

大約35%的美國成年人渴望某種程度的極簡主義來擺脫他們生活中的雜亂無章。說到電商網站設計,極簡主義確實可以幫助你增加銷售額。
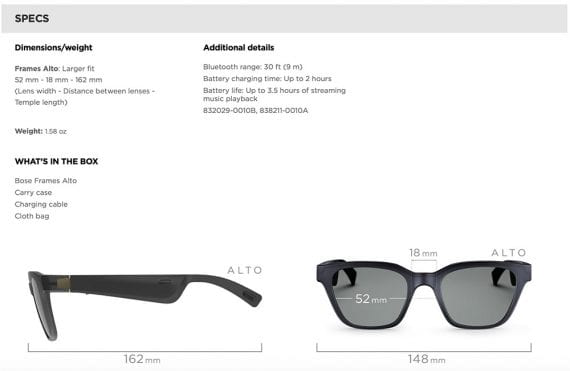
極簡主義可以用一種令人耳目一新的方式來展示產品,并專注于關鍵的賣點。例如,Bose會將用戶的注意力引導到它的音頻太陽鏡上,它帶有立體圖像、明確的CTA和輕量級文本。
簡單的導航,明確的CTA,最小化的文字使產品成為焦點。甚至說明書區域也是干凈的,沒有不必要的內容。)

Bose simplifies the technical specs area using bold headings and oversize graphics.
(圖片來源:Bose。其使用加粗的標題和超大的圖形簡化了技術規格區域。)
通過強調最重要的事情,你可以鼓勵和產生更多的參與和轉化。
在考慮極簡設計時,請記住以下指南。
少即是多。這樣做是為了盡量減少干擾,把最受歡迎的內容放到主頁。檢查現有的頁面,以確定哪些元素是必不可少的,哪些元素使空間變得混亂。研究用更少的語言來傳達重要信息的方法。
使用簡單的邏輯導航和關鍵詞搜索。隨著越來越多的網站被智能手機用戶訪問,減少點擊來定位產品是至關重要的。通過先進的搜索工具幫助訪客找到他們需要的產品。
每張圖片都突出重點。拋棄那些不能喚起情感共鳴的產品圖片,這是銷售的關鍵。
排版問題。單詞在屏幕上呈現的方式決定了它們的含義。蘋果最近更新了iPad頁面,將重點放在用戶的創意方面。蘋果設計師將經典的sans-serif字體換成了更有趣的字體。
戲劇化的排版強調了核心信息。建議你考慮使用粗體作為短標題。
一致的對齊方式使文字理解更容易。使用塊(通常是矩形)來排版,以便于閱讀。雖然大圖不必在頁面上逐邊運行,但它確實需要適應其分配的塊。
色彩對比更吸引眼球。許多極簡主義網站使用白色背景,因為它會產生強烈的對比。不過,其他顏色也很合適。你可以根據不同的產品和登錄頁面進行測試。
例如,Poketo使用強烈的對比來吸引訪客注意。
3個組成部分更佳。對于產品頁面而言,它可以是帶有產品名稱、價格和CTA的主圖像、支持媒體與產品詳情或技術規格和特殊說明。
移除不影響轉換的元素。有多少社交分享按鈕在你的產品頁面上起作用?帶有“new”和“featured”標簽的產品有更多的轉化率嗎?研究店鋪分析,看看有多少元素是不必要,可移除的。

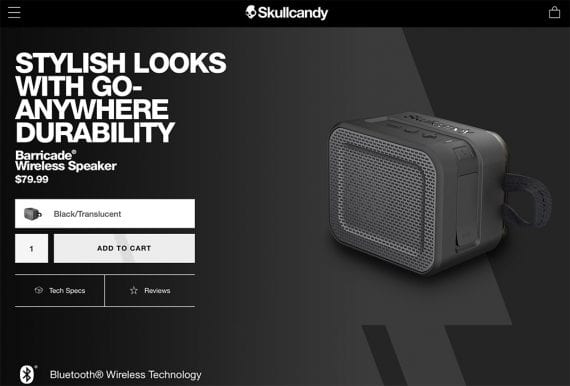
Skullcandy 消除了頁面上的干擾,專注于銷售產品:圖片。)
極簡設計并不適合所有人,一些網站擅長使用詳細的文字和功能。但要盡量清除頁面上的混亂元素,直接引導訪客點擊購買按鈕。在站點的分析工具中進行注釋,以跟蹤其表現。
(來源:Shopify老站長)
以上內容屬作者個人觀點,不代表雨果網立場!本文經原作者獨家授權供稿,轉載需經雨果網授權同意。
