

图片来源:123rf.com.cn
【編者按】:Perome很喜歡Terry的踏實(shí)文風(fēng),既有技術(shù)的專研精神,又是一個(gè)略帶羞澀的小伙子。Terry在跨境電商領(lǐng)域浸淫已久,持續(xù)研究和實(shí)操獨(dú)立站點(diǎn)的運(yùn)營,低調(diào)謙虛。本文主要是從基本的層面對(duì)站內(nèi)優(yōu)化進(jìn)行總結(jié),讓剛接觸站內(nèi)SEO的同學(xué)有初步的了解。
接下來大家請(qǐng)看他帶來的ChinaVasion的案例分析:
從2009年開始接觸外貿(mào)的SEO和推廣,SEO一直都是一個(gè)永恒的話題,對(duì)于一個(gè)站點(diǎn)來說,SEO并非簡單地進(jìn)行關(guān)鍵詞設(shè)置和內(nèi)容優(yōu)化,涉及到的知識(shí)面非常廣,如果沒有一些程序語言知識(shí),是很難全面地做好SEO這項(xiàng)工作。當(dāng)然,搜索引擎的算法一直在變,從熊貓算法到蜂鳥算法調(diào)整,也漸漸地從外鏈堆積出來的排名演變到內(nèi)容為王和社交分享因素提升,要求我們自身也要不斷地緊隨搜索引擎算法去學(xué)習(xí)和改變。
當(dāng)年剛接觸這個(gè)行業(yè),在國內(nèi)外貿(mào)B2C的SEO界最有名的站點(diǎn)當(dāng)屬chinavasion.com。那時(shí)這個(gè)站點(diǎn)就是我崇拜的偶像,看了好多對(duì)這個(gè)站點(diǎn)的分析,所以這里想從chinavasion的站點(diǎn)分析來談?wù)勎覍?duì)現(xiàn)在站點(diǎn)優(yōu)化的一點(diǎn)點(diǎn)看法。
首先,我們來看看chinavasion的alexa排名:
我剛認(rèn)識(shí)這個(gè)站點(diǎn)的時(shí)候它還是排名5000多,近年來下降了一些,排名到了9009,但是搜索比例還是有所上升。
接下來,我們來看看它在woorank的測評(píng)分?jǐn)?shù):
83.7的得分算是非常高了,focalprice是77.3分,雖然從得分上來看,他的整個(gè)站點(diǎn)做的不錯(cuò),但是還是有一些可以改進(jìn)的地方,下面我們每一項(xiàng)來分析:
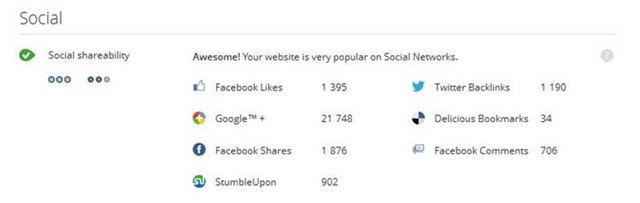
1.社交方面

無論是facebook、twitter還是google plus,都有很多的分享和外鏈,由于現(xiàn)在社交站點(diǎn)的分享對(duì)google的搜索排名幫助越來越大,所以這些社交的分享和外鏈對(duì)于chinavasion的很多關(guān)鍵詞排名幫助還是不小的,看過一份google排名影響因素,google+的分享贊的比重是第一位,先不說是否屬實(shí),但是社交分享對(duì)于排名的幫助相信大家是有目共睹。
2.www resolve

這個(gè)其實(shí)就是把chinavasion.com和www.chinavasion.com定向到一起,這樣就可以變成同一個(gè)鏈接,避免權(quán)重分散。
3. URL rewrite
這個(gè)其實(shí)就是我們常說的偽靜態(tài),去除掉多余的動(dòng)態(tài)字符,對(duì)搜索引擎的抓取和讀取更加有效。
![]()
4. IP Canonicalization
這個(gè)的意思是,如果我們用服務(wù)器的IP去訪問,可以重定向到域名。
5.robots和sitemaps

關(guān)于這兩個(gè)就不多介紹了,相信大部分站點(diǎn)都會(huì)有robots文件和網(wǎng)站地圖。
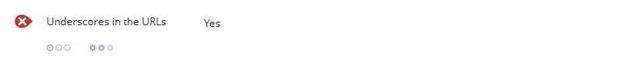
6.

