本文主要教shopify商家如何給自己的商店添加優(yōu)惠彈框,所以本文我直接提供代碼,不講解代碼上的知識點(diǎn)(有些主題是帶有優(yōu)惠彈框的,你可以先檢查一下自己的主題是否帶有優(yōu)惠彈框功能,如果沒有再通過本文添加)。

shopify 二次開發(fā) 添加優(yōu)惠彈框(折扣碼彈框)
摘要
本文主要教shopify商家如何給自己的商店添加優(yōu)惠彈框,所以本文我直接提供代碼,不講解代碼上的知識點(diǎn)(有些主題是帶有優(yōu)惠彈框的,你可以先檢查一下自己的主題是否帶有優(yōu)惠彈框功能,如果沒有再通過本文添加)。如果你需要一些 特別的功能或者修改樣式等 你也可以與我聯(lián)系
優(yōu)惠彈框彈框
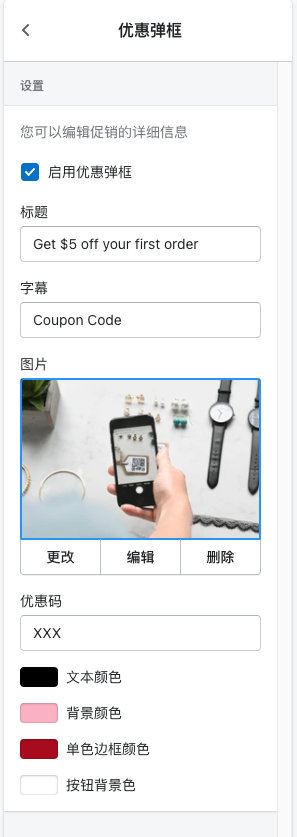
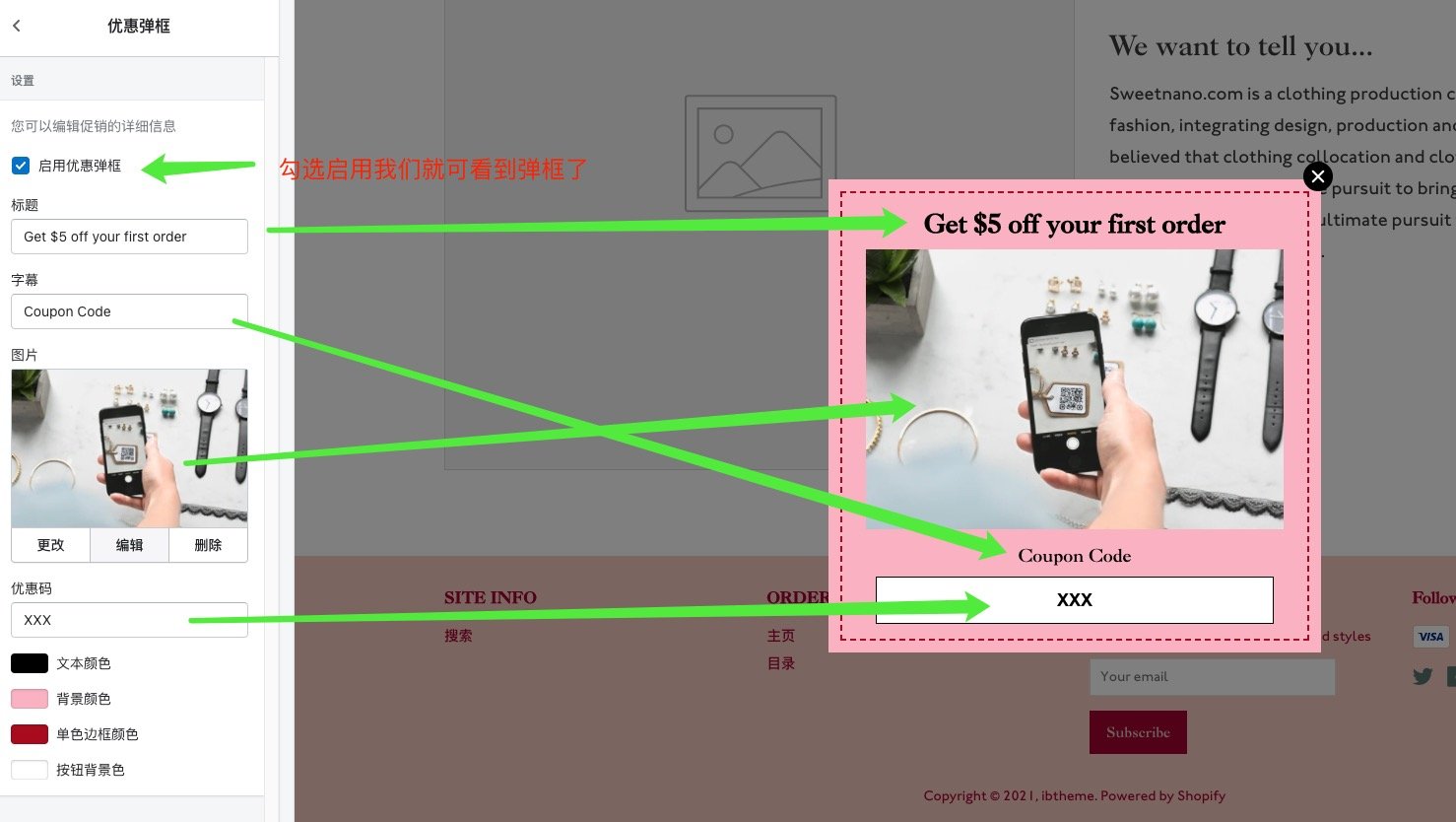
效果圖

可編輯功能

添加代碼
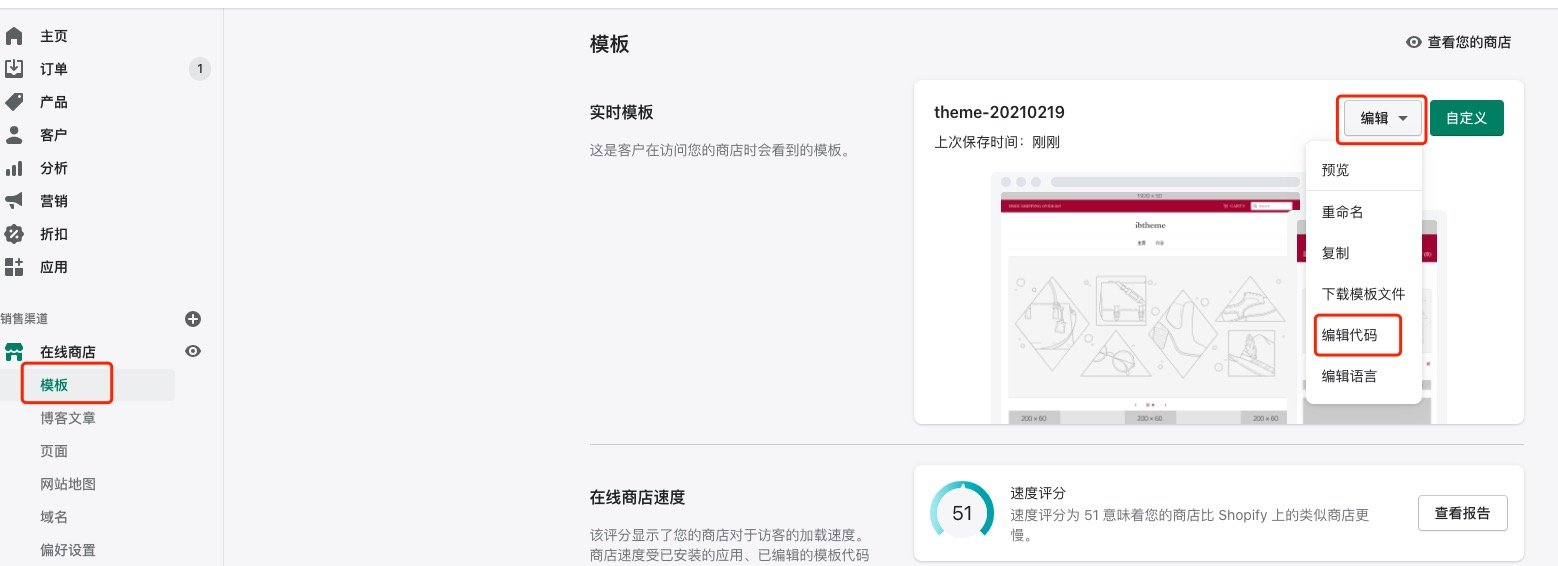
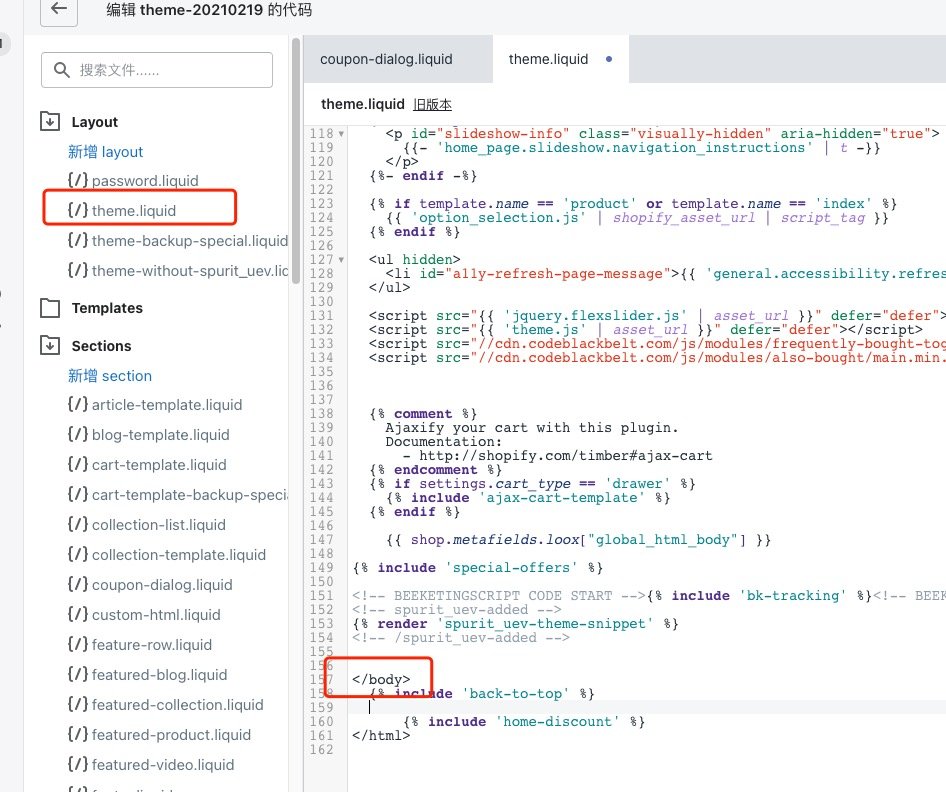
步驟一:打開編輯代碼


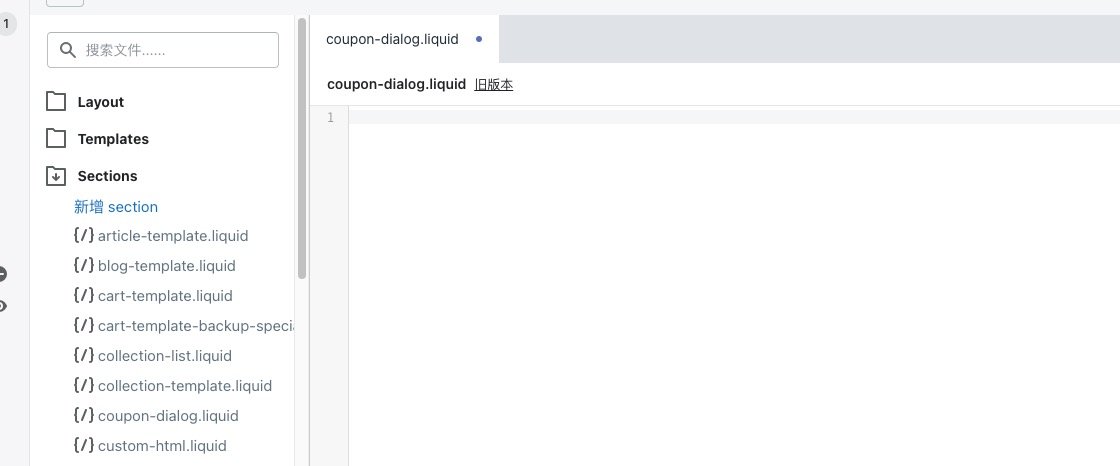
步驟二:在 sections 目錄下新建 coupon-dialog.liquid 文件


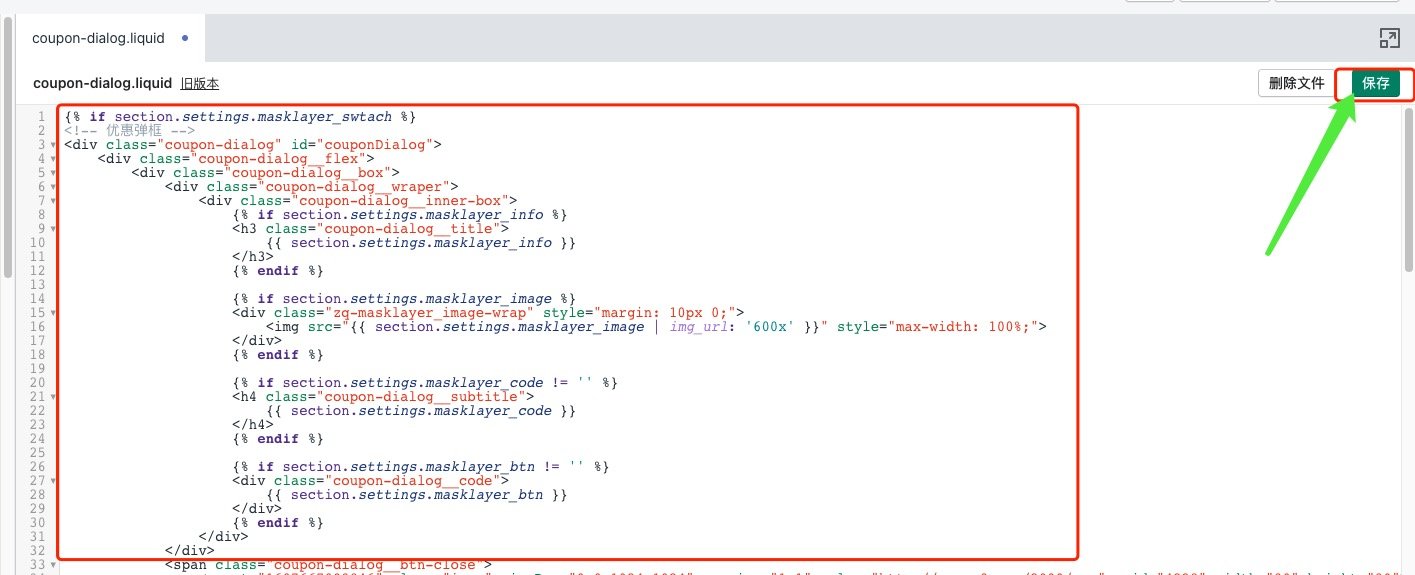
步驟三:寫入 coupon-dialog.liquid 文件的代碼
coupon-dialog.liquid 代碼
{% if section.settings.masklayer_swtach %}
{% if section.settings.masklayer_info %}
{{ section.settings.masklayer_info }}
