

根據客戶的位置顯示內容
您可以在訂單狀態頁面中添加僅對發貨地址位于特定區域內的客戶顯示的自定義消息。例如,您可以選擇僅對居住在美國紐約的客戶顯示某條消息。您可以指定任意數量的位置。
步驟:
(1)桌面
在 Shopify 后臺中,轉到設置 > 結賬。
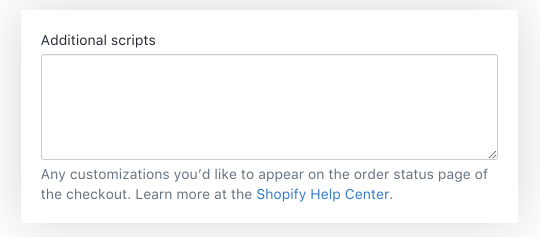
向下滾動到訂單正在處理部分中的自定義腳本文本框:

在自定義腳本文本框中,粘貼以下示例代碼:
{% if checkout.shipping_address.country_code == 'US' and checkout.shipping_address.province_code == 'NY' %}
<script type="text/javascript">
var customMessage = document.createElement("div");
customMessage.innerHTML = '<div class="section" style="padding-top: 3em"><div class="content-box"><div class="content-box__row"><p class="os-step__description">TYPE YOUR CUSTOM MESSAGE HERE.</p></div></div></div>';
console.log(document.querySelector("[data-order-summary-section=payment-lines]"));
document.querySelector("[data-order-summary-section=payment-lines]").before(customMessage);
</script>
{% endif %}
編輯代碼以指定要向位于哪些位置的客戶顯示自定義消息。為此,您需要編輯代碼塊頂部 Liquid {% if %} 語句內的國家/地區和省/直轄市/自治區名縮寫。當前顯示的消息設置為僅向居住在美國紐約的客戶顯示。
- 若要對位于不同州的客戶顯示消息,請將 NY 替換為您選擇的州的州名縮寫。若要查找美國州采用的郵政縮寫,可以查看 USPS 的州名縮寫列表。 - 若要向紐約以及其他州的客戶顯示消息,請添加 and checkout.shipping_address.province_code == 'XX',其中 XX 是所選的州名稱縮寫。若要添加更多州,請重復此步驟。 - 若要對位于不同國家/地區的客戶顯示消息,請將 US 替換為您選擇的國家/地區的國家/地區名縮寫。您還需要將 NY 替換為新的國家/地區中的省/直轄市/自治區名稱縮寫,或者,如果您不想指定省/直轄市/自治區,則請刪除 and checkout.shipping_address.province_code == 'NY'。
有關撰寫 Liquid if 語句的其他指導,請參閱有關控制流標簽的 Liquid 參考。
下測試訂單以在訂單狀態頁面上查看結果。
(2)iPhone、Android
在 Shopify 應用中,轉到商店 > 設置。
在商店設置下,點擊結賬。
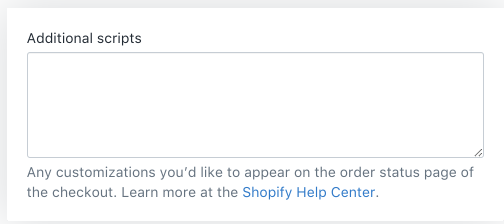
向下滾動到訂單正在處理部分中的自定義腳本文本框:

在自定義腳本文本框中,粘貼以下示例代碼:
{% if checkout.shipping_address.country_code == 'US' and checkout.shipping_address.province_code == 'NY' %}
<script type="text/javascript">
var customMessage = document.createElement("div");
customMessage.innerHTML = '<div class="section" style="padding-top: 3em"><div class="content-box"><div class="content-box__row"><p class="os-step__description">TYPE YOUR CUSTOM MESSAGE HERE.</p></div></div></div>';
console.log(document.querySelector("[data-order-summary-section=payment-lines]"));
document.querySelector("[data-order-summary-section=payment-lines]").before(customMessage);
</script>
{% endif %}
編輯代碼以指定要向位于哪些位置的客戶顯示自定義消息。為此,您需要編輯代碼塊頂部 Liquid {% if %} 語句內的國家/地區和省/直轄市/自治區名縮寫。當前顯示的消息設置為僅向居住在美國紐約的客戶顯示。
- 若要對位于不同州的客戶顯示消息,請將 NY 替換為您選擇的州的州名縮寫。若要查找美國州采用的郵政縮寫,可以查看 USPS 的州名縮寫列表。 - 若要向紐約以及其他州的客戶顯示消息,請添加 and checkout.shipping_address.province_code == 'XX',其中 XX 是所選的州名稱縮寫。若要添加更多州,請重復此步驟。 - 若要對位于不同國家/地區的客戶顯示消息,請將 US 替換為您選擇的國家/地區的國家/地區名縮寫。您還需要將 NY 替換為新的國家/地區中的省/直轄市/自治區名稱縮寫,或者,如果您不想指定省/直轄市/自治區,則請刪除 and checkout.shipping_address.province_code == 'NY'。
有關撰寫 Liquid if 語句的其他指導,請參閱有關控制流標簽的 Liquid 參考。
下測試訂單以在訂單狀態頁面上查看結果。(來源:Shopify)
以上內容屬作者個人觀點,不代表雨果網立場!如有侵權,請聯系我們。
相關鏈接:Shopify如何根據發貨方式顯示內容?




