

我們在做shopify的時候,也是就在選品和開始運行店鋪之間,有很重要的一步是對于Shopify店鋪的設計。
通過Shopify這種傻瓜式的建站,我們現在要在網上建立自己的商城,只要注冊一個賬號,選擇店鋪外觀,并添加產品就行了。
雖然說起來很簡單,但是在這幾個步驟中間,還是有很多需要考慮的細節,不能馬虎。
你有沒有發現,一個糟糕的店鋪設計是很難贏得用戶的信任的。那么呢,下面這篇文章就來教大家怎樣設計一個精致的店鋪網站。
主題
主題是指,一個可以直接下載的,已經設計好了的網站模板,我們只需要下載下來,插入我們的網站就可以直接使用。
大家可以直接在shopify的官網買主題 地址:https://themes.shopify.com/
我真的不建議大家在外面隨便亂買shopify的主題,我覺得還是經過官方的認證會比較安全,因為這種價格也不是很貴,一次性的費用在150~180美金之間,沒必要為了省點費用,而進行不可靠的購買
對于shopify一個店鋪來說,網站的主題可以決定我們店鋪最終的樣子。
第一印象是很重要的,所以我們不能只是隨機選一個模板,我們要選一個能夠真正代表我們品牌的模板。
可能會有小伙伴覺得選擇公司網站主題這個責任非常巨大,所以選主題的時候,我們不僅要考慮我們要的是哪一種類型的網站,還要去看一下不同模板的特點和自定義選項。
