

網(wǎng)站的加載速度是跳失率的關(guān)鍵因素,大多數(shù)買家對(duì)于網(wǎng)頁(yè)加載速度緩慢的網(wǎng)站會(huì)感到不耐煩。要了解網(wǎng)站的速度并提高網(wǎng)頁(yè)加載速度,你可以使用Google Page Speed Insights工具。
本文將為你介紹該工具,了解它如何能夠幫助你優(yōu)化網(wǎng)站。
Google Page Speed Insight(PSI)是一款旨在優(yōu)化所有設(shè)備上的網(wǎng)頁(yè)、提高網(wǎng)頁(yè)加載速度的工具。
它可以為以下各項(xiàng)創(chuàng)建單獨(dú)的診斷:
1、桌面設(shè)備
2、移動(dòng)設(shè)備
該工具會(huì)對(duì)網(wǎng)頁(yè)進(jìn)行診斷,并提供頁(yè)面總體速度的分?jǐn)?shù),然后該工具會(huì)告訴你哪些地方需要優(yōu)化。
此外,該工具會(huì)對(duì)你的網(wǎng)頁(yè)在0到100之間評(píng)定一個(gè)分?jǐn)?shù),使你確切地知道網(wǎng)頁(yè)的運(yùn)行狀況。
以下是使用該工具提高網(wǎng)頁(yè)加載速度的方法。
將網(wǎng)站的URL粘貼到Page Speed Insights并獲得分析結(jié)果后,你需要查看紅色和黃色警報(bào),以及導(dǎo)致網(wǎng)站運(yùn)行緩慢的原因。
下面是一些使你的網(wǎng)站運(yùn)行緩慢的常見(jiàn)問(wèn)題,以及如何修復(fù)這些問(wèn)題的方法。

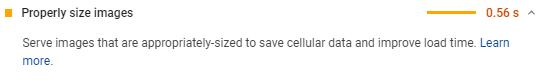
每個(gè)網(wǎng)站都含有一定數(shù)量的圖像,以使網(wǎng)站更加人性化、更具吸引力或更加生動(dòng)有趣。但是,圖像通常可能是導(dǎo)致網(wǎng)站運(yùn)行以及加載時(shí)間緩慢的原因。
如果Page Speed Insight提醒你有關(guān)圖像尺寸的信息,你則需要執(zhí)行以下操作:
· 查看上傳到網(wǎng)站上的圖像;
· 使用壓縮工具或插件調(diào)整圖像大小;
· 壓縮要上傳的圖像,以避免再次獲得低分。
圖像經(jīng)過(guò)壓縮后,你會(huì)注意到得分和加載速度有了顯著改善。
此外,考慮使用延遲加載圖像,在實(shí)際需要顯示圖像的時(shí)候再進(jìn)行加載,這也可以幫助你提高網(wǎng)頁(yè)速度。

每次瀏覽器加載網(wǎng)頁(yè)時(shí),下載網(wǎng)頁(yè)文件的過(guò)程都會(huì)在后臺(tái)進(jìn)行。瀏覽器需要下載正確顯示網(wǎng)頁(yè)所需的所有文件:
· HTML;
· 圖片;
· CSS;
· JavaScript。
此過(guò)程會(huì)使整個(gè)過(guò)程變慢,并拉低分?jǐn)?shù)。
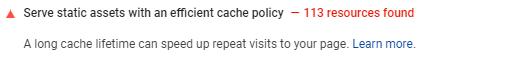
但是,瀏覽器緩存可以幫助你減少或消除此問(wèn)題:
· 它將文件存儲(chǔ)在用戶的瀏覽器中;
· 用戶重新進(jìn)入網(wǎng)站時(shí)就無(wú)需再次下載此類文件;
· 網(wǎng)站加載速度更快。
你可以使用緩存插件以優(yōu)化網(wǎng)站、提高加載速度。

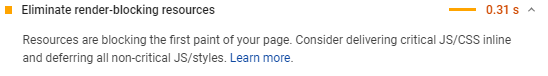
JavaScript文件也可能會(huì)拖慢網(wǎng)頁(yè)加載速度,這是一個(gè)不容忽視的常見(jiàn)問(wèn)題。
要阻止這種情況的發(fā)生,你需要先停止加載CSS和JavaScript資源。
方法如下:
· 內(nèi)聯(lián)腳本;
· 延遲加載不重要的腳本
這樣,你可以確保提高加載速度,并顯著降低跳失率。

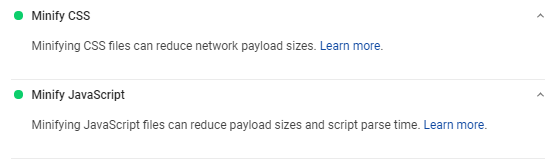
Page Speed Insight工具可能會(huì)警告你的另一個(gè)問(wèn)題是源代碼占用的空間。
編碼會(huì)占用一定的空間,如果能對(duì)其進(jìn)行精簡(jiǎn),則可以加快網(wǎng)頁(yè)加載時(shí)間。
你可以通過(guò)刪除或修復(fù)重復(fù)數(shù)據(jù)來(lái)進(jìn)行精簡(jiǎn),例如:
· 空白空間;
· 未使用的代碼;
· 重復(fù)格式化;
· 評(píng)論;
· 等等。
需要精簡(jiǎn)的三個(gè)資源是:
· JS;
· CSS;
· HTML。
每個(gè)資源都有一個(gè)工具或插件,可以幫助你進(jìn)行精簡(jiǎn)。確保使用它們,并盡快解決此問(wèn)題。

此外,重定向過(guò)程也會(huì)對(duì)加載速度造成影響。頁(yè)面加載時(shí)間要是過(guò)長(zhǎng),很可能是重定向?qū)е缕錈o(wú)法正常運(yùn)轉(zhuǎn)的原因。
當(dāng)頁(yè)面重定向到針對(duì)某些設(shè)備優(yōu)化過(guò)的不同頁(yè)面時(shí),就會(huì)發(fā)生這種情況。
那么,如何解決這個(gè)問(wèn)題?
有一種方法:確保構(gòu)建適合所有設(shè)備的響應(yīng)式設(shè)計(jì)。這樣,你就無(wú)需重定向,并且能夠提高網(wǎng)頁(yè)的加載速度。
【限時(shí)免費(fèi)】如何使用谷歌官方工具,解決營(yíng)銷路上遇到的道道難關(guān)?
(來(lái)源:Google引流哥)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果網(wǎng)立場(chǎng)!本文經(jīng)原作者獨(dú)家授權(quán)供稿,轉(zhuǎn)載需經(jīng)雨果網(wǎng)授權(quán)同意。