{% endif %} {% if section.settings.masklayer_image %}
{% endif %} {% if section.settings.masklayer_code != '' %}
{{ section.settings.masklayer_code }}
{% endif %} {% if section.settings.masklayer_btn != '' %}
{{ section.settings.masklayer_btn }}
{% endif %}
.coupon-dialog{ display: none; width: 100%; height: 100%; position: fixed; left: 0; top: 0; z-index: 1000; background-color: rgba(0,0,0,0.5); } .coupon-dialog__flex { width: 100%; height: 100%; display: flex; justify-content: center; } .coupon-dialog__box { width: 500px; align-self: center; background: {{ section.settings.mask_background_color }}; position: relative; padding: 12px; max-width: 90%; } .coupon-dialog__wraper{ height: 100%; border: 2px dashed {{ section.settings.border_color }}; } .coupon-dialog__inner-box{ width: 90%; text-align: center; margin: 15px auto; } .coupon-dialog__title{ font-size: 26px; font-weight: bold; line-height: 1.25em; margin: 0; color: {{ section.settings.mask_txt_color }}; border: none; } .coupon-dialog__subtitle{ font-size: 18px; font-weight: normal; line-height: 18px; margin-bottom: 12px; color: {{ section.settings.mask_txt_color }}; border: none; } .coupon-dialog__code{ font-family: Arial, Helvetica, sans-serif; border: 1px solid; font-size: 18px; font-weight: bold; text-transform: uppercase; padding: 8px 16px; color: {{ section.settings.mask_txt_color }}; border-color: {{ section.settings.mask_txt_color }}; background-color: {{ section.settings.button_background_color }}; margin: 0 10px; } .coupon-dialog__btn-close{ position: absolute; top: -18px; right: -18px; width: 36px; height: 36px; cursor: pointer; z-index: 118040; background-position: 0 0; font-size: 