

昨天好學的Jack負責的網站終于上線了,特此開貼記錄下這一路走過來的經歷,給大家指導個方向。有些坑我踩進去了,大家可以避免踩坑。從九月下旬到十一月下旬,前后差不多兩個月時間,說長不長說短也不短。長的話是因為商量網站整體風格花了很多時間,比如首頁以什么樣形式呈現,關鍵詞調研,整個網站版面設計,涉及到了一些代碼的修改,所以比較費時間。短的話因為實際上傳圖片產品文案的很快,包括域名遷移,綁定谷歌分析GA, Facebook Pixel,后期就是慢慢做on page seo 站內優化了。關于on page seo 站內優化和關鍵詞調研的可以看我之前的文章:
On Page SEO 單頁面優化,你需要知道這8點
關鍵詞不夠用?試試這幾個工具 本篇文章一共4385字,13張照片,1張思維導圖,閱讀完需要13分鐘。
一 選擇合適的運營級網站系統
建站前我們需要選擇哪個網站系統,目前國內市面上比較流行的建站系統有這么幾個:Wordpress, Shopify, Magento。Wordpress主要適合搭建個人博客,搭建B2B網站,對代碼有一些基礎要求,要求不是很高,可以去W3schools去學些基礎代碼。Shopify主要適合搭建中小型B2C在線商城網站,公司產品SKU幾十上百個那種的。對代碼沒什么要求,基本0代碼要求,不過你要是實現某些定制功能,還是需要懂點代碼知識。Magento 適合搭建大型B2C在線商城網站,公司產品SKU上千個以上那種。Magento的功能比較多了,對代碼要求很高,一般需要配備2個技術維護網站后臺。 PS: 運營還是需要懂些基礎代碼知識,不需要會編寫代碼,起碼能看懂,簡單的修改一些,很多功能在HTML代碼里操作,會很簡單。代碼對于運營而言就像語法對于學英語的人一樣,懂得越多越好,多多益善。
因為公司對這個網站定位是品牌網站,到了后期肯定要開通在線商城的,這次好學的Jack 選擇的是Shopify這個平臺。有的朋友會問為什么不用WordPress,因為Shopify相對簡單點,相對省時間點,老板對網站交期也是比較趕的。當然后期選擇了Shopify某個主題,發現這個主題有點坑,很多自定義功能實現不了,這個時候Jack果斷選擇了外包,找了個之前懂技術的朋友,他對shopify后臺操作是相當的溜!所以后期交流的很順暢,和這位技術朋友來回修改了至少7-8次,因為有記錄的word 文檔需求有7-8個,其他的聊天截圖還沒考慮在內。所以如果大家后期建站遇到自己解決不了的問題,不妨考慮外包,一來節約時間,二來交流提高自己能力。
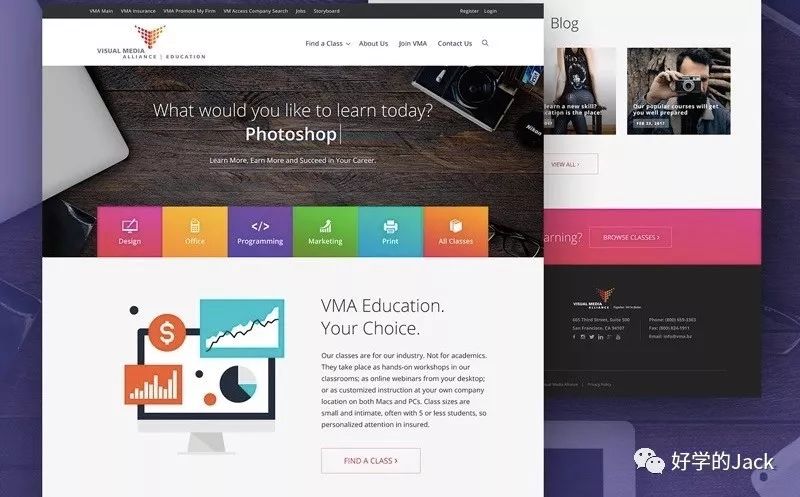
因為Jack來之前網站是用Wix搭建的,用過Wix的朋友都知道,Wix有這么幾個坑: 1. 不是自適應網站,桌面端和移動端是分開的,意味著需要搞兩套系統,圖片尺寸,網站位置排版都要搞兩套,如果只是個人博客或者單頁面網站其實也還好。但是如果需要經常上傳產品,博客,banner圖片,對于運營和設計來說都很費時間和精力,因為同樣的事情做重復做兩遍。
2. 打開網速很慢,**才能打開,前端和前端都慢,前端慢很多客戶反饋打開網站很慢,進不去,懷疑你們公司是不是出了什么問題。很多新客戶因為等不急就關掉了網站,一來直接導致影響SEO數據下降,畢竟網站停留時間,網站跳出率,瀏覽頁面很影響SEO排名的。二來,知道導致轉化減少,因為沒有流量進來,這是個硬傷!
3. 國內使用的人相對較少,所以不好和同行交流。現在做網站很多公司選擇Wordpress 和 Shopify了,你選擇用Wix系統搭建網站,很難和同行交流,也就很難進步。有人會說可以自己去谷歌YouTube看博客視頻自學啊,那樣子不是不可以,就是效率低了,特別是你的問題很緊急,你去問群友,群友們都沒遇到過,也很難給你建議,你自己經驗又不足,但是問題馬上要解決,這個時候矛盾就比較突出了。
說了Wix的幾個缺點,我們現在來看下Wix的優點:
1. 價格便宜,一年套餐150美金,差不多1000RMB,Shopify一年套餐接近300美金,是Wix的兩倍了。 2. 拖拽方便,像做PPT一樣。
所以這次網站選擇用Shopify搭建,那么Wix的缺點就是Shopify的優點了,shopify主要有以下3個優點: 1. Shopify是支持自適應的,也就是桌面端和移動端是一起的,不需要編輯兩次,可以節約很多時間,特別是當你產品SKU很多的時候,不需要同一個產品上傳兩次。

