

眼中腳下路,心中要有宏圖。
大家好,我是跨境男孩Riven。
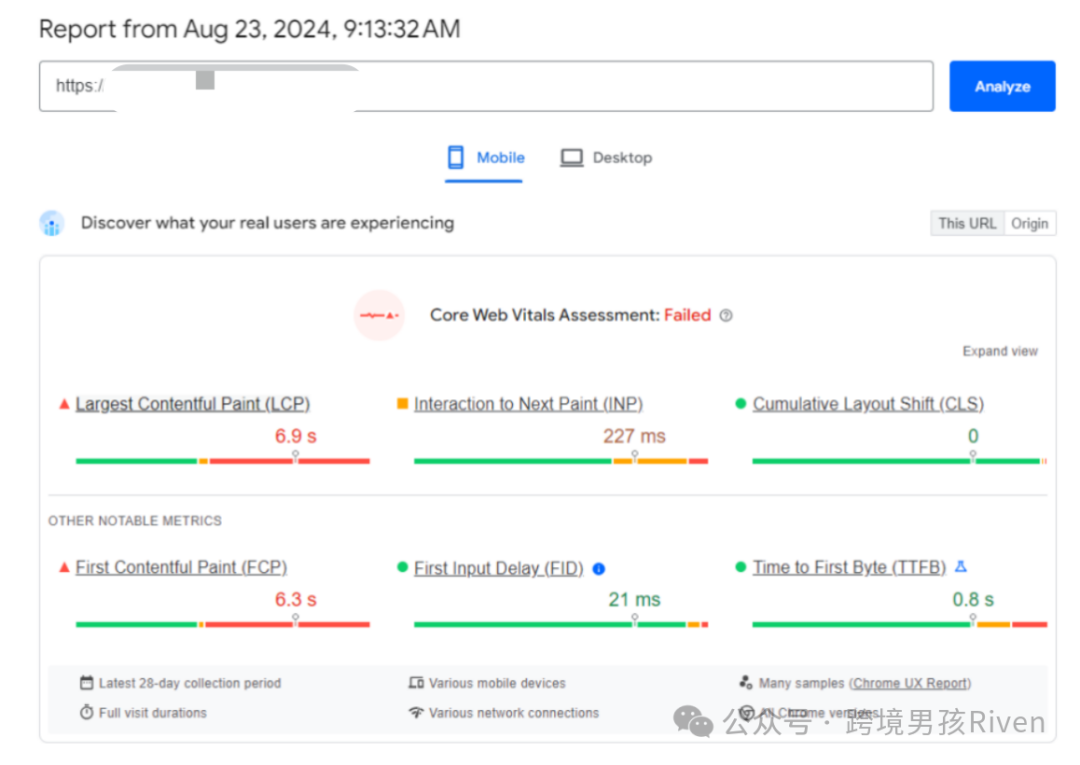
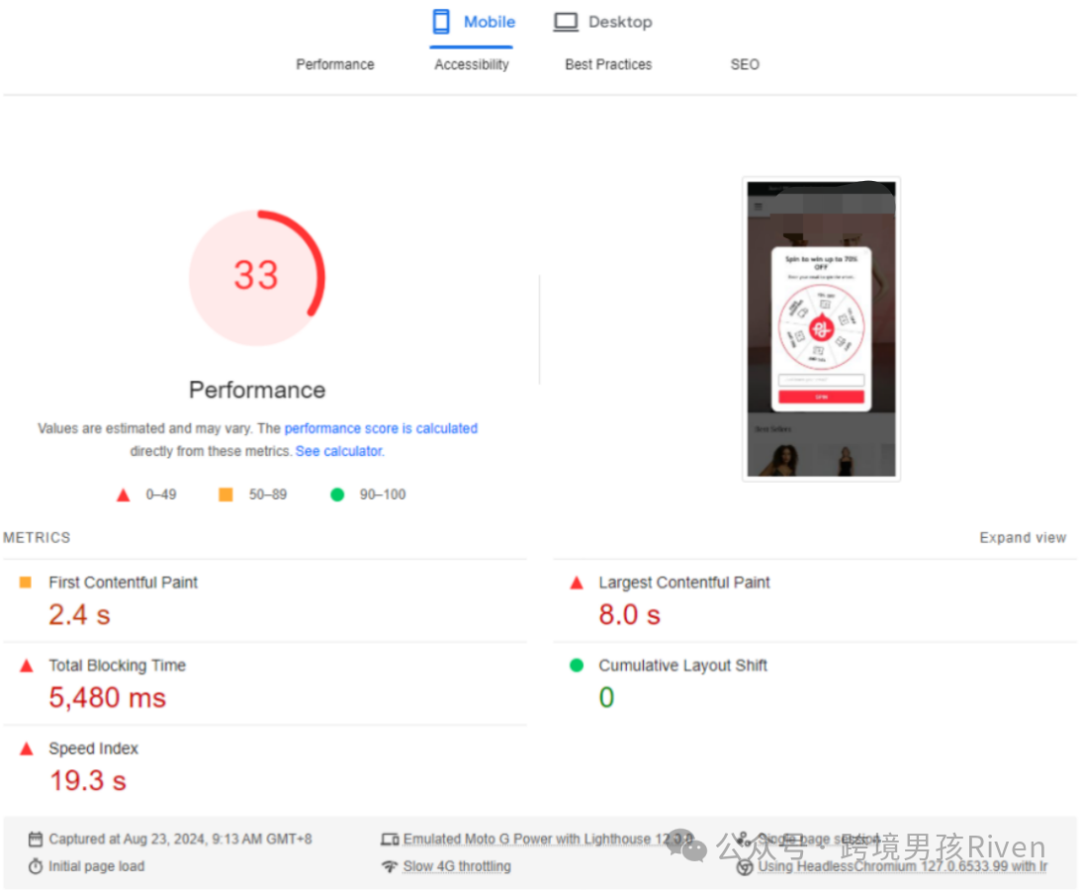
從截圖不難看出導致網頁評分低的原因:LCP / FCP / TBT / Speed Index
定義及優化項參考:
https://developer.chrome.com/docs/lighthouse/performance/performance-scoring?hl=zh-cn?
針對這些項進行優化,即可改善網站分數問題。但是這個只能看到測試出來的大概問題,需要對其進行更加細致的性能技術分析。
檢測記錄:

截圖1. 28天平均指數

截圖2. 單次測試評分
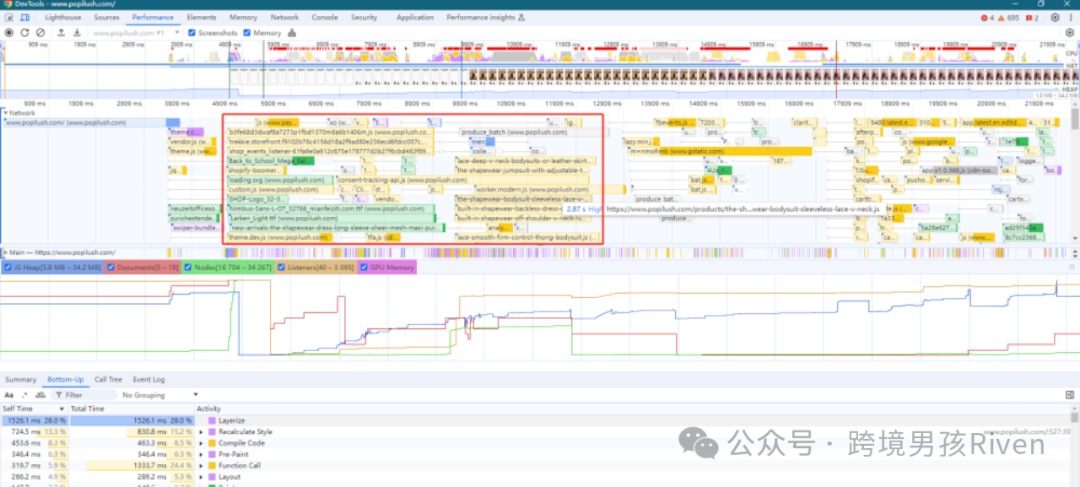
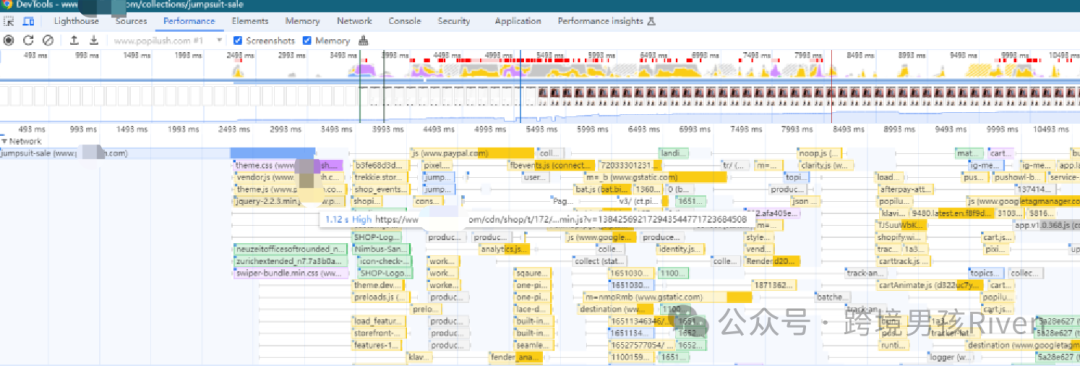
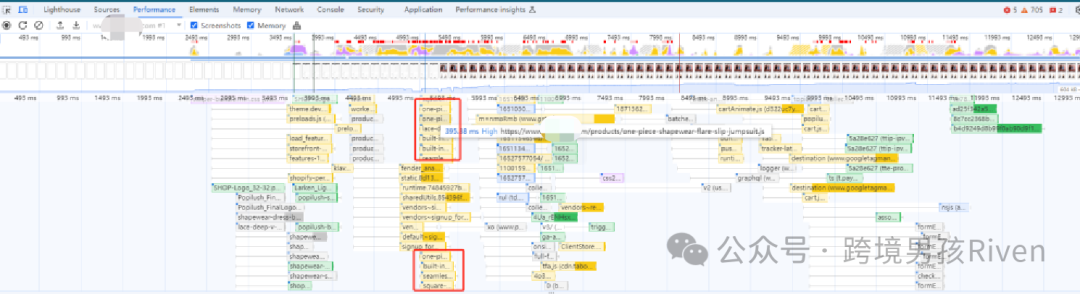
使用chrome性能工具分析,發現如下問題:
preload加載了theme.js, 但最終使用的 theme.dev.js, 不但沒有用到preload的特性,反而浪費資源;
jquery的加載未使用defer的模式,進行加載導致資源阻塞。 主題相關,可能是開發代碼不規范導致的。
優化建議:
優化preload里面的js文件,以某一個為準 ; 優化主題代碼,將不規范的jquery代碼合并,defer進行加載。
