

图片来源:圖蟲創(chuàng)意
本篇文章隨機選取Google上搜索的Shopify獨立站進行速度測試,并與Shopyy建站平臺做一個對比。
測試主要分為3個部分:
1、Google Speed 評分 (后面會有解釋)
2、PING值指數(shù)。(后面會有解釋)
3、實際訪問站點打開速度。
Shopify站點一 :princesspolly.com

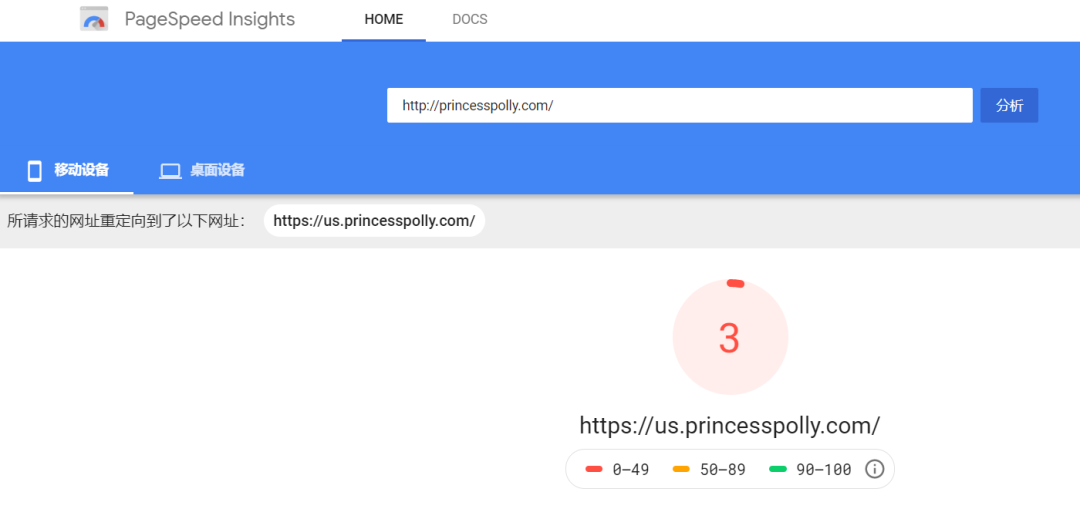
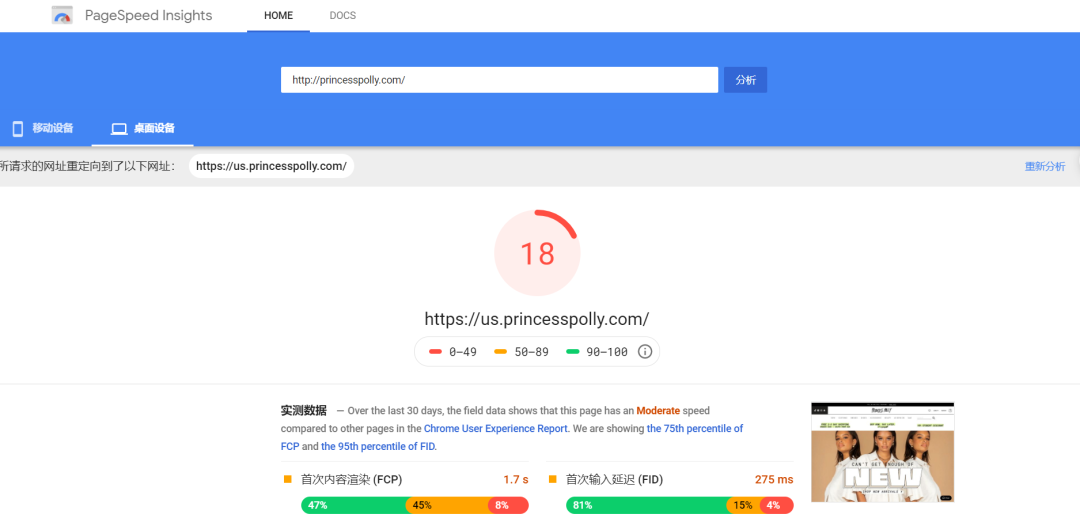
Google speed評分測試:移動端和桌面端


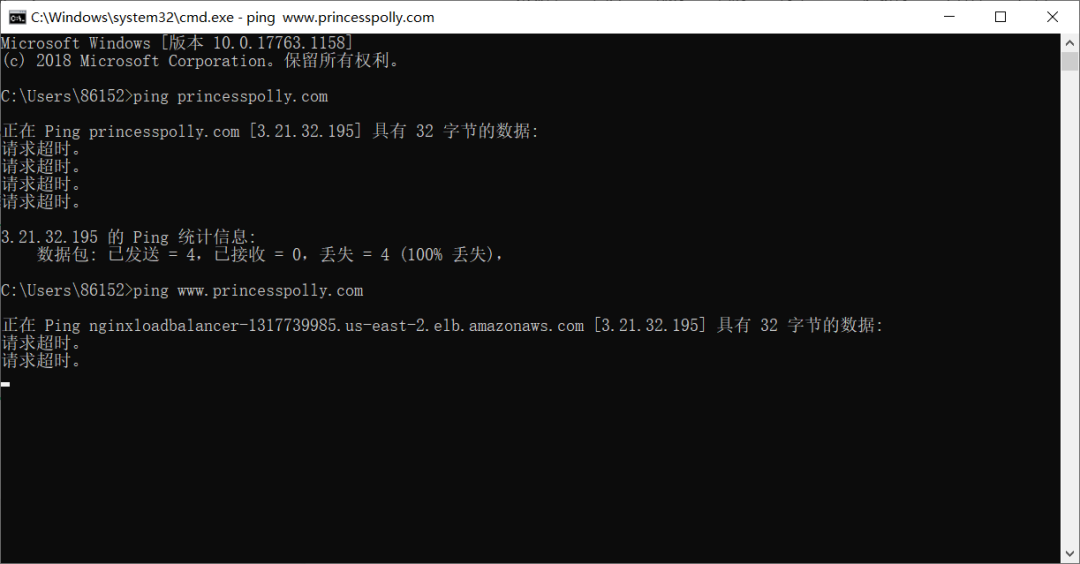
本地PING測試:
 這里不知道為何測試幾次都是超時,可能是做了限制PING。
這里不知道為何測試幾次都是超時,可能是做了限制PING。
Shopify站點二:greater-good-2.myshopify.com

