

Hi,小魯班又及時趕來啦!之前和大家介紹了幾款常用的Shopify插件,不知道大家有沒有去嘗試使用呢。
其實,Shopify的插件可以分為很多類,有的是引流,有的是增強用戶體驗。不少Shopify插件還能幫你完成物流或者稅務等事情。那么在這么多花里胡哨的提高轉化率插件當中,較受歡迎的就是FSB,Free Shipping Bar。

88%的顧客認為,如果有免郵優惠,他們會更加愿意在網上購物。
這個插件能將免郵信息展示在網站頂部欄,可以自定義出現在哪些頁面和不出現在哪些頁面,比如出現在所有頁面和主頁、不出現在產品頁等。顧客添加產品到購物車時,可以直接看到還缺少多少或已達到包郵的金額,樣式背景也可以自己設定,能讓不少顧客對你的網站好感度加倍以及提升訂單轉化提。
1、提升購物車價值和銷售:出現在網站頂部,提醒顧客包郵條件,通過漸進式消息推廣你的免費送貨優惠,激勵你的客戶提高購物車價值并促進銷售。
2、高級定位:根據內容,頁面,顯示不同的免費送貨優惠或折扣活動,從而優化你的收入增長。
3、策劃假日主題:精選背景圖片向你的客戶表達假期和促銷情緒,以增加轉化次數并產生更多銷售。
1.首先,我們進入Shopify app商店,將此插件安裝到您的網站中(Free Shipping Bar)

2.安裝完畢后,我們會直接進入到Free Shipping Bar的首頁
在主頁面,給我們進行了溫馨提示,包含如果頂部橫幅欄用于提醒包郵信息的話,如何去設置郵費,以及點擊哪里創建頂部橫幅。
我們可直接點擊Create New Bar,之后就可按照自己的規則,創建新的頂部橫幅欄。

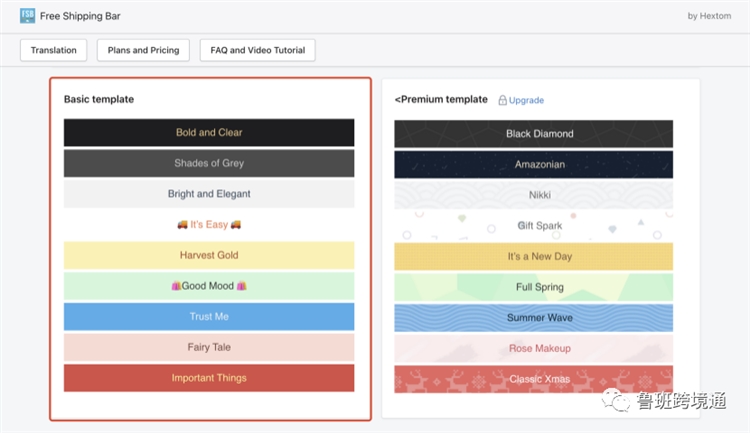
3.點擊之后,我們會看見下面出現自定義選項
其中Basic template 是自定義橫幅欄免費樣式(一般情況下,我們選擇基礎版就可以),右側是付費樣式。
我們可以在左側,選擇一個和自己網站風格類似的頂部橫幅模板。

