

在優(yōu)化網(wǎng)站的SEO時(shí),圖像的替代文本也是很重要的一環(huán),正確優(yōu)化圖像的替代文本能提升網(wǎng)站在Google上獲得排名的幾率。
本文將向你展示如何優(yōu)化圖像的替代文本。
搜索引擎無(wú)法讀取圖像,但可以讀取圖像替代文本,這有助于搜素引擎理解圖像的內(nèi)容。在搜索結(jié)果中展示圖片能夠?yàn)槟愕木W(wǎng)站吸引到更多流量。
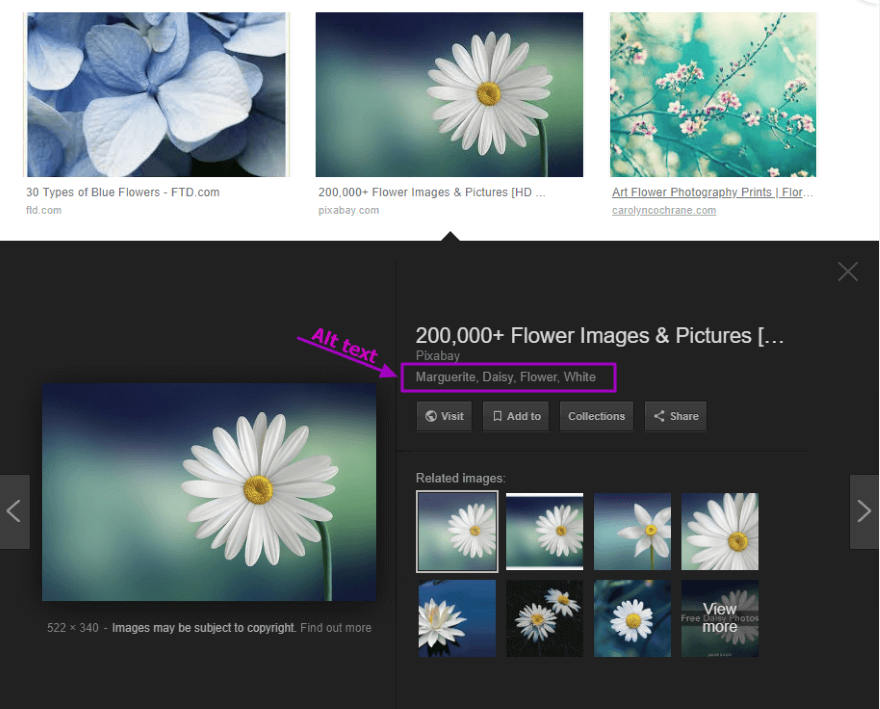
替代文本中的關(guān)鍵詞可以提高搜索結(jié)果中的用戶點(diǎn)擊率。如以下搜索結(jié)果所示,它在圖像結(jié)果的描述中可見(jiàn):

如果圖像包含超鏈接,則替代文本可以表示錨文本。
正確選擇圖片的替代文本對(duì)于網(wǎng)絡(luò)可訪問(wèn)性非常重要。視障人士可以使用它們來(lái)理解圖像的內(nèi)容。
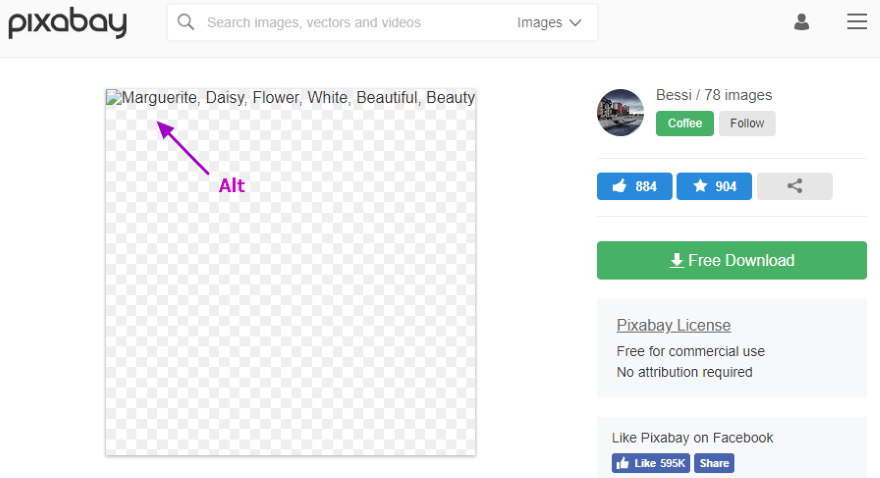
并非所有的用戶都選擇顯示圖像,通常是因?yàn)樗麄兊木W(wǎng)速有限。如果未加載任何圖像,則用戶可以在下面的屏幕截圖中看到圖像的替代文本:

每個(gè)圖像都應(yīng)添加替代文本。在某些情況下,替代文本可以為空(alt =””)。例如,如果你使用圖像作為要點(diǎn)或只是作為某種裝飾,則可放空。
你還應(yīng)該避免使用通用的替代文本,例如“picture”、“image”、123.jpg等。
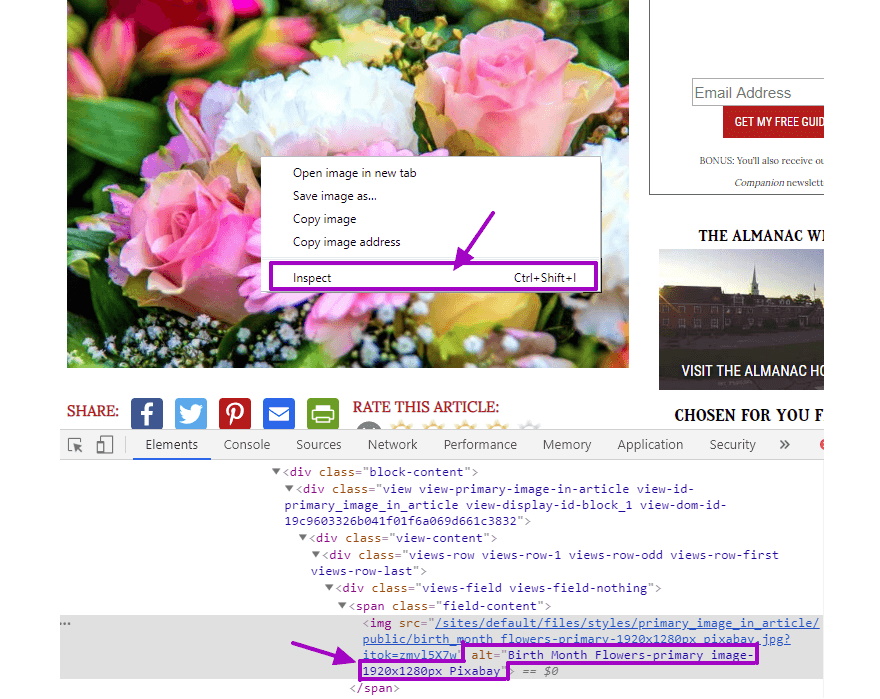
在瀏覽器中訪問(wèn)你的網(wǎng)頁(yè),打開右鍵菜單,然后單擊“Inspect”。然后,你將看到源代碼,包括替代文本:

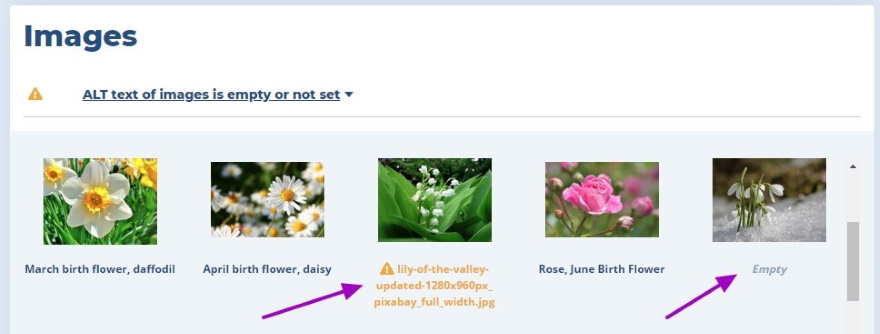
你可以使用Spotibo分析工具快速檢查每個(gè)替代文本。輸入要檢查的URL,它將自動(dòng)突出顯示未使用或描述較差的替代文本,例如使用“picture”等通用文本的圖像。

