


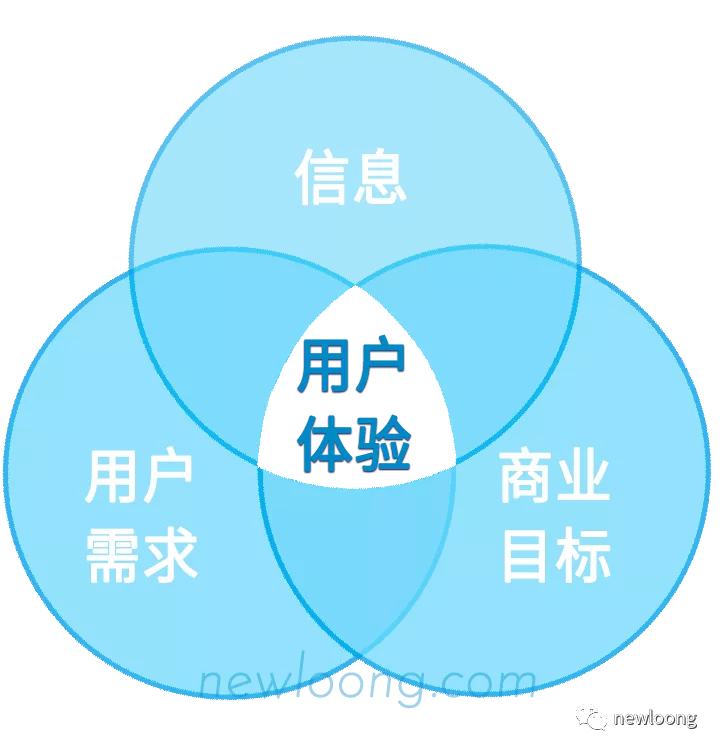
面向您的客戶進(jìn)行網(wǎng)頁設(shè)計能夠更直接達(dá)到您的商業(yè)目標(biāo)。以往的網(wǎng)頁設(shè)計是以雇主(甲方)的喜好作為審核設(shè)計是否成功標(biāo)準(zhǔn),然而這一現(xiàn)象正在發(fā)生改變。因為網(wǎng)頁是給到您的用戶使用的,只有深入了解您的客戶需求,結(jié)合您的商業(yè)目標(biāo),提供恰當(dāng)?shù)男畔⒑投聪ぴL客的設(shè)計美學(xué),才能夠提升將訪客轉(zhuǎn)化為客戶的能力。
以用戶為中心的設(shè)計,簡稱UCD。是以一種積極的態(tài)度來解決網(wǎng)頁設(shè)計中與用戶如何進(jìn)行交互的方法。UCD要求設(shè)計師去了解網(wǎng)頁用戶,然后從他們的角度進(jìn)行設(shè)計。“以用戶為中心的設(shè)計”既是我們的思維方式,也是工作方式。這一工作過程需要設(shè)計師與用戶建立深刻的共鳴。
以用戶為中心的設(shè)計原則:
清楚地了解用戶,任務(wù)和環(huán)境;
評估用戶需求驅(qū)動的設(shè)計;
考慮常規(guī)的消費者體驗;
讓客戶參與到設(shè)計過程。

以用戶為中心的網(wǎng)頁設(shè)計帶來巨大收益
通過站在用戶角度真正理解他們?yōu)槭裁催M(jìn)行設(shè)計,達(dá)到網(wǎng)站建設(shè)項目團(tuán)隊團(tuán)結(jié)一致,實現(xiàn)共同的目標(biāo)目的;通過在整個項目中與用戶一起驗證概念和想法,減少了項目失敗的風(fēng)險;項目團(tuán)隊將精力集中在針對用戶需求的少量關(guān)鍵功能上。
網(wǎng)頁設(shè)計中以用戶為中心的設(shè)計案例

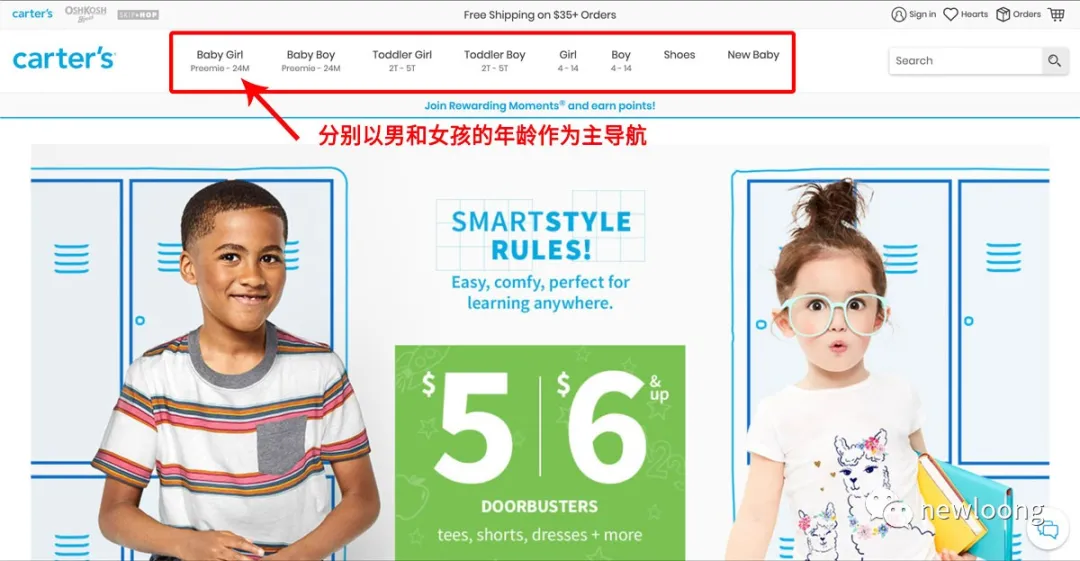
上圖是Carters.com,一個購買童裝的網(wǎng)站。在網(wǎng)站導(dǎo)航位置上可通過孩子的年齡來快速直達(dá)所需的區(qū)域。

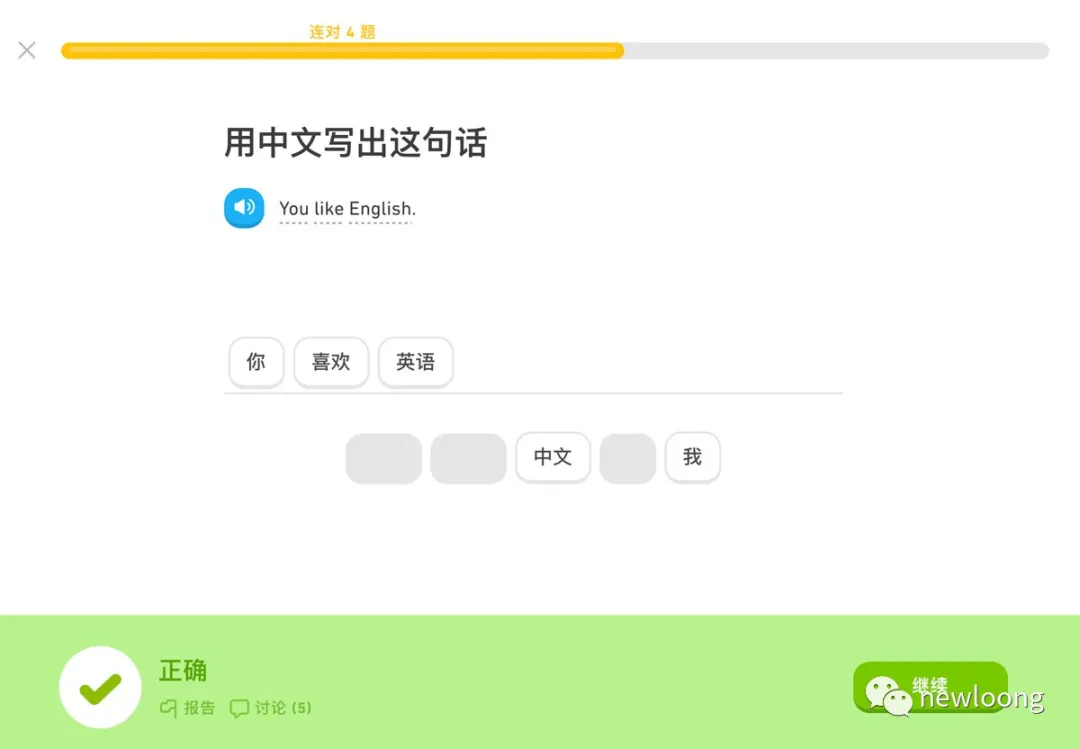
上圖是一個操作非常簡單的語言學(xué)習(xí)網(wǎng)站duolingo.com,簡單到你記住了他,并且會再次返回。

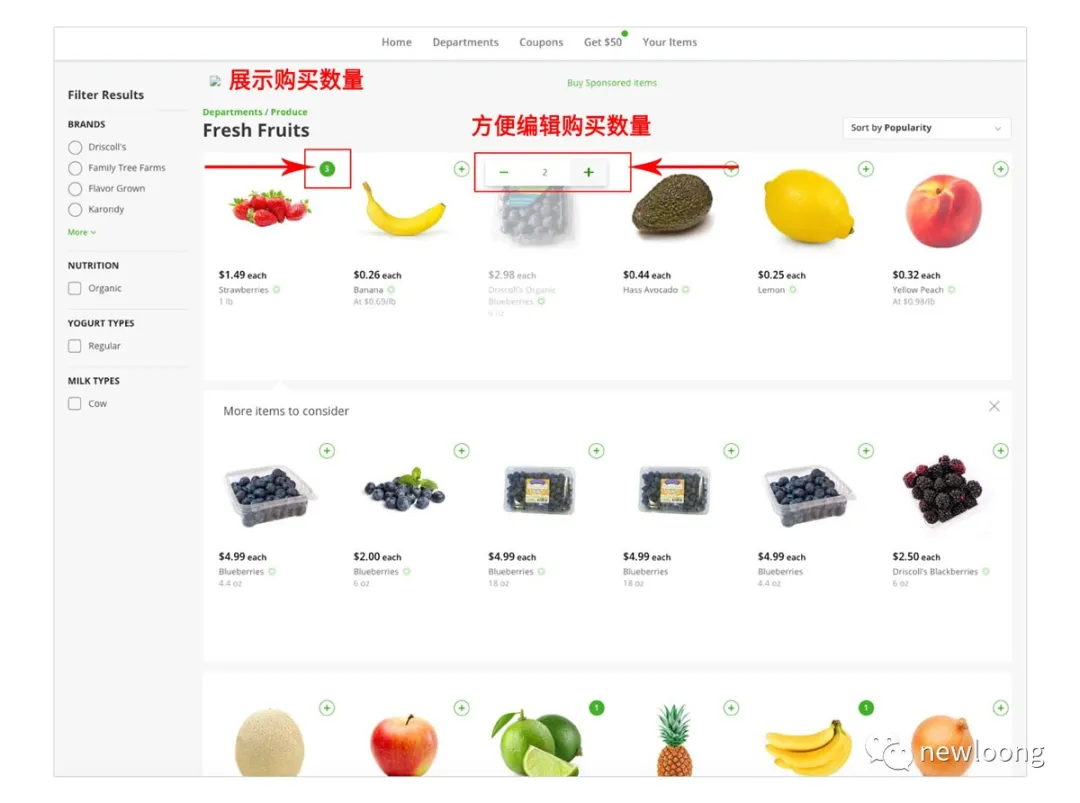
上圖是instacart.com,一個用戶為中心的網(wǎng)頁設(shè)計的突出案例。在商品列表頁面既可以添加到購物車并可以編輯商品數(shù)量,添加完成后數(shù)量將顯示在商品旁。用戶無需跳轉(zhuǎn)到商品詳情頁即可完成購買。
以用戶為中心的網(wǎng)頁設(shè)計方法
一,研究用戶需求,創(chuàng)建角色,編寫交互方案
角色是真實用戶的原型。它代表著具有相似行為,需求,目標(biāo),技能,態(tài)度等的特定人群。角色可以使您的用戶栩栩如生,并更好地理解他們的問題。這種理解使設(shè)計師可以對產(chǎn)品功能,導(dǎo)航,交互,視覺設(shè)計等做出正確的決定。
要創(chuàng)建適當(dāng)?shù)慕巧枰獙δ繕?biāo)受眾(使用產(chǎn)品的人員)有清晰的了解。這很重要,因為如果您不了解目標(biāo)受眾,很可能最終會為他們創(chuàng)建錯誤的解決方案。
在編寫交互場景時,我們需要注意以下幾點:
用戶環(huán)境。互動發(fā)生的地方。是安靜的辦公空間還是喧鬧的街道?
用戶正在使用什么設(shè)備。它是具有大屏幕的臺式計算機(jī)還是小屏幕的手機(jī)?
情緒。一個人的情緒狀態(tài)是什么?用戶在用戶旅程的不同階段感受。
二、創(chuàng)建用戶旅程圖和信息架構(gòu)
一旦對目標(biāo)受眾和要解決的問題有了更深入的了解,就可以創(chuàng)建一個實際的解決方案了。
要為該問題創(chuàng)建適當(dāng)?shù)慕鉀Q方案,必須全面查看用戶與產(chǎn)品或服務(wù)的交互。大多數(shù)時候,我們希望產(chǎn)品/功能適合用戶使用的現(xiàn)有生態(tài)系統(tǒng)/產(chǎn)品。這就是為什么了解典型交互的外觀至關(guān)重要的原因。
用戶旅程圖是UX設(shè)計人員的絕佳工具,因為它能可視化用戶與產(chǎn)品的交互方式,并允許設(shè)計人員從用戶的角度查看產(chǎn)品。
通過故事版創(chuàng)作,使交互更加逼真。此外,情節(jié)提要允許您在用戶旅程的不同部分傳達(dá)人的情感狀態(tài)。
信息架構(gòu)是組織產(chǎn)品信息的藝術(shù)和科學(xué)。樹測試是一種檢查您的信息體系結(jié)構(gòu)的方法。本質(zhì)上,此技術(shù)是關(guān)于檢查網(wǎng)站信息結(jié)構(gòu)的。您設(shè)置了許多問題,參與者將嘗試在導(dǎo)航結(jié)構(gòu)的上下文中考慮答案。
三、驗證觀察用戶如何與網(wǎng)站互動
驗證不僅是過程的一步,而且還是解決方案工作過程中不斷發(fā)生的活動。建議通過與實際用戶的可用性測試來評估設(shè)計決策。
觀察是一種非常強大的技術(shù),可以收集有關(guān)用戶的定性見解。當(dāng)您觀察真正的用戶如何與您的產(chǎn)品進(jìn)行交互時,您會獲得許多有關(guān)對他們有效的產(chǎn)品的信息。有兩種用于驗證設(shè)計決策的技術(shù)——可用性測試和上下文查詢。
可用性測試將幫助您了解用戶與設(shè)計交互時面臨的問題。上下文查詢是一種用戶研究技術(shù),涉及在人們執(zhí)行上下文任務(wù)時對其進(jìn)行觀察和采訪。此技術(shù)是定性研究和用戶訪談的結(jié)合。進(jìn)行情境查詢的研究人員觀察參與者如何執(zhí)行任務(wù),并讓他們談?wù)撆c產(chǎn)品交互時正在做什么。
(來源:newloong)
以上內(nèi)容屬作者個人觀點,不代表雨果網(wǎng)立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。