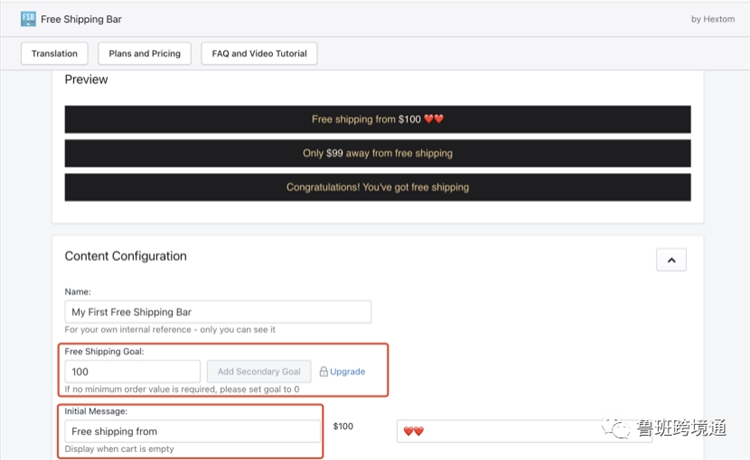
4. 我們以第一個橫幅模板為例,選擇完畢后,在下面的Preview可以看到整個模板的大致預覽。再往下,我們可在Name欄給此頂部欄編輯名稱(此名稱僅自己可見),然后可以在Free Shipping Goal設置我們的包郵金額。
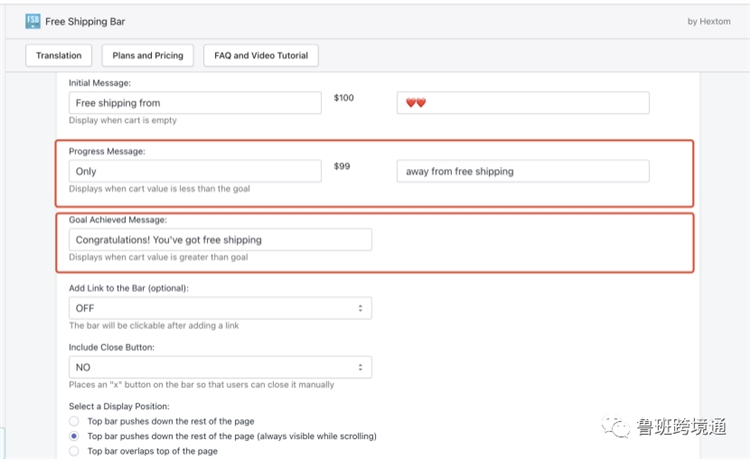
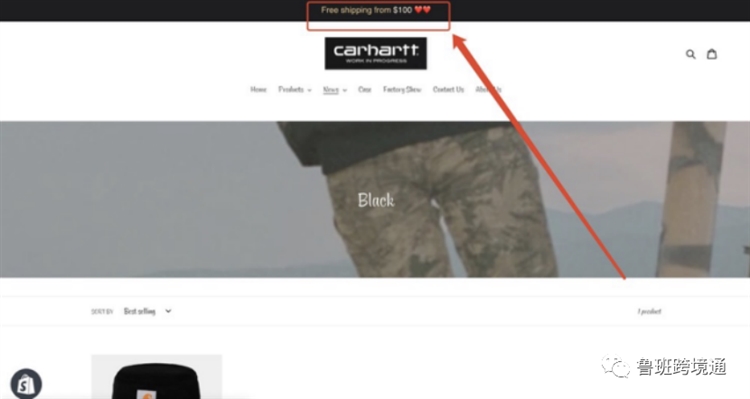
設置完畢后,在Initial Message結合包郵門檻編輯我們的宣傳語,最終,所編輯的內容將直接展示在頂部橫欄。
除此之外,我們如果將此插件不作為提醒包郵使用,而是用做折扣碼提醒或者活動提醒,可不填Free Shipping Goal金額,直接在下方編輯宣傳語即可。(詳情見下圖)


