


想必大家對[ https://www.17track.net/en ]這個網址不陌生吧,它主要是供用戶查詢物流信息的網址。 目前大多數shopify商家會在后臺創建一個page,然后文案介紹讓用戶跳轉到[ https://www.17track.net/en ]進行物流查詢或是使用插件來實現。 本文將給大家介紹,如何在shopify中直接將[ https://www.17track.net/en ]的查詢子功能直接“搬”到你的網站上(也就是說,用戶可以直接在你的網站上進行物流查詢,無需讓用戶跳轉或者安裝插件)
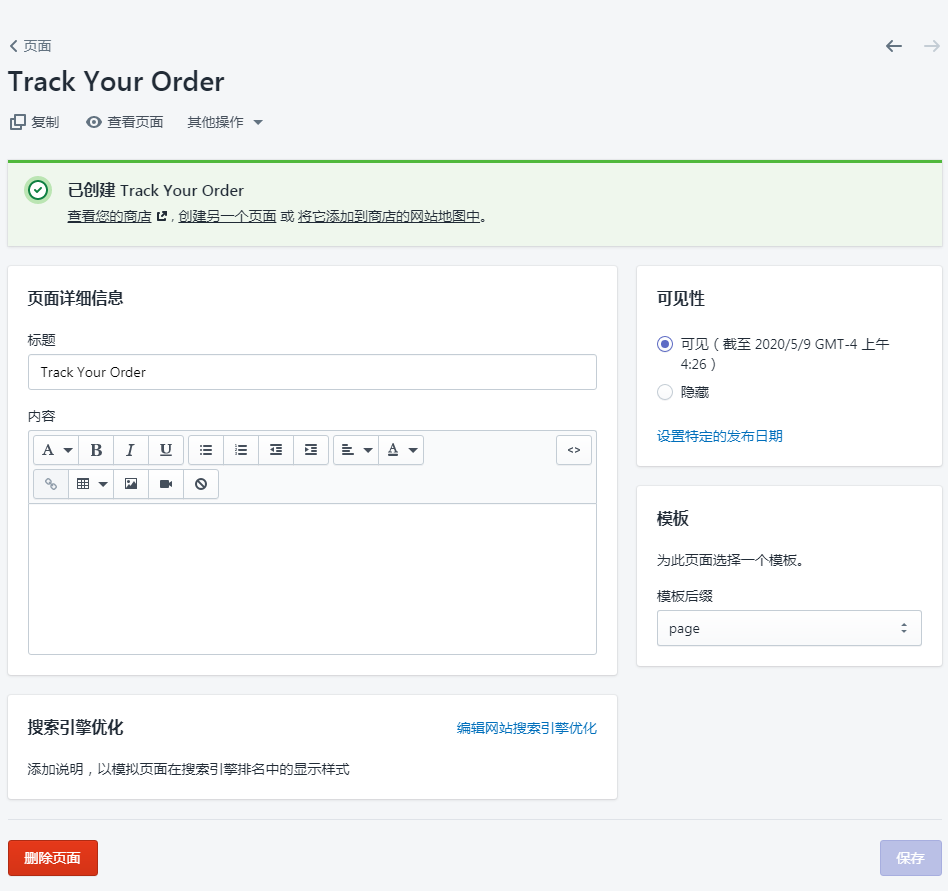
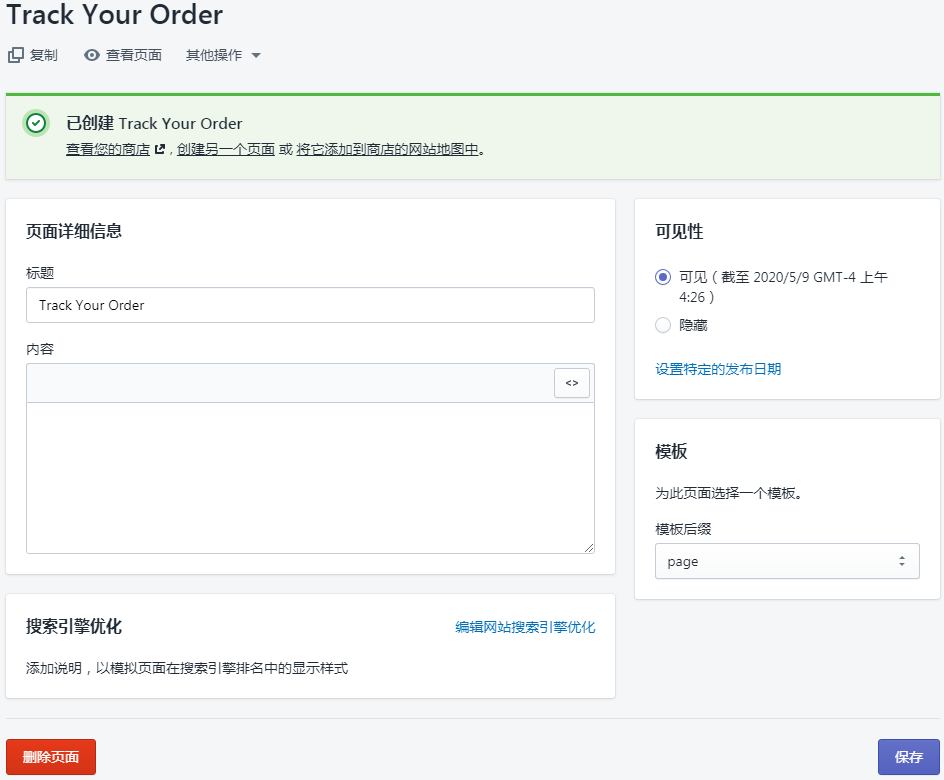
1.在shopify后臺創建一個page: Track your order