2. 打開網速快,相對于Wix,shopify網速很快了,特別是后臺,不需要等后臺一直在加載,等后臺加載那段時間,整個人都要崩潰。 3. 國內使用的人很多,交流起來方便,主要shopify還搞了個中文論壇,把很多疑問翻譯成中文了,節約了很多我們找資料時間。

二 網站頁面規劃
選好了建站平臺之后,我們需要進入建站的第二個要素:網站的布局和設計。網站的布局和設計主要考慮這四個因素,基礎規劃,首頁規劃,列表頁規劃,詳情頁規劃。
網站的布局和設計--基礎規劃
基礎規劃主要包括logo,產品方向,色彩風格,字體等。logo我們之前就已經有了,所以這次沒花什么時間在logo上面,由于我們logo和Google的logo顏色很接近,所以后面的一些banner和圖片借鑒了Google的logo設計。 產品方向這塊,我們主要做單一種類產品,沒做多種類產品,所以這一塊也沒怎么花時間,如果你們公司產品種類很多的話,要做ABCD幾類產品,Jack建議你們多花點時間在產品方向上面。 色彩風格主要是確定網站傳遞什么樣的品牌形象和個性,這一塊我們討論了好幾次,花費了很多時間,因為我們主要做蘋果手機配件,查看了很多國內外同行網站,保守估計起碼有30個國內外同行網站。最終決定借鑒蘋果公司官網的灰色和黑色那個色彩,最終讓設計重新設計主頁banner,網站詳情頁banner也是主要是灰黑色的。 字體這塊,我們也是借鑒了好多種,最終選擇了比較合適的字體,大家可以根據自己公司的情況選擇適合自己公司網站的字體,字體建議不超過3種。
網站的布局和設計--首頁規劃
首頁規劃主要包括導航條,核心產品,價值信息,底部導航這四塊。 導航條我們用了這幾個部分:Home, About, Products, Blog, Videos, Contact。導航條主要為了解決網站訪客所在的位置,方便用戶了解我們公司品牌,展示公司信息,方便客戶搜索產品和服務。Home 主頁是我們花的時間最多的版面,主頁5張大banner前后修改了十幾二十次吧,最后才弄出想要的style。我們首頁從上到下具體頁面就是這七個部分:5張大banner,最新產品,公司介紹,代理商招聘,產品結構展示,博客。 核心產品我們目前主要是iPhone X系列產品,這個產品放在了首頁5張大banner下面,客戶進網站,第一眼就可以看到我們的核心產品,方便詢價。所以這個產品的詳情頁做的時候花了很多時間,文案介紹,參數介紹,詳情頁大圖等也是修改了七八次。后期會考慮做些內鏈,鏈接到這個核心產品上面。
價值信息我們放了真實客戶的評價,考慮到首頁網速加載問題,放在了About us頁面。首頁傳遞給客戶的信息就是我們公司做高端定制產品,可以提供OEM/ODM服務,首頁的代理商招聘,就是我們想要傳達給客戶的,讓客戶成為我們代理商,這是個比較核心的Call To Action. 底部導航我們放了公司的社媒鏈接,客戶可以直接從網站到達公司的各大社媒頻道,可以快速了解我們的最新動態,因為有些即時信息是適合放在社媒的,不太合適放在官網的。底部導航增加了公司的品牌介紹,進一步強化了代理商合作按鈕,也放了公司重點產品,方便客戶從底部跳轉到產品詳情頁。

