


我經常跟各個崗位的同事溝通,發現他們對 SEO 這個流量渠道了解很少。我甚至做了一個簡單的 PPT ,用于介紹 SEO 業務(之后會整理出來)。與此同時,這些同事的工作對 SEO 的幫助很大,比如前端工程師,直接影響頁面展現和抓取。
而且之前正好看到途牛技術中心有一篇講前端工程師如何做 SEO 的文章,于是想從 SEO 業務方的角度整理一下。
從業務的角度去看,前端工程師涉及的 SEO 建議,最重點的有 5 個方面,分別是:URL、移動友好性、性能、頁面元素、內容展現。
URL 是 SEO 工作的基礎,也是容易被忽視的一個因素。URL 一定要注意以下三個方面:
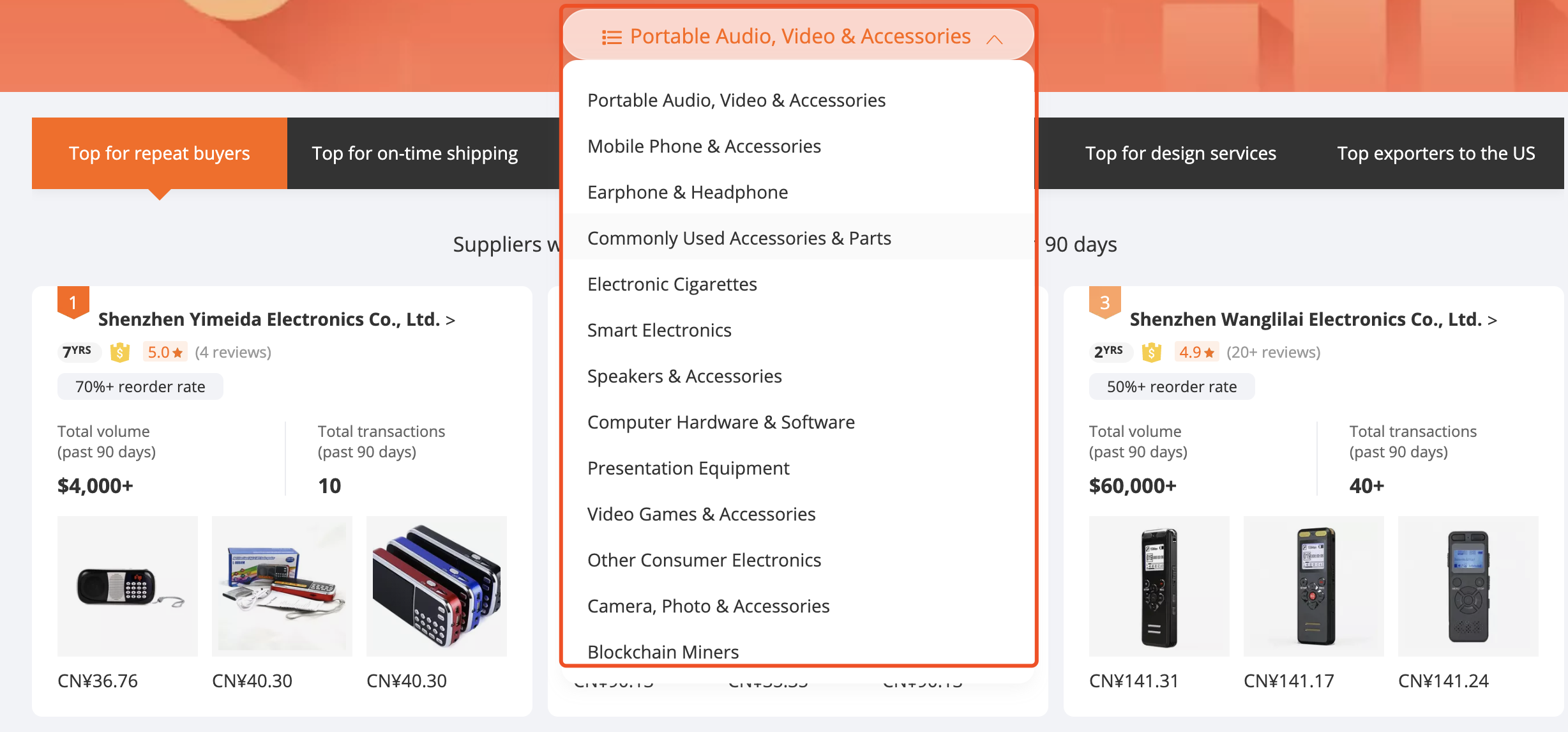
首先說第一點,不同內容用不同的 URL 來承接。我們的前端工程師在做一些專題的時候,就經常用 JS 來呈現網頁內容,而沒有用單獨的 URL 來承接。比如下面這個頁面:

當用戶點擊某個類目,前端工程師會用新獲取到的內容去更新原有頁面,而沒有生成新的 URL。這就造成了這個頻道只有一個URL。
