
2021-02-20 10:23

在 使用 shopify 的一些主題過程中,總有不如意的地方,所以就需要我們程序員敲敲代碼了,本篇講的是shopify 產品詳情頁的開發 之 結構布局,建議同行們在本地開發,本地開發shopify部署可以看 Shopify 配置本地開發教程 最詳細詳解

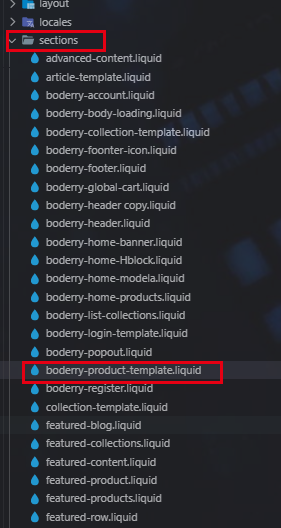
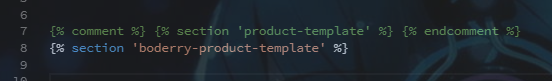
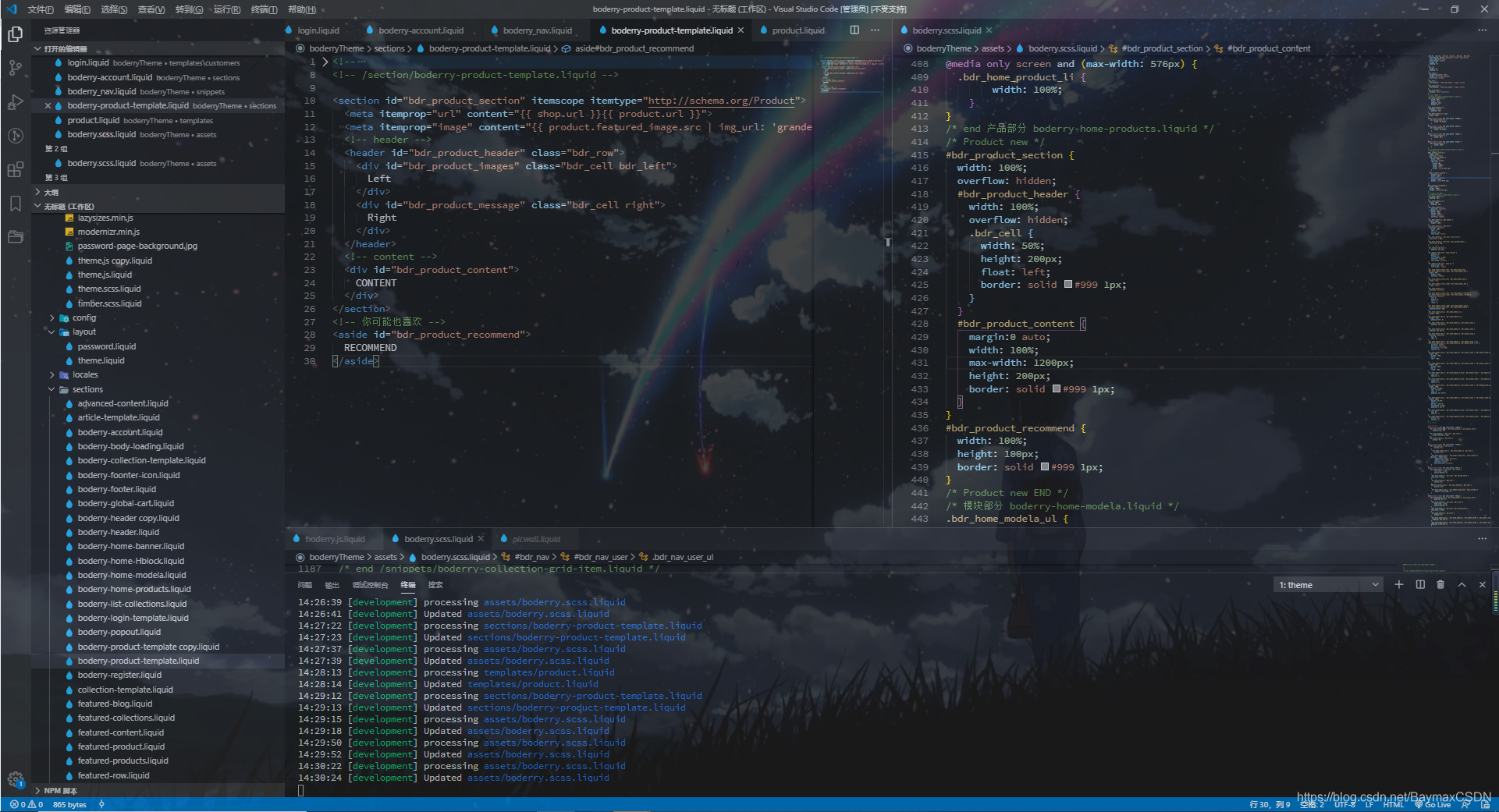
1、在 section 文件夾 下面創建自己的 產品詳情頁的section,如 boderry-product-template.liquid,一般我們可以給自己創建的文件加上前綴 如我加的前綴是 boderry  2、在 /templates/product.liquid 修改原先的 section 指向
2、在 /templates/product.liquid 修改原先的 section 指向  到這里我們就可以編寫我們的產品詳情頁了
到這里我們就可以編寫我們的產品詳情頁了