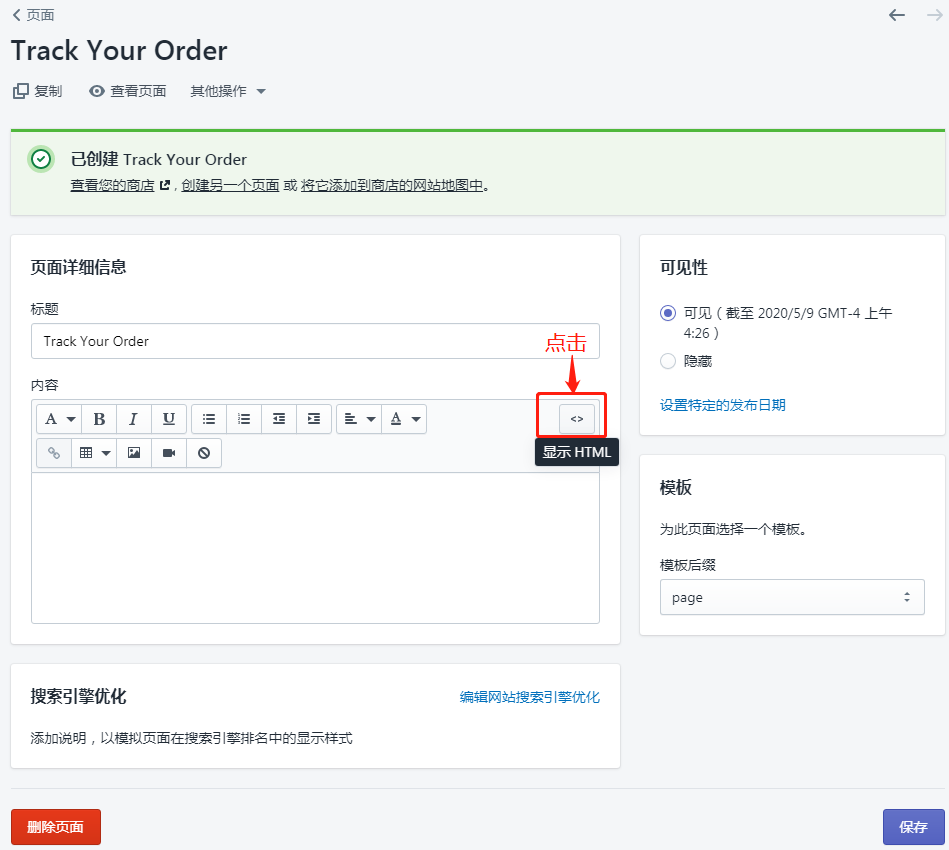
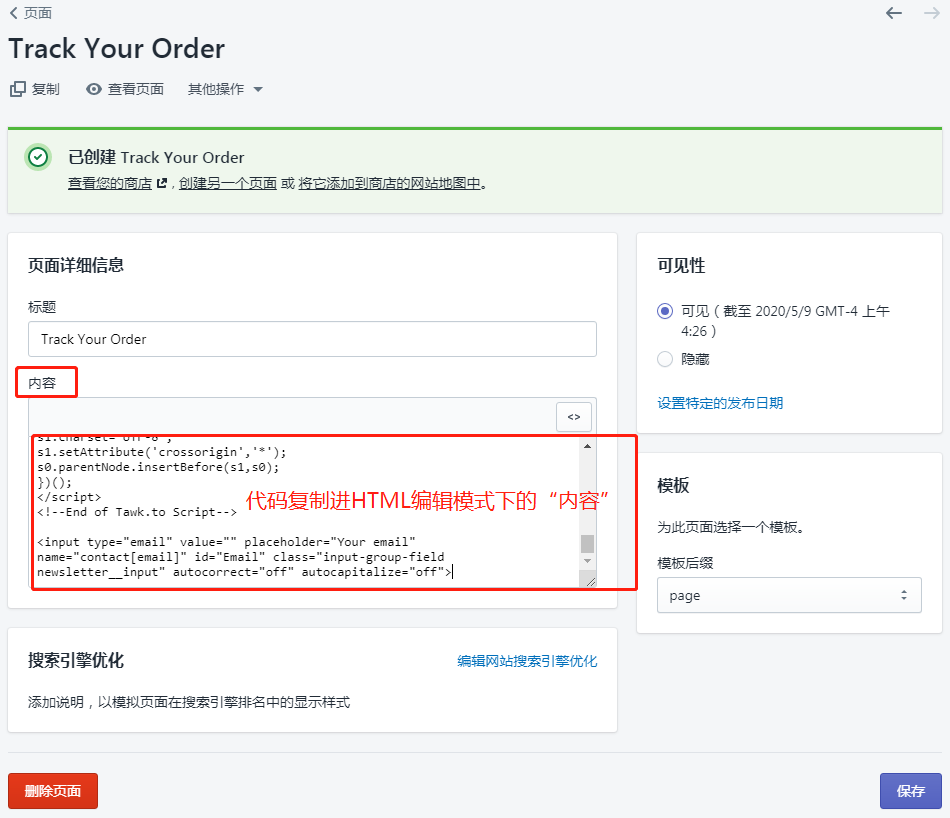
2.將編輯區轉成HTML編輯格式,如下圖所示:



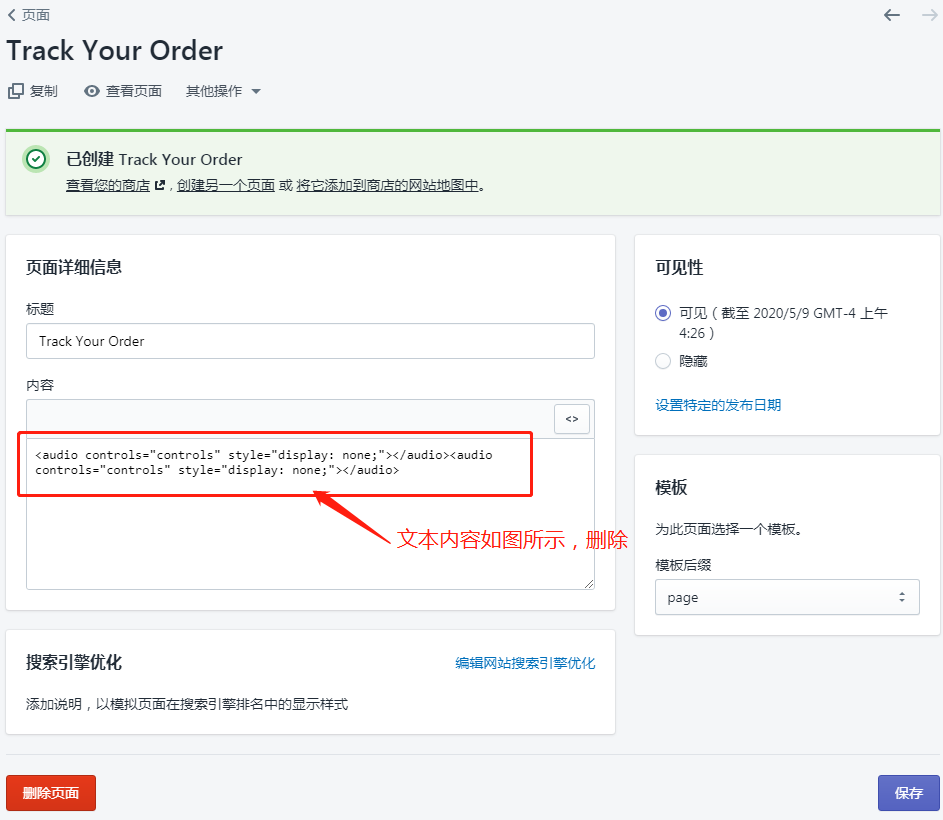
3.將以下代碼復制進“內容”中
function doTrack() {
var num = document.getElementById("YQNum").value;
if(num===""){
alert("Enter your number.");
return;
}
YQV5.trackSingle({
//必須,指定承載內容的容器ID。
YQ_ContainerId:"YQContainer",
//可選,指定查詢結果高度,最大為800px,默認為560px。
YQ_Height:560,
//可選,指定運輸商,默認為自動識別。
YQ_Fc:"0",
//可選,指定UI語言,默認根據瀏覽器自動識別。
YQ_Lang:"en",
//必須,指定要查詢的單號。
YQ_Num:num
});
}
// ]]>
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/5c452f1e51410568a1078550/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();