而 SEO 在投放的時候,其實是按照頁面緯度投放。如果這個專題頁只有一個 URL,也就是只能投放一個網頁,而類目的那些頁面因為沒有生成單獨的 URL 而無法投放(一般來說,投放的網頁越多,產生的 SEO 流量越多)。
其次,URL 的唯一性。正常情況下, URL 和網頁是一一對應的,一個網頁只有一個 URL,一個 URL 也只承載一個主題的網頁。(注:如果一個網頁有多個 URL,可以用 canonical 來指定規范網址)。
最后,URL 要簡短,有可讀性。Google 會利用 URL 來判斷網頁在整個網站內的層級,所以不要用過長的 URL。而且,簡短和可讀的 URL 對用戶會有更好的體驗,吸引用戶點擊(英文 URL 更是如此)。
注:Google 并不排斥動態 URL,比如 WordPress 的標準 URL (?p=)就是動態的。但要解決好參數過多、參數順序不一致的問題。
參考文檔:《保持簡單的網址結構》https://support.google.com/webmasters/answer/76329?hl=zh-Hans&ref_topic=9460495
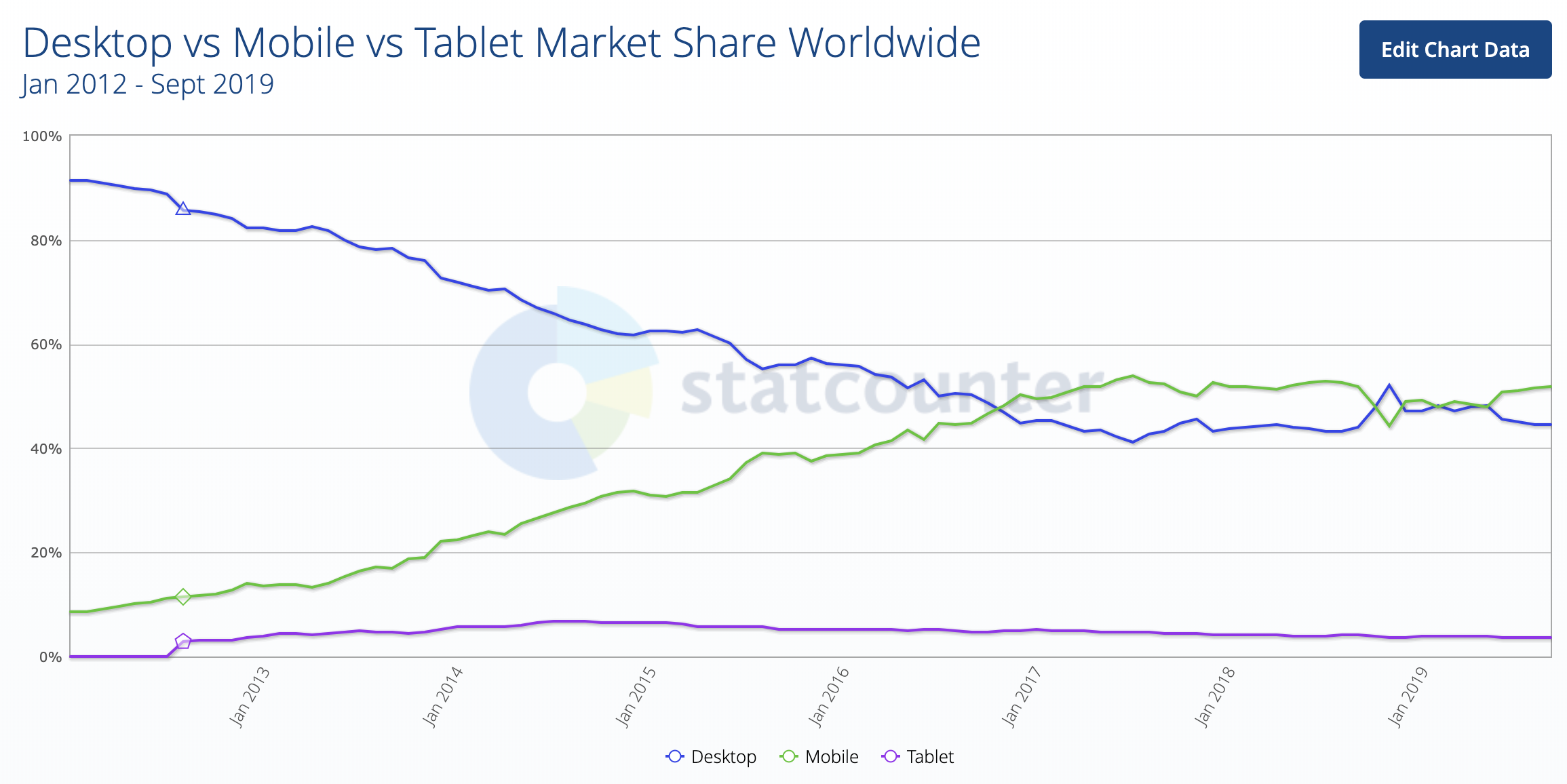
