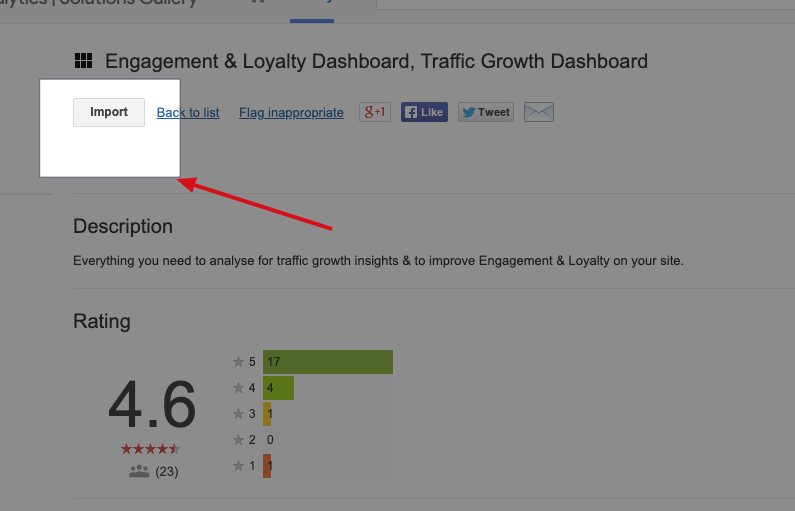
面板詳情中還有其他用戶的評分,可以作為一個面板好壞的參考,要導入的話,選擇Import按鈕即可:

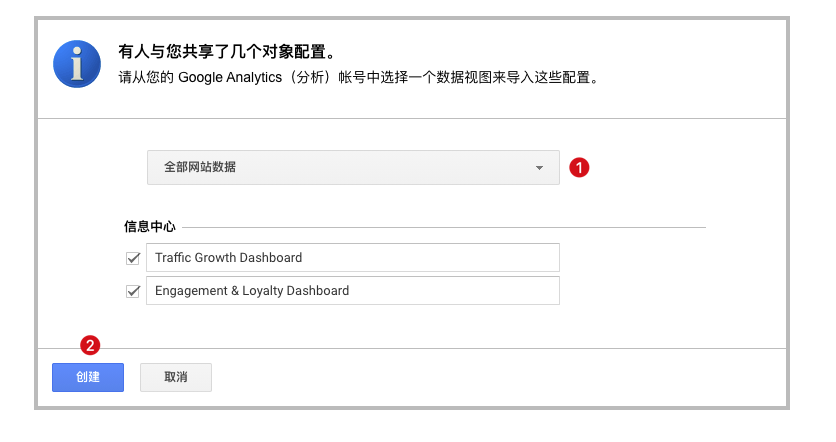
在下圖1部分,選擇要導入的網站,然后點擊2的創建,這個面板就是你的了。

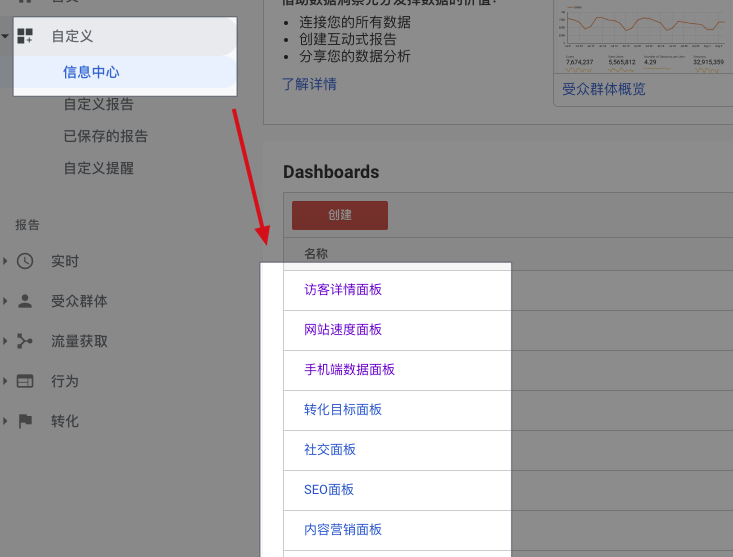
創建好了在GA后臺「自定義」-「信息中心」中即可查看全部:

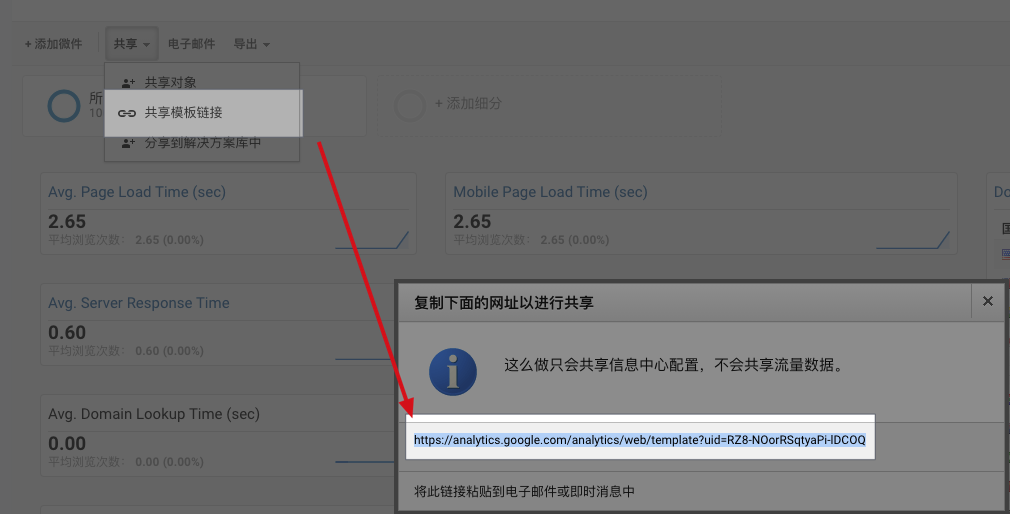
還有一個方法更簡單,你可以在「信息中心」的面板詳情里,點擊「共享」-「共享模版鏈接」,復制這個鏈接在新窗口打開,就可以導入到其他的網站GA里。

掌握了如何導入面板之后,我們接下來就去看一下好用的8個面板。