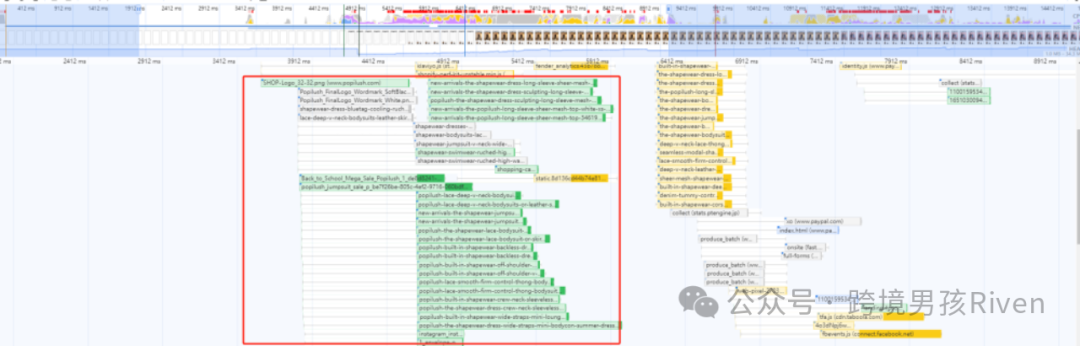
常識:現在網站大多數資源都是使用https://www.xxxx.com/cdn/xxxxx的方式進行加載的,插件所需的域名也是如此。
但是針對同一個域名,比如chrome同時只能有6個并發請求,如果圖片加載多的話,其他資源只能一直等待。導致網站渲染延遲,分數降低。
因為圖片加載多,圖片搶占資源速度> 插件搶占資源速度,因此渲染就阻塞了,等待資源加載。
這就是主要導致FCP / TBT / Speed Index 分數低的原因。
優化建議:
首屏圖片立即渲染,首屏以外的素材進行懶加載;針對代碼插入式插件進行優化,進行懶加載處理。對于無關性能的插件進行延遲加載。(需要查看主題代碼)


