

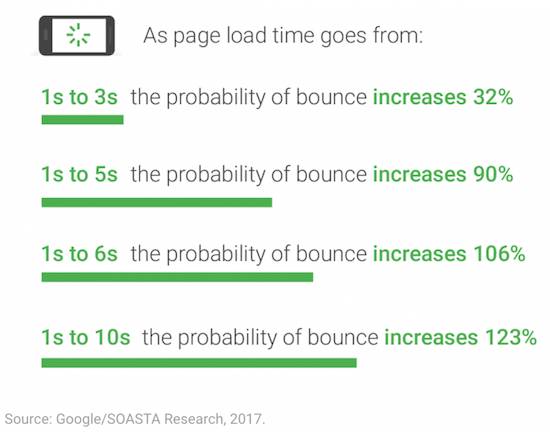
網頁加載速度在Shopify獨立站中扮演著相當重要的角色。
你的網站加載速度越快,跳出率就會越低,轉化率也會更高。相應的SEO的排名也會比速度慢的站點靠前。

Page speed is a critical factor when it comes to ranking your website higher on Google’s search engine results. Neil Patel Seo Expert Blog
那么今天我將介紹優化shopify加載速度的所有方式。
速度測試工具
以下幾個工具可以免費測試網頁速度。 不要只測試首頁,別忘了產品頁(product page)和類目頁(collection page)
1. Google Speed Insight
2. Gtmetrix
3. Pindom
4. Test My Site
注意:以下步驟需要了解HTML,CSS和Javascript等知識
在開始優化之前,請備份主題!!!
在開始優化之前,請備份主題!!!
在開始優化之前,請備份主題!!!
1. 壓縮圖片
Shopify允許使用以下圖片格式
1. JPEG或JPG
2. Progressive JPEG
3. PNG
4. GIF
5. webp
圖片壓縮非常重要,可以說是影響網頁速度最重要的因素之一。在進行圖像優化時,請確保圖片尺寸正確。不要在單個頁面添加太多圖片
在壓縮圖片時,盡量保證圖片質量。

要壓縮圖片,有以下兩種選擇
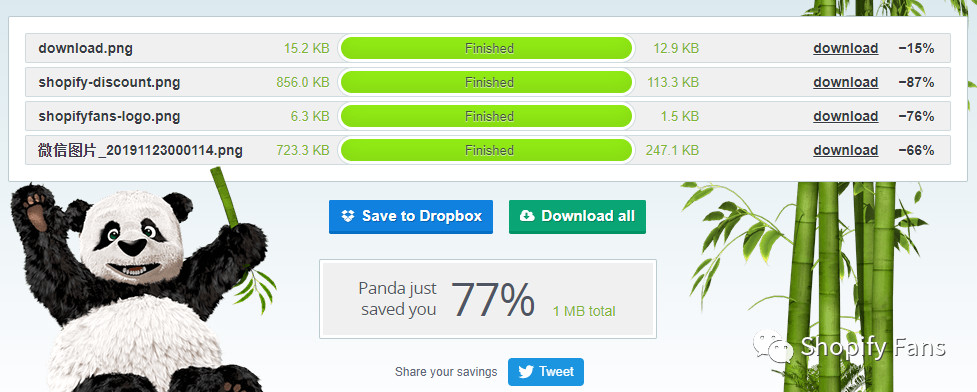
1. 使用Shopiy圖片壓縮插件壓縮圖片
2.使用在線圖片壓縮網站壓縮圖片,然后下載壓縮之后的圖片并上傳。推薦大家使用TinyPng。
2. 減少請求
使用GiftOfSpeed的HTTP請求檢查器工具可以找出您的頁面HTTPS請求總數。可以通過執行以下操作減少HTTP請求
1. 合并內聯CSS
2. 合并所有JavaScript
3. 減少頁面圖片的數量
4. 雪碧圖
5. 將圖像轉換為Base64代碼
6. 限制社交按鈕的數量
3. 分析shopify插件
shopify插件可以幫助我們提升我們的銷售額。但是需要注意的是,大多數插件都會拖慢網頁加載速度。
但是我不建議冒然卸載,而是應該通過以下步驟來優化:
1. 卸載效果不佳或者完全不需要的插件
你可能安裝過一些看起來很炫酷,或者別人說很好用的插件。但是你一定得進行A/B test來檢查它是否真的有用。 可以通過GA,插件自帶的分析工具,客戶的反饋,熱圖等工具來進行分析
2. 檢查模板代碼中是否有舊的插件代碼
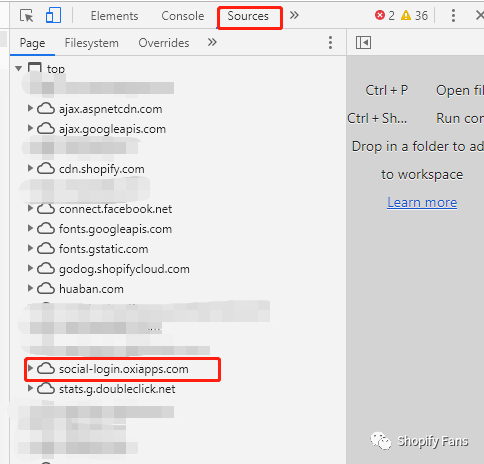
如果你已經卸載了插件。那么你的模板代碼中很大概率存在沒有刪除干凈的插件代碼(很多插件單純卸載是刪不干凈的) 你可以通過Chrome開發者工具打開Sources來查看
你可能無法識別每個域名,但是如果你發現了某個域名屬于你卸載的插件,那么這個插件就沒有刪除干凈,它依然在加載文件。例如,如果你卸載社交媒體登陸插件social-login.但是查看的時候依然發現了它的域名,那么就可以判斷并沒有刪除干凈