這是chinavasion的第一個(gè)問題,URL中包含下劃線,需要改為連字符“-”,原因是google會(huì)識(shí)別連字符作為單詞分開的標(biāo)志,但是下劃線就識(shí)別不了。
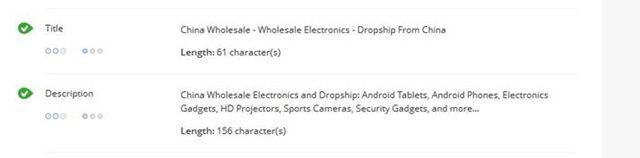
7.

Title最好是10-70個(gè)字符,所以符合要求,description最好是70-160個(gè)字符,也符合要求,而且都包含了主關(guān)鍵詞。
8.Headings

做得非常好,H1標(biāo)簽包含了主關(guān)鍵詞
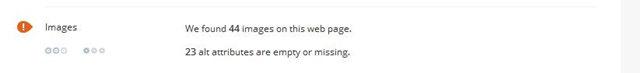
9.第二個(gè)問題出現(xiàn)了,首頁有44張圖片,有23張alt文本是沒有的,這個(gè)就要批評(píng)下了,太基礎(chǔ)的錯(cuò)誤了,google是讀取不了圖片信息的,所以務(wù)必記得為每張圖片添加好ALT文本,同時(shí)記得壓縮圖片的大小,提升訪問速度

10.
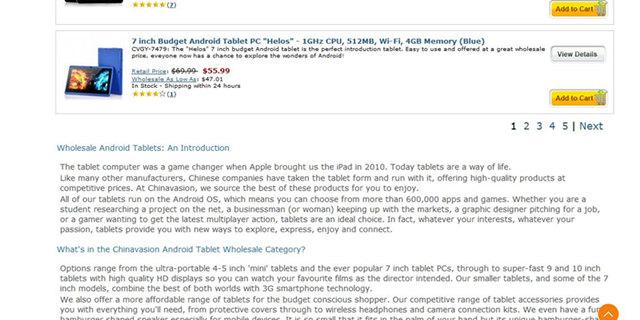
文本跟HTML的比例達(dá)到了16.51%,這個(gè)對(duì)于一個(gè)電商網(wǎng)站來說已經(jīng)算非常好了,雖然說25%以上是比較理想,但是電商站點(diǎn)里面的功能性東西,圖片很多,能達(dá)到10%以上都算不錯(cuò),我們來看看它的首頁和分類頁:


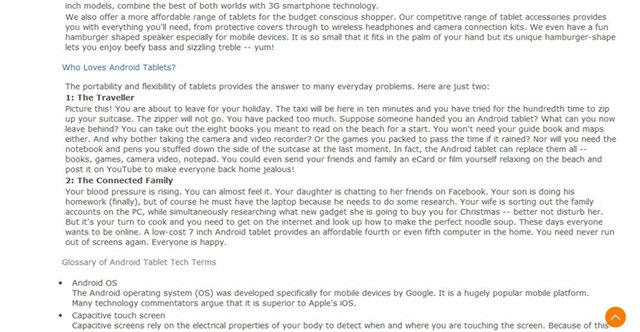
首頁的文本之多實(shí)屬罕見,雖然我個(gè)人覺得布局不是很好看。


分類頁下面又是一大堆的文字介紹,這樣豐富的文字內(nèi)容,叫它怎能不在這個(gè)內(nèi)容為王的年代脫穎而出。
11.沒有包含flash,flash是搜索引擎無法索引的,所以盡量不要用flash。
12.沒有包含frame,搜索引擎一樣是不索引frame的,如果真的需要使用,可以采用noframetag標(biāo)記,當(dāng)然我們經(jīng)常會(huì)在首頁的一些跟其他站點(diǎn)大同小異的站點(diǎn)經(jīng)常采用frame,避免搜索引擎抓取。
13.包含博客

一個(gè)站點(diǎn)里面嵌套博客,在豐富內(nèi)容和保證站點(diǎn)更新方面對(duì)于站點(diǎn)的SEO幫助非常大。
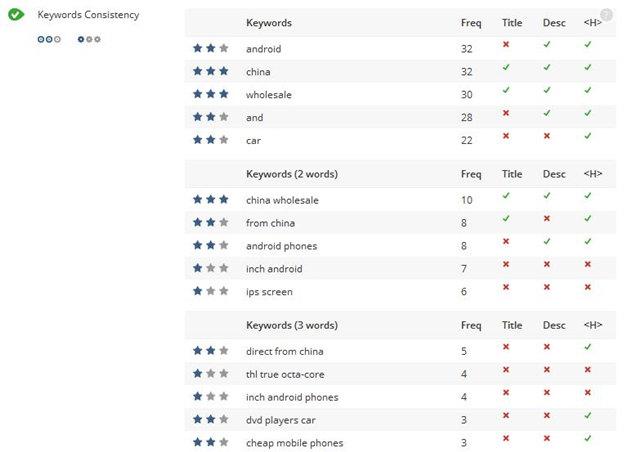
14.關(guān)鍵詞在內(nèi)容中的表現(xiàn)