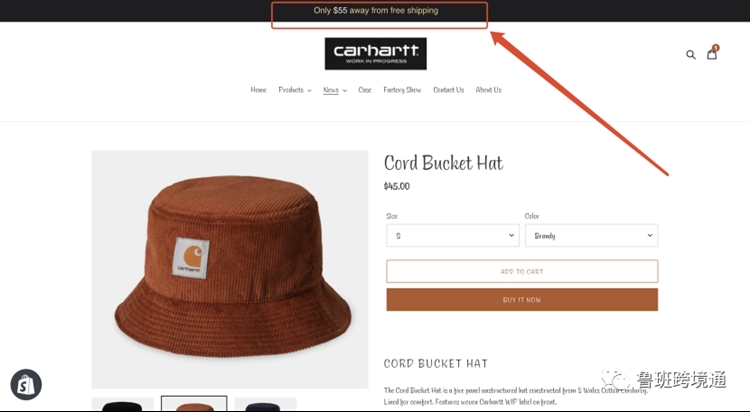
5. 填寫完Initial Message后,我們可在Progress Message填寫用戶加購后提醒的內容。(此項內容,如果您的包郵門檻設置成了$100,如果將某件$50的商品進行了加購,那么就會提醒你還差$50包郵)
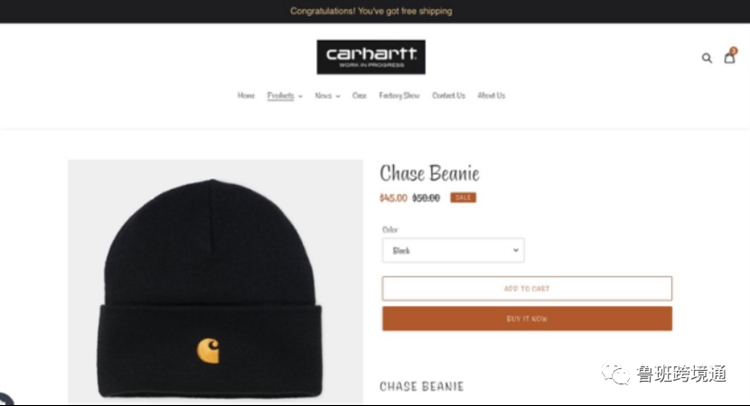
下面的Goal Achieved Message指的是,如果客戶達到了包郵門檻,那么會以什么內容提醒(具體樣式如下圖)




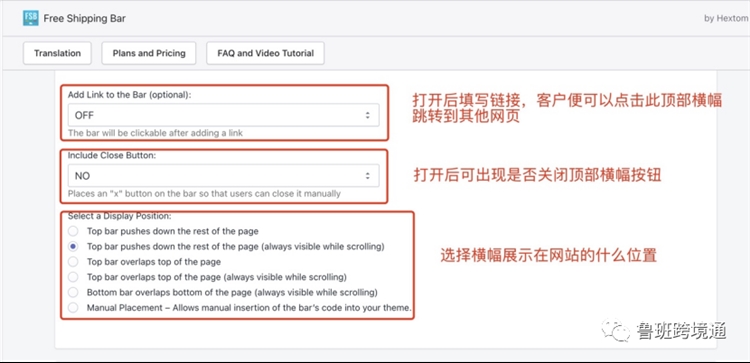
6. 接下來,可以看見Add Link to the Bar,如果將此按鈕打開,則可填寫頂部橫幅的跳轉鏈接。用戶點擊橫幅后則會進行指定網頁跳轉。
將Include Close Button打開后,則會出現是否關閉頂部橫幅的按鈕可在Select Display Position選擇橫幅出現在什么位置,是否是粘性標題,可根據自己需求進行調整。

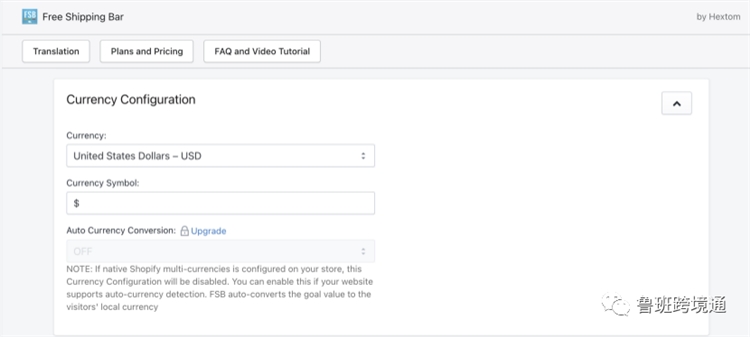
7.之后,可在Currency Configuration調整在頂部橫幅展示的貨幣標識及幣種。

