人類社會從上世紀末開始,一步步加速走進網絡時代。如今社會通過移動端(也稱作無線端)進行著交互,人手一部手機已不再稀奇,世界通過一個個小小的窗口連接了起來。眾所周知,世界人民已經越來越熱衷于通過這個小小的屏幕購物了。因此,小編今天為大家介紹由速賣通UED小二冉空帶來的《速賣通無線端店鋪裝修的技巧》課程。
本次課程主要涉及以下內容:無線店鋪的特點、無線店鋪的框架、無線店鋪裝修7大原則、無線店鋪首頁設計。
一、無線端店鋪的特點:
a、場景多樣化、時間碎片化;用戶隨時隨地可拿出瀏覽,也隨時可能被打斷。
b、內容需要簡單快捷、可快速獲取瀏覽;(因為隨時會被打斷,內容當然要簡單直接,做到快速能被用戶獲取)
c、競爭減少,由于屏幕、流量等原因限制內容的展現(在PC上,可以打開多個瀏覽器窗口來對商品進行比較,但是手機是無法這樣操作的,而且由于流量等因素的限制,用戶也不會過多瀏覽,競爭自然相對PC減少。)
d、關注、收藏的店鋪,可隨時推送消息、與用戶互動。(手機一般都是隨身攜帶的,互動起來時效性更高,當然,要把握好度,過多會打擾到用戶造成反效果。)
二、無線端店鋪的框架
a、自定義模塊,主要包括店招、焦點banner、coupon等賣家可以自定義自己設置的內容。b、寶貝推薦模塊,不同的寶貝推薦方式,比如上新的新品、賣得好的爆品等等。
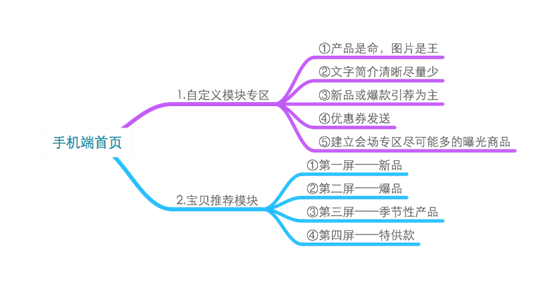
思考邏輯可參考下圖:

1、關于自定義模塊
1.1 產品是命,圖片是王
首先要做的是考慮選擇哪些產品、哪些圖片用于首頁。相信已經越來越多的賣家開始重視圖片的處理了,身處于讀圖時代的賣家們,怎么能少得了一張吸引眼球的圖片呢?如下圖舉例:左邊這些產品圖,無論是模特圖還是平鋪圖除了很好的展示了商品之外,也烘托了產品的使用氛圍,海邊、沙灘、波西米亞風……
但右邊的,只是隨便得擦了一下背景,甚至商品都有部分被擦掉了,這種給買家的印象是不專業,甚至會懷疑到商品本身的質量等問題。
1.2文字簡潔清晰
文字內容簡潔清晰是無線上一個永恒的話題。文字內容的大小也要注意,英文與數字最小是24像素。如下圖舉例:右邊一眼看過去似乎只能看到2016這個數字,但要看清具體內容非常吃力。而左邊清晰簡單的文案,加上明顯的行動點,用戶可以在很短的時間內就catch到這張banner要表達的內容。在手機端,一兩條賣點或者促銷信息,清晰簡潔明了即可。
1.3 手機端店鋪以新品或爆款引薦為主。
焦點banner上可以是一些推薦新品、爆款的內容。
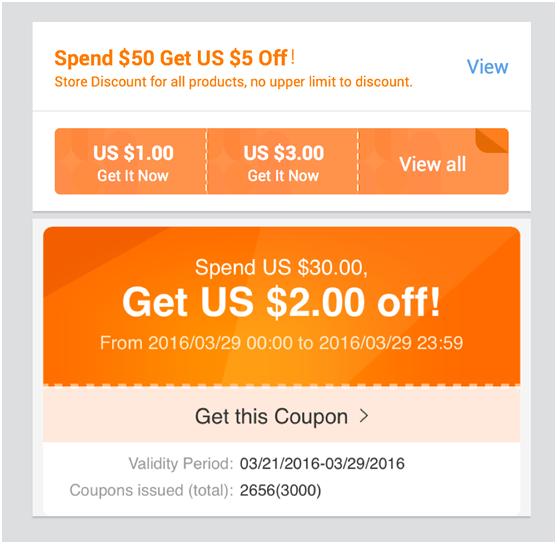
1.4 發送Coupon(優惠券):手機端做coupon的優惠活動時,建議簡單直接,不要出現讓買家猜測店家活動的情況。下圖示例為AliExpress iOS APP買家端展示Coupon的界面,可以發現,重點信息突出,買家很容易知道coupon面額及使用門檻。