網站的布局和設計--列表頁規劃
列表頁我們采用了2級目錄,這個也是參考了很多同行的,發現客戶都比較懶,所以盡量把所有產品型號全部羅列出來,客戶喜歡哪個型號點擊那個型號就好了。由于Jack公司產品SKU不多,做的又是單一產品,所以列表頁規劃暫時介紹到這了。不同行業目錄參考標準肯定也不一樣,這里大家根據自己公司和行業特點,針對性做目錄。

網站的布局和設計--詳情頁規劃
詳情頁這塊我們還是花了很多心思的,目前展示效果還是挺不錯的,詳情頁我們主要做了展示規劃和賣點規劃。 展示規劃第一次考慮的就是圖片的尺寸了,因為桌面端和移動端圖片展示尺寸是不一樣大的,所以我們用了主題推薦的1920*750尺寸,在上傳圖片的時候選擇了original尺寸,因為不選擇original尺寸,系統默認是480*480,這樣子顯得很不自然。考慮到網頁加載速度問題,我們沒有做Gif動圖,就是簡單的圖文+參數表格,后期可能會放YouTube視屏鏈接,做到圖片文字表格視屏四位一體。 賣點規劃,借鑒了很多國內外同行的,公司的業務根據客戶那邊的反饋,提煉了很多針對客戶痛點的賣點,比之前的賣點要好一些,后期看到同行或者客戶好的賣點,會在借鑒過來,賣點總結是個持續性學習的過程。

三 站內內容和SEO優化
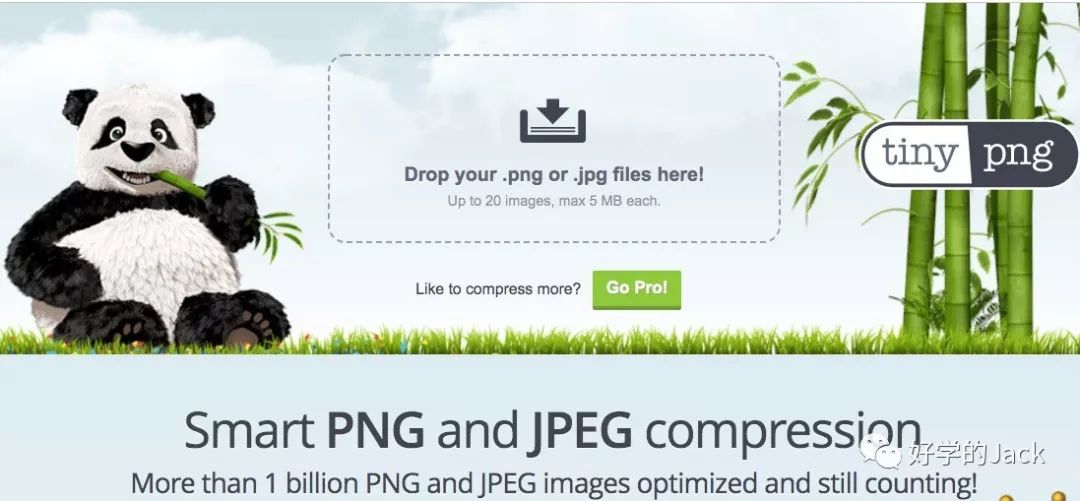
網站的布局和設計敲定之后,我們就進入下一部分,站內內容和SEO優化了。這一塊主要有三個部分:內容原創,圖片優化,站內SEO優化。 站內內容和SEO優化--內容原創 內容原創顧名思義就是提供給客戶我們自己原創的有價值的內容,內容最重要作用是給客戶提供價值,可以借鑒同行和客戶的內容,再結合自己公司的產品特點進行加工修改,這種的偽原創也是可以的。也可以把框架搭建好,外包給老外寫手,后面我們自己在修改優化。 站內內容和SEO優化--圖片優化 圖片優化主要包含:圖片的大小,圖片Alt標簽,圖片命名規劃。 一般圖片尺寸越大加載速度越慢,到了后期網站圖片多了,網速會更慢。如果公司有設計和美工,務必讓他們把照片給我們的時候壓縮下。如果公司沒有設計和美工,我們可以使用Tinypng這個工具壓縮圖片,這個工具一次性最多壓縮20張照片,每張照片尺寸不超過5M都可以。大部分圖片可以壓縮到之前大小的80%,加入之前照片是100Kb, 用這個工具壓縮后就變成20Kb了。如果網站1000個照片體積都可以壓縮80%,那么網速會提高很多。

