


本章內(nèi)容
? 移動端優(yōu)化重點
? 移動端優(yōu)化技巧
1:促銷活動頁面
這部分是相當(dāng)重要的,一方面促銷活動能促進網(wǎng)站轉(zhuǎn)化,但是如果消費者看到一整版都是廣告,卻找不到相關(guān)的產(chǎn)品時,很大幾率會直接退出。這就意味著我們需要合理安排寶貴的瀏覽時間,選擇小版面的宣傳促銷廣告。要時刻謹(jǐn)記,消費者來到我們的網(wǎng)站是為了購買產(chǎn)品,活動只是促銷的一種手段,千萬不要本末倒置。因為相較于桌面端用戶,移動端用戶受彈窗影響較大,因此為避免產(chǎn)生負(fù)面影響,建議可以使用橫幅廣告或公告。例如FashionNOVA獨立站,首頁用方形動態(tài)圖展示活動內(nèi)容,動態(tài)圖片能夠用趣味性把活動展示給客戶,最大程度消除抵觸感。這種活動+產(chǎn)品的方式被用在了整個獨立站首頁,裙裝、褲裝,每個首頁展示區(qū)前都加上了不同的活動圖片。將產(chǎn)品與折扣緊密結(jié)合,在客戶對產(chǎn)品感興趣的瞬間給他一個點擊的理由——畢竟有活動優(yōu)惠嘛!
2:菜單欄
許多用戶希望在頁面快速找到他們需要的信息。這就需要我們簡化菜單欄,方便用戶查找。這就需要在設(shè)計PC端布局和內(nèi)容時,考慮到所有的設(shè)備。如果只是單純把PC端縮小,并不會帶來很直觀的體驗,甚至有可能出現(xiàn)圖片比例失調(diào)等布局問題。當(dāng)然如果產(chǎn)品較多,也可以選擇在分類下面利用圖片展示產(chǎn)品,例如按照顏色、款式、厚度等分類。
3:主頁返回按鈕
無論客戶在店鋪哪個頁面瀏覽,都應(yīng)該在左上角的部分設(shè)置返回按鈕,保證消費者能順暢瀏覽。我們也可以參考大多數(shù)獨立站,在左上角LOGO插入首頁鏈接,因為菜單欄在每個頁面都能看到,消費者只需要點擊店鋪鏈接就能直接回到首頁。
4:網(wǎng)站搜索欄
當(dāng)消費者目的性非常強時,會直接在獨立站通過關(guān)鍵詞搜索商品,我們需要在菜單設(shè)置搜索欄,方便消費者操作。
5:賬戶登陸
對于新用戶剛訪問網(wǎng)站,但卻被要求一定要注冊登陸,是非常令人反感的。大多數(shù)消費者都不愿意花費大量時間在第一次訪問的網(wǎng)站上,不注冊賬戶并不會影響我們的后期營銷。獨立站營銷最重要的是掌握用戶郵箱,我們可以將注冊賬戶設(shè)為可選項,就算是不注冊也能訪問網(wǎng)站和購買商品。
6:自動填充數(shù)據(jù)
在后臺可以設(shè)置自動填充,比如當(dāng)客戶填入送貨地址后,賬單地址默認(rèn)一致。這也是從消費者的購物體驗感觸發(fā),結(jié)賬時大量多余的操作會消磨耐性,帶給消費者猶豫的機會,很有可能導(dǎo)致棄單率增高。
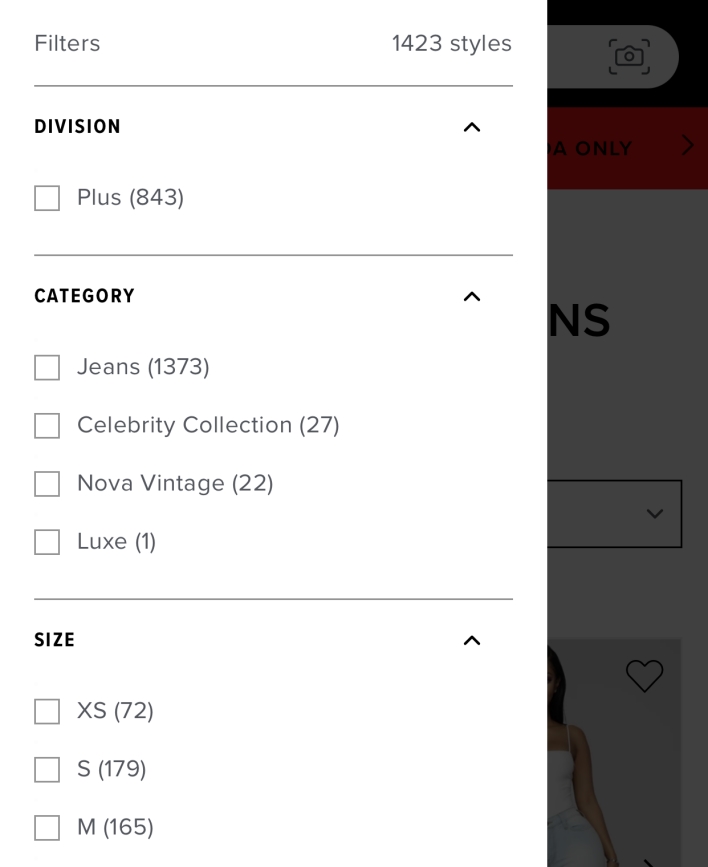
7:篩選功能
尤其是針對成熟的網(wǎng)站,商品數(shù)量較多,消費者本能想要尋找工具輔助,篩選功能簡化了購物過程。通過選擇確定項,提前過濾掉部分商品,方便消費者進一步縮小搜索的范圍。

8:產(chǎn)品圖片
如果能夠允許放大產(chǎn)品圖片,也能增加網(wǎng)站的轉(zhuǎn)化率。因為能夠直觀展示產(chǎn)品的細(xì)節(jié),讓消費者更加放心。
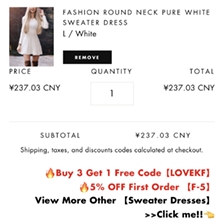
9:優(yōu)惠券
消費者在購物過程中傾向于直接停留在一個頁面,不想跳轉(zhuǎn)其他網(wǎng)頁。那么我們就需要在現(xiàn)有網(wǎng)頁上展示出客戶需要的信息內(nèi)容,最常用的便是優(yōu)惠券。很多客戶往往在最后結(jié)賬時可能會忘記折扣碼,但又不想退出查找,猶豫的過程中就損失了一部分本該成交的訂單。

10:打開速度
有將近30%的用戶會因為網(wǎng)速的原因退出網(wǎng)站,這是電商賣家的立身之本,網(wǎng)站加載速度影響了整個網(wǎng)站的轉(zhuǎn)化與留存率。這點對移動端的客戶尤其關(guān)鍵,我們可以從圖片優(yōu)化和網(wǎng)站優(yōu)化方面入手,提升網(wǎng)站的打開速度。
(來源:小胖雜談)
(來源:小胖雜談)