0; background-color: transparent; background-size: 44px 152px; } (function(){ var close = document.getElementsByClassName('coupon-dialog__btn-close')[0]; function setCookie(name, value, expires) { var _expires = ""; expires && (_expires = new Date, _expires.setTime(_expires.getTime() + 864E5 * expires), _expires = "; expires\x3d" + _expires.toUTCString()); document.cookie = name + "\x3d" + value + _expires + "; path\x3d/" } function getCookie(cname) { var name = cname + "="; var decodedCookie = decodeURIComponent(document.cookie); var ca = decodedCookie.split(';'); for (var i = 0; i < ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') { c = c.substring(1); } if (c.indexOf(name) == 0) { return c.substring(name.length, c.length); } } return ""; }; if (getCookie("coupondialog")) { couponDialog.style.display = "none"; } else { document.documentElement.style.overflowY = 'hidden'; couponDialog.style.display = "block"; close.onclick = function () { couponDialog.style.display = "none"; setCookie("coupondialog", "coupon", 1); document.documentElement.style.overflowY = 'scroll'; } } })(); {% endif %} {% schema %} { "name": "優(yōu)惠彈框", "settings": [ { "type": "paragraph", "content": "您可以編輯促銷的詳細(xì)信息" }, { "type": "checkbox", "id": "masklayer_swtach", "label": "啟用優(yōu)惠彈框", "default": false }, { "type": "text", "id": "masklayer_info", "label": "標(biāo)題", "default": "Get $5 off your first order" }, { "type": "text", "id": "masklayer_code", "label": "字幕", "default": "Coupon Code" }, { "type": "image_picker", "id": "masklayer_image", "label": "圖片" }, { "type": "text", "id": "masklayer_btn", "label": "優(yōu)惠碼", "default": "XXXX" }, { "type": "color