我們網站的主題就是給訪客的第一印象,所以我們下面就來看看我們在選shopify主題之前要考慮些什么:
第一:讓訪客我們的網站熟悉
讓訪客對我們的網站熟悉是什么意思?意思就是:我們的網站要一眼看過來就清楚有哪些板塊,什么板塊在哪里,怎樣操作等,不要讓客戶思考。
也就是說,我們的網站不要設計得太與眾不同,原則上最好按照一般網站來。
最好的shopify主題一般都是傳統型設計,用的也都是大家普遍接受的操作方式和頁面布局。就算是免費的shopify主題也是遵循這些原則的。
下一步,想想我們的購物車和結算頁面 — 我們一般是不會專門去網頁頁腳找的吧。
所以shopify主題對我們來說是再好不過了,因為他的主題是各個頁面的風格都是保持一致得,所以用戶在我們的頁面來回轉換也會覺得比較舒服。
其實選主題最安全的方法就是選一個簡單點的,簡單的主題甚至對潛在顧客的轉化率還比較高。
也就是說,有時候最好的shopify主題就是有讓人熟悉的風格,以及方便用戶使用。
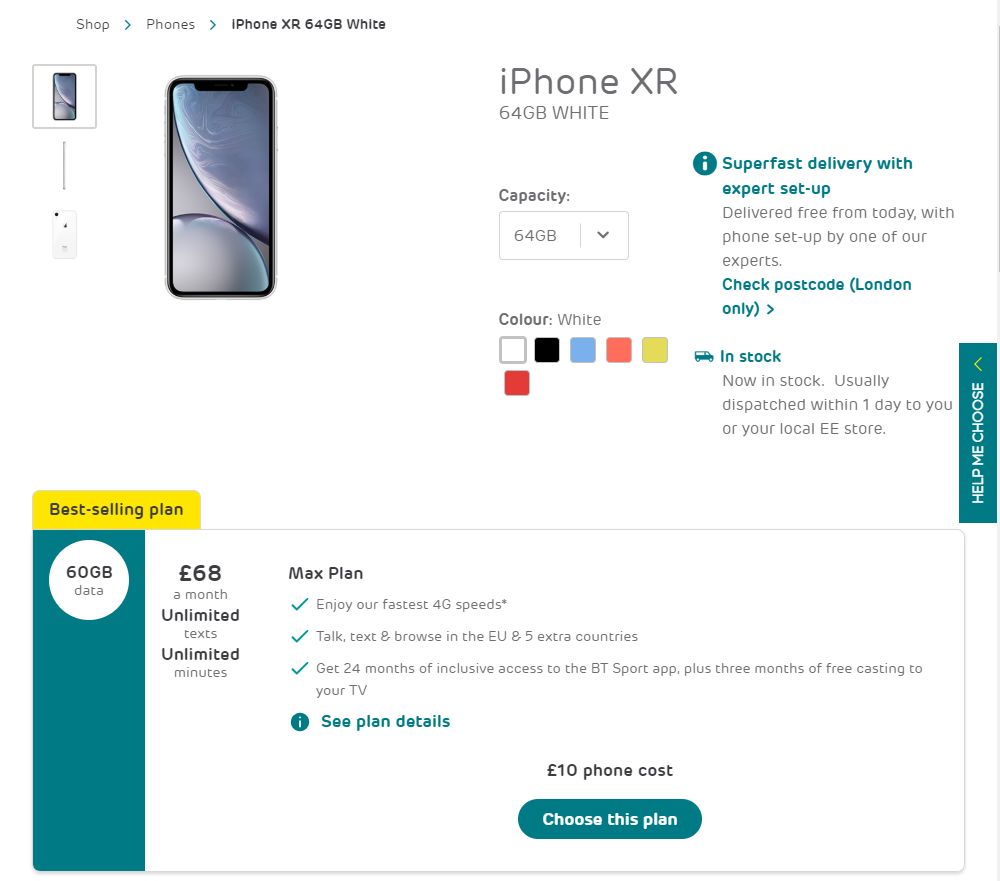
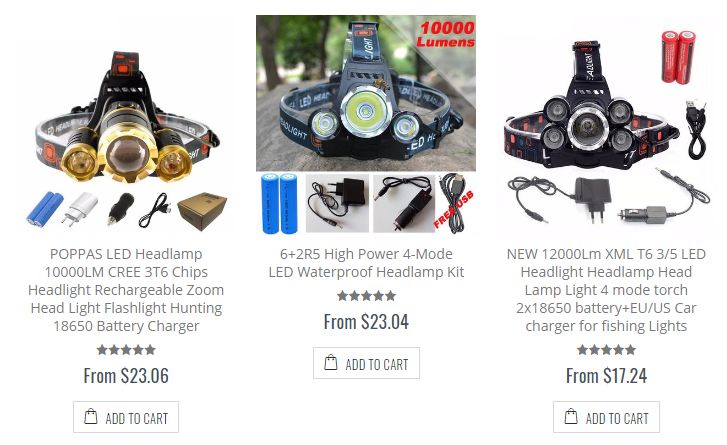
我們先來看一些設計得比較差的例子:

我們上面放出來給大家看的這個產品頁面,是用戶非常不熟悉的。我們來仔細分析一下這個頁面不好,到底不好在哪里:
? 產品描述,不存在的; ? 用戶評價,不存在; ? 產品圖片單一(只有一個顏色的正反面); ? 沒有產品使用中的圖; ? 產品特點描述,沒有; ? Call-to-action按鈕,不夠清楚。
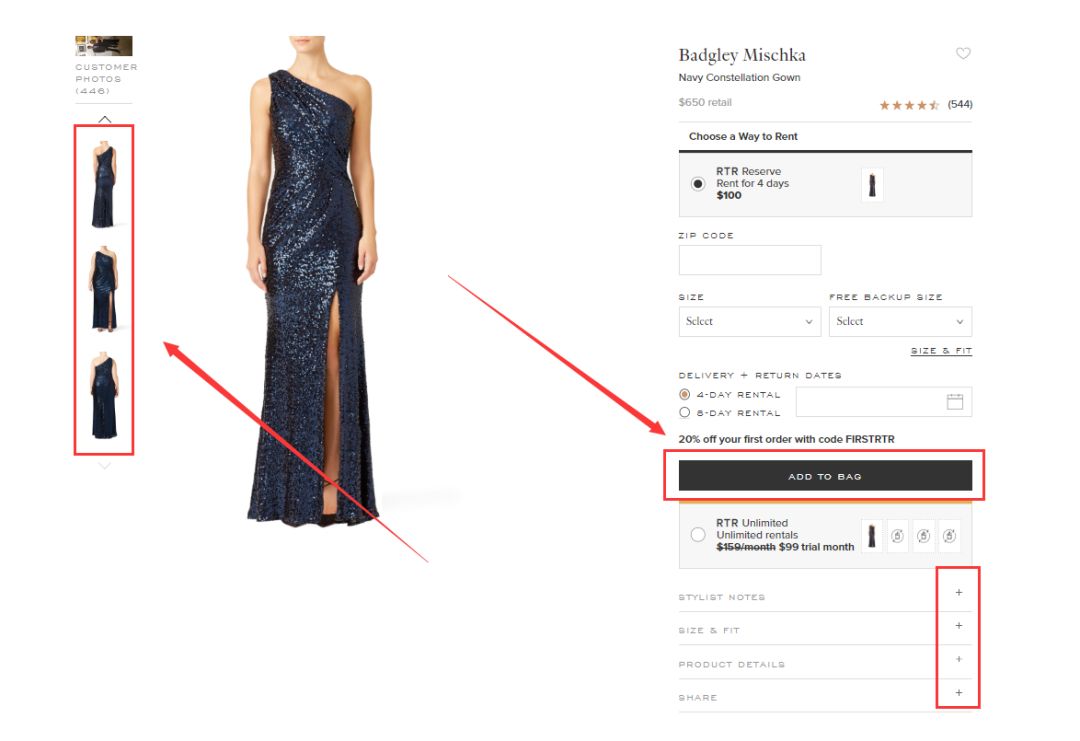
看完上面那個設計得比較差的產品頁面之后,我們再來看一個設計得比較好的:


這是一個晚禮服出租的網站,那為什么說這個頁面做得好?我們也來仔細分析一下:
? 禮服照片高清,好看; ? Call-to-action按鈕明顯,不會錯過; ? 而且這個圖片信息特別詳細,會自動放大,讓客戶看到細節圖; ? 不僅有產品圖,還有各種碼的試穿圖; ? 下面的“+”,點開可以看到產品的很多細節描述; ? 除了上面的產品描述之外,還有更多相似推薦。
考慮我們可投入的資源
當我們在選擇shopify主題的時候,我們要先考慮,我們能投入在設計上的資源有多少?
如果我們沒有什么設計經驗或是預算也比較緊的話,我們一定要找banners比較少的主題。因為如果我們不是專業設計師的話,banner是一個很難控制的元素。
很多人可能最后選的是一個看起來很好看的有很多banner的主題,但是插入很多自己的設計之后就會,整個網站看起來就特別不好看。
當然,我這里建議大家一定要試用,絕大多數的模板主題都是有demo的,你可以測試下,感受感受,如果不喜歡的話,完全可以換掉。所以不要立刻就付費購買
另外如果你的預算不太夠的話,那么你完全可以用免費主題,免費主題用起來也是很有效率的。
免費主題雖然可能不是我們最理想的選擇,但是免費主題也是直接由shopify官方技術支持的,所以我們完全可以放心使用。
如果還是不太喜歡這個免費主題的話,我們可以暫時先用著,然后等我們手里可用的資源多了點,再來換一個更漂亮的主題。
在shopify主題上看看自己的產品
Shopify主題會事先插入一些產品圖片在頁面上,當然這些產品跟主題本身是可以融合得很好的。但是我們最好要把我們自己的產品圖片P到上面看一下,看我們的產品照片放在上面是什么樣子,搭不搭?
還有,如果我們目前還沒有高清的產品圖的話,建議不要選產品展示板塊特別大的主題。
我們如果沒辦法自己拍產品圖的話,其實Oberlo的圖片都是很高清的,所以如果我們在Oberlo上,甚至是有時候速賣通上找圖片也都是可以的。
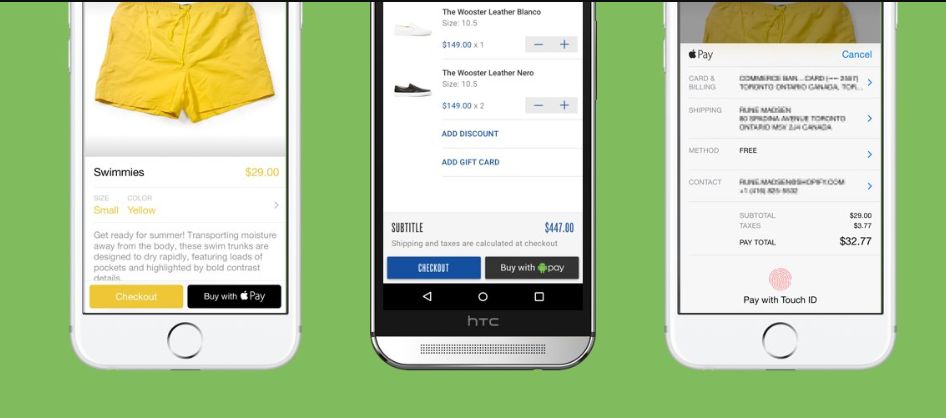
移動端自適應主題
超過50%的Shopify的訂單都是來自移動端。所以,我們必須要要選一個適應移動端的主題。特別是對現在來說,如果我們的網站能夠適應移動端,我們就會給客戶一個更好的體驗感。
很多做eCommerce的賣家都是,在選好,安裝好了之后,才會想起來去看看自己網站移動端能不能適應。
這樣是很不保險的,所以我們在接下來說的幾點上,都要同時確保網頁版和移動端都是能適應的。Ps:免費主題都是移動端自適應的。