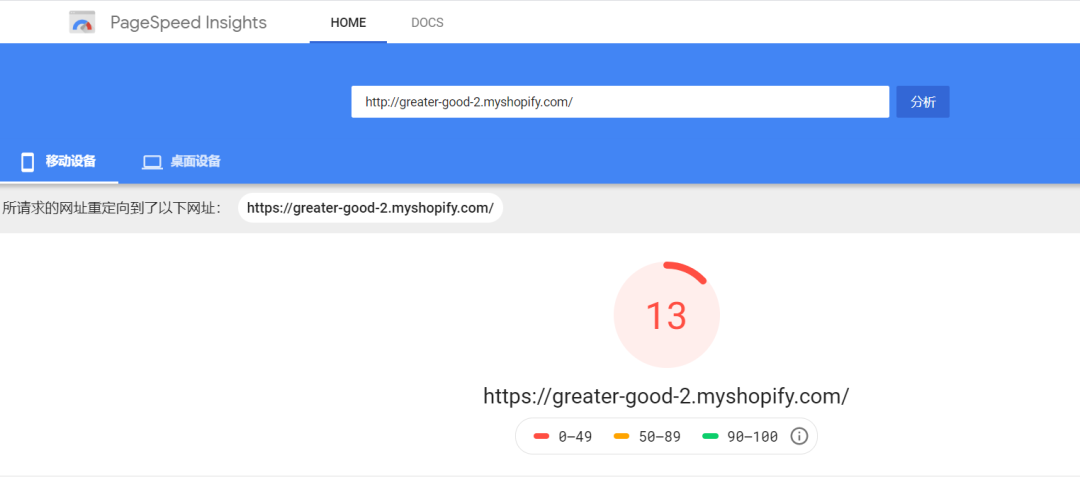
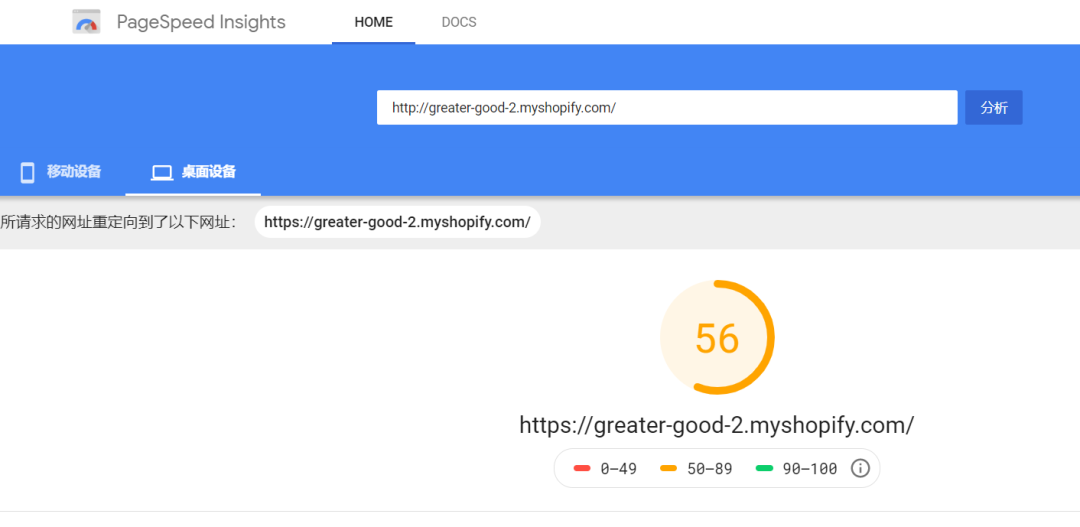
Google Speed 評分測試:移動端和桌面端


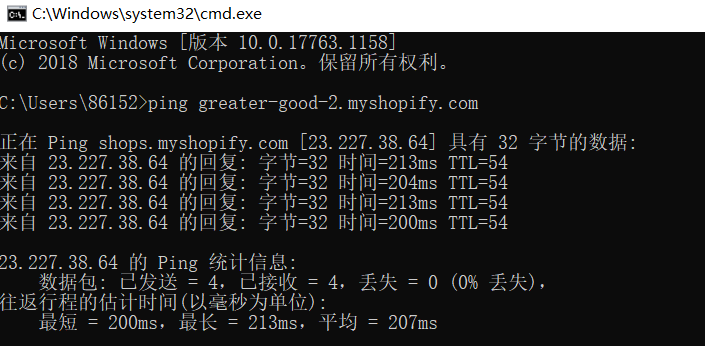
本地PING值測試:

VS SHOPYY站點測試:Dropshipp-clothes.com

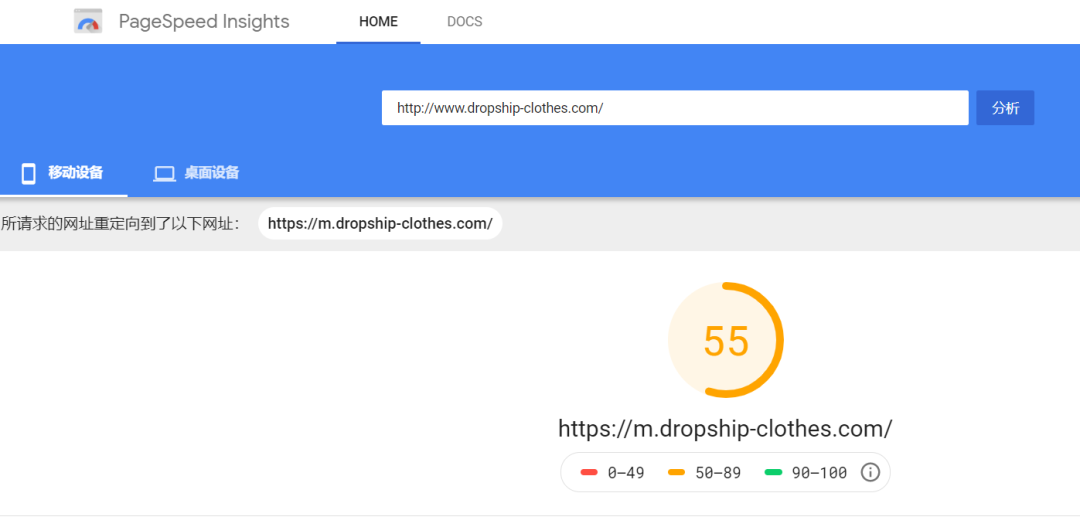
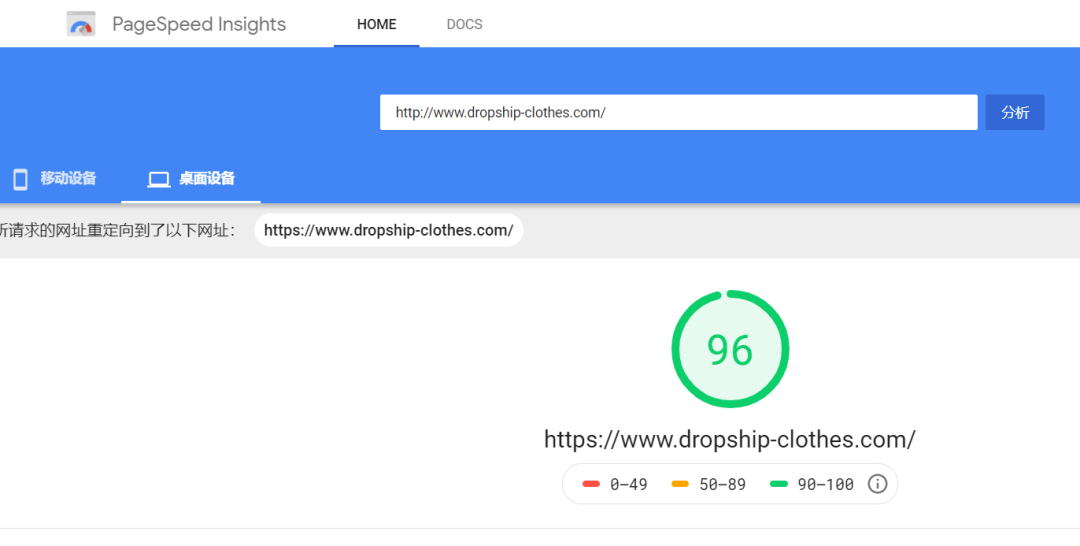
Google Speed 評分測試:移動端和桌面端