", "id": "mask_txt_color", "label": "文本顏色", "default": "#000000" }, { "type": "color", "id": "mask_background_color", "label": "背景顏色", "default": "#F6B1C3" }, { "type": "color", "id": "border_color", "label": "單色邊框顏色", "default": "#A20D1E" }, { "type": "color", "id": "button_background_color", "label": "按鈕背景色", "default": "#ffffff" } ] } {% endschema %}
將上方代碼復(fù)制到 coupon-dialog.liquid 里面,并保存

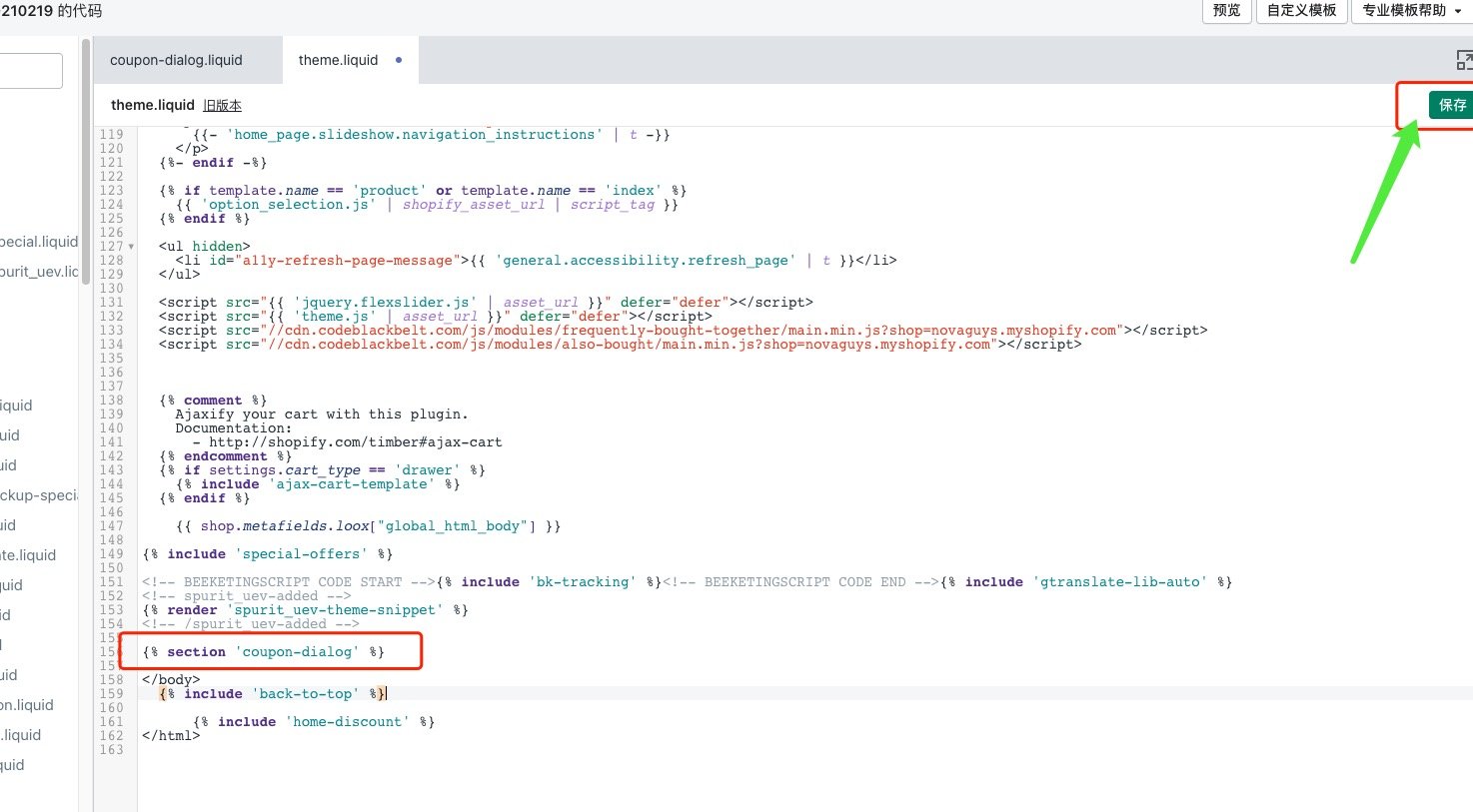
步驟三:在 theme.liquid 的
上方引入 coupon-dialog
打開 theme.liquid 并在底部找的

在
上方添加
{% section 'coupon-dialog' %}
并保存
{% section 'coupon-dialog' %}

至此 代碼就已經(jīng)添加完成了,接下來就是如何使用了
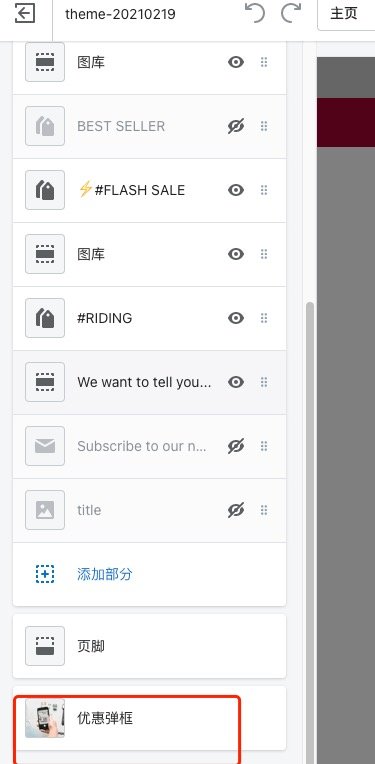
使用優(yōu)惠彈框
使用也比較簡單,大家多做測試即可



結(jié)語
感謝你查閱本文,希望本文能夠為你提供幫助,如果你有需要可以與我聯(lián)系,謝謝
(來源:baymax)
以上內(nèi)容屬作者個人觀點(diǎn),不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。
(來源:baymax)