

近期接到了一個運營同學提出的新需求,說要在網站首頁和注冊頁面分別增加一個郵件訂閱的入口。同時修改之前頁面底部的訂閱邏輯與規則。
在與運營同學溝通了解之后,確認了一下整體的策劃與設計方案,并對之前已有的部分規則進行了優化修改。今天在這里分享給大家,以供討論。
本文共分為以下 4 個部分展開論述。
Part1:業務目標
Part2:價值模型
Part3:設計方案
Part4:后記
Part1:業務目標
接到一個已經明確要做的需求,我們首先需要分析一下該項目的背景和需要達到的業務目標是什么。
跟運營同學進行了深入的溝通了解后,我了解到這個功能的背景大概有以下 3 點。
1.目前網站只有全局頁面的底部有一個入口可供用戶訂閱郵件,入口露出太不明顯,很多用戶都無法觸達該入口;
2.由1帶來的問題是——網站訂閱郵件的用戶數遲遲上不去,而國外用戶比較傾向于訂閱郵件,以及時的獲取網站信息;
3.由1和2帶來的問題則是——網站郵件訂閱用戶數上不去,所帶來的新客轉化與用戶留存低。
基于以上三點,希望增加網站的郵件訂閱入口,方便更多的用戶多入口訂閱網站郵件,在滿足用戶的個性化郵件訂閱需求的同時,給平臺帶來用戶數和GMV的增長。
對此,我明確了以下 3 個業務目標。
1.提升網站的郵件訂閱量,促進老用戶活躍與留存;
2.收集用戶喜好資料,構建用戶畫像,為后續進行精準的郵件營銷做數據與畫像基礎;
3.提升郵件的訂單轉化率。
Part2:價值模型
在正式開始策劃設計郵件訂閱功能之前,我首先分析了一下這個功能的價值模型,這個價值模型是筆者根據自身經驗與平時學習總結的。
模型包括兩個層面——用戶價值層面與產品價值層面。
首先明確一下用戶價值。
何謂“用戶價值”,即一個產品或功能開發出來后,能夠給用戶創造什么樣的價值。
對于郵件訂閱功能,筆者根據網站目前的背景現狀與運營同學期望達到的業務目標,目前能想到的是以下 3 點,供參考。
1.實時獲取網站促銷、活動、新品、清倉處理等信息
電商網站經常會有新品上線、各種促銷活動、以及過季商品清倉處理等信息,會通過郵件第一時間通知用戶。
在此之前,用戶也能第一時間接收到網站觸發的營銷郵件,但是存在用戶訂閱量低,郵件精準度低的問題,這就引出下一個點。
2.獲取個性化的營銷郵件,購買到更加符合個人需求的商品,提升購物體驗
最早之前的EDM郵件營銷并沒有收集用戶喜好資料的功能,而前段時間運營同學自己策劃設計的功能雖然能夠收集到一部分用戶的喜好資料,但訂閱邏輯上有很大的問題,導致用戶體驗非常不友好。
對此,在跟運營溝通后,我進行了優化,在改善用戶訂閱體驗的同時,網站后續會根據收集到的用戶資料,構建用戶畫像,進行用戶分類管理,在此基礎上實施更為精準的郵件營銷,提升郵件轉化用戶的購物滿意度。
3.減少甚至避免收到與自身關聯性低的郵件,降低被騷擾的概率
與1和2相輔相成,在進行精準化郵件營銷的同時,自然會降低無用郵件的觸發,每一個用戶接收到的郵件將會是針對他本人特點進行定制的個性化郵件。
而不是千篇一律的同樣內容和形式的郵件,可以在一定程度上降低對用戶的騷擾。
說完了用戶價值,接下來咱們簡單說下產品價值。
何謂“產品價值”,即用戶在使用一個產品或接受一項服務后,能夠給產品或平臺帶來的價值。
基于以上分析的用戶價值,EDM郵件營銷功能能夠給網站帶來什么樣的價值,我也總結了以下 3 點:
1.橫向拓展產品功能,使網站功能更加豐富
此前網站只有全局頁面底部有一個郵件訂閱的入口,功能比較單一。
在注冊頁面和網站首頁分別增加一個入口后,豐富了網站的郵件訂閱功能入口。
2.縱深挖掘用戶價值,提升營銷效果
新增的郵件訂閱功能,一方面能夠增加用戶訂閱郵件的數量,使整體數據上漲。
另一方面,也是更重要的——首先我們提供了收集用戶喜好資料的入口(這個此前已有,只是修改了訂閱邏輯。),在該頁面通過文案說明,進行利益吸引,引導一部分用戶選擇填寫喜好資料。
獲取用戶喜好資料后,我們能夠清楚的了解到以下信息:用戶郵箱、年齡、所在國家、性別和感興趣的商品類別。
后續對這些用戶喜好資料進行分類篩選與管理,構建不同的用戶畫像,再結合運營層面的策略與具體手法,可以縱向深入的挖掘更多用戶價值,提升EDM郵件營銷的效果。
3.增加網站信息分發渠道,拓展運營通道,拉動網站新客轉化與留存活躍
功能入口的增加,其實也是從側面增加了網站信息分發渠道,給用戶提供了多個訂閱郵件的入口,增加了用戶與網站之間的交互和連接。
再結合功能的策劃設計與具體的運營措施,預期可以在上線后很快拉動新用戶的下單轉化,與老用戶的活躍和留存。
Part3:設計方案
說完項目的業務目標和產品的價值模型后,就可以聊聊具體執行層面的問題了。
本需求包括前臺頁面功能與后臺數據統計兩大部分。咱們先說前臺部分。
前臺
前臺頁面功能包括兩部分,分述如下。
方案第一部分:在注冊頁面增加一個郵件訂閱入口——復選框+文案即可。類似于用戶協議。
需求點:復選框,默認勾選,可取消勾選。原型圖如下。
這個很簡單,不做過多討論。
方案第二部分:在網站首頁增加一個郵件訂閱的窗口,懸浮展示。
需求點1:窗口懸浮展示,不隨頁面上下拉動而收起。
需求點2:提供出口,可供用戶打開/收起。
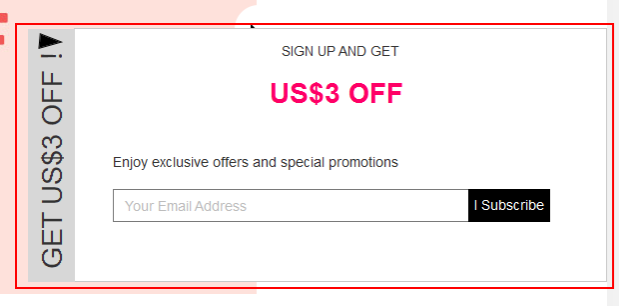
需求點3:窗口主區域,訂閱即贈送coupon(即促銷碼,以下均稱為coupon)的文案,重點顯示,吸引用戶訂閱郵件;同時,訂閱成功,實時反饋。
需求點4:訂閱成功,不觸發訂閱歡迎郵件,直接在當前頁面由訂閱窗口變成訂閱成功的窗口,告訴用戶獲得了coupon。并引導用戶去往指定頁面購買商品。
原型稿如下。

