
哈嘍,大家好我Russell。今天給大家分享一下關于谷歌SEO中,圖像優化的內容。圖像SEO屬于On page seo的一部分,也是大家常常容易忽略的。在視覺傳達的角度往往是視頻>圖像>文字,所以圖像優化不僅可以提升網頁的整體可見性,還可以增強用戶體驗,降低跳出率等。接下來Russell來給大家分享下,如何做好圖像的SEO?
