

網(wǎng)站的打開速度直接影響用戶體驗,若打開都要幾分鐘,那這個網(wǎng)站流失率肯定高,而且網(wǎng)頁的載入速度也會影響網(wǎng)站的排名。
因此網(wǎng)站的打開速度極其重要,根據(jù)不同的需求去分析網(wǎng)站的加載速度,有助于促進網(wǎng)站高效運行。今天UEESHOP就來分享非常實用的外貿(mào)網(wǎng)站測速工具,歡迎轉(zhuǎn)發(fā)收藏哦!
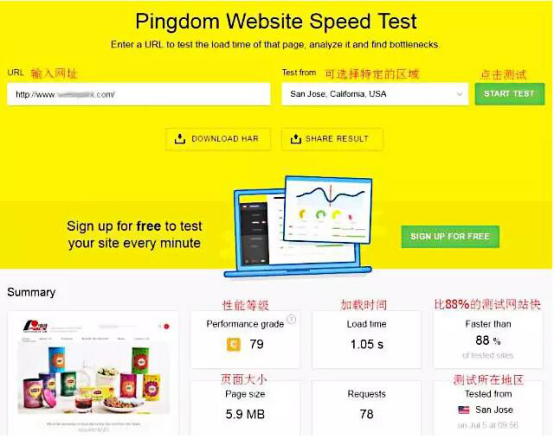
1.Pingdom Website Speed Test
工具地址:https://tools.pingdom.com/
Pingdom是一個免費的網(wǎng)速測試工具,它的頁面看起來很醒目,而且能呈現(xiàn)網(wǎng)站各方面的信息。它會測試網(wǎng)站的加載速度,并進行分析。
測試完成后會得到一份非常詳細的測試報告,包括圖片、CSS等,幫助用戶找出影響網(wǎng)速的原因,并給出改善網(wǎng)頁性能的可行性方案,非常實用。
下圖是根據(jù)Ueeshop的一個案例網(wǎng)站的測試,結(jié)果顯示它超過了88%的測試網(wǎng)站。圖片僅截屏的一部分,在測試的網(wǎng)頁可以看到更多的結(jié)果分析。

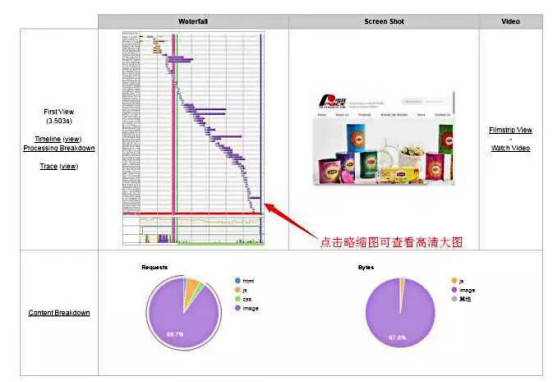
2.Webpagetest
工具地址:http://www.webpagetest.org/
Webpagetest原本是由AOL開發(fā)內(nèi)部使用的工具,后來在Google Code上開源,是一款非常優(yōu)秀的網(wǎng)頁前端性能測試工具。不僅可以測試各個國家訪問特定網(wǎng)站的加載時間,還可以測試不同的瀏覽器以及不同手機系統(tǒng)(IOS/Android)所花費的時間。

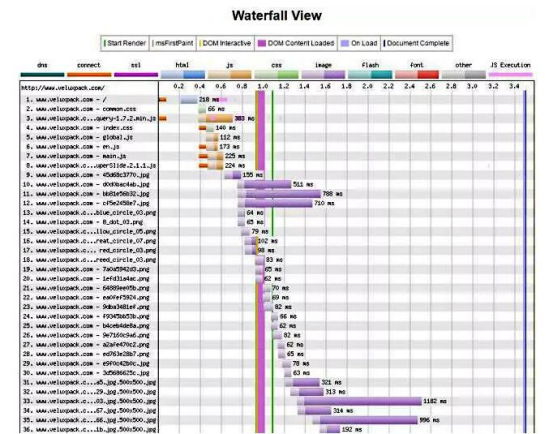
它的排版看起來會比較密集,信息量很大,需要花點時間去整理信息。測試的結(jié)果會壓縮成一個小截圖,點開就能看到清晰的大圖,如下圖。

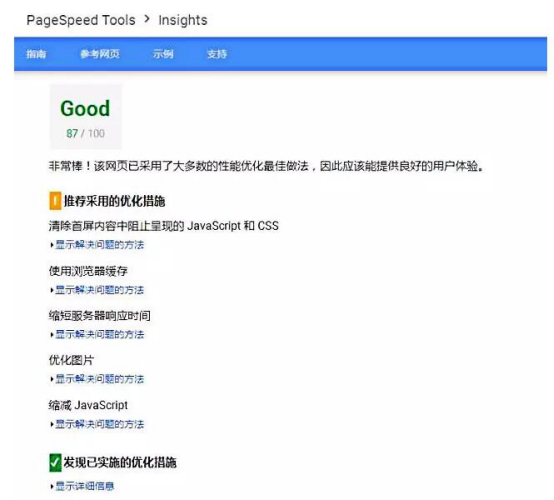
3.PageSpeed Insigts
工具地址:https://developers.google.com/
▼
PageSpeed是Google的一款測速工具,用起來也很方便,直接總結(jié)出測試網(wǎng)站所存在的問題,并提出優(yōu)化建議,指示很清晰。PageSpeed的分析基于瀏覽器緩存、服務(wù)器響應(yīng)時間、圖片等。

4.Sucuri Load Time Tester
工具地址:https://performance.sucuri.net/
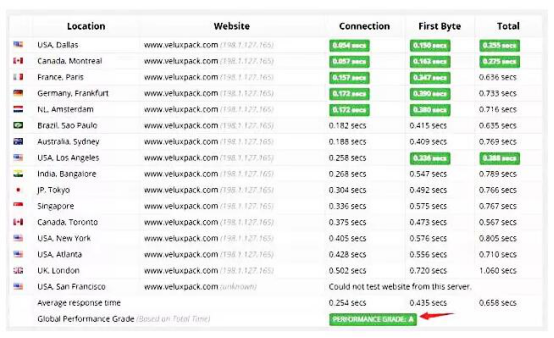
Sucuri Load Time Tester 用不同的顏色表示網(wǎng)速快慢,可以很直觀地看出測試網(wǎng)站在不同國家的運行速度。綠色表示暢通,沒有顏色的普通數(shù)字表示一般,黃色表示中等偏慢,紅色表示緩慢。下圖為UEESHOP的一個案例網(wǎng)站,得分為A。

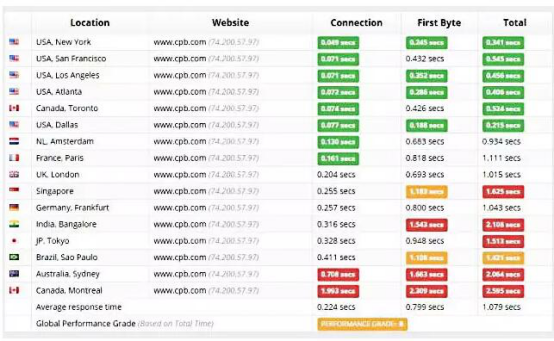
為了作出對比,我們還測試了其它的頁面,下面是日本的一個品牌網(wǎng)站,可以看到很多的黃色和紅色,該網(wǎng)站得分為B。

通過以上的網(wǎng)站測試,可以幫助我們?nèi)娴亓私饩W(wǎng)站的運行情況,有助于更好地優(yōu)化網(wǎng)站,提升網(wǎng)速。



