


woocommerce中的屬性字段是稍微有點難理解和掌握的。
產品屬性attribute并不存在于原生的Wordpress中,
但又和分類category以及標簽tag有點類似,
但是產品屬性卻能體現出一些我們常見的產品相關的信息,比如尺寸或者顏色。
同時,產品屬性attribute也是廣泛運用到woocommerce的可變產品中,用于創建產品的變量variation。
在本節woocommerce教程中我將詳細介紹如何創建以及管理商品的屬性attribute。
什么是產品屬性
類似于產品的分類category和標簽tag,
產品的屬性attribute也是用來管理woocommerce中產品的一種方法。
產品屬性attribute更加關注一個具體產品內在的一些分類方式,比如顏色、尺寸等等。
有時候,
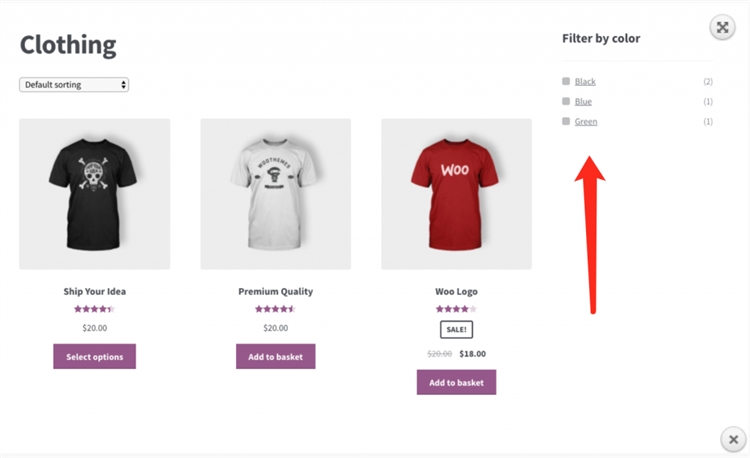
產品屬性attribute也會用在商城的側邊欄,供大家用來做一個導航的篩選:

這樣的用法,其實和產品分類category和標簽tag有點類似,
但是,這并不是產品屬性attribute的唯一使用方式。
另一種常見的使用方式,
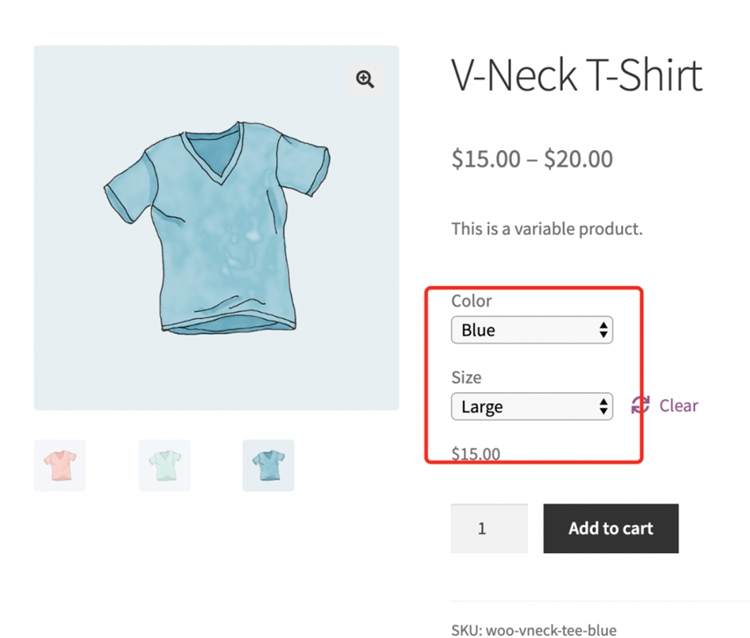
就是用在可變產品variable product上,作為一個用戶在下單購買做選擇的時候,一個選項:

靈活運用好產品屬性attribute,
對于woocommerce外貿獨立站來說,非常重要。
如何創建產品屬性
當你順利安裝完woocommerce這個插件以后,登錄WordPress后臺,
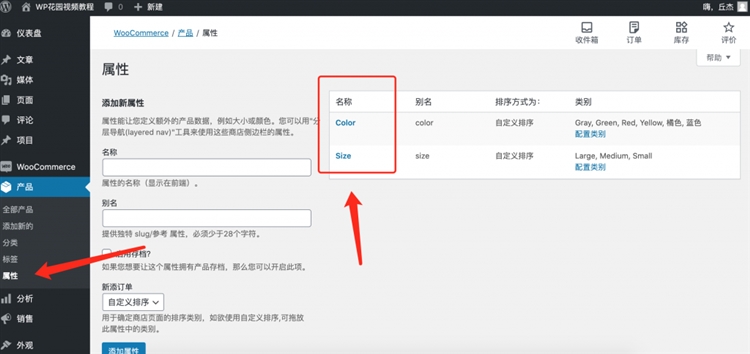
在 【商品->屬性】 這個頁面中,
你就可以開始創建產品屬性了!

關于woocommerce的產品屬性attribute,這里有一些小知識點需要注意:
你可以創建一個‘屬性集合’,比如‘顏色color’或者‘尺寸size’;
創建好‘顏色’屬性集合后,點擊右邊的齒輪按鈕,對這個屬性集合進行管理;
在這個屬性集合內部,就和商品的分類十分相似了,你可以創建很多具有層級結構的條目;
編輯完顏色屬性集合后,可以編輯尺寸的屬性集合;
屬性集合之間,沒有層級結構關系,比如顏色不能屬于尺寸;
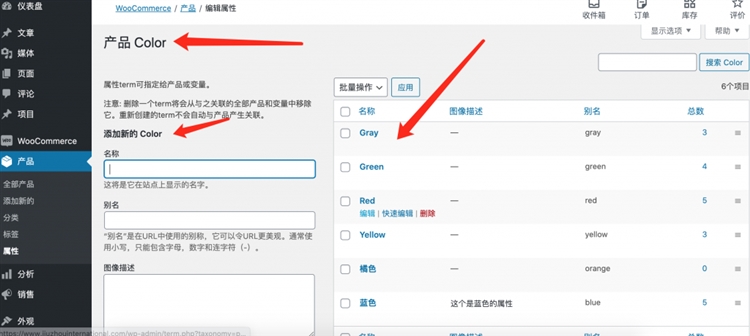
給屬性配置類別
當我們創建好屬性集合(也就是紅框的內容)后,
下一步就是想要給這個屬性添加一些內容了,
點擊【配置類別】,
進入到某一個woocommerce產品屬性(比如顏色color)的編輯頁面,您將會看到:

在這個頁面中,
您可以給顏色color這個產品屬性attribute添加新的產品屬性條目,
比如紅色、藍色、紫色等等。
產品屬性的使用方式
通常來說,
woocommerce的產品屬性,往往結合可變產品variable product一起使用,
當然也可以和簡單產品simple product一起用,
我們有另一個教程詳細介紹了woocommerce的可變產品variable product,
這里就只是簡單講講屬性attribute如何在產品的編輯頁面出現的:

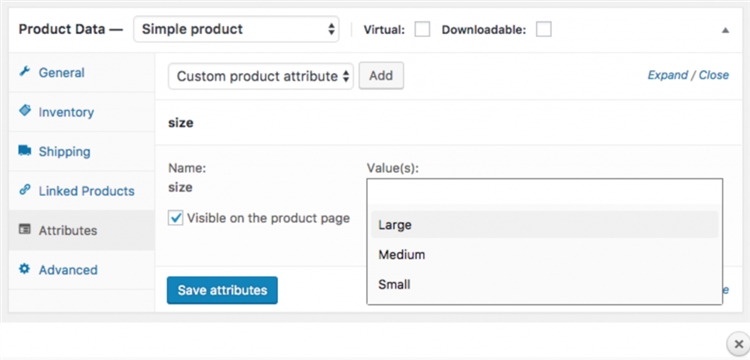
在編輯產品的時候,
找到【attribute/屬性】這個欄目,
就能看到添加產品屬性的地方了。
結語
我希望大家嘗試回答一個問題,
在woocommerce中,產品的分類category、標簽tag和屬性attribute三者之間到底有什么差別?
如果你能清晰地說出這3者的差別,
說明你是真的很理解怎么用woocommerce來建設外貿獨立站了!
在這篇文章中,
我反復強調,
woocommerce的產品屬性attribute和可變產品variable是緊密配合使用的,
所以快點開始學習一下什么是woocommerce的可變產品吧!
(來源:WordPress杰克說)