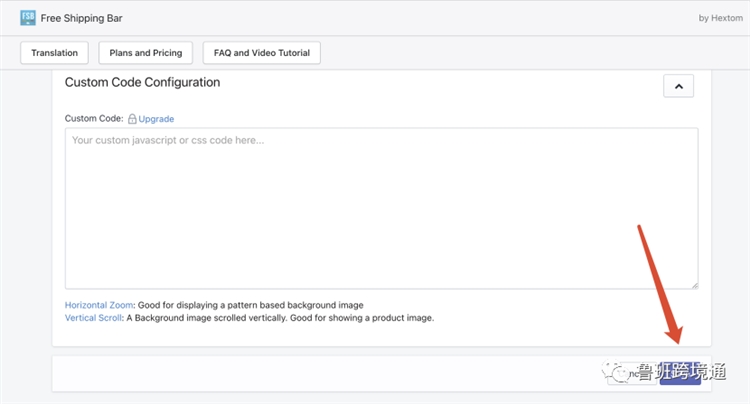
8.向下,可以根據網站主題,在Style Configuration調整頂部欄橫幅顏色。

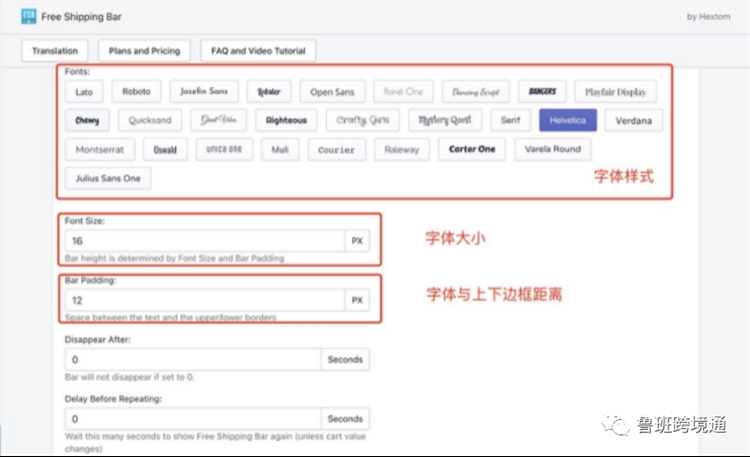
9. 下方,可根據網站字體樣式調整橫幅內字體大小及字體樣式,以及距離上下邊框距離。

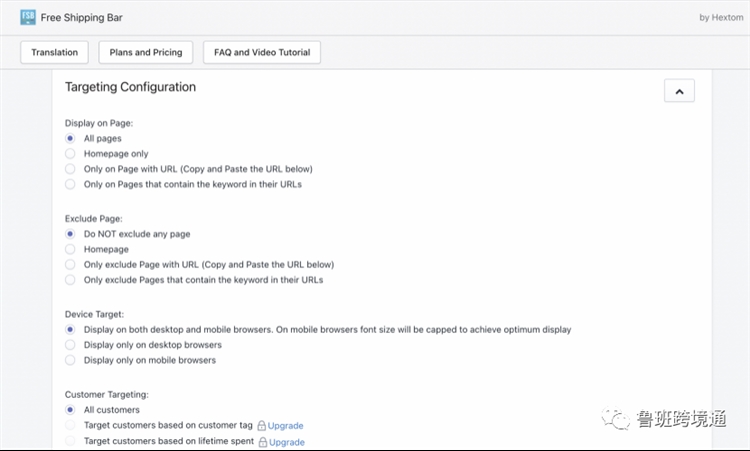
10.除此之外,也可以調整該頂部橫幅欄出現在哪些頁面。

11.將上述步驟完成后,點擊下方保存就完成啦。我們可以回到自己網站檢查我們的設置是否和整個網站主題相符,如需輕微調整,也可回到此app進行操作。

目前,魯班一直在致力于給大家推送免費插件,除了Free Shipping Bar之外,后期也會推薦其他工具及使用教程。當然,如果您想實現某些功能,也可以在下方留言,我們也會盡全力為您找到并提供教程服務。
魯班跨境通建站服務:Shopify建站服務,競品網站偵測、數據分析,網站優化指導,點擊咨詢。
(編輯:江同)
以上內容屬作者個人觀點,不代表雨果跨境立場!