1.5 建立會場專區以盡可能地多曝光商品,比如大促相關活動商品區,或者無線用戶專享區等。
2、關于寶貝推薦模塊
商品陳列模塊第一區:重點展示新品。手機端用戶對上新和爆款最感興趣,在全年的每季活動中,季節性營銷效果最好,季節性營銷強調的是應季產品。
商品陳列模塊第二區:以爆款為主,需要通過數據分析,將全店最受買家喜愛的產品放在首屏第一個位置。手機端的用戶不僅關注爆品,也關注新品。
商品陳列模塊第三區:促銷商品。促銷商品吸引人的點在于它的價格,給買家一種“不買可惜”的感覺。當然商品品質也是保證回頭客與好評率的必要條件。
商品陳列模式第四區:特供商品,手機端的特供款是專門針對部分有粘性的消費者設定的,比如,為老會員或者經常關注店鋪的會員,推出的獨有的產品,是具有獨特設計風格或者勁爆價格的產品。
三、無線端店鋪裝修的7大原則
原則一:手機店鋪要做到極速打開;在做店鋪設計的時候,一定要考慮到極速打開的問題,手機端流量限制,圖片過大會出現圖片打不開的現象。
原則二:信息一定要簡潔、可快速傳播;無線端受手機的載體限制,面積有限,店鋪的內容呈現更是受限,信息量過多會導致買家無法讀取,隨即產生的就是用戶流失。
原則三:設計主體和店鋪風格相結合,收尾呼應;目前很多店鋪主題是一種風格,商品頁面是另一種風格,一個店鋪沒有完整的風格傳承塑造,這種情況在PC端也有很多,手機店鋪屬于窄視覺展示,更應該注意店鋪的所有設計,依據品牌調性,使所有的設計保持風格一致。
原則四:保持常換常新;跟PC端道理一樣,更加不同的活動內容和促銷目的需要有不同風格,增強買家的新鮮感,有變化買家才會經常瀏覽店鋪。
原則五:快速讀取信息,控制文字大小,多以圖片為主;PC端的用戶可能會在一兩分鐘內瀏覽店鋪或者說還愿意在賣家店鋪停留一兩分鐘,但在無線端買家會更集中于先看圖片,一張圖勝過千言萬語,圖片吸引了買家,買家才會去看頁面其他的一些文字介紹。
原則六:分類結構要明晰,模塊劃分要清晰;手機端模塊結構是少而精,產品區域清晰。
原則七:店鋪裝修的顏色使用要有親切感,不要過于鮮亮;考慮到不少安卓機的屏幕顯示問題;也不要過于沉悶,手機屏幕小,大面積的深顏色容易給人壓抑感。
下面是AliExpress APP內店鋪裝修的案例,以淺色為主,起到烘托店鋪氛圍及風格的作用,重點還是需要突出商品,減少對用戶的干擾。當然,也可以根據自己店鋪的風格,對店招、banner等進行設計。
四、無線端店鋪頁面設計
上面說的都是綜合的內容,這里我們來整體看一下一個店鋪首頁從頭到尾具體的設計。主要分為四部分:1、店招設計;2、焦點圖設計;3、Mini Banner設計;4寶貝推薦模塊展示。
1、店招設計以店鋪品牌為主,結構元素要盡量少,色彩、字體、文案、照片、設計結構、創意等。另外,也可以通過店鋪或者平臺活動等氛圍渲染。原則為文字清晰、內容簡潔、盡量闡述單一訴求。