如果要讓該優(yōu)化方法產(chǎn)生效果,則應(yīng)該優(yōu)化站點(diǎn)上的每個(gè)圖像。使用Spotibo,你可以看到整個(gè)網(wǎng)站的圖像使用替代文本的情況。
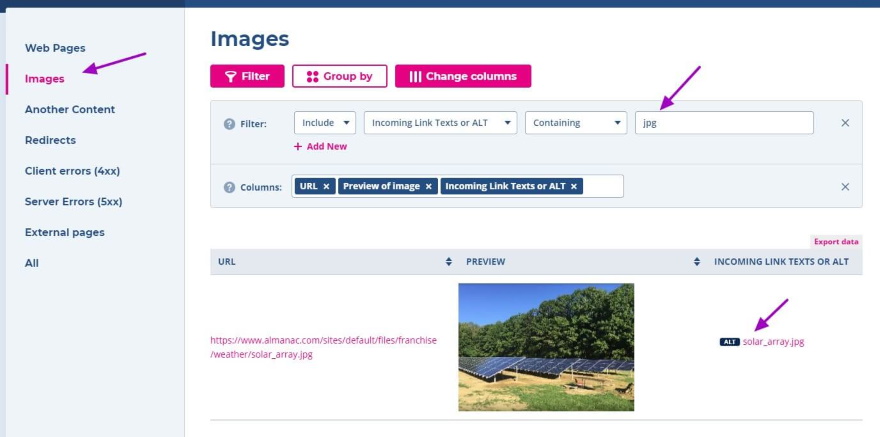
你可以檢查網(wǎng)站上所有圖像的alt標(biāo)簽并對(duì)其進(jìn)行過(guò)濾。例如,如果你需要對(duì)“.jpg”格式的文件優(yōu)化圖像,則該工具將向你顯示以下內(nèi)容:

不同的圖片可能具有不同的用途。有時(shí),同一圖像可能具有多個(gè)目的。
圖像主要有三種類型:
· 信息性圖像:此類型圖像對(duì)于SEO更為重要。信息性圖像以圖形的方式表示某種概念和信息,例如照片和插圖。
· 裝飾性圖像:此類型圖像的目的是作為視覺(jué)裝飾。
· 功能性圖像:此類型圖像具有鏈接或按鈕形式的特定功能。
信息性圖片
如上所述,如果你想描述內(nèi)容豐富的圖片,可以嘗試僅使用10個(gè)單詞描述圖片內(nèi)容,同時(shí)應(yīng)避免使用寬泛的詞語(yǔ)。
關(guān)于如何創(chuàng)建高質(zhì)量的替代文本,有幾個(gè)簡(jiǎn)單的步驟。
替代文本通常應(yīng):
· 盡可能精確;
· 相對(duì)較短;至多10個(gè)字,但如有必要,可以更長(zhǎng)一些;
· 包含關(guān)鍵詞;
· 避免使用“image of”或“123.png”之類的詞組。
裝飾圖像
有時(shí),圖像的目的僅僅是為頁(yè)面添加視覺(jué)效果。你應(yīng)使用CSS將圖像添加到網(wǎng)頁(yè)上,或者alt應(yīng)該為空(alt =””):
功能性圖像
有時(shí),圖像可以具有鏈接或按鈕形式的特定功能。在此,替代文本應(yīng)描述圖片的功能。例如,搜索按鈕的圖片具有“search”功能。因此,替代文本應(yīng)包含“search”:
預(yù)算狂燒,然而站外引流遲遲不見(jiàn)效?雨果網(wǎng)聯(lián)袂Google官方推出【亞馬遜旺季流量加油包】,Google官方優(yōu)化師親自下場(chǎng),針對(duì)賣家痛點(diǎn)對(duì)癥下藥,為賣家提供切實(shí)有效的站外引流方案。
(來(lái)源:Google引流哥)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果網(wǎng)立場(chǎng)!本文經(jīng)原作者獨(dú)家授權(quán)供稿,轉(zhuǎn)載需經(jīng)雨果網(wǎng)授權(quán)同意。




