


一、視覺(jué)與“點(diǎn)擊率”“轉(zhuǎn)化率”
1、短期內(nèi)
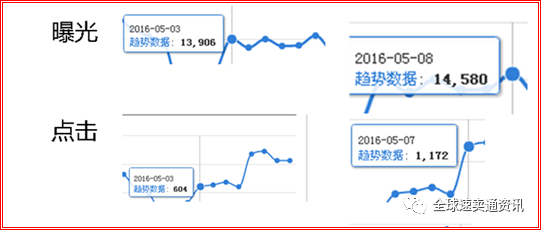
首圖的視覺(jué)改造是提升點(diǎn)擊率的唯一”可操作”變量
副圖的視覺(jué)改造是提升轉(zhuǎn)化率的唯一”可操作”變量

2、中長(zhǎng)期

3、單品首副圖視覺(jué)優(yōu)化 與 曝光資源的關(guān)系
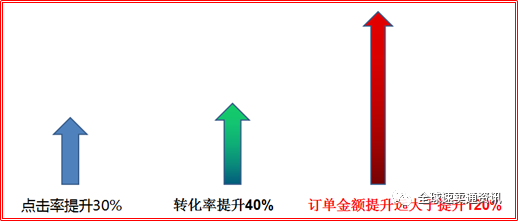
正因?yàn)椤包c(diǎn)擊率”與“轉(zhuǎn)化率”是決定關(guān)鍵詞SEO排名的核心指標(biāo)
“雙率”的優(yōu)化能顯著拉動(dòng)SEO排名的上升

二、電商美學(xué)常識(shí)
1、電商美學(xué):簡(jiǎn)約美學(xué) 、對(duì)稱美學(xué)、協(xié)調(diào)美學(xué)、色彩美學(xué)
簡(jiǎn)約的視覺(jué)信息,會(huì)讓人的眼球處理“視覺(jué)信息點(diǎn)”比較容易,會(huì)使人覺(jué)得心曠神怡,把“簡(jiǎn)約美學(xué)”運(yùn)用到電商的視覺(jué)設(shè)計(jì)也是一樣的道理
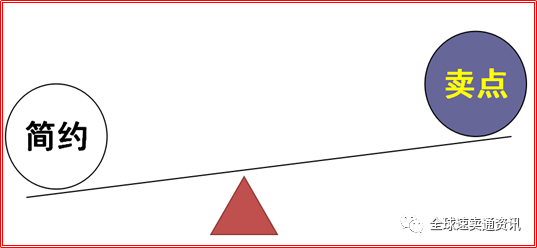
2、首副圖的設(shè)計(jì)要在“賣(mài)點(diǎn)”(雜點(diǎn))和“簡(jiǎn)約”之間取得平衡
只是為了表達(dá)“賣(mài)點(diǎn)”或必要信息,或表達(dá)生動(dòng)化,才有必要脫離“簡(jiǎn)潔”否則還是以“簡(jiǎn)約為主”


三、首圖“點(diǎn)擊率”形成動(dòng)作剖析

四、“高點(diǎn)擊率”首圖的設(shè)計(jì)要點(diǎn)

盡量用“圖說(shuō)”(非字說(shuō))
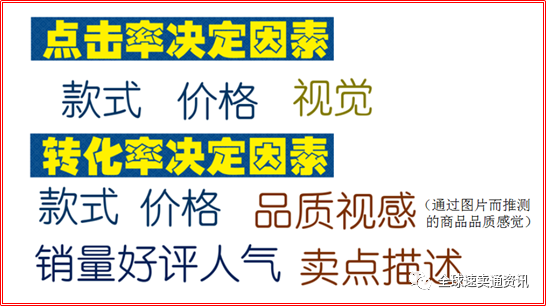
款式賣(mài)點(diǎn)、功能賣(mài)點(diǎn)、寬適賣(mài)點(diǎn)、圖感賣(mài)點(diǎn)、細(xì)節(jié)賣(mài)點(diǎn)

五、副圖的重要性及常見(jiàn)的副圖缺陷
1、相當(dāng)部份賣(mài)家朋友完全不重視副圖的質(zhì)量,白白浪費(fèi)了原有的高轉(zhuǎn)化率!!!
由于速賣(mài)通APP在翻過(guò)最后一張副圖后,沒(méi)有直接跳轉(zhuǎn)詳情頁(yè)
所以5張副圖的質(zhì)量是APP買(mǎi)家進(jìn)行購(gòu)買(mǎi)決策的主要依據(jù)
副圖的重要性遠(yuǎn)遠(yuǎn)高于詳情頁(yè)
2、常見(jiàn)的副圖設(shè)計(jì)問(wèn)題
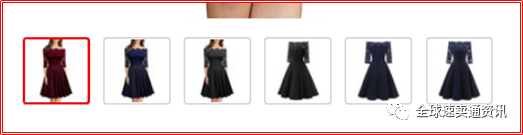
副圖展示信息高度重復(fù),毫無(wú)賣(mài)點(diǎn)和吸引力

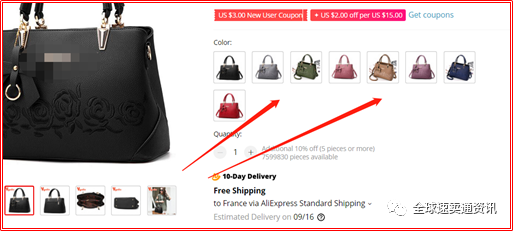
富有吸引力的“寬適性”信息,如更多的顏色與更多的尺碼,并沒(méi)有在副圖有體現(xiàn),買(mǎi)家根本不知情

“品質(zhì)視感”比較糟糕,起到“減分”負(fù)作用


六、“高轉(zhuǎn)化率”副圖的設(shè)計(jì)要點(diǎn)
要非常講究圖片的“品質(zhì)視感”,特別是對(duì)于主推品的副圖
要用非常生動(dòng)而富有美感的視覺(jué)方式來(lái)表示商品的核心賣(mài)點(diǎn)
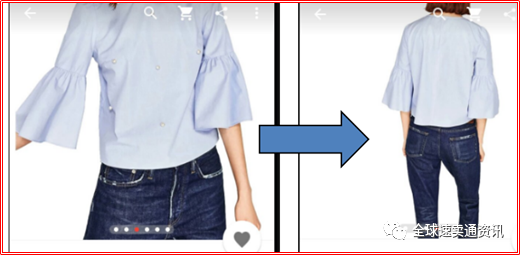
每張副圖要避免“信息重復(fù)”,盡量從不同角度,不同功能去展示,盡可能地多出現(xiàn)多個(gè)SKU信息
把5張副圖當(dāng)是“簡(jiǎn)版”的詳情頁(yè),越有吸引力的圖越靠前,最好
是展現(xiàn)出足以讓買(mǎi)家形成購(gòu)買(mǎi)決策的“充要信息”(如尺碼和顏色)
圖片選材要有部份盡量地生動(dòng),場(chǎng)景化,海報(bào)化,易于信息接收

(來(lái)源:公眾號(hào)全球速賣(mài)通資訊)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果網(wǎng)立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。