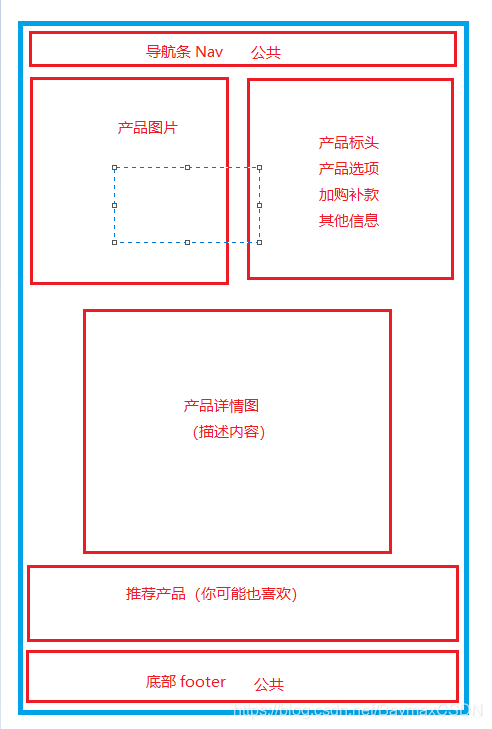
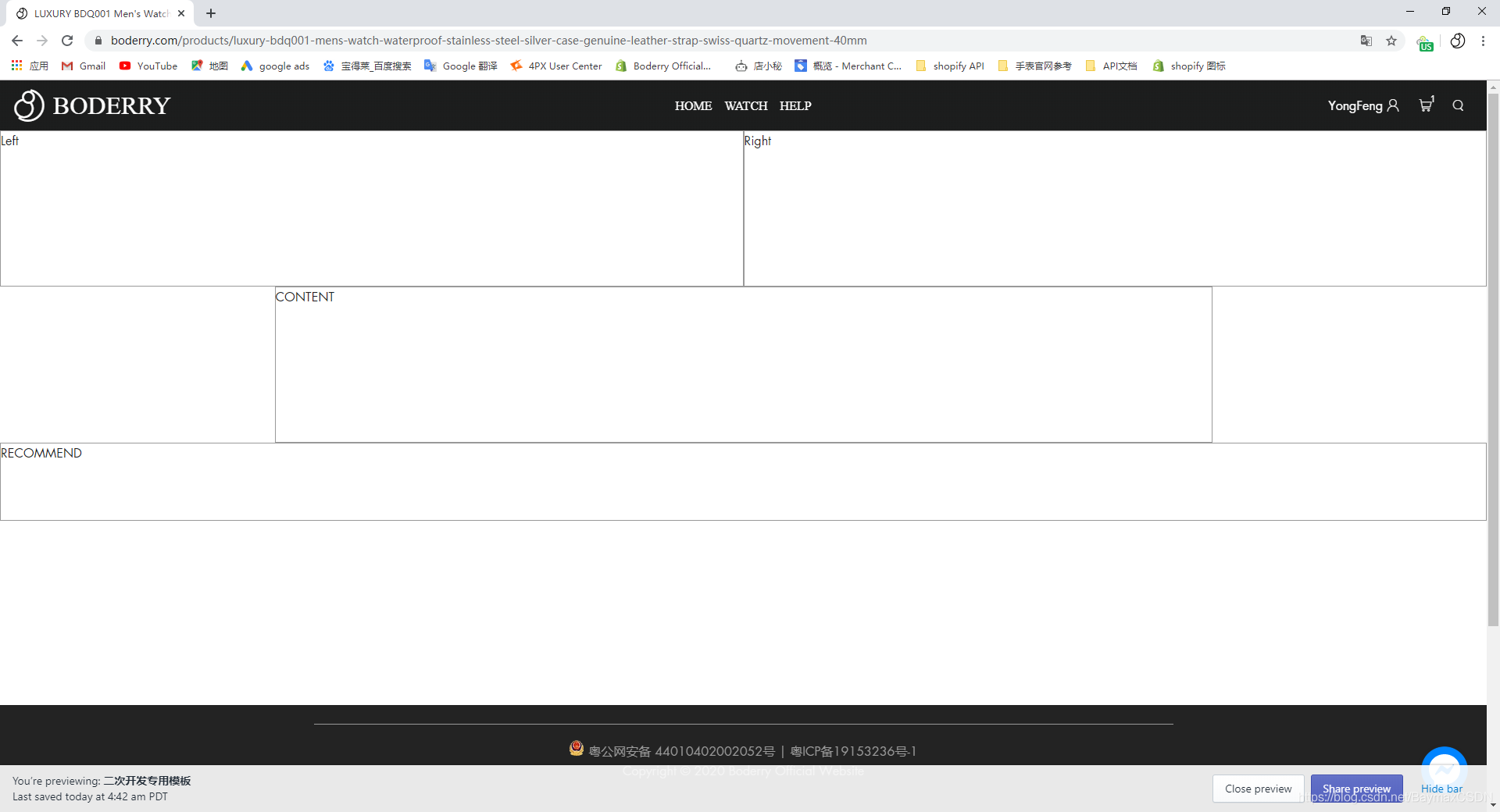
 對于這基礎的結構布局代碼編寫我就不說了,大伙估計比我還熟悉這布局,對于前端人員來說,我們更重要的是獲取數據和利用數據 下一步我們將進入 圖片展示區域的開發
對于這基礎的結構布局代碼編寫我就不說了,大伙估計比我還熟悉這布局,對于前端人員來說,我們更重要的是獲取數據和利用數據 下一步我們將進入 圖片展示區域的開發
(來源:baymax)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。
(來源:baymax)