面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.start%3D10%26_.count%3D10%26_.viewId%3D9pw2EKPSRBqpVQ2iMcoB1g/
這個面板可以直接告訴你網站有多少用戶,而且這些用戶的來源是什么都一一羅列,可以用這個面板直觀的看到以下幾個信息:
?手機端訪客信息,訪客的使用的手機型號?用戶來源,直接訪問還是Google搜索還是社交外鏈?哪個渠道訪問網站的用戶最多?哪個社交網站訪問的用戶最多
面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.viewId%3DvOudpJ2pSmmO0rEoCq8LRg/
這個面板可以詳細的了解網站的訪客的用戶分類、地區及設備:
?哪個分類的用戶訪問網站最多,shopper/technology還是lifestyle?哪個手機型號的訪客最多?訪客在網站停了了多長時間?有多少回訪訪客?有多少新訪客

面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.viewId%3DNERK546yQiWptGkae1-ihA/
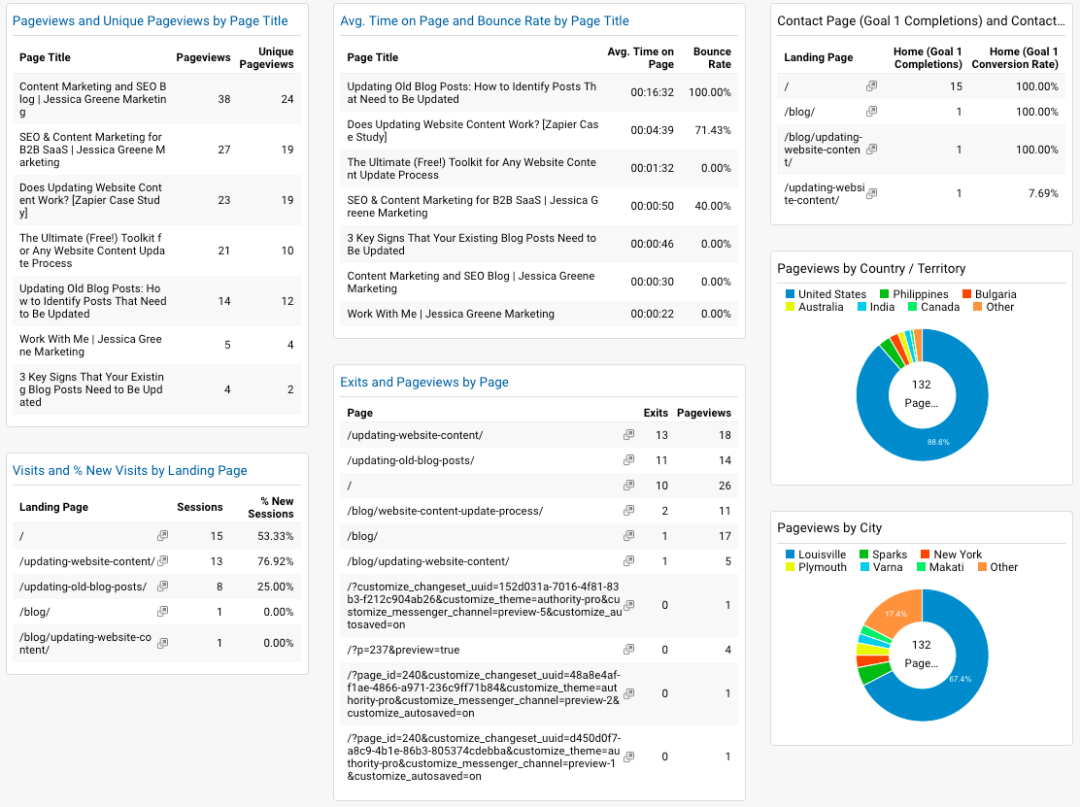
通過內容營銷面板,我們能了解到:
?網站目前訪問最多的頁面?用戶退出最多次數的頁面?用戶停留時間?用戶來自哪些國家
通過這個面板的數據,我們可以判斷自己的內容營銷策略是否有效,也可以及時的更新自己的網站營銷方案等。

面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.viewId%3DerNMqvwYQIWKDiA7dkHbJQ/
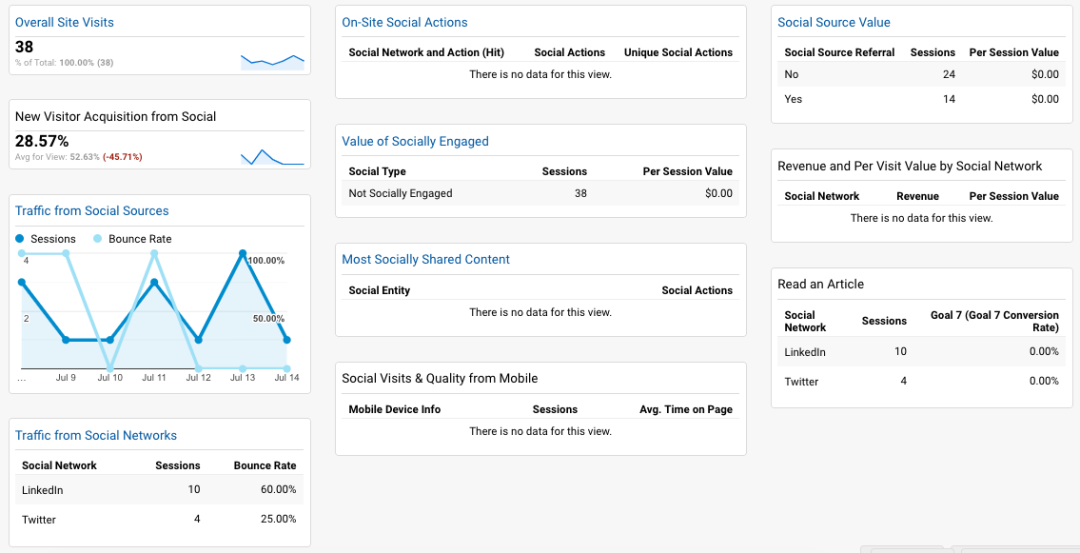
如果你的獨立站流量大部分來自社交平臺,這個面板不要錯過,可以查看哪些社交渠道給你帶來了高質量的流量,面板還可以的統計數據:
?流量來源社交平臺?分享到社交平臺最多的內容?哪些社交平臺用戶完成了目標轉化?社交訪問用戶使用的手機型號