這些都是chinavasion經(jīng)常出現(xiàn)的關(guān)鍵詞,我們?yōu)榱颂岣吣硞€(gè)關(guān)鍵詞的排名,最好是在內(nèi)容中使用的頻率提升一下,當(dāng)然不能太多,要不然就變成了關(guān)鍵詞作弊了,在title,描述和H標(biāo)簽都應(yīng)該出現(xiàn)。
15.關(guān)鍵詞云

一般出現(xiàn)的次數(shù)多的,在google中的排名也好。
16.In-page link頁面的內(nèi)鏈

一般情況下,一個(gè)頁面的內(nèi)鏈最好把控在200個(gè)以內(nèi),而且很多都要設(shè)置為no follow,避免權(quán)重過分傳遞。
17.![]()
域名的年齡對(duì)于SEO也是有一定的幫助,試用越久,信任度越高,所以對(duì)于有資本的企業(yè)可以直接購買高權(quán)重的老域名,起步會(huì)比較快。

18.域名的過期時(shí)間距離越久越好。
19.有一個(gè)404頁面,讓無效的站點(diǎn)鏈接定向到404頁面,同時(shí)可以引導(dǎo)客戶到你的其他頁面,我們現(xiàn)在經(jīng)常把404頁面直接重定向到首頁,目的是為了引流權(quán)重。

20.
頁面的尺寸,一般情況下,都需要把頁面的大小控制在300k以內(nèi),通常是從圖片的大小和優(yōu)化js文件下手
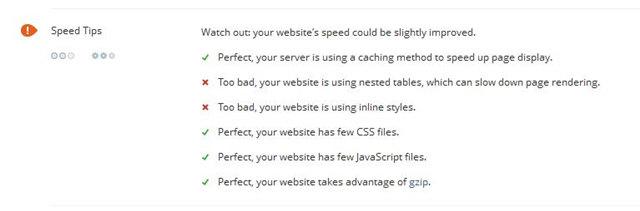
21.![]()
控制加載速度在1s以內(nèi),其實(shí)只要把page size控制好,外加個(gè)好點(diǎn)的服務(wù)器和用full page cache,加載速度都會(huì)比較快。
22.
Declare站點(diǎn)頁面的語言,這里出現(xiàn)的問題是chinavasion在META Language Attribute declare語言是英文,但是可能部分頁面出現(xiàn)了瑞典語,這個(gè)有可能是某些網(wǎng)頁出現(xiàn)的,雖然是小問題,但是為求完美,還是在一些其他語種的頁面里面標(biāo)注對(duì)應(yīng)的語言。
23.![]()
缺少元數(shù)據(jù)元素集合
這個(gè)作用在于讓你的頁面代碼更加具有可讀性和可理解性,對(duì)于搜索引擎更加友好,下面是22個(gè)DC元素:
Title: The page title given to the document.Subject: The keywords or key phrases used that are relevant to the information found in the title, description and page content.Description: A text (or graphical) account of the content of the page.Type: Declaring the type of content found on the page; for example, image, sound or text.Source: Display the original source of the content, for example, the page number of a printable book.Relation: Relation can include what the page is a part of, version of, format of, referenced by or based on. For instance, if the Title is The movie My Fair Lady, the Relation would be (based on) Shaw’s play Pygmalion.Coverage: This element is used to give spatial, geographical or time-based information. Examples of coverage are Houston, TX, 18th Century or 2009-2012.Creator: This includes the name of the person, organization or service responsible for creating the web page content.Publisher: This includes the name of the person, organization or service that has made the the web page content available.Contributor: This would include the name of a person, organization or service that has contributed to the content on the web page.Rights: Intellectual Property Rights (IPR), Copyright and any other resources or services providing rights information must be displayed here. It could contain written information or a URL pointing to a page with rights information.Date: This could include a date associated with an event in the life of the content on the page. It must be in YYYY-MM-DD format. You could also provide YYYY-MM or just YYYY.Format: This must include the media type, image type or dimensions of the content of the page. Dimensions may include size or duration. For example, image/gif, 50 x 512 pixels.Identifier: This references the page content by means of a string or number assigned to the content by a formal identification system, such as the Uniform Resource Identifier (URI)/Uniform Resource Locator (URL), Digital object Identifier (DOI) and International Standard Book Number (ISBN).Language: This states the language of the content. You can use a language code or a text string, for example, en, fr or Primarily English, with some abstracts in French.Audience: Define your audience in this element; for example, elementary school students, deaf adults etc.Provenance: If there has been a change in the ownership of content since its creation, use this element to describe that. For example, This copy was previously owned by James Elliot.RightsHolder: Use the name or the URI of the rights holder of the content.InstructionalMethod: This element includes the ways in which the information on the web page is to be used. For example, Experimental learning, Observation, Large Group Instructions.AccrualMethod: This describes the method by which items are added to a collection. For example, Deposit, Purchase.AccrualPeriodicity: This describes the frequency with which items are added to a collection. For example, Annually or Irregularly.AccrualPolicy: This describes any policy governing the addition of items to a collection. For example, Active or Closed. See more at:
http://blog.woorank.com/2013/04/dublin-core-metadata-for-seo-and-usability/#sthash.uDnHk70y.dpuf
24.訪問提升方面測評(píng)

