

在提到創(chuàng)建、設(shè)計和優(yōu)化電商店鋪時,必然要說到賣家的產(chǎn)品頁面,它對電商銷量有著直接影響。一個好的產(chǎn)品頁面,不僅有助于提高產(chǎn)品搜索排名,還能加大潛在客戶轉(zhuǎn)化率。
下面從產(chǎn)品頁面設(shè)計、產(chǎn)品頁面圖片和產(chǎn)品頁面文本信息三個方面,講述如何創(chuàng)建完美的產(chǎn)品頁面。
好的產(chǎn)品頁面,應(yīng)該充分為潛在客戶考慮:用戶友好型、清晰簡潔、易于操作、以及突出所售產(chǎn)品。細節(jié)信息,比如尺碼和顏色選擇、重要的導(dǎo)航按鈕、易讀的信息,這些都關(guān)系著用戶體驗,影響到產(chǎn)品銷量。
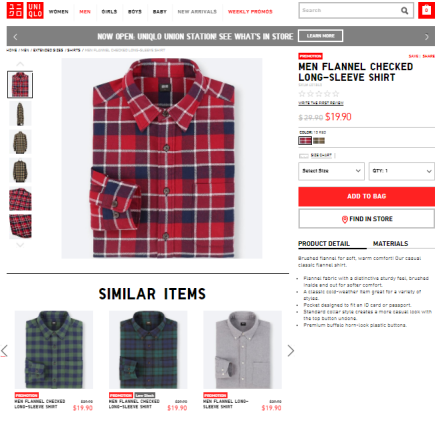
例如,優(yōu)衣庫的產(chǎn)品頁面,就做的很好:

好的產(chǎn)品頁面包含了一切必要信息——包括底端的“類似產(chǎn)品”,有助于刺激追加銷售。
下面將從專業(yè)角度分析,為什么優(yōu)衣庫產(chǎn)品頁面是完美的。
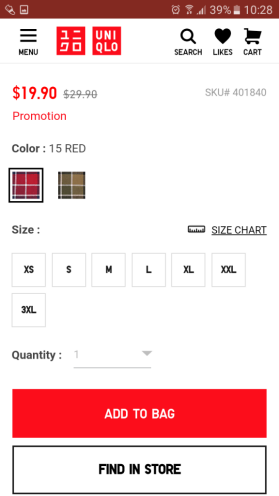
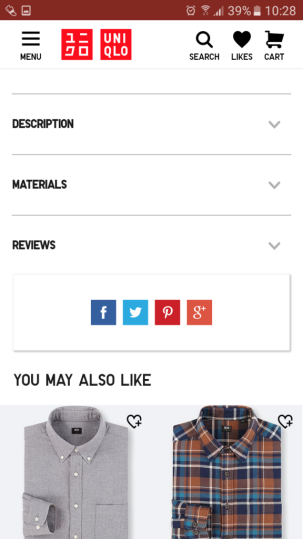
過去6個月,62%的美國智能手機用戶通過手機網(wǎng)購產(chǎn)品。這意味著,他們會在手機上查看產(chǎn)品頁面,賣家需確保移動端產(chǎn)品圖片居于正中位置,附加信息能夠看到,但又不會讓人們的目光從產(chǎn)品上移開。移動用戶看的信息少,又想快點找到所需產(chǎn)品,這就意味著圖片很關(guān)鍵。下圖是優(yōu)衣庫移動端的產(chǎn)品頁面:



它的移動頁面加載很快,有固定導(dǎo)航欄和清晰圖片定位,確保移動用戶能輕松購物。
移動端產(chǎn)品頁面應(yīng)該具備下面幾個要素:
·大而清晰的產(chǎn)品圖片
·相關(guān)信息和描述有專門版塊,不至于擠滿手機屏幕
·大而清晰的CTA按鈕
·簡潔的導(dǎo)航系統(tǒng)
產(chǎn)品頁面SEO優(yōu)化很很重要,因為它關(guān)系著店鋪排名。當(dāng)人們搜索某件產(chǎn)品時,他首先想看到的是產(chǎn)品頁面,而不是你的主頁。一個優(yōu)化過的產(chǎn)品頁面應(yīng)該具備下列特征:
·具有吸引力、精確和相關(guān)的元描述
·一個好的產(chǎn)品標(biāo)題
·一個獨特而精心撰寫的產(chǎn)品描述,能讓潛在客戶了解產(chǎn)品詳細信息,而不只是針對搜索引擎的描述。
·為所有產(chǎn)品圖片設(shè)置Alt屬性
·最后,提高網(wǎng)站和圖片加載速度,不僅能把購物者留在網(wǎng)站上,還有助于提高SEO排名。