通常,你可以在theme.liquid文件中找到這些JS和CSS文件。
3. 根據條件加載插件
根據條件加載 = 僅僅在需要的頁面加載資源
這個操作需要編輯html或者其他代碼并且測試沒有錯誤,請謹慎操作。
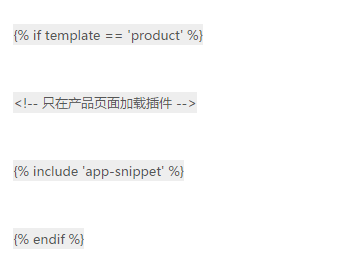
例如:大多數插件會將JS/CSS放在theme.liquid文件中。但是如果只是在產品頁需要這個插件的效果。那么腳本文件就不需要加載到所有頁面。
為了解決這個問題,可以限制腳本只加載到需要的地方:

4. 壓縮CSS、JS文件
CSS和JavaScript用于控制網站的樣式和行為。縮小這些文件可通過刪除多余的字符(如空格和注釋),縮短變量名以及組合常用樣式來壓縮它們。
使用該工具來縮小JavaScript:JSCompress。
如果您的模板代碼Assets文件夾中的文件名以.liquid結尾,則可能將無法使用這些策略,因為其中混入了liquid代碼。也可以通過多種方式進行操作,但很繁瑣,也可能可能會導致錯誤,因此不太建議冒然修改。
5. 選擇速度更快的主題模板
實際上,shopify網站的加載速度主要取決于網站模板,因此在選擇模板時,一定要檢查一下內容。
1. 通過速度測試工具測試模板預覽頁(首頁、產品頁、類目頁)

在安裝模板之后,不斷檢查或者聯系主題作者是否有更新,請保持在模板的最新狀態。
6. 刪除Quick Shop功能
Quick Shop也就是產品預覽/快速購買,可以很好的預覽產品。不過隨之而來的是更多圖片,JS和DOM的加載,我認為這個功能會對轉化率造成負面影響,也會拖慢加載速度不利于用戶體驗。所以這個功能建議關閉或刪除。
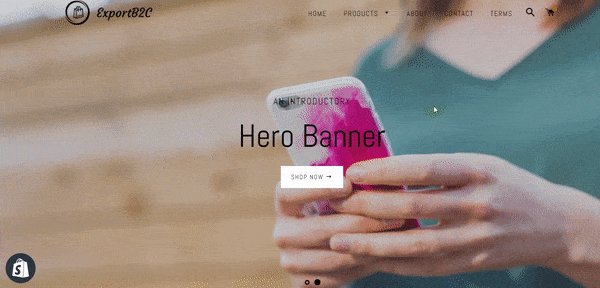
7. 首頁Banner使用單圖而不是輪播圖
輪播圖之前流行了一段時間,大家通常在輪播圖中添加3-4張高質量的圖片。但是這極大的增加了頁面加載時間,其實可以完全使用Hero image代替輪播圖。

下面是一些有意思的統計,表面為什么不該使用輪播圖
1. 大多數用戶不會點擊輪播按鈕,實際上只有1%的人會點擊。資料
2. 輪播圖會影響用戶體驗。資料
3. 輪播圖不利于SEO.資料
4. 輪播圖在移動端不太友好。資料
建議大家使用Hero image來代替輪播圖。例如以下網站均是單個Banner
- Shein
- Fashionnova - Colourpop
Hero image具體定義
維基百科:主頁橫幅 (Hero Image) 是網頁設計的一個專業術語,一種特殊的網頁廣告。主頁橫幅是一個較大的橫幅圖片,放置在首頁面的醒目位置。
主頁橫幅往往是針對網站訪問者遇到的第一視覺頁面,其目的是要提出一個該網站最重要的內容進行概述。主頁橫幅往往由圖像和文字構成,可以是靜態或動態的內容。
參考文獻:
How to Improve Page Load Speed on Shopify — Razorrank
Suggestions to optimize website loading speed — Google Web Performance
Improving Load Performance — Chrome DevTools 101
Shopify Speed Optimization — Step-by-Step Guide
How to Optimize a Shopify Site: Complete Guide to Faster Load Speed — SpeedBoostr
(來源:shopify fans)
以上內容屬作者個人觀點,不代表雨果網立場!本文經原作者授權轉載,轉載需經原作者授權同意。
