

小紅書Android客戶端第一個版本于2014年8月8日發布,轉眼到了2016年8月8日,小紅書Android版本發版兩周年。趁機回顧一下小紅書的Android版本,兩年中我們踩過很多坑,收獲很多經驗,分享出來與大家共勉。
小紅書從最初1.0到現在目前4.7版本,歷經兩年,安裝包從原先的5M發展到現在的17M,產品模塊也從原先的只有社區模塊發展到了具有社區和電商兩個大模塊。App包含社區、電商、支付、推送、直播、統計等各種功能和模塊,那么開始吧。
功能演進
兩年的時間,30多個版本的迭代,許多功能都有了翻天覆地的變化。我們的新人歡迎頁也是從最初的比較炫的效果發展到目前比較穩定的簡潔版本。當初鐘大俠花了無數個日日夜夜,苦心做出來了多個歡迎頁動畫,雖然現在已經不再使用,但是我們也學習到了一些新技術。后來,鐘大俠還是將其貢獻到了github開源社區中。


社區是小紅書的核心價值之一,筆記是小紅書社區的核心體現,毋庸置疑,筆記發布是小紅書App的核心功能之一,我們一直在產品和技術上,優化我們的筆記發布流程和功能,包括我們將只支持分享單張圖片,擴展到現在支持多張圖片同時發布。同時支持更豐富的圖片編輯效果,更加便捷的發布筆記。
小紅書的筆記展現形式和大多數其他的圖片社交App類似,我們也支持圖上標簽功能。最初小紅書圖上標簽是同其他App類似的黑色的標簽。不過在3.0之后,小紅書創造了獨特的樹狀標簽,給用戶帶來煥然一新的體驗,同時也被其他App競相模仿。新的標簽給技術也帶了很多的挑戰,我們重新定義了標簽的結構,以及標簽的生成和展示。
UI的改版,功能上的改動還有很多,這里不再一一提起。小紅書Android整體上的風格和iOS保持一致,不過我們在15年初開始,對于App內的細節進行Material Design 適配,包括一些按鈕風格、點擊效果、字體規范、對話框等等,希望為Android用戶帶來更好的使用體驗。
技術選型進化
在技術選型上,這里主要講一下網絡層的框架選型升級和圖片加載庫的升級。
網絡框架的演進
App的最初框架是由鐘大俠一人花了10來天完成,包括基本的網絡請求框架、App大體的架構以及一些主要的功能。最初時候選擇框架的原則就是選擇自己最熟悉的,因此我們采用了async-http這套框架作為我們底層的網絡請求框架,框架完成了網絡的異步請求與回調,能夠滿足當時的需求。
然而僅僅不到半年之后,我們就決定了使用Volley來替換。替換以后,底層的網絡請求代碼更加清晰,在Volley返回的結果即直接返回了我們需要的Object,同時將統一的錯誤處理、公共的參數處理和一些公共的返回使用的參數,全部放在我們自定義的Request當中,這樣外部請求所需要傳入的參數更少,對于錯誤的處理更加簡單,只需要考慮業務需要的Response,其他全局的返回內容則無需進行干擾。通過Volley的引入,幫助我們在業務的開發上變得更加便捷。引入Volley之初,Volley的底層使用的是HttpClient+HttpURLConnection,后期通過網上的資料發現OkHttp使用NIO更加高效,并且被Android 引入作為系統底層的網絡請求,我們也將Volley的底層也替換為OkHttp。
與此同時,小紅書的api請求也在不斷進行RESTful,我們遇到一個問題就是經常找一個api的定義比較麻煩。大約在15年11月份,我們引入了Retrofit,通過二次改造,使其支持了公共參數的構建,以及對于GsonConvert的改進支持直接返回我們需要的Object,而且對于RESTful風格的良好支持給我們提供了極大的便利。配合RxJava,我們可以方便的進行多個api的同時請求、api返回的多個線程的切換。
圖片加載框架的演進
小紅書的筆記是以圖片加文字為主體的內容,因此會有大量的圖片顯示需求。和網絡框架選型類似,早期選擇了比較熟悉的UIL來做圖片加載,可以同時支持本地圖片和網絡圖片的加載,在當時可以滿足我們的基本需求。
