

昨天在群上看到有小伙伴在問如何在頁尾追加支付信任圖標,剛好在前陣子做過相關的優化,這里拿出來和大家分享一下。

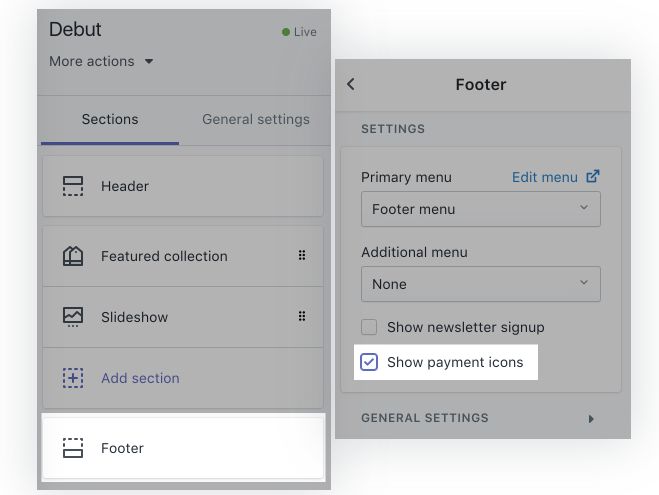
先檢查一下Theme中的Footer Section是否自帶Show payment icons選項,如果有則直接勾起,不用再往下看了。

還是看看吧~接下來小學徒講解如何根據自(ye)己(wu)的(yuan)需求顯示特定的支付圖標。
效果像這樣的,方便業務運營們自己設置~

先了解一下可供選擇的支付選項:
american_express,apple_pay,bitcoin,dankort,diners_club,discover,dogecoin,dwolla,forbrugsforeningen,google_pay,jcb,klarna,klarna-pay-later,litecoin,maestro,master,paypal,shopify_pay,sofort,visa
進入Edit code模式
打開Sections目錄下的footer.liquid文件。
在選定位置加入以下代碼
class="payment-wrapper">
class="payment-list">
{% assign enabled_payment_types = section.settings.payment_way | remove: ' ' | split: ',' %}
{% for type in enabled_payment_types %}
class="payment-icon">
{{ type | payment_type_svg_tag: class: 'icon icon--full-color' }}
{% endfor %}
找到 {% schema %},在其上方追加以下樣式代碼
<style type="text/css">
.payment-wrapper{display: inline-block;float: right;}
.payment-list{display:flex; flex-wrap:wrap;justify-content:center;}
.payment-list .payment-icon > svg{width:55px;}
</style>
接下來在footer.liquid頁尾的
{% schema %}
{
"settings": [
{
"type":"...",
"*****":"..."
},
...
{
"type":"...",
"*****":"..."
}
]
}
{% endschema %}
在[ ]中追加以下代碼
{
"type": "text",
"id": "payment_way",
"label": "Payment way",
"default": "american_express,apple_pay,paypal,visa,master,shopify_pay",
"info":"The values that you can use are listed below: american_express,apple_pay,bitcoin,dankort,diners_club,discover,dogecoin,dwolla,forbrugsforeningen,google_pay,jcb,klarna,klarna-pay-later,litecoin,maestro,master,paypal,shopify_pay,sofort,visa"
},
保存,完畢。
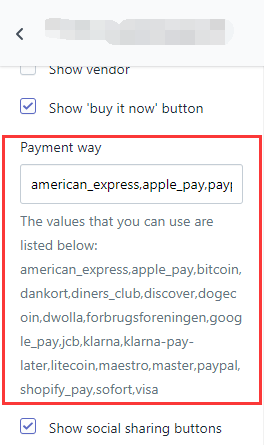
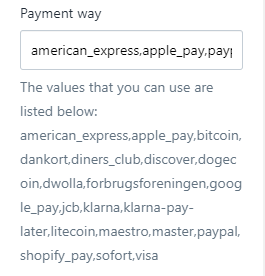
后臺顯示效果下

選擇相應的支付方式并于英文逗號隔開填入文本框中保存即可。