點開小圖看大圖
窗口上的引導條文案(“get us$3 off”),促銷信息(“us$3 off”)等內容都是由運營通過后臺配置的。窗口本身除了設計樣式,內容排版之外,沒啥好說的。而這些,主要是設計與運營去溝通確認好即可。
我在這里主要說說訂閱的流程與邏輯規則,尤其要注意舊的訂閱邏輯的修改,與新的訂閱邏輯之間的協調與統一。
目前的訂閱流程與存在的問題:
1.由于只有一個入口,所以訂閱流程是一條單線。流程圖如下。

點開小圖看大圖
訂閱入口和流程雖然是單一的,但邏輯卻存在幾個較大的問題:
1.用戶必須要填寫完喜好資料,點擊提交才算訂閱成功。否則,用戶每次用同一個郵箱重復訂閱,都能觸達填寫資料的頁面。
2.用戶訂閱成功后,只有一個簡單的彈窗提示用戶“感謝你的訂閱!”,顯得冷冰冰,既無人情味,也沒有操作指引。
對此,我有兩點思考:
1.只要用戶輸入合法郵箱,點擊訂閱即可成功訂閱郵件。至于填不填資料,選擇權應該還給用戶——「不能強迫用戶」。
2.用戶訂閱成功后,可以從功能設計和文案設計上做一些微創新,引導用戶快速觸達運營指定的頁面,提升轉化,而不是一句冷冰冰的“感謝你的訂閱”,也不是關閉彈窗后仍然停留在當前頁面。
優化后的訂閱流程:
那么優化后每個入口的訂閱流程是怎樣的呢(注意這里只談正常流程,暫不考慮異常情況)。
1.注冊頁注冊勾選訂閱入口:新用戶訪問網站--觸達注冊頁面--輸入用戶名(郵箱)和密碼,默認勾選訂閱--訂閱成功
2.首頁窗口訂閱入口:新用戶訪問網站--觸達首頁--輸入郵箱,訂閱--訂閱成功
3.全局頁面底部訂閱入口:新用戶訪問網站--全局頁面底部--輸入郵箱,訂閱--訂閱成功
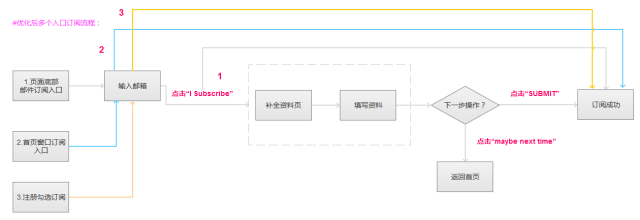
對以上三個流程進行整合處理,得到3條支線的訂閱流程圖,如下。

點開小圖看大圖
流程解說:
1.注冊勾選訂閱流程:只要用戶在注冊時勾選了訂閱,即可訂閱成功。但此處需要注意用戶先前是否已用同一個郵箱在網站訂閱過了。此處按下不表,下面會說。
2.頁面底部訂閱入口:修改了訂閱邏輯——即只要用戶輸入合法郵箱,即可訂閱成功,補全資料只作為用戶的可選項,將選擇權完全還給用戶。
3.首頁窗口訂閱入口:用戶輸入合法郵箱,即可訂閱成功。同時,在當前頁面提示用戶已獲得訂閱贈送的coupon,并可通過操作性按鈕引導用戶去往指定頁面,提升轉化。