面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.start%3D0%26_.count%3D10%26_.viewId%3DfJa880IAQseTLF0SddcsmQ/
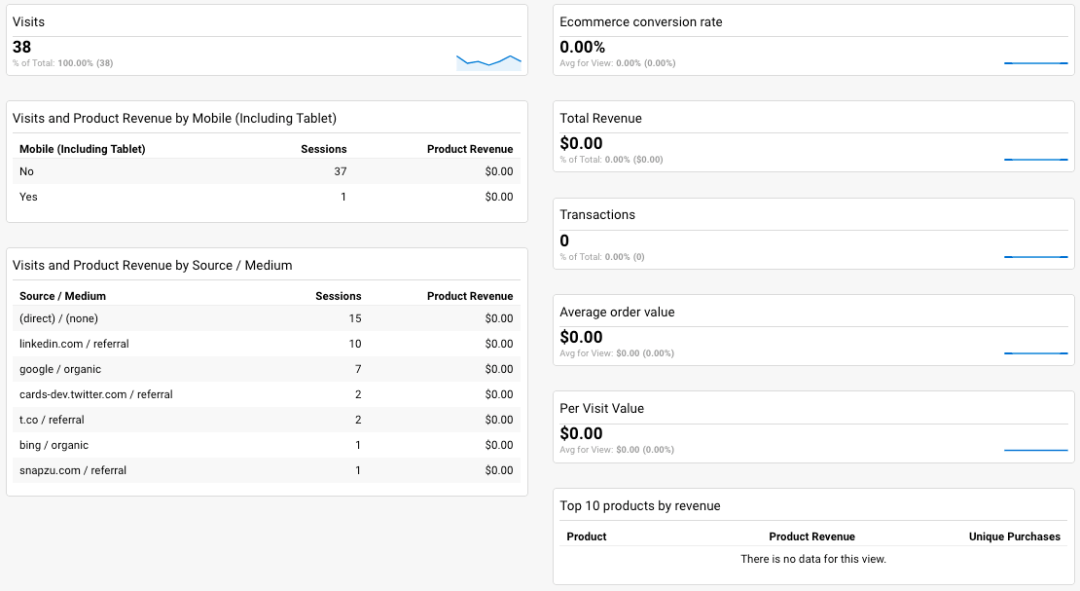
如果你的網站是B2C,用戶直接購買下單的商城的話,尤其是shopify搭建的網站,用這個面板可以統計到下單用戶的流量來源:
?下單用戶用的手機型號?下單用戶是從哪個渠道推薦過來的?一般用戶消費的平均金額
利用這個數據,可以直接的看到熱賣的產品,然后判斷得出要提高哪些產品的銷量或利潤。

面板地址:
現在人手一臺手機,我們親愛的老外消費者們也不例外,所以網站手機端有沒有優化好很重要,這直接影響到網站60%以上用戶的用戶體驗,所以安裝這個手機端數據面板很有必要。
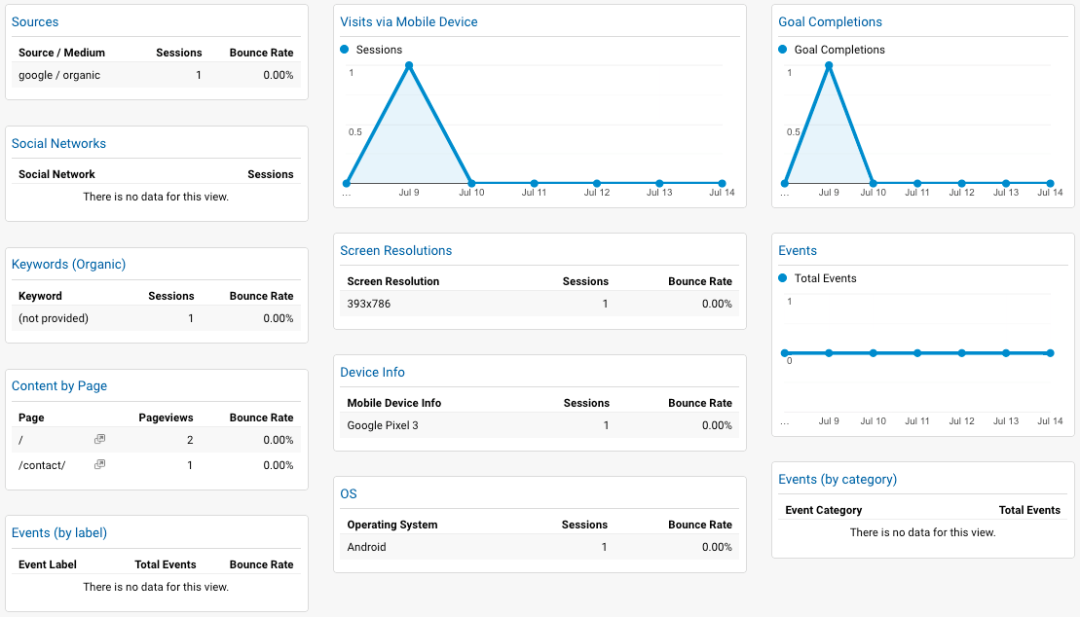
這款面板可以統計:
?訪問用戶最多的手機端屏幕尺寸(對設計圖文信息有非常大的參考價值)?手機端用戶最喜歡訪問的頁面?用戶的手機或平臺型號?手機端用戶完成目標比例

這款面板的資源已經過期不能直接導入了,所以我參考了制作了一個。
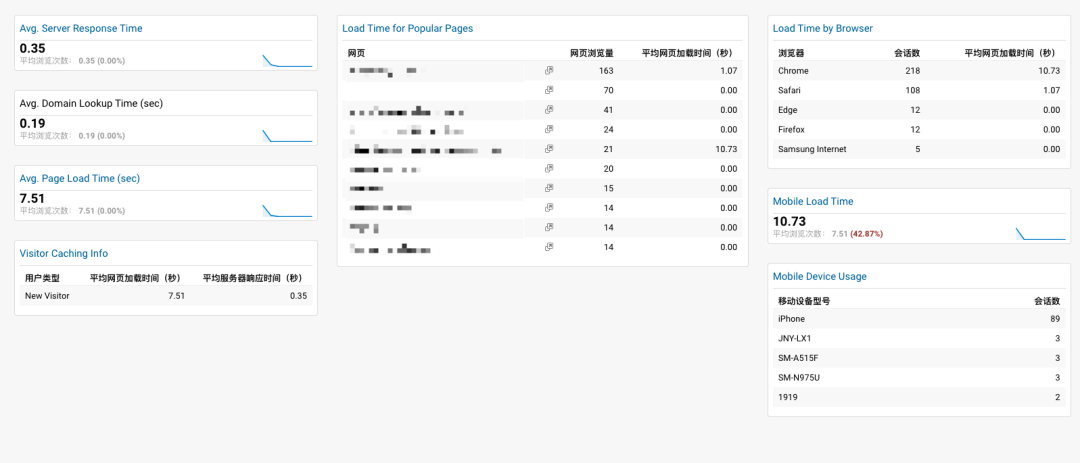
如果給所有的GA面板打分的話,我會給這個面板打??滿分,因為網站速度太重要了。網站速度不好,用戶就直接走掉了,就沒有接下來的一系列轉化了。
通過這個面板我們可以了解以下數據:
?網站服務器平均加載時間(可以判斷服務器性能)?網站域名平均加載時間(可以判斷DNS是否合格,必要更換DNS)?頁面平均加載時間?熱門頁面平均加載時間?不同瀏覽器平均加載網頁時間?手機端平均加載時間?用戶使用手機型號
有人會說,我用在線測速工具查看網站速度就行,為什么要用GA來查看網站速度呢?
因為在線測速工具只能測試即時速度,而GA測試的是平均速度,初中知識告訴我們,平均速度比即時速度更有價值,所以選GA測速!

