

商店購物車和結帳頁面上的用戶體驗對于客戶的最終購買決策有很大的影響,因此,這也是你提升轉化率和降低購物車放棄率的重要一環。
Shopify的動態結帳按鈕的結賬體驗是針對大部分客戶首選的付款方式(Apple Pay、PayPal等)而量身定制的,這些按鈕能夠大大簡化客戶的付款步驟。
本文將向你展示如何在自定義主題的產品頁面和購物車頁面上安裝動態結帳按鈕。
為多樣的付款喜好和無縫的使用感而設計
Apple Pay是用戶群體增長較快的數字錢包之一,它允許買家使用其銀行帳戶通過iPhone和Apple Watch快速支付。全球許多大牌都采用Apple Pay作為付款選項,其中包括美國100強零售商中的74家。
隨著這些付款方式的流行,買家對電子錢包使用感的要求也越來越高。通過Shopify的動態付款按鈕,賣家現在可以輕松地為客戶提供流暢的支付體驗。
目前,與PayPal、Google Pay和Amazon Pay關聯的動態付款按鈕可以被添加到自定義主題中的購物車頁面或產品頁面上。
將動態結帳按鈕添加到產品頁面后,客戶單擊購物車頁面時會跳過該頁面,并自動進入“快速結帳”流程。將動態結帳按鈕添加到購物車頁面后,客戶可以僅通過此結帳流程進行購買,而無需繼續進行常規的Shopify結帳。
通過使用Liquid生成動態結帳按鈕,你還可以確保客戶在每個主題頁面上都能獲得一致的用戶體驗,無論客戶進入購物車頁面還是結賬頁面,按鈕的外觀都是相同的,不會讓他們產生疑慮。
使用Liquid生成動態結帳按鈕
首先,你需要在你的主題內,通過搜索找到產品表單<form action="/cart/add",并將其替換為以下內容:
{% form 'product', product, id: "oldID", class: "old-class" %}`
由于不再需要使用HTML表單標簽,因此你還需要將</form>標簽替換為Liquid等效標簽:{% endform %}。
接下來,你需要通過搜索具有type="submit"屬性的輸入標簽或按鈕標簽來找出動態結賬按鈕將要生成的位置。如果你希望動態結帳按鈕顯示在常規結帳按鈕下方,則應找到<button>標簽,并添加以下代碼:
{{ form | payment_button }}
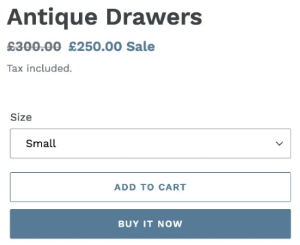
將其添加到主題后,你應該會看到一個動態的結帳按鈕,該按鈕在產品頁面上顯示為“立即購買(Buy it Now)”:

將動態結帳按鈕添加到購物車頁面是一個相對更簡單的過程。對于購物車頁面而言,動態結帳按鈕可以使用{{ content_for_additional_checkout_buttons }}Liquid對象自動生成。
但是,此對象需要被一個“additional-checkout-buttons”包含在container中。你可以將其添加到購物車模板文件<button>標簽下,以進行結帳,并且可以使用一條if語句,以便僅在有其他付款方式時才加載container。
在購物車頁面上進行設置時,它應如下所示:
{% if additional_checkout_buttons %}
<div class="additional-checkout-buttons">
{{ content_for_additional_checkout_buttons }}
</div>
{% endif %}
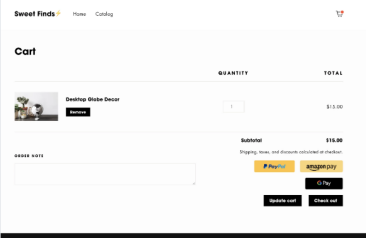
現在,當你導航到購物車頁面時,就可以看到出現了可用的動態結帳按鈕:

如果你的自定義主題使用Ajax來更新購物車商品數量而不刷新頁面,則每次渲染購物車時都需要重新初始化按鈕。在這種情況下,你需要向Ajax購物車腳本中添加幾行JavaScript,以確保每次購物車出現時都會初始化其他結賬按鈕。
以下腳本將重新初始化其他結賬按鈕,并且應包含在你的JavaScript函數正在使用的回叫信號中:
if (window.Shopify && Shopify.StorefrontExpressButtons) {
Shopify.StorefrontExpressButtons.initialize();
正確添加后,每次Ajax購物車打開時,你的其他購物車按鈕都將進行初始化。
(編譯/雨果網 謝欣欣)
【特別聲明】未經許可同意,任何個人或組織不得復制、轉載、或以其他方式使用本網站內容。轉載請聯系:editor@cifnews.com