15年初,我們開始使用更加高清的圖片,隨之加載速度變慢,占用更多的內存,而且這個時候UIL的作者基本很少維護。我們開始調研使用新的圖片加載框架。此時Fresco剛剛出來,還不太穩定,當時沒敢用。給我們的可選項有Picasso和Glide兩個可選項,Picasso比較輕量,但是相比于UIL在性能上沒有太好的提高。Glide代碼量較大,不過它會在本地保存多份緩存(原始圖片和實際顯示尺寸的圖片),這樣加載本地緩存的時候,可以直接顯示大小剛好的尺寸,減少解碼的時間,因此會比UIL要快很多。
15年下半年,我們需要支持gif的動畫顯示,而Glide對動畫的兼容性又不是特別好,這個時候我們直接切到了Fresco。同時Fresco對webp的良好支持,使得我們在后期切換到webp格式的時候,減少了很多工作量。Fresco在4.4及以下版本使用匿名內存來作為內存緩存,為我們減少OOM做了巨大的貢獻。
我們使用的這幾個圖片加載框架,每個框架的使用都有非常大的區別,這就導致遷移的時候工作量巨大。為了降低遷移成本,我們封裝了自己的ImageLoader,在ImageLoader中來實現具體的圖片加載,這樣保證在遷移的時候,最大程度的降低代碼的改動(不過在遷移到Fresco的時候還是改動巨大,因為我們不能直接使用ImageView了。
推送的升級
推送,我覺得也有必要說一說。最初我們快速選用了百度云推送,在當時看來百度的推送比較穩定,同時接入比較簡單。實際使用了一年之后,發現送達率不是特別高,并且數據統計做的不太好,無法比較好的統計推送效果。在調研之后,我們決定遷移到小米推送+友盟推送的模式,針對小米用戶開啟小米推送,其他用戶采用友盟推送,為了平滑過渡,在切換期間同時向未升級的老用戶繼續使用百度云推送進行推送。
架構升級
由于一直以來在業務開發占用的時間比較多,目前App的整體架構沒有做過太大的改變。
在Adapter的使用方面,我們將ListView或RecyclerView的Item放到單獨的ItemHander,這樣可以在不同的頁面可以通過將不同的Item組裝到一起,從而滿足不同地方的需求。這樣可以在ListView或RecyclerView來復用相同的代碼,提高代碼的可維護性。
前面網絡層說到我們的錯誤處理,這個也是做過比較大的升級。最初時候,網絡錯誤、http請求錯誤、后臺和客戶端的錯誤,都分別在不同的層級進行處理。目前我們在發生錯誤的時候將錯誤全部以Exception的方式拋出,最后在上層進行錯誤的處理。
App中的狀態同步,早期使用使用數據庫緩存部分數據,或者使用LocalBroadcast進行廣播通訊,前者有很多的限制,后者使用起來較為復雜。近期我們改用EventBus進行狀態同步,同時這樣也使得各個頁面之間的耦合也低。
App中占比很大的部分是從網絡請求數據,獲得數據后進行展示,還是以MVC為主。在一些模塊的部分地方,做一些databinding,MVP等的測試。后面有機會會更多大范圍的重構。
其他周邊進化
我們的開發最初是使用Eclipse進行開發的,但是Eclipse僅僅存在了不到一個月。在我苦口婆心的勸說下,鐘大俠和我一起切換到了Android Studio。而這導致我們的項目目錄一直都是使用Eclipse時代的目錄格式,直到今年年初才切換到Android Studio推薦的目錄格式,切換完目錄為我們做debug和release差異化提供了極大的便利。
APK最初大約只有5M,歷史最高峰達到了23M,在App減肥上我們也做了一些努力,主要是使用tinypng壓縮圖片,so只保留arm的支持。項目的復雜也使得每次編譯都變得很慢,關于這個可以看下我以前的gradle加速
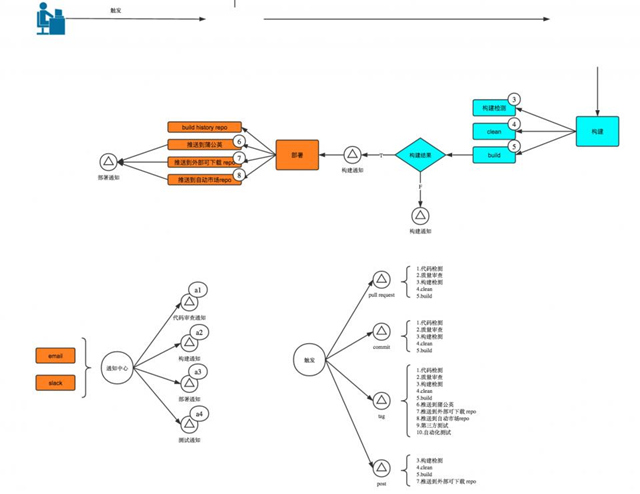
現在持續集成還是蠻火的,自然我們也在用。最初的時候,我們每天需要手動打包,打完包之后打開fir的網站,將apk傳上去,然后在公司的微信群吼一聲,告訴大家我們發包了。經歷一段時間后,我們編寫了一個Gradle插件幫助我們自動上傳到fir,在之后我們搭建了Jenkins自動完成這一系列步驟,并通過郵件告知大家,然后就可以愉快的玩耍了。

未完待續
本文介紹了我們兩年來的一些大的變化,通過一篇文章可能很多東西還是說不清楚,暫時就寫這么多。目前項目的組織架構還沒有特別大的變化,我們目前已經在做一些小范圍的測試,后面將對繼續不斷的進化和演進。
以上內容屬作者個人觀點,不代表雨果網立場!