面板地址:https://analytics.google.com/analytics/gallery/#posts/search/%3F_.start%3D50%26_.count%3D10%26_.viewId%3DfpoMkPJmQPSb5OnJTjfwJw/
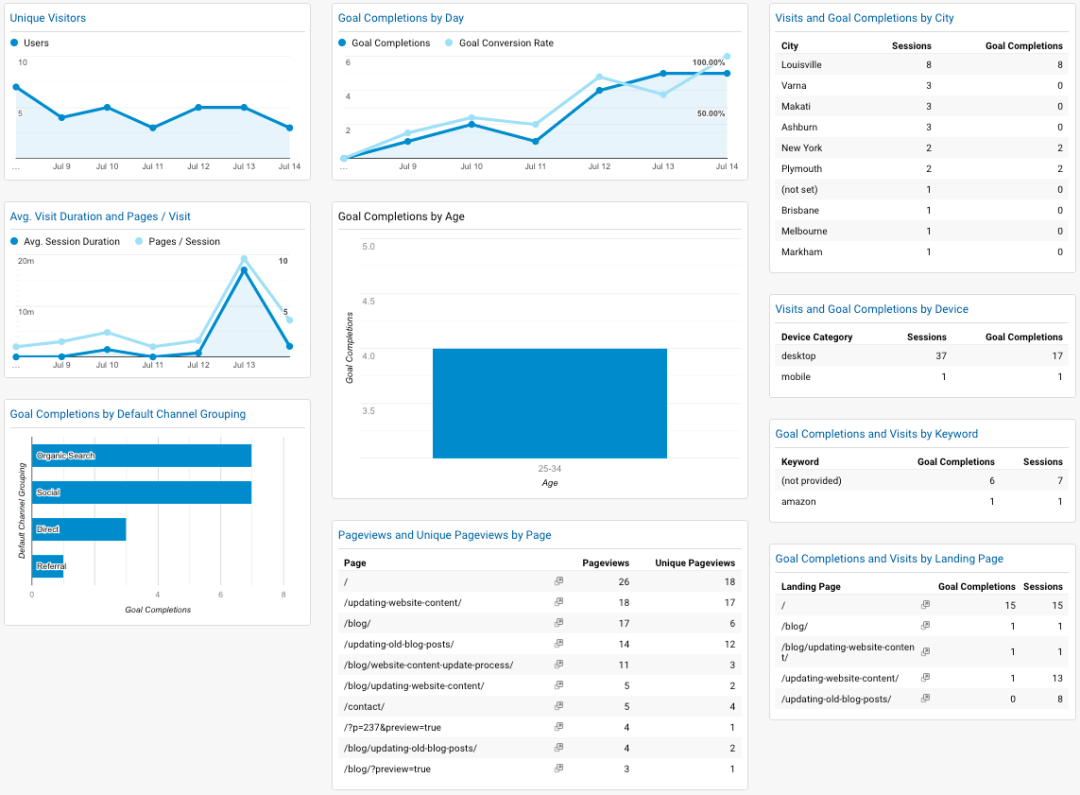
通過GA的分析,我們最終要得到的就是哪些用戶完成了我們設置的目標,了解哪些渠道給我們帶來最多的目標用戶,也就證明了這個渠道的流量是最值錢的。面板可以統計以下數據:
?目標用戶最多的來源渠道?產品目標用戶最多的網站頁面?目標用戶所在城市?目標用戶年齡段?目標用戶使用的轉化關鍵詞
谷歌分析國內網站可以用,但是加載時間會很久,這樣會造成數據不精準,所以不建議國內網站使用GA。
作為一個網站運營,每天必備的工作就是查看GA的數據,了解網站的流量詳情,不過如果你每天覺得打開GA的后臺太麻煩的話,可以使用一個工具讓GA每天自動給你發送報告,而且不用科學上網哦!
這個工具就是飛書!