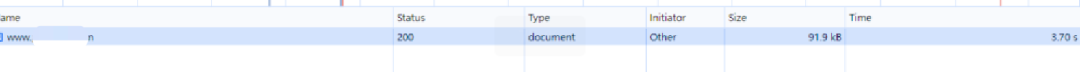
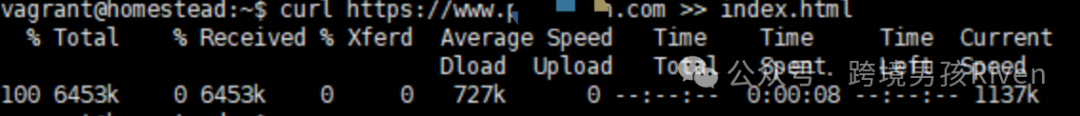
如截圖所示,雖然network里顯示 91.9kb , 但是實際未壓縮代碼高達 6.4 M, 過大的dom體積導致網絡傳輸時間過長,網絡加載速度不佳。需要分析主題代碼,針對性進行優化。


優化建議:
針對原始dom文件size過大的問題進行優化,排查dom過大的原因,將原始dom大小控制在 2M 加載時間 2s 以內。(需要看主題代碼)

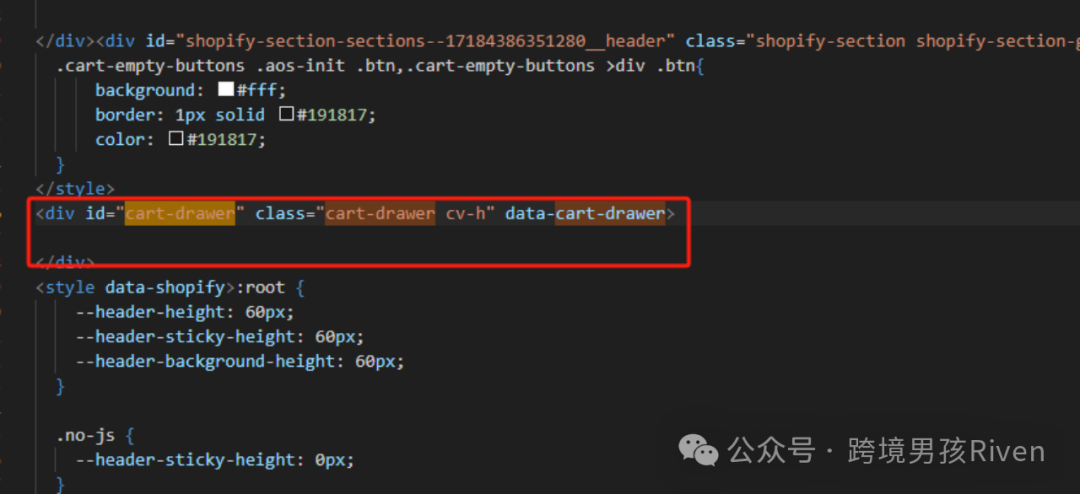
2.翻閱源碼發現,購物車加載內容大概占比1.75 M, 內容包括隱藏的一些商品及展示邏輯
優化建議:
將購物車數據單獨封裝成一個liquid, 使用shopfiy render api 按需加載。不用提前隱藏再模版中增加模板負擔。