圖片Alt標簽允許你提供文字描述給圖片(通俗點就是在Html代碼給圖片命名),這樣子做有3個好處:好處1. 當你圖片加載不出來的時候,alt文本會出現替代圖片,假如你圖片alt命名為rugged tablet, 圖片沒加載出來,網頁會顯示rugged tablet這個,假如你圖片直接從相機復制到網頁,會顯示2849,2849是你相機第2849張照片,你的受眾很難理解2849是什么意思。好處2. 幫助視力障礙的人閱讀,視力障礙的人會使用輔助程序例如屏幕閱讀器將alt屬性的可讀文字全部讀出,讓用戶以聆聽理解影像內容。在維基百科中,影像指令都是作為鏈接存在所以都會輸入alt屬性。好處3.幫助提高圖片在Google Image 的排名,這樣子用戶用谷歌圖片搜索rugged tablet時候,我們排名靠前,也會增加網站流量和排名。
圖片命名規劃,我們需要針對不同的型號產品建立不同的產品文件夾,然后先去搜集不同型號的關鍵詞,再把這些關鍵詞和這些產品命名。產品命名的好處可以方便自己找圖片,也方便接收我們圖片的同事和客戶,他那邊不打開圖片的情況下,可以看到關鍵詞,大概知道是什么產品。 站內內容和SEO優化--站內SEO優化 站內SEO優化主要就是On Page SEO單頁面優化了,包含這八個地方
1、站內標題、描述、H1標簽
2、關鍵詞的密度、LSI關鍵詞以及TF-IDF關鍵詞的植入
3、頁面的文案
4、站內的內鏈以及導出外鏈
5、301、404的異常鏈接檢測
6、搜索者意圖分析
7、單頁面的速度測試
8、鏈接建設策略 關于On Page SEO單頁面SEO優化,大家可以看我之前寫的:
On Page SEO 單頁面優化,你需要知道這8點
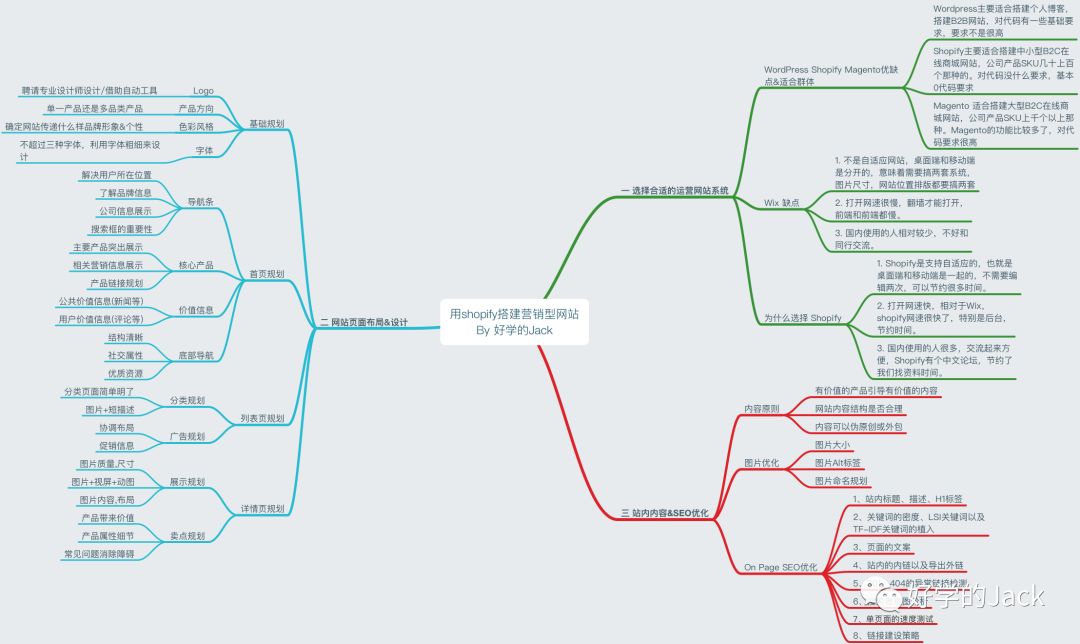
以上這些就是如何用shopify搭建營銷型網站的全部步驟了,最后我們再復盤一次怎么用shopify搭建營銷型網站。主要是先選擇一個合適的運營系統,WordPress, Shopify, Magento, The choice is yours。第二個就是確定網站的布局和設計了,這一塊比較費時間,需要好好構思。第三個就是做站內優化了。貼心的Jack為大家準備好了思維導圖,老規矩需要思維導圖PDF的私信我。

以上內容屬作者個人觀點,不代表雨果網立場!本文經原作者授權轉載,轉載需經原作者授權同意。
(來源:好學的Jack)