存在兩個(gè)問題,一個(gè)是使用了table,影響了搜索引擎的讀取,另一個(gè)是使用了inline styles,沒有全部采用外部套用css,導(dǎo)致代碼不夠精簡。
25.W3C標(biāo)準(zhǔn)

只有一個(gè)errors和一個(gè)warning,基本上屬于沒問題,因?yàn)榫退隳阈薷暮昧巳客ㄟ^,只要站點(diǎn)在運(yùn)轉(zhuǎn),很快就會(huì)產(chǎn)生新的出來,所以需要有個(gè)技術(shù)人員一直不停地修正,這是一個(gè)長期活,只要不是嚴(yán)重的問題,可以暫時(shí)不理會(huì)
26. Deprecated HTML
存在Deprecated HTML,這是已經(jīng)過時(shí)和不用的html語句,最好刪除用css代替
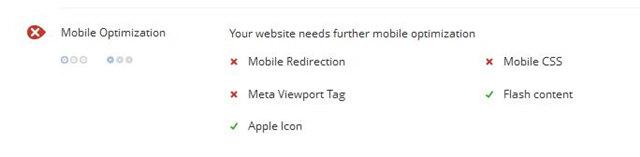
27.移動(dòng)端

第一個(gè)是沒有實(shí)現(xiàn)自動(dòng)跳轉(zhuǎn),需要加多識(shí)別的代碼,另外寫好移動(dòng)端的css,讓站點(diǎn)可以識(shí)別訪問的設(shè)備,自動(dòng)切換到對(duì)應(yīng)的外觀,另外需要加入meta viewport tag,讓你的網(wǎng)頁可以自動(dòng)適應(yīng)移動(dòng)瀏覽器大小。
28.最后一點(diǎn)不得不提的是chinavasion的整個(gè)網(wǎng)站架構(gòu)設(shè)置也非常合理,由于搜索引擎抓取網(wǎng)頁是從頁面頂部的代碼開始,所以它把前面不必要的代碼都簡潔,把最重要的title和內(nèi)容都設(shè)置比較靠前,對(duì)搜索引擎來說,標(biāo)題跟內(nèi)容在這個(gè)頁面的地位就提升了。
總體上來說,一個(gè)站點(diǎn)要想做得優(yōu)秀,需要注意的細(xì)節(jié)非常多,以上提到的也并不是很全面,不僅在內(nèi)鏈、內(nèi)容、外部分享和常見的SEO meta等等需要做好,甚至是整個(gè)站點(diǎn)的架構(gòu),代碼都需要去做很多的細(xì)節(jié)優(yōu)化,總之一個(gè)站點(diǎn)要想獲得好的排名,就需要先修煉內(nèi)功,內(nèi)部做好了,再去做外部推廣,自然輕松一些。
以上就是我的一點(diǎn)小的分享,寫得不好之處,還請(qǐng)大家多多指正。
作者簡介:Terry:09年開始接觸外貿(mào)SEO和網(wǎng)絡(luò)推廣,后主攻B2C網(wǎng)站運(yùn)營和網(wǎng)絡(luò)營銷,包括SEO,CPC,EDM,SNS,論壇推廣等,現(xiàn)開始研究品牌運(yùn)作與推廣。【小貼士】請(qǐng)關(guān)注供稿人微信訂閱號(hào):perome
歡迎關(guān)注外貿(mào)行業(yè)第一微信號(hào)【cifnews】




