


Woocommerce中的variable product可變產品能夠讓你給產品添加額外的屬性,比如顏色、尺寸、材質等等。
想想一下,
我們在其他電商平臺買衣服的時候,是不是經常要選擇尺碼和顏色?
每一種組合就是一個可變產品variable product 的變量variable了。
在Woocommerce中,可變產品是默認自帶的一種產品類型,不用額外付費就能使用這種產品類型了,是不是很方便?這就是為何Woocommerce是很多人選擇做跨境電商獨立站的原因之一,所以我們為大家提供了詳細而且免費的高清woocommerce外貿獨立站視頻教程。
在這一節課中,
我們將詳細探討什么是Woocommerce的可變產品,
以及如何創建和配置variable product可變產品。
這一節課有點難,做好筆記,開始上課了!
可變產品的定義
在Woocommerce的官網上,可變產品Variable Product的定義是:
Variable products are a product type in WooCommerce that lets you offer a set of variations on a product, with control over prices, stock, image, and more for each variation. They can be used for a product like a shirt, where you can offer a large, medium, and small and in different colors.
簡單翻譯一下,
就是說可變產品能夠讓你設置產品的一些列變量,可以對每一個產品變量設置圖片、價格、庫存等等。
舉個例子,
像是T-shirt,可以設置大、中、小3個尺寸結合不同的顏色。
這里有一個重要的注意事項,可變產品要結合產品的屬性attribute來使用,所以如果你還不懂得如何創建woocommerce的產品屬性,可以看一下我們之前的教程。
如何創建可變產品
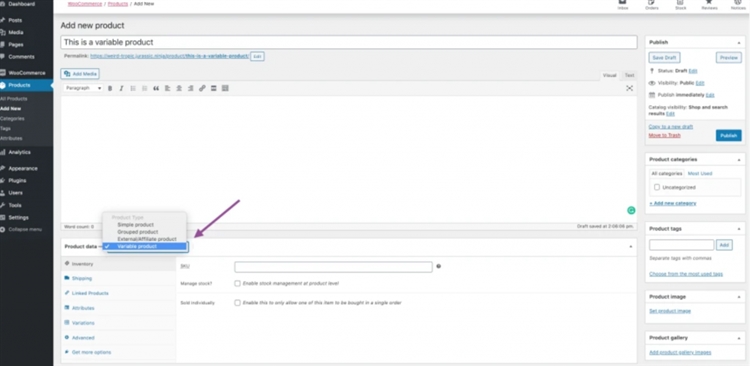
在woocommerce中,
新建一個可變產品variable product的步驟,和創建一個簡單產品simple product很類似。
只是在產品數據product data,把類型設置成可變產品就好了。

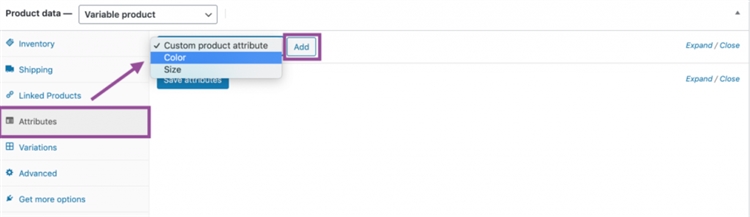
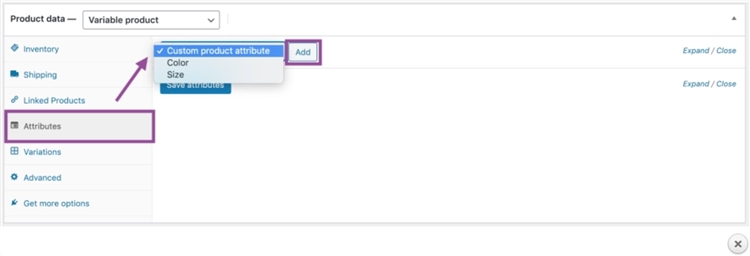
給可變產品添加屬性
產品屬性attribute是可變產品類型中很重要的一個環節,
之前的課程我們講述了如何創建產品的屬性attribute,接下來,可以把這些屬性放到可變產品里:

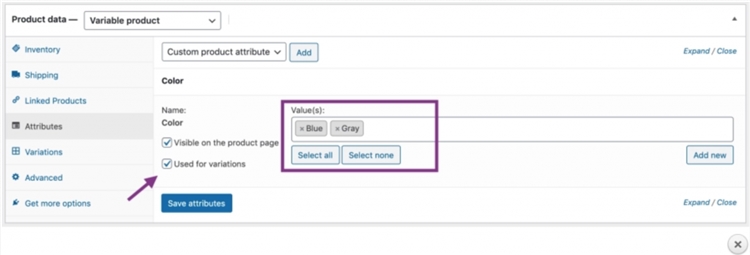
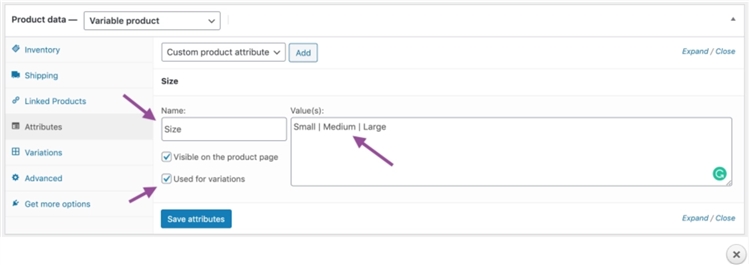
注意,在添加woocommerce產品屬性attribute的時候,要勾選:

當然,對于某些特定產品,
你還可以創建自定義的屬性值,只要用分隔符區分就好。

分隔符是“|”這個符號:

然后在【variation/變量】這里,可以安裝你需要變量數量創建產品變量。
在創建產品變量的時候,有2個選擇:
什么是一鍵生成所有變量呢?
我們在視頻教程中已經展示了,大家可以仔細看看。
簡單說就是,
假設你是賣衣服的,顏色屬性有4個:紅黃藍綠;尺寸屬性有3個:大中小,那么你所有產品變量product variation一共是4×3=12個。
給變量添加內容
woocommerce可變產品的優勢在于,
可以給每一個變量添加不同的產品信息,你可以自定義的產品信息有:
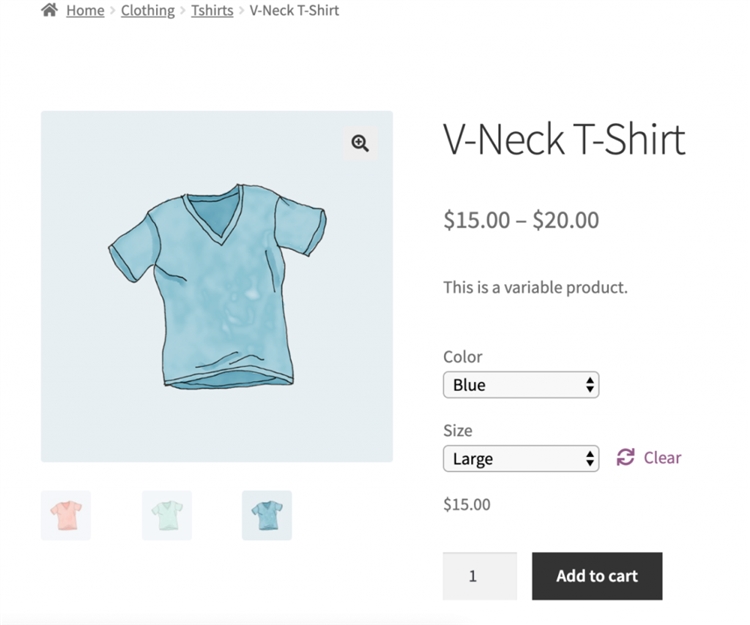
客戶在前臺看到的樣子
等到你部署完所有產品字段后,客戶在前臺可能會看到的樣子是:

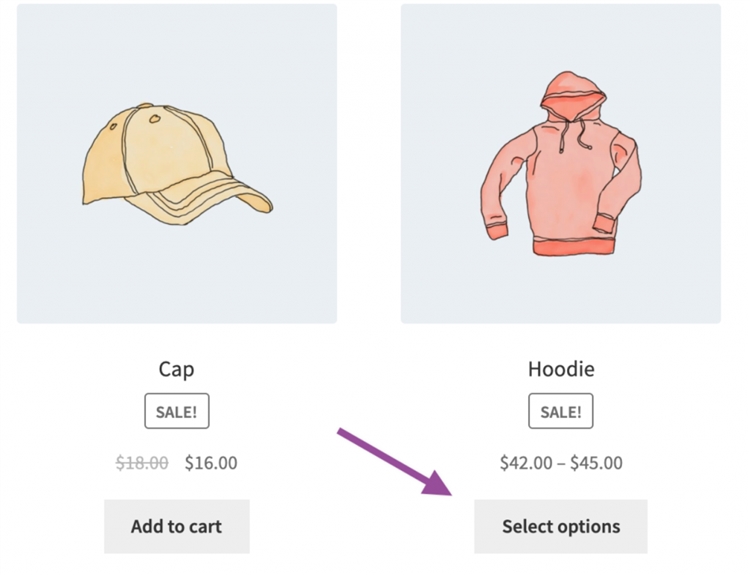
即便才產品列表頁,可以可以有一個產品選項的按鈕出現:

結語
通過這次教程,
大家對woocommerce的可變產品應該有了一個比較深入的理解。
一般來說,默認的Woocommerce自帶的可變產品類型,已經能滿足大部分人的需求了。
但是如果大家關于產品變量方面,還有一些定制化需求,則可能需要借助付費的yith woocommerce插件,才能滿足一些獨特的自定義需求。
好好學習woocommerce的可變產品使用方式,
能夠讓你的外貿獨立站大放異彩。
關于woocommerce建站問題,如果還有不懂的,歡迎給我們留言!
(來源:WordPress杰克說)