選擇加載快的主題
我們在選主題的時候還要注意一點,不要選那些加載慢的網站,像有什么奇怪的動畫啊,或是什么其他的滑動展示什么的。
有些小伙伴可能會覺得放些動畫和展示圖片會很吸引人,但其實這些因素會拖慢我們的網站運行速度。
最好的主題往往都是運行非常快的,不僅僅要吸引顧客下單,還要保證顧客的用戶體驗。Amazon的話,加載速度每慢一秒,他們的年銷售額就會少160億美金。當然,對我們自己的店鋪來說,數字肯定小很多,但是,大家懂這個意思就行。所以,選主題的時候,一定不能忘了這一點。
Tips
我們前面的文章也有講過,shopify本身的可以選的主題比較少,而且收費也比較高。
所以我們選主題,不一定非要在shopify上選,我們還可以在theme forest上找:https://themeforest.net/

網站設計的6個主要方面
Shopify店鋪設計可以分為6個方面:
logo和品牌風格
主頁
產品類別
產品本身
產品頁面和其他內容
下面我們來具體分析:
Logo和品牌風格
? logo和品牌風格。品牌風格我想大家心里應該都比較清楚,看產品行業適合什么風格或是,你喜歡什么風格。Logo呢,怎樣設計自己的logo?
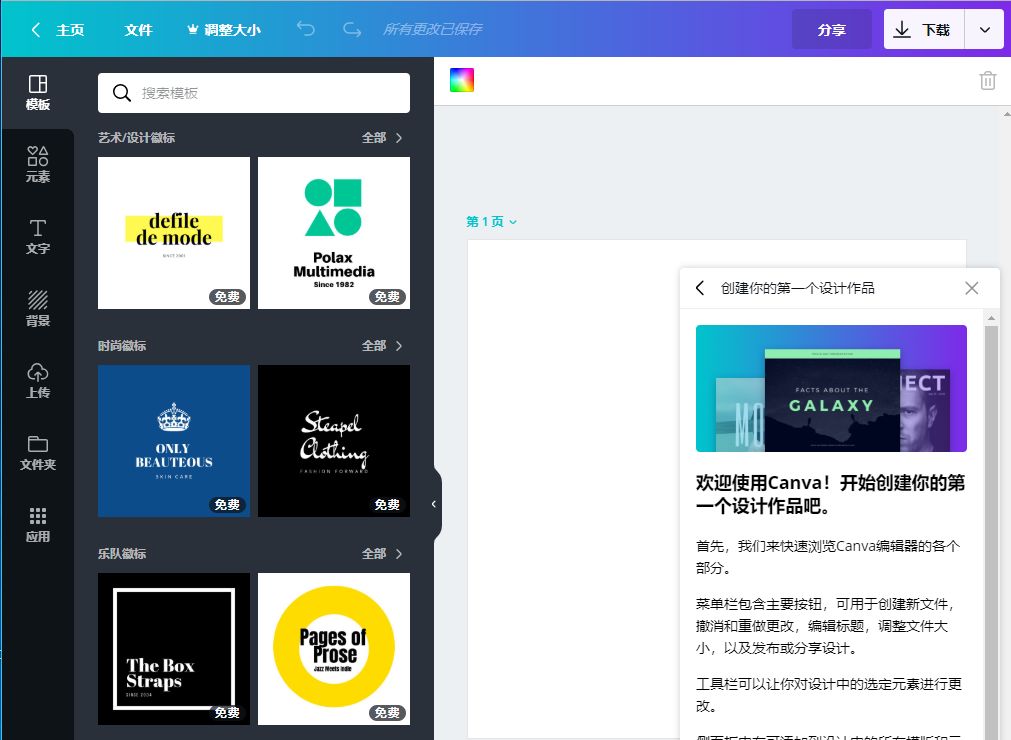
要設計logo,如果不是專業設計的小伙伴,估計自己畫是比較難的。所以我們還是可以用一下其他的工具。比如Canva:https://www.canva.com/

設計logo的時候,我們就要圍繞的我們品牌風格來了,要跟品牌風格保持一致。Logo和品牌風格都確定下來之后,我們來看看
網站配色:
那我們不知道哪些色調比較搭怎么辦?或是我們從一開始就不知道選什么顏色怎么辦?
如果完全還沒想好品牌顏色的話,我們可以根據我們的產品來找靈感。
比如:產品是木制家具或是皮革制品,可以選擇棕色,米色和橙色等自然,溫和一點的色調。
不會配色的小伙伴呢,可以借助在線調色板工具的幫助:https://colorhunt.co/

既然講了配色,我們就不得不講講字體。
字體:
? 使用字體不要超過3種
反正說來說去,就是一致性。所以我們的字體最好也不要搞得花里胡哨的,看起來不整潔。字體有三個要求 — 易讀,一致以及清晰。
? 字體搭配協調 我們說字體不要超過3種,而不是說只用一種,因為只用一種的花,有些內容可能會難以區分,而且也會顯得有點單調。所以我們可以用一個字體的:常規版本,粗體和斜體來搭配使用。
? 使用不同大小的字體
除了用字體的不同版本,我們還可以用不同大小的字體來突顯不同的內容。內容越重要,字體就越大。當然要大的合理,不要太夸張。

具體案例
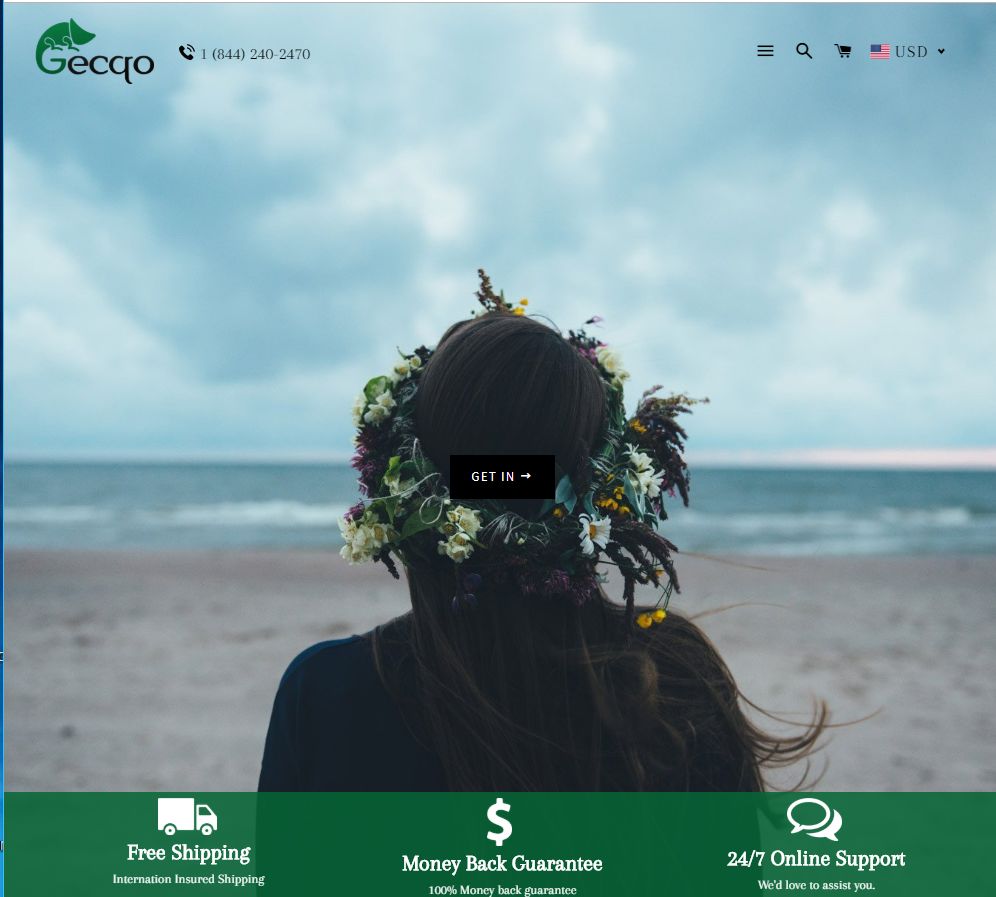
Gecqo:
網站地址:https://www.gecqo.com/

Gecqo,字面意思就是“壁虎”,而且我們可以看到他們Logo的大寫G就是一個壁虎的樣子,可以說是很特別了,而且整個風格也是非常清新。
我們再往下滑看看下面的頁面,我們可以看到,他們整個頁面的風格都是非常的一致,這些界面的主題風格都是一致的,看起來非常舒服。

也就是說,我們在設計我們的shopify網站的時候,選好logo和品牌風格之后,我們后面的內容都是全部要圍繞logo和品牌風格來做。
很多人在設計的時候,經常會忘記要保持風格的一致性,就把一堆覺得好看的東西都東加一點,西加一點,然后整個網站看起來就是很雜,很亂。我
們千萬不要覺得保持網站的風格一致不重要,網站風格是不是一致其實會很大程度上影響訪客對我們的印象 — 包括網站合法性,權威性,以及使用難易度,客戶體驗度等。
主頁
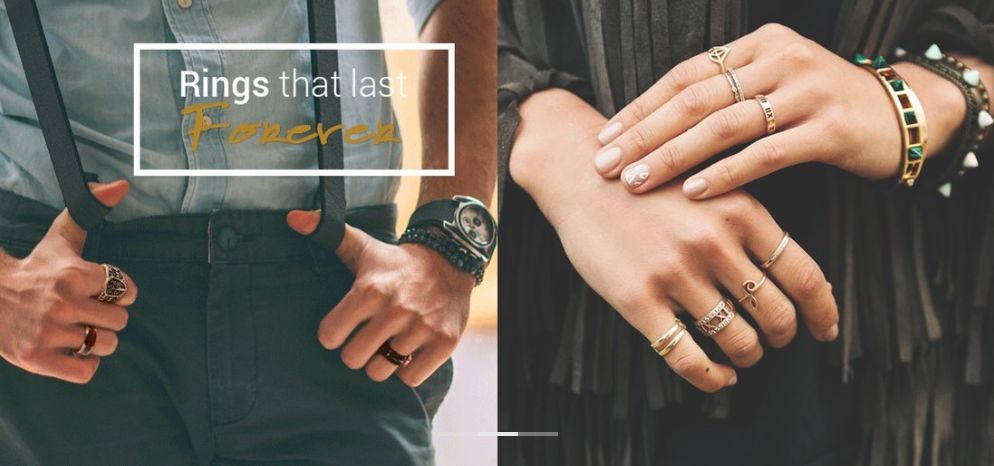
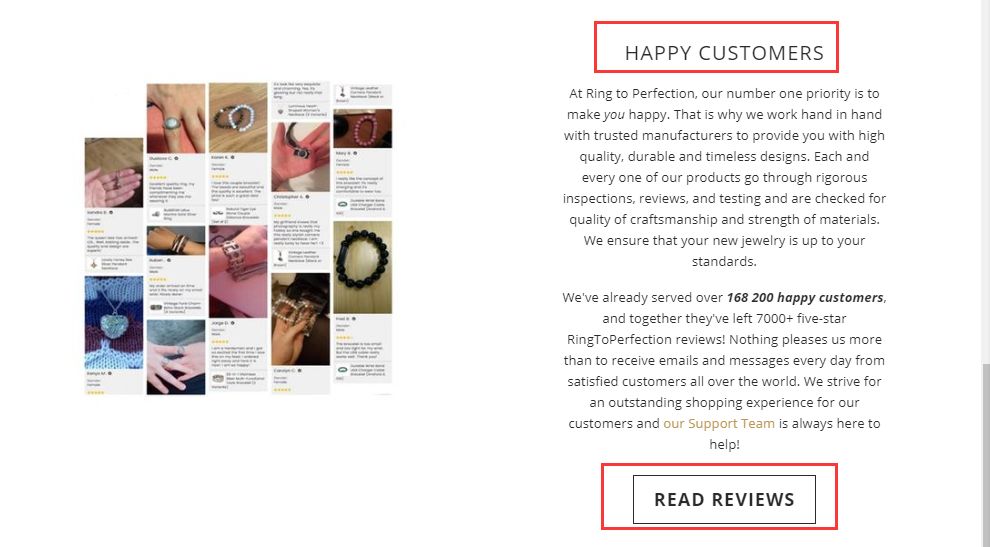
Ring to Perfection:
像我們剛才說的,這個主頁也是跟logo和品牌風格保持一致的。我們可以看到圖片中產品名字使用的字體跟logo的字體是一樣的,而且主頁整體風格也是清晰,整潔。
? 主頁最上方:
主頁照片的風格,色調也都是一樣的。而且他們不僅僅是展示產品圖片,還有產品的使用圖,以及一些關鍵性的描述詞。

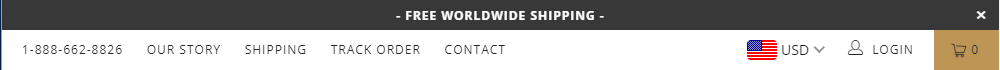
? 主頁的其他細節
比如主頁的最上方的導航,最上方的信息包括了訂單超過30美金包郵,以及聯系方式啊,追蹤訂單等等的信息:

? 站內導航
非常簡單明了,容易操作,訪客可以很容易找到他們要找的東西。

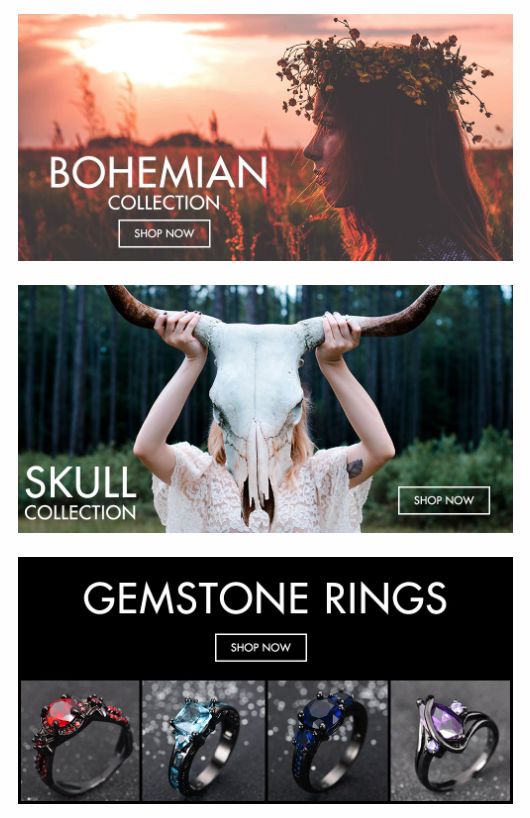
? 最受歡迎的產品系列
這個頁面看起來也是非常干凈,舒服。主頁下面就直接給訪客看最受的產品的系列,可以刺激他們的消費沖動。

? 買家秀區域
這個區域是很重要的,我們之前的社交證明,顧客反饋有多重要也說過很多次了,大家肯定也都很清楚了。所以,如果大家有社交賬號,而且有粉絲互動,發買家秀的話,強烈建議大家設置一個這樣的板塊。

產品類別
Royal Furnish:
地址:https://www.royalfurnish.com/

這個網站的主頁看起來很簡單,但是因為他們的產品系列很多,但是這個網站把這么多的產品類別都分類整理得非常好。
清晰,干凈,一目了然。而且在節省網頁空間的同時,他們還能有對產品有描述性的圖片。分類展示得非常好。
產品本身
產品本身無疑是非常非常重要的一點,我們在給我們的商店添加產品的時候,我們要確保這些產品跟我們的niche是非常相關的
也就是說,我們要確定,我們上傳的每一件產品都是有可能被我們的目標客戶購買的,而不是加很多無關產品進去。這樣反而會分散我們潛在客戶的注意力。
? 跟niche高度相關
所以我們要加的產品是要高質量的,跟我們的目標客戶非常相關的產品。比如:Survival world hq:
地址:https://survivalworldhq.com/

這個品牌主要是做一些野外生存的工具的,他們的目標客戶就是對野外生存有興趣的人群。所以他們的產品都是非常有針對性的,也就是非常專業的野外求生工具,完全沒有業余的東西。

說到產品本身,不只是要跟niche高度相關,畢竟我們是線上店,展示產品就要靠圖片,我們接下來我們就來講講我們的圖片有什么標準要遵循。
? 圖片分辨率和比例大小
在選擇主題的時候,圖片也是我們絕對不能忽略的一個要點。前面我們講了圖片要高清,我們這里說的高清是什么概念?
說得更具體一點,我們上傳的圖片像素至少要是1024?1024.如果可以的話呢,最好是按shopify的最高分辨率上傳,也就是2048?2048.
? 圖片比例大小
我們的產品是是會在我們網站的很多板塊重復出現的,比如首頁,產品相冊頁,產品頁。像我們前面說的,網站的色調和風格要保持一致,現在圖片的比例也要保持一致。
圖片的比例大小保持一致,會讓我們的網站整體看起來非常整潔,布局非常清晰。
(來源:K哥聊出海)