有一些前端的朋友還是之前的思維方式,認為把 PC 網頁做好就行了。而且產品和老板都是用電腦瀏覽,沒什么問題。但其實目前在大多數國家和地區,移動端流量已經超過 PC端。
根據 statcounter 的數據,移動端流量在 2016 年 11 月就已經超過了 PC 端。所以,移動端網頁一定不可忽視。

Google 已經推出了移動網頁索引,也就是以移動端網頁作為主權重頁面(之前是 PC 為主)。
對于 移動端網頁,Google 有 3 種配置方式,分別是:自適應設計、動態提供內容、單獨的網址。另外,Google 也推出了 AMP 框架,可以對內容和靜態文件做緩存,并有更快的性能(國內的百度和搜狗也兼容)。
參考文檔:
有兩個速度指標會對 SEO 有直接影響,一個是 TTFB,一個是網頁打開時間。
TTFB 是直接影響爬蟲的抓取。首先,大多數爬蟲仍是對網頁源碼進行抓取,并不做渲染;其次,每個網站的抓取配額是有限的,爬蟲更高效的訪問,會帶來更多的收錄量,從而產生流量。
(注:爬蟲技術也在發展,目前已經可以對一部分 JS 內容進行識別,但因為效率較低,這部分比例還比較小。)
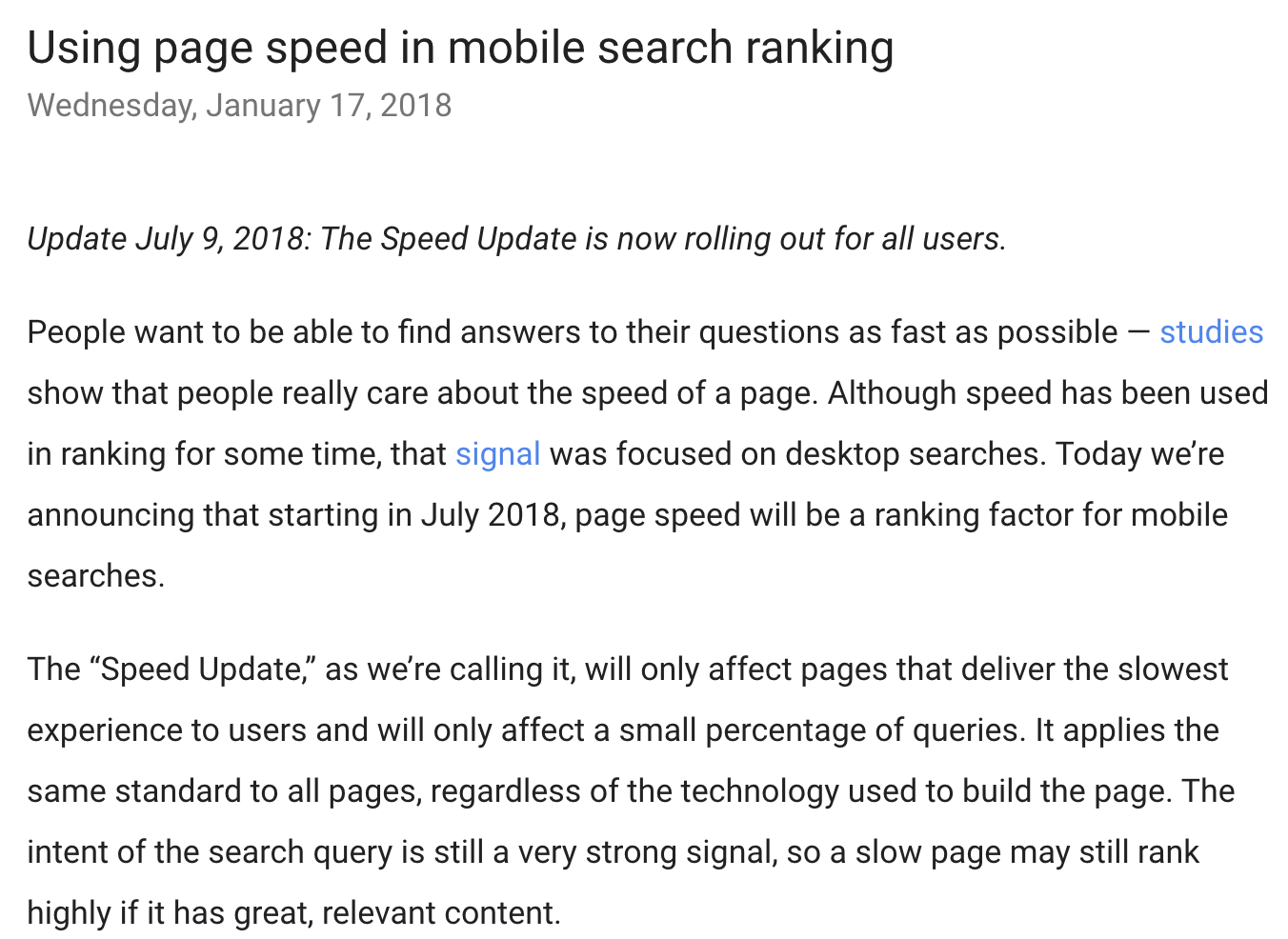
網頁打開時間,會影響用戶的搜索體驗,也是 Google 公開的排名因素之一。網頁打開速度越慢,用戶跳出率越高,會被認定為 Bad Click,從而降低排名。以下是 Webmaster 官方博客關于速度影響排名的文章:

Google 繼 PageSpeed 之后,又推出了 Lighthouse 項目,幫助站長優化網頁性能。從我實際測試來看,Lighthouse 有更強大的功能,更符合現在的網頁技術,遠超之前的 YSlow 和 PageSpeed。
參考文檔:
頁面元素對 SEO 也有影響,按照重要程度可分為三檔:

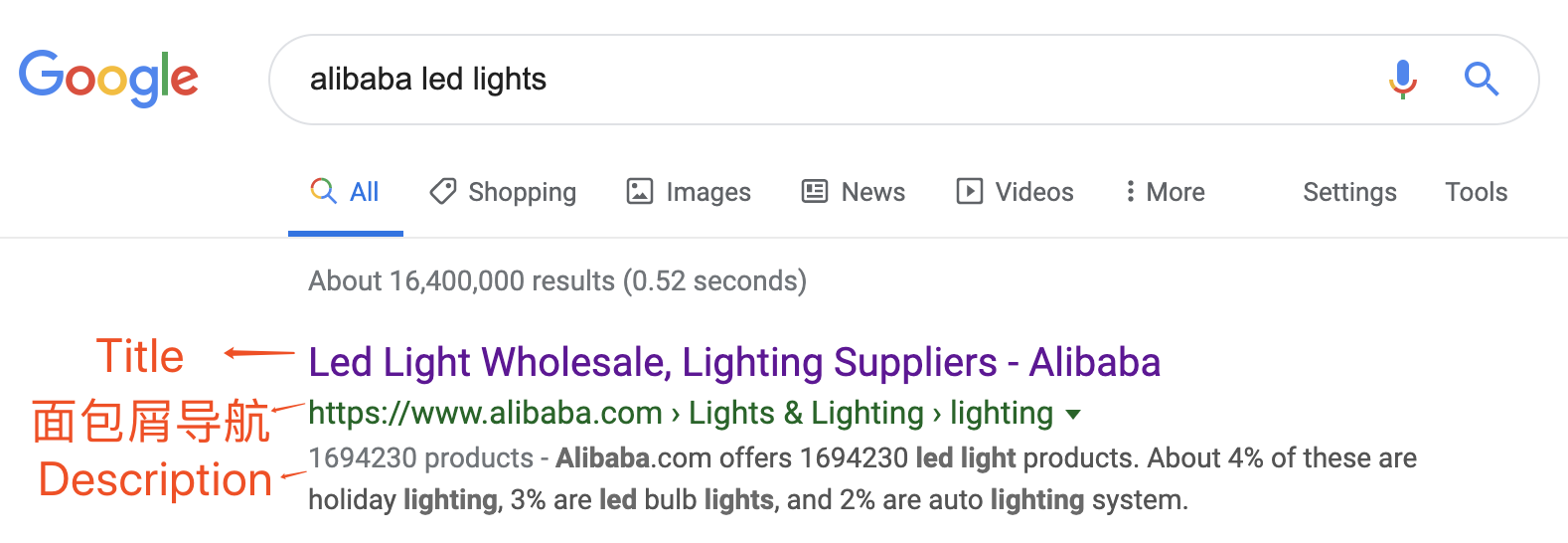
TDK 是 Title, Description, Keywords 這 3 個標簽的簡稱,其中 Title、Description 最關鍵,直接影響 SEO 的搜索詞和搜索結果展現(簡稱 SERP )。面包屑導航和結構化數據,也直接影響 SERP。
而 H 標簽、ALT標簽則是幫助搜索引擎理解網頁的重點內容和圖片。
參考文檔:《在搜索結果中創建良好的標題和摘要》https://support.google.com/webmasters/answer/35624?hl=zh-Hans
Google 官方文檔曾說過:
大部分“蜘蛛”程序查看網站的方式與Lynx一樣。如果因應用了JavaScript、Cookie、會話ID、DHTML或Macromedia Flash等技術,而造成在文本瀏覽器中無法看到整個網站,則“蜘蛛”程序在抓取此網站時可能也會遇到麻煩。
我之前參加 Google 會議時了解到,Googlebot 已經能抓取解析簡單的 JS,并能通過 CSS 識別重要的內容。但從成本來看,對 JS 和 CSS 的解析和識別,效率還是偏低(相比于只抓源碼)。所以 Google 仍建議重要內容用同步展示,而不是異步。
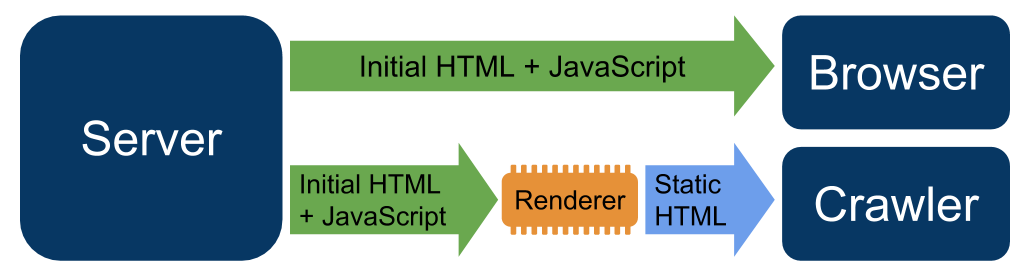
Google 也在今年推出了動態呈現技術,作為一種臨時解決方。下面是動態呈現技術的原型圖:
參考文檔:
推薦閱讀
后記
如果對于前端 SEO 有任何疑問,歡迎留言。
(來源:SEO技術流)
以上內容屬作者個人觀點,不代表雨果網立場!本文經原作者授權轉載,轉載需經原作者授權同意。
(來源:SEO技術流)