

產品圖片是Shopify獨立站電商賣家銷售的工具之一,買家在無法真實地觸摸網站產品時,就要借助產品圖片和描述以此做出購買決策。高質量的產品圖片可以提高銷售,但很多賣家可能還會存在一些問題。在多數情況下,他們所銷售的產品因圖片過大,而加載速度太慢,導致買家不耐煩。
根據一項報告顯示,如果網站加載時間超過三秒,一半以上的手機用戶就會退出該網站;網站加載時間每延遲100毫秒,轉化率就會降低7%;而網頁加載時間每延遲兩秒,跳出率就會增加103%。
但幸運的是,一個簡單的HTML屬性就能夠提高網站性能,并提供引人注目的圖片。
提供一個在屏幕上顯示良好的產品圖片和一個快速加載網站的解決方案可能取決于圖片大小。

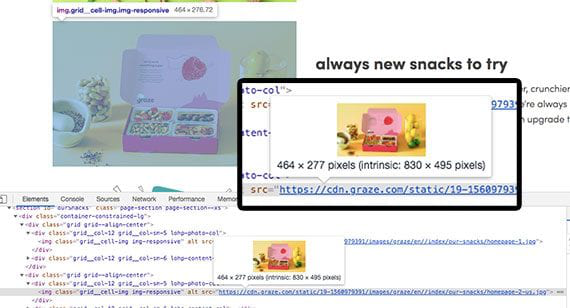
以英國健康零食品牌Graze為例,當產品圖片在13英寸的MacBook Air上顯示時,這些圖片(就分辨率和文件大小而言)明顯大于要求所需。圖片在屏幕上只有464像素寬,但是卻被以830像素進行傳送。
整個圖片(830 x 495像素)被壓縮,大小約為81 KB,總像素約為41萬像素。但是當圖像被調整到464 x 277像素時(即顯示尺寸),大小約為20 KB,總像素大約128000。
這聽起來可能不多,但Graze的主頁上有大約2MB的圖片。如果傳輸的圖像大小與所需大小之間的關系是恒定的,Graze可以將其主頁圖片負載減少1.5 MB或75%,這將顯著提高移動設備的加載時間。
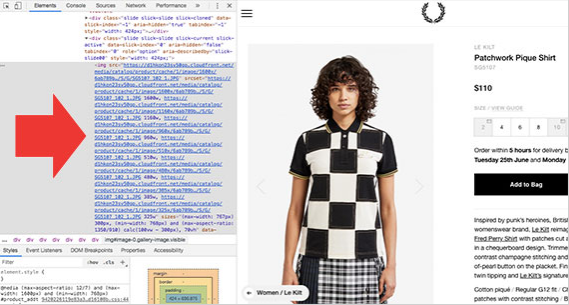
另外,再以一家在線服裝零售商Fred Perry為例,該網站正在使用的是HTML srcset屬性及其產品圖片。實際上,這個HTML屬性為網頁瀏覽器提供了產品圖片的幾個版本。無論該圖像是顯示在大屏幕上還是小屏幕上,它都會提供適當大小的圖片。

(Fred Perry網站為瀏覽器提供了數個產品圖片選項,這些選項由srcset屬性傳輸。)
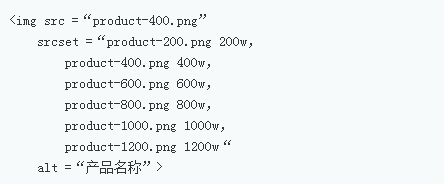
HTML srcset屬性大約對90%的互聯網用戶可用,因為它可以與移動和桌面瀏覽器兼容。該屬性的目的是為特定的屏幕大小提供合適的圖片。

在上面的示例中,不支持srcset的瀏覽器只需使用src屬性并傳輸指定的圖片。因此,即使可能無法獲得較好的圖像,但srcset不會破壞這些舊的瀏覽器。
然而,絕大多數瀏覽器會考慮屏幕的寬度和分辨率,然后選擇可用的圖像。例如,如果頁面顯示為750像素寬,在大多數情況下瀏覽器將會選擇“product-800”。圖像仍然會比要求的大一些,但它的大小將明顯比1,200像素版本或200像素版本更接近。
另外,這個過程其實是可以自動化操作的。不過根據電商平臺的不同,這可能需要一些開發工作。在大多數情況下,你會上傳較大的圖像到電商平臺中,然后腳本將創建圖像的較小版本,并將它們包含在產品詳細信息頁面中。
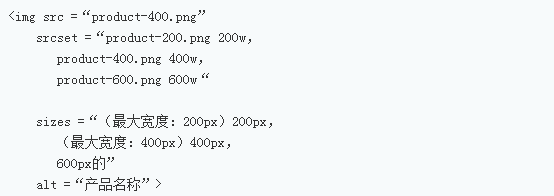
如果希望對每個屏幕大小顯示的圖像有更多的控制,還可以包含sizes屬性。

sizes屬性可以使你管理瀏覽器在每個斷點上使用哪個圖像。綜上所述,srcset和sizes是提高網站性能的強大工具。
(來源:跨境喵的碎碎念)
以上內容屬作者個人觀點,不代表雨果網立場!本文經原作者獨家授權供稿,轉載需經雨果網授權同意。