飛書的下載安裝就不講了,直接手機電腦商城都能找到,點進飛書的「工作臺」,就能看到GA的程序了,點擊綁定,飛書會每天給你發送GA報告的。

Google前段時間推出了GA的最新版,叫GA4。
是你,你沒有看錯,名字就叫GA4,太隨便了。
我經常使用的版本是第三版,叫Universal Analytics,簡稱UA,取名還是那么隨意。
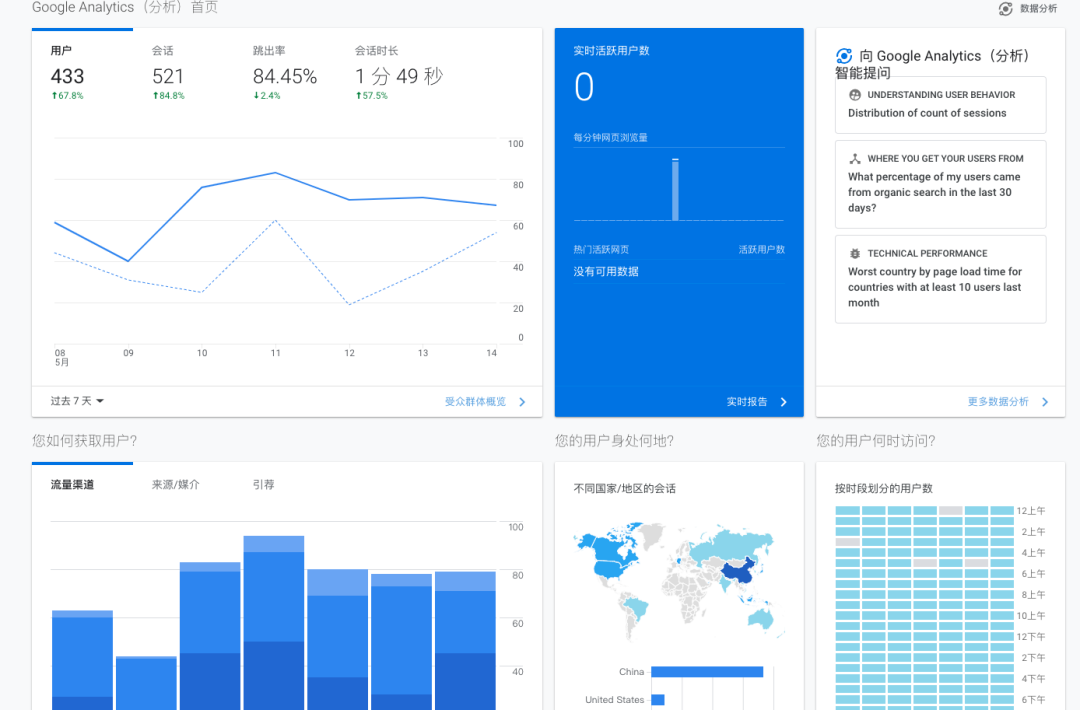
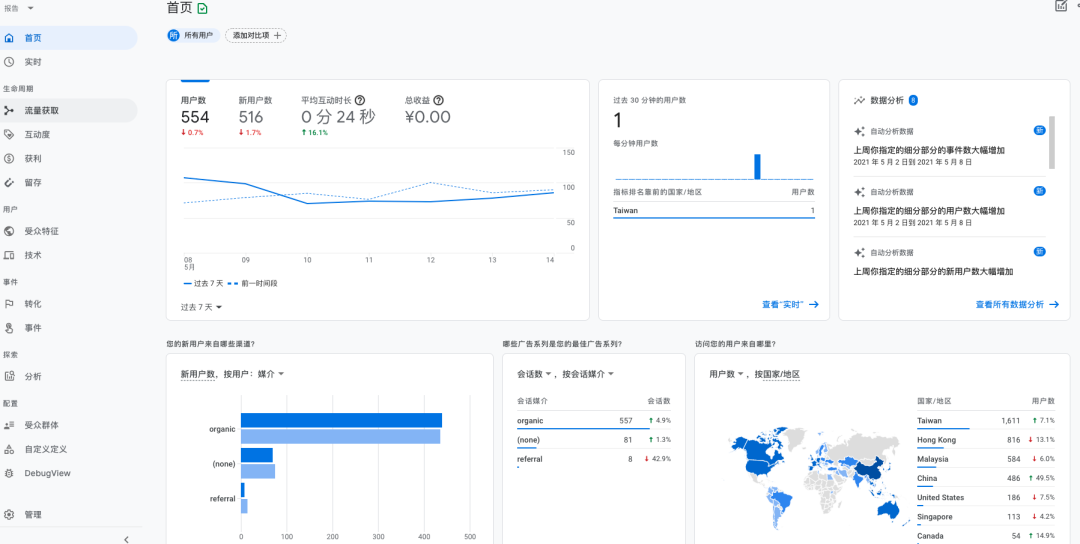
這是UA的界面:

這是GA4的界面:

兩個最明顯的區別就是界面不一樣了!
廢話,除了界面不一樣之外,很多功能也不一樣,因為使用UA習慣了,很多功能在GA4上不好找,有幾個站點使用GA4之后真的有點痛苦的。
當然,這個是面對新鮮事物的陣痛,Google要增加你的學習成本,你不得不從,我們都要靠他吃飯。
不過還好,Google 還給我們老人家留了一手,目前新建的統計,可以讓UA和GA4共存,這當然是極好的,就因為這個,我努力贊一下Google。
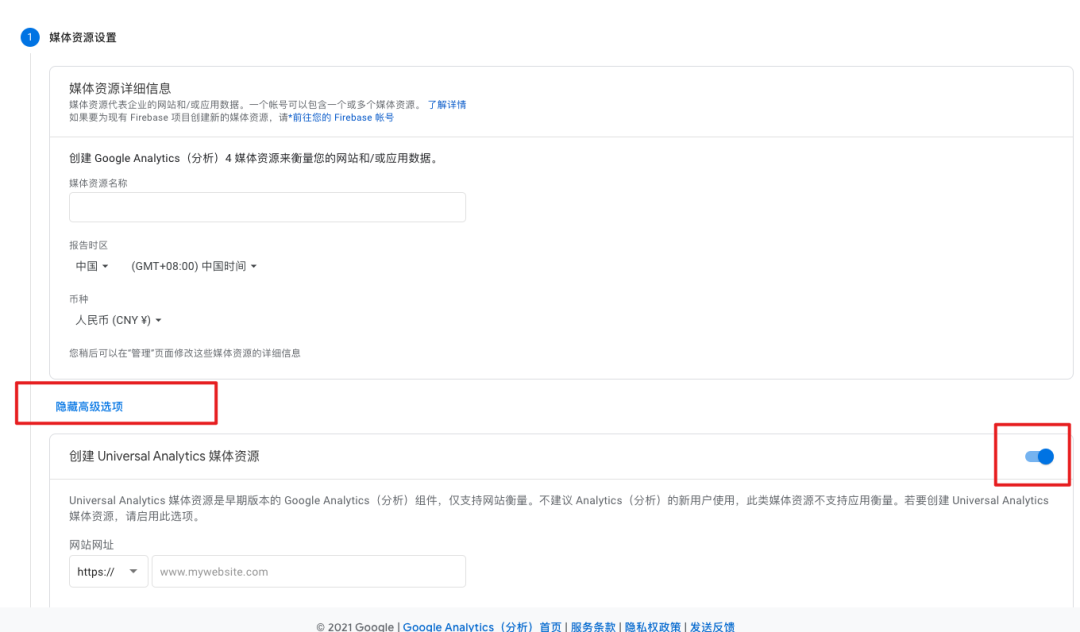
不過,這個共存狀態,Google留了一個小心機,默認新建是沒有UA選項的,你還需要點一下高級設置才有:

最后,陳述下我的觀點,請繼續使用UA一段時間,因為UA的教程很多,上面的面板只能在UA中使用,而GA4的教程不是那么完美,而且功能上有點弱雞。
GA完結,這是Google必備應用的第三篇,想看其他Google應用的小伙伴直接點擊頁眉的標簽就能看,或者點下方鏈接:
如何使用Google Trends——查看全球熱度事件,選品營銷神器
有用就記得點贊轉發關注收藏哦!
我是Keen,一個只分享能實操的獨立站干貨!
(來源:keen聊獨立站)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。
(來源:keen聊獨立站 )