產(chǎn)品圖片對網(wǎng)站加載速度有很大影響。你的網(wǎng)站加載越慢,潛在客戶越煩躁,他離開網(wǎng)站去尋找其他賣家的可能性也就越大。這最終會影響到你的跳出率,以及SEO排名。在上傳前,調(diào)整圖片尺寸,能提高網(wǎng)站加載速度。步驟如下:
·裁剪圖片,符合產(chǎn)品圖片尺寸要求
·選擇JPEG格式,而不是PNG,更不要選TIFF和BMP格式
·Shopify建議圖片小于70kb
產(chǎn)品圖片在將店鋪瀏覽者轉(zhuǎn)化為購物者方面很關(guān)鍵。你的產(chǎn)品圖片要風(fēng)格一致,有相同的尺寸比例。電商賣家的產(chǎn)品圖片要符合3個特征:
當(dāng)你在零售商場,想購買一件產(chǎn)品時,你會拿起它,從各個角度查看,細讀標(biāo)簽,想象自己使用或穿著這件產(chǎn)品的場景。同樣的,當(dāng)人們網(wǎng)購產(chǎn)品時,也會做這些事情,只是他們需要圖片來了解產(chǎn)品的各種信息。一張圖片不足以說服他們。
小貼士:使用視頻,能極大提高產(chǎn)品競爭力。
你不需要很專業(yè)的攝影器材來拍攝產(chǎn)品圖片。智能手機加三腳架就夠了。關(guān)鍵是要好的產(chǎn)品圖片具備一致的風(fēng)格、充足的燈光照明、合適的背景。
產(chǎn)品圖片亮度
好的產(chǎn)品圖片光影效果一致。對于新手店鋪賣家來說,利用自然光能節(jié)省預(yù)算。
·利用一天中光線最亮的時間段,確保得到足夠自然光。
·不要讓產(chǎn)品背光拍攝,避免造成陰影。
·在一天的同一時間段拍攝所有產(chǎn)品,確保光影效果一致。
·不要直接把產(chǎn)品放在陽光下,使用打光鏡或白板從各個角度把光線反射到產(chǎn)品上。
專業(yè)提示:如果預(yù)算充足,可以購置小型攝影燈箱。
產(chǎn)品圖片背景布幕
選擇產(chǎn)品背景的關(guān)鍵就是確保它們是相同的。白色背景是最好的選擇,因為方便編輯、光線分布更均勻,而且比較顯眼。攝影專家PIXELZ給了3個背景建議:白板、白紙或白墻壁。
產(chǎn)品圖片一致性
產(chǎn)品圖片的一致性主要體現(xiàn)在光線、背景、風(fēng)格、所處的產(chǎn)品頁面位置和尺寸上。
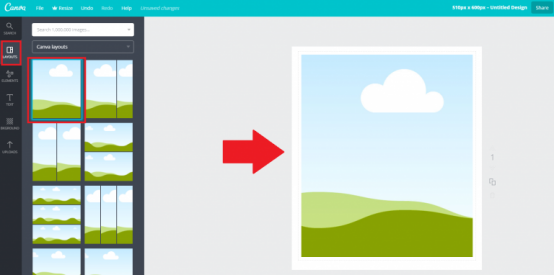
圖片模板要求所有圖片都具有相同的尺寸。人們可以使用一些免費的圖片設(shè)計軟件來做到這點。例如,下面是借助Canva,編輯圖片的過程。
步驟1:根據(jù)產(chǎn)品圖片尺寸要求,創(chuàng)建一個定制化模板。

步驟2:點擊“Layouts”(布局),選擇“single image”(單張圖片)。然后就可以調(diào)整圖片大小,移動圖片選擇合適邊界。

步驟3:把產(chǎn)品圖片插入到方框中。

現(xiàn)在,你可以確保每張圖片都具有相同的尺寸和白色邊框:

產(chǎn)品圖片編輯,不僅僅是指調(diào)整圖片大小,以提高頁面加載速度。它還涉及到裁剪、調(diào)整光線和顏色問題、改變背景等等。
賣家DIY產(chǎn)品圖片時,需要使用3大編輯功能:
·調(diào)平
·裁剪
·擦除
·顏色調(diào)整
免費圖片編輯軟件,能讓賣家在有限的預(yù)算內(nèi)DIY產(chǎn)品圖片,無需雇傭?qū)I(yè)人士。
專業(yè)建議:如何優(yōu)化圖片縮放功能?
很多大中型電商店鋪,都會提供產(chǎn)品圖片快速縮放功能,它能讓潛在客戶更好了解產(chǎn)品的各個細節(jié)。要做到這點,首先需確保產(chǎn)品圖片具有以下尺寸規(guī)格:
·Thumbnail——50px*50px
·Collection image——100px*100px
·Related image——150px*150px
·Main photo——500px*500px
最后,確保電商平臺能設(shè)置圖像縮放。如果不能設(shè)置,賣家可以安裝一個第三方App,比如Shopify的Magic Zoom Plus。
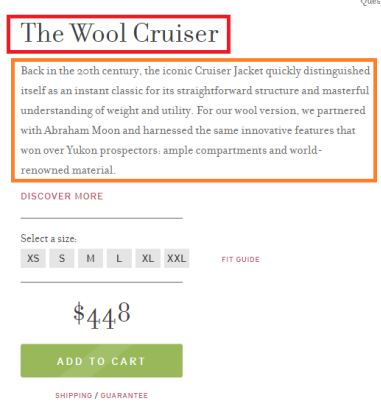
優(yōu)化了產(chǎn)品頁面和產(chǎn)品圖片,并進行編輯上傳后,現(xiàn)在需要做最后的檢查了:產(chǎn)品頁面信息文本。文本需清楚標(biāo)明產(chǎn)品是什么、它能解決哪些痛點或難題、為什么人們應(yīng)該選擇它、以及產(chǎn)品原材料是什么。
4個方面需要反復(fù)審核和優(yōu)化:
·一個好而清晰的標(biāo)題
·一個CTA按鈕
·產(chǎn)品描述需表明產(chǎn)品是什么、如何制成、以及有哪些值得購買的價值
·包含所有相關(guān)信息,比如指導(dǎo)說明書,來顯示賣家非常熟悉該利基市場。
上述關(guān)于如何制作完美產(chǎn)品頁面的內(nèi)容,希望能為賣家提供一些幫助。
(編譯/雨果網(wǎng) 楊雪平)








