
2021-02-22 10:30

本篇主要分享下 Shopify 如何在已有主題上去添加自定義的Sections 可以理解為組件
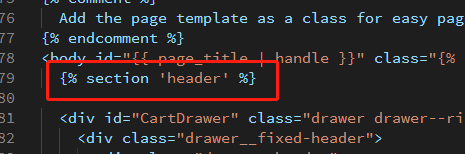
靜態節聽起來像它的名字一樣-它是一個固定組件,可以通過主題編輯器進行自定義。此部分在頁面上的位置基于頁面模板中分配位置的位置而被鎖定。在某種程度上,它就像一個片段,但具有超能力!部分將使用變量{% section ‘header’ %}而不是添加到Liquid模板中{% include ‘my-snippet-file’ %}。
例如:網站的 Header、Footer

下面寫個靜態部分的案例(在網站底部添加一個部分)
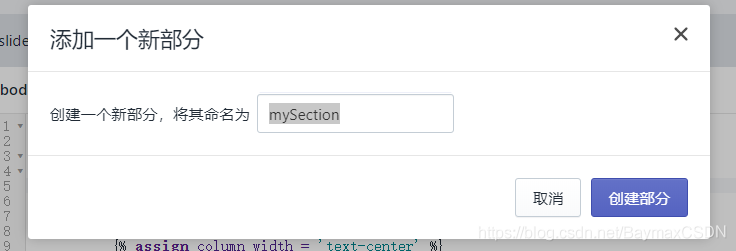
1、打開 代碼編輯 點擊 新增Section

2、創建部分后,里面的固定的模板
<!--HTML和Liquid標簽編輯區-->
{% schema %}
<!--Schema Settings 引用和設置-->
{
"name": "Section name",
"settings": []
}
{% endschema %}
{% stylesheet %}
<!-- stylesheet 編輯區 -->
{% endstylesheet %}
{% javascript %}
<!-- javascript 編輯區 -->
{% endjavascript %}
Schema Settings引用和設置API
3、修改mysection.liquid文件內容
<div id="textsection">
<div class="simpletext">
<!--{{ section.settings.text-box }} 為 liquid 標簽 與下面 settings 的 id 對應-->
<h1> {{ section.settings.text-box }} </h1>
<h3> {{ section.settings.text }} </h3>
</div>
</div>
{% schema %}
{
// "name": "Text Box", // 部分的名稱 這里建議采用多語言寫法避免因為設置的語言格式而出錯,寫法如下
"name": {
"da": "Diasshow",
"de": "Slideshow",
"en": "mySection",
"es": "Diapositivas",
"fi": "Diaesitys",
"fr": "Diaporama",
"hi": "????????",
"it": "Presentazione",
"ja": "スライドショー",
"ko": "???? ?",
"ms": "Tayangan slaid",
"nb": "Lysbildefremvisning",
"nl": "Diavoorstelling",
"pt-BR": "Apresenta??o de slides",
"pt-PT": "Apresenta??o de diapositivos",
"sv": "Bildspel",
"th": "?????????",
"zh-CN": "我的部分",
"zh-TW": "投影片輪播"
},
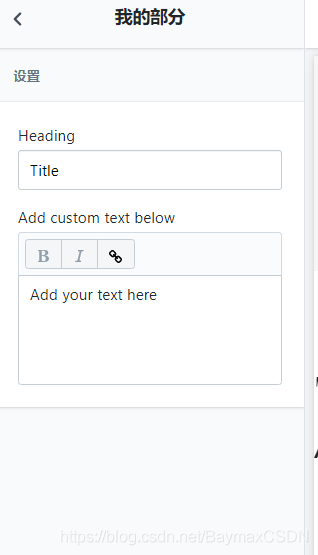
"settings": [
{
"id": "text-box",
"type": "text",
"label": "Heading",
"default": "Title"
},
{
"id": "text",
"type": "richtext",
"label": "Add custom text below",
"default": "<p>Add your text here</p>"
}
]
}
{% endschema %} 4、在主題中使用 mySection
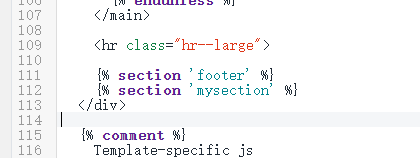
在 Tempates 中找到要添加該部分的頁面,我這里就添加在主題底部(全局使用)Layout 下的 theme.liquid

調用方法{% section ‘section文件的名稱’ %}
結果如下


(來源:baymax)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。
(來源:baymax)