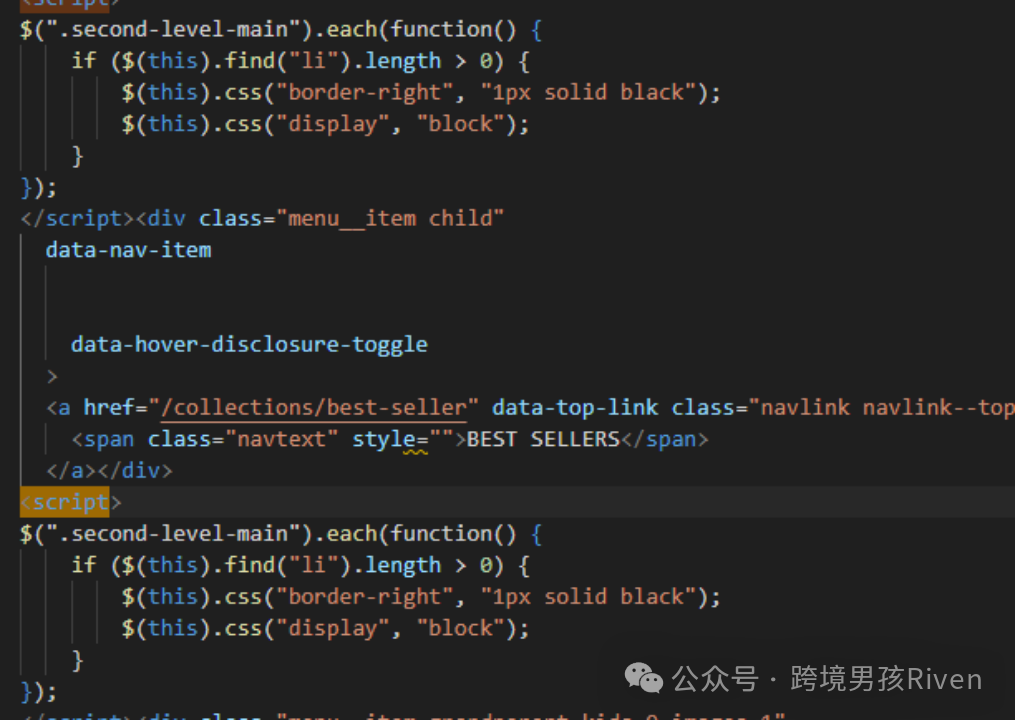
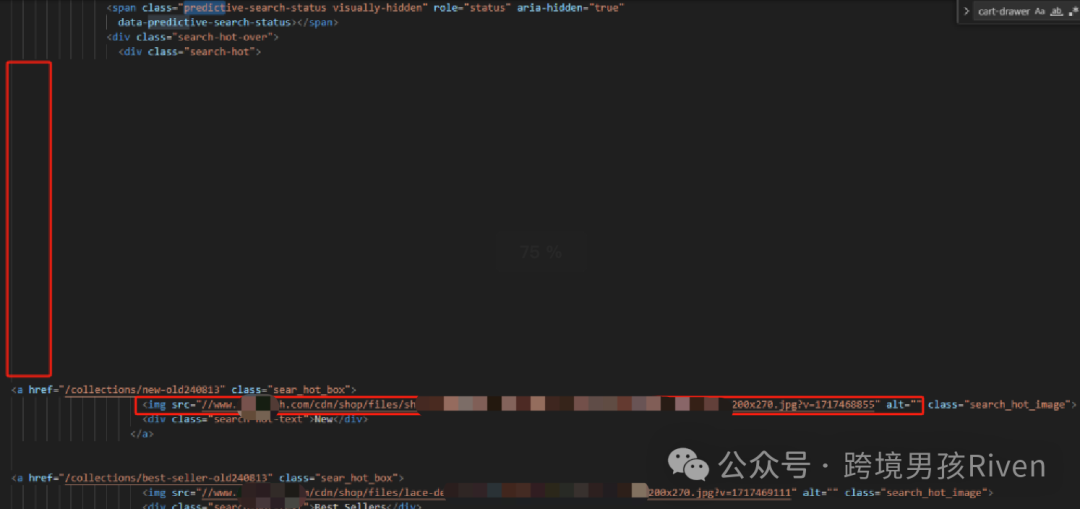
3.prediect-search模塊存在大量空行,商品圖片未異步進加載
優化建議:
去掉不必要的空行,圖片進行懶加載

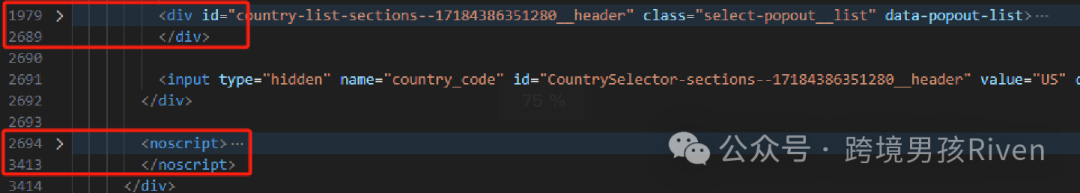
4.國家貨幣加載展示加起來超過1400 行代碼
優化建議:
去除換行,直接合并成一行展示

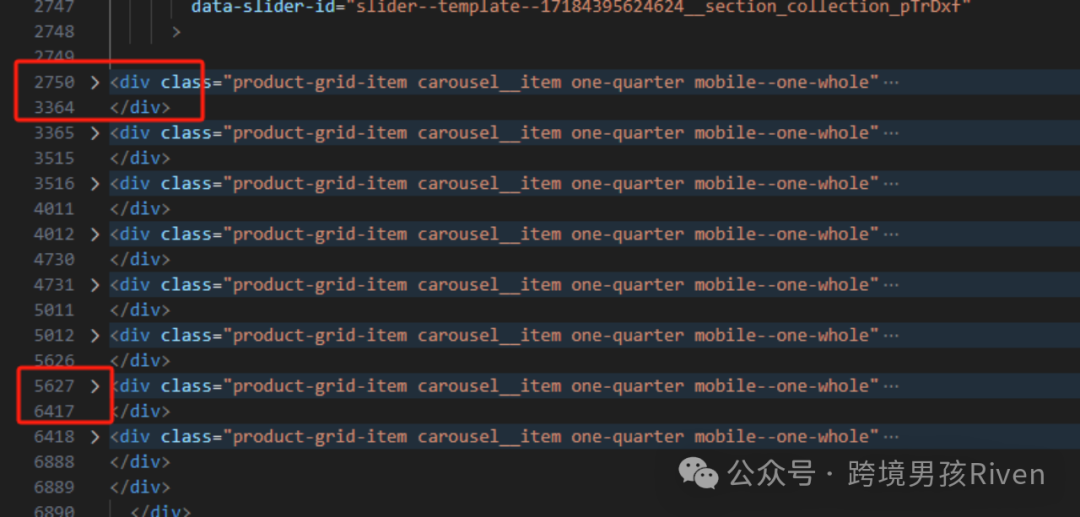
5.featured-collection模塊,一個商品加載超過 600 ~ 800 行代碼
優化建議:
模塊優化或者重寫。目前首頁有3個featured-collection, 超過 7500 行代碼。

首頁包含的問題基本都有。
除此之外還有很多異步商品js進行加載在獲取商品信息(個人覺得沒有必要,按需加載即可)。


優化建議:
優化主題代碼,商品數據及圖片素材按需加載。?
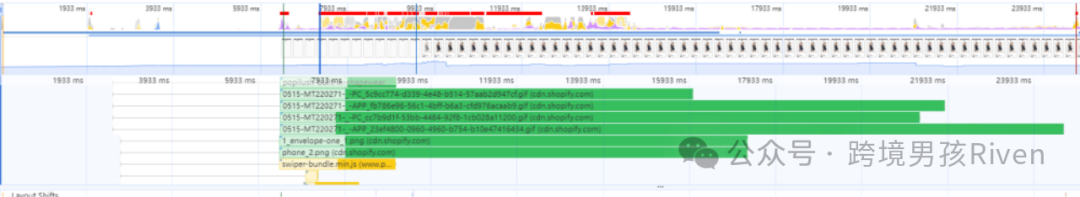
首頁包含的問題基本都有。除此之外gif加載時間過長,阻塞主域名下的資源加載。

優化建議:
優化主題代碼和素材,可以對gif進行壓縮或者減少動態素材的使用,或者使用多張圖疊加替換gif效果。
感謝閱讀,歡迎點贊+關注#跨境男孩Riven。??
(來源:跨境男孩)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?