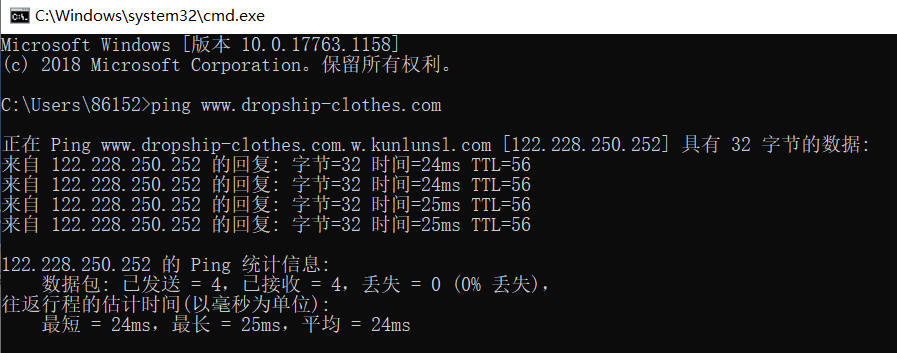
PING值測試

關(guān)于PageSpeed Insights:PageSpeed Insights分析網(wǎng)頁的內(nèi)容,然后生成建議以使該頁面更快,每次結(jié)果都會有所差異,數(shù)值越高表示網(wǎng)站體驗更好
-Google speed
ping就是對一個網(wǎng)址發(fā)送測試數(shù)據(jù)包,看對方網(wǎng)址是否有響應(yīng)并統(tǒng)計響應(yīng)時間,以測試網(wǎng)絡(luò)的連通性。ping值是指,從PC對網(wǎng)絡(luò)服務(wù)器發(fā)送數(shù)據(jù)到接收到服務(wù)器反饋數(shù)據(jù)的時間。一般以毫秒計算。一般來說,ping值越小說明網(wǎng)速越高,一般10以下是最好的網(wǎng)速。玩網(wǎng)絡(luò)游戲的時候,如果ping值高就會感覺操作延遲。
-百度百科
測試結(jié)果顯而易見,SHOPYY速度略勝一籌。
那是不是所有Shopify站點都這么慢,也不一定,也有快的,也許小編剛好訪問的比較慢,可以自行測試哦
以上Shopify為Google 搜索隨機找的站點,無特意查找訪問比較慢的網(wǎng)站來做對比,可以自行測試,或者你是Shopify賣家也可以看看自己的網(wǎng)站體驗如何。
SHOPYY測試站是經(jīng)過阿里云CDN加速的站點,無論是網(wǎng)站體驗還是打開速度都是略勝一籌。
因為涉及客戶站點隱私?jīng)]有選擇其他站點作為公開測試。
當(dāng)然沒有通過阿里云CDN全球加速的Shopyy網(wǎng)站,速度也不一定輸于Shopify,因為Shopyy站點已經(jīng)和Cloudflare達成合作,采用他們最高級的方案,目前已經(jīng)完成第一階段測試并部署上線,為Shopyy賣家網(wǎng)站的圖片和樣式加載做了加速服務(wù)。
第二階段將優(yōu)化整體的框架和域名加速服務(wù)。
除了加速以外,SHOPYY針對賣家網(wǎng)站還提供額外免費網(wǎng)站優(yōu)化的服務(wù),可以幫助賣家將網(wǎng)站的Google Speed評分提高到50以上。
Shopyy賣家如果在Google Speed測試結(jié)果只有二三十分,可以聯(lián)系對應(yīng)業(yè)務(wù)員進行處理。
那什么會影響訪問的速度呢,以下是幾個建議:
1、網(wǎng)站插件盡量不要安裝太多,插件越多網(wǎng)站就越慢,選擇合適的插件就好,不用的建議隨時刪除或者關(guān)閉,尤其是Shopify插件很多是第三方公司開放的,并不是所有插件都是優(yōu)化好的。
2、產(chǎn)品圖片還是廣告圖片的大小最好控制在200K左右的一張圖片,同時比例都是統(tǒng)一的,建議是經(jīng)過webp處理過這樣速度會更快。Shopyy后臺就有集成圖片處理插件。
3、首頁建議是簡潔為主,一般是Banner圖片廣告5張以內(nèi),加上5到10款熱賣產(chǎn)品推薦,最多不建議超過50個產(chǎn)品,當(dāng)然具體以你的模板布局為準(zhǔn)看是否合適放什么內(nèi)容。
4、安裝了Google 翻譯插件也會有影響,除非你是**訪問,否則加載會很慢。
以上就是今天的分享,謝謝您的時間!
(來源:跨境日志)
以上內(nèi)容屬作者個人觀點,不代表雨果網(wǎng)立場!如有侵權(quán),請聯(lián)系我們。
(來源:跨境日志)