舉例:左圖是突出店家自身的店鋪特色、右圖則是突出促銷活動氛圍。
2、焦點圖設計:一可以是店鋪或者平臺的活動信息Banner,也可以是爆品推薦,或者配合活動的單品推薦。原則依舊是文字清晰、內容簡潔、盡量闡述單一訴求。手機屏幕較小,瀏覽信息受限,買家不會對一個頁面做過多停留,更不會細細研讀賣家的各種細節文案。
舉例:
3、Mini Banner的設計:Mini Banner可以作為分類入口設計,在分類入口的前提下,放爆款產品作為畫面主題,目的是吸引買家點擊進入承接頁,達到讓其看到圖片就想點擊進入查看該模塊產品的效果。也可以像焦點圖一樣作為獨立Banner出現。
手機端的分類不一定是單純的文字,可以以主推產品作為分類畫面主體,這樣可以快速引導買家點擊進入商品分類的承接頁,更多的展現是以圖片為主的,不需要看文字來區別產品分類,更何況我們還有多語言的問題。
舉例:
無線端寶貝詳情頁設計的基礎規范
無線端最佳的圖片像素規范:寬度在480~640像素之間;高度不大于960像素。
最佳的文字設計規范:當需要在圖片上添加文字時,英文或數字字體需≧24PX(像素);文字太多時,建議使用純文本編輯。
無線端寶貝詳情頁的設計思路
1、3秒注意力:看圖說話是網絡銷售的原則,現在是注意力經濟時代,產品頁面需要在3s獲得關注,吸引買家留下來繼續瀏覽。商品詳情頁必須以圖片為主,精簡文字為輔。
手機瀏覽的連貫性不如PC端,且買家停留時間短,所以商品詳情頁必須簡單直接,在手機端商品詳情頁設計中的前三屏必須產品賣點和重要信息,不能有煩瑣的其他關聯信息。
所有產品重點信息不能超過第三屏,在前三屏一定要展示完畢,否則沒有辦法讓買家產生購買欲望,容易直接跳失。
2、FAB利益排序法:FBA是一種演講或者營銷法則。FBA是指Feature(產品賣點)/Advantage(產品優勢)/Benefit(消費者益處)的縮寫。Feature 產品賣點,重點提煉產品優勢、賣點,再輔佐以文字說明,用戶可以很方便直接地了解到產品信息。Advantage產品優勢,與其他同類產品的差異,比如在設計上將幾個重要的數據單拎了出來,使用戶更容易識別內容。Benefit消費者益處,即給買家帶來的利益。
3、模特展示圖:模特展示圖要少而精,模特展示圖不能像PC端一樣重復更多的正側面模特圖,或是各種顏色分類的模特圖。PC端會把頁面做得很長,而無線端頁面要做到精簡、精選。
4、產品實拍展示圖:產品要實拍細節圖,并精選細節圖。
5、品牌背書或者公司簡介:品牌或者公司介紹可以幫助消除買家對購買產品的疑慮,增強產品的可信度。
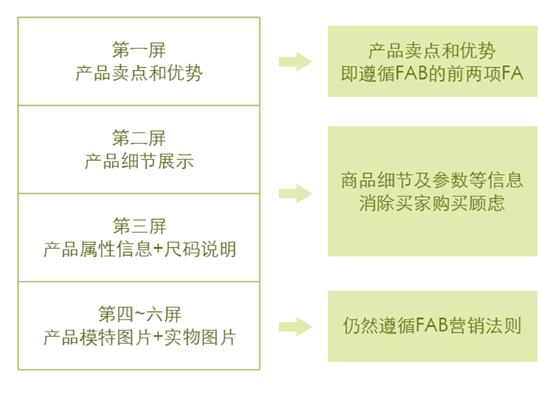
寶貝詳情頁建議:第一屏為產品賣點和優勢,遵循FAB的前兩項FA。第二屏為產品細節展示,第三屏為產品屬性信息和尺碼說明,這兩屏以商品細節及參數等信息消除買家購買顧慮。第四~六屏為產品模特圖片和實物圖片,仍遵循FAB營銷法則。