

摘要
身為 shopify 網站管理者與開發者 時常需要根據需求去編輯代碼,進行少量的代碼編輯在頁面上編輯還好,但是需要編輯大量的代碼則是非常不方便的,因此需要我們將代碼同步到本地,并在本地編輯可以自動同步到shopify服務器上
第一步、搭建 shopify 本地開發所需要的環境
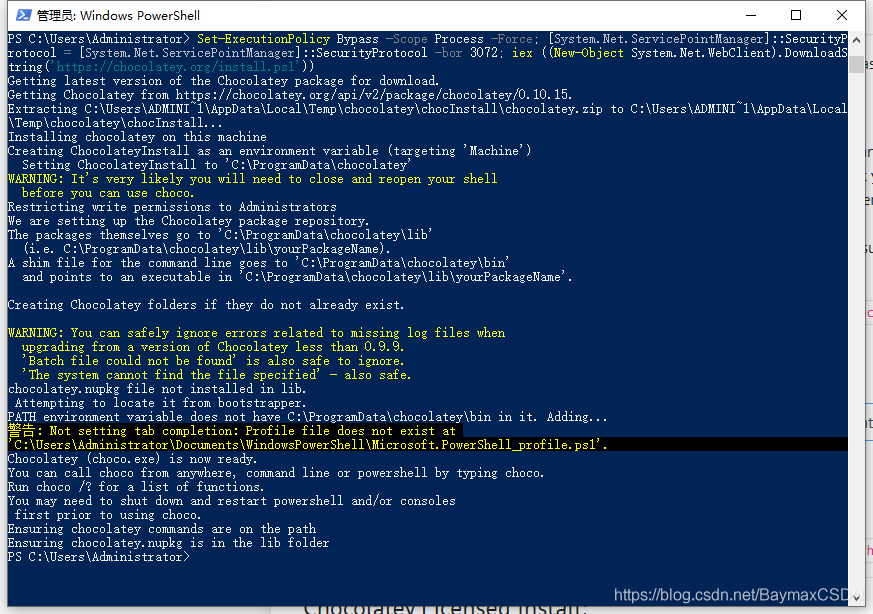
1、安裝 chocolatey
chocolatey 安裝 根據 chocolatey 官網安裝即可,非常簡單
安裝完成,我們可以用 choco 命令測試下是否安裝好了


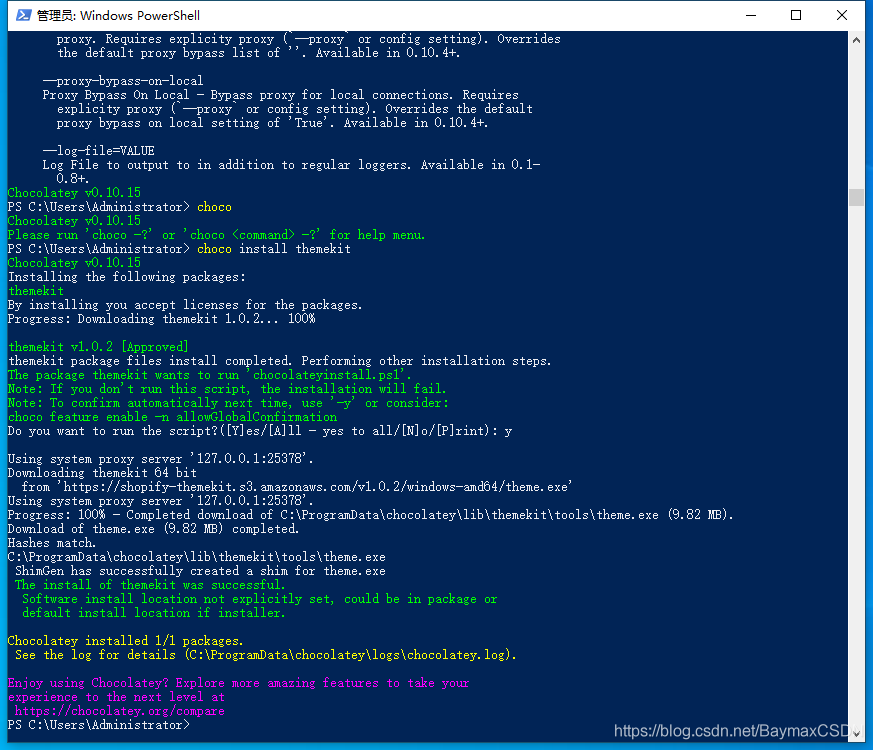
2、使用 choco 命令安裝 themtekit
choco install themekit

thmem - version

獲取shopify API權限
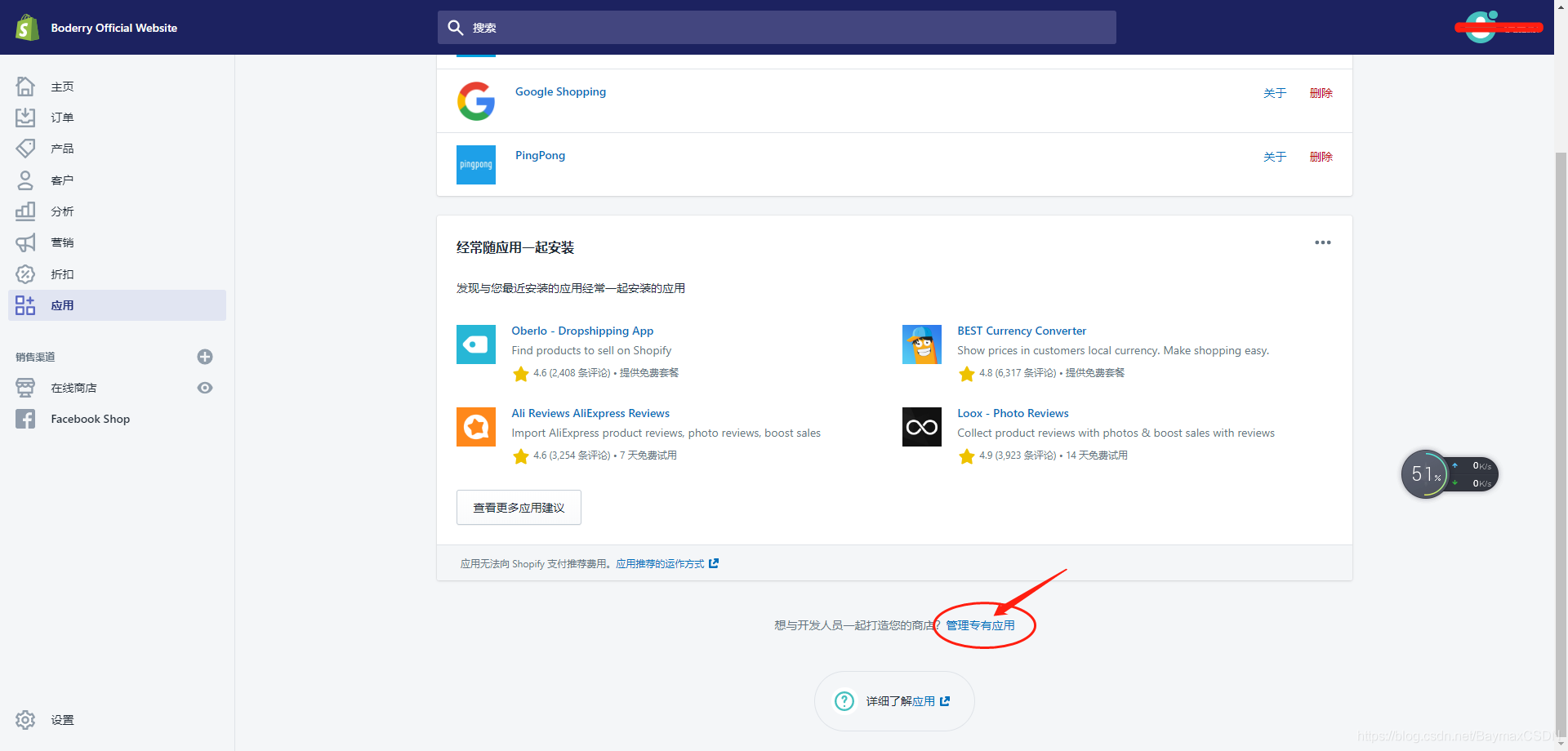
1、創建 API 專有應用

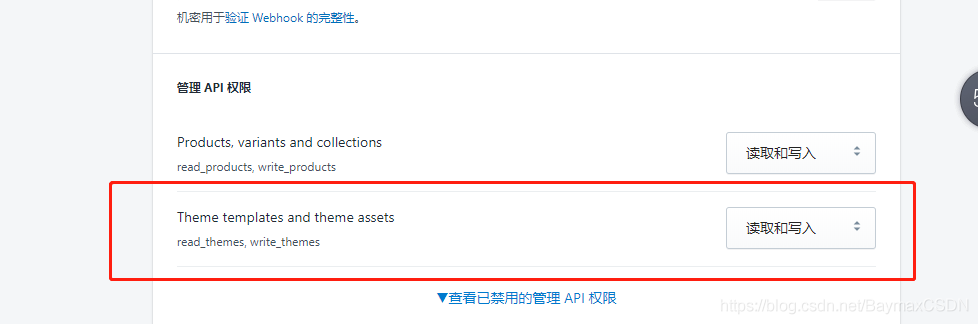
2、開放主題讀寫權限 theme templates and theme assets

到這里就開放好權限了,非常簡單
連接 Shopify
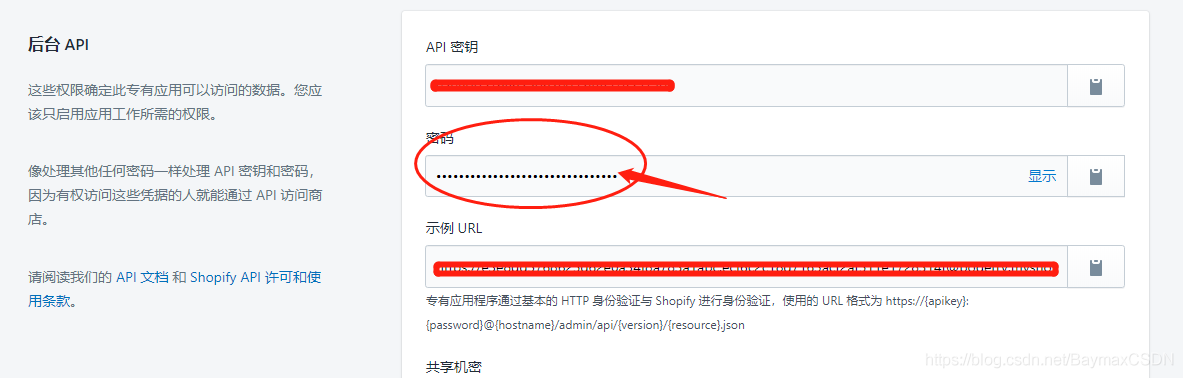
1、獲取密碼、準備好編輯工具我比較喜歡用的是vscode,你也可以用你自己喜歡的

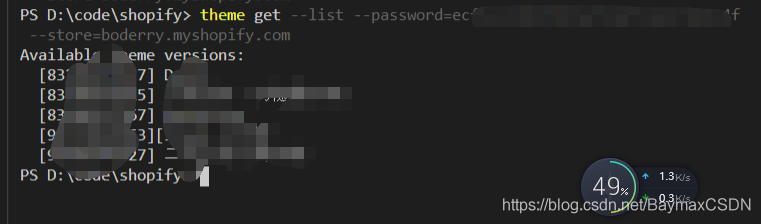
2、查詢 主題ID
theme get --list -p=密碼 -s=店鋪.myshopify.com
// 如果該命令無法查詢到主題ID就用下面這條
theme get --list --password=密碼 --store=店鋪.myshopify.com

3、下載主題(同步主題)
theme get -p=密碼 -s=店鋪.myshopify.com -t=主題id
// 如果上面那條不行就用下面這條
theme get --password=密碼 --store=店鋪.myshopify.com -t=主題id

開始開發
1、執行 主題監視命令 theme watch,執行該命令,則 themtekit 會自動監聽文件的變更,如果文件變更則就會自動將代碼同步到 shopify 服務器
theme watch

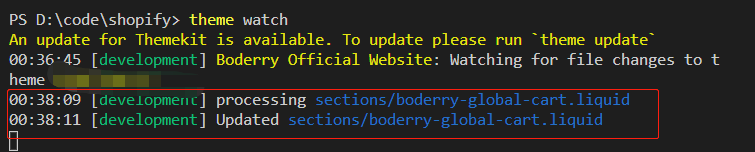
2、接下來我們隨便改個文件試試,改完之后記得按保存,才會觸發

到這里就已經完成了,你可以預覽或打開的對應的主題查看編輯效果 記得每次重新打開編輯器的時候記得 啟動下監聽,即執行 theme watch
(來源:baymax)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。
(來源:baymax)