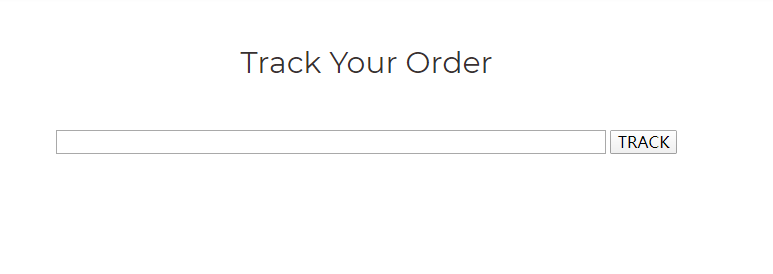
4.最后保存,同時點擊“查看頁面”,就可以預覽到該頁面在前端展示情況啦

如下圖所示:
你shopify網站訪客點擊"track your order"來查詢物流時可以看到以下內容▼

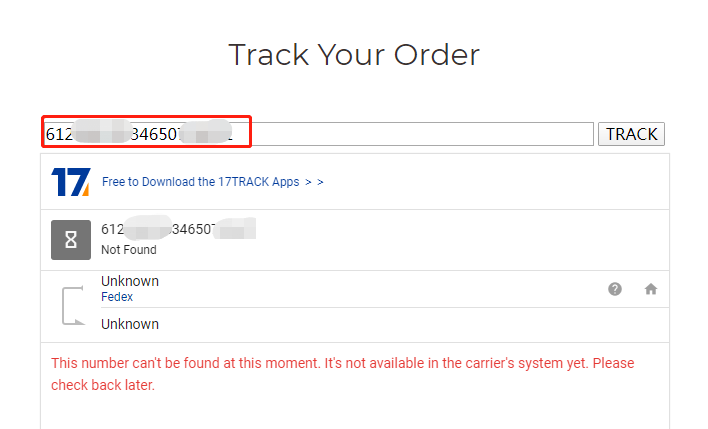
用戶輸入他們的物流號碼就可以直接追蹤到物流信息▼

這樣可以 加快用戶查詢速度 , 無需再跳轉 到第三方網站進行查詢,同時又避免安裝追蹤插件影響網站速度。
趕快動手用起來吧!(來源:公眾號深圳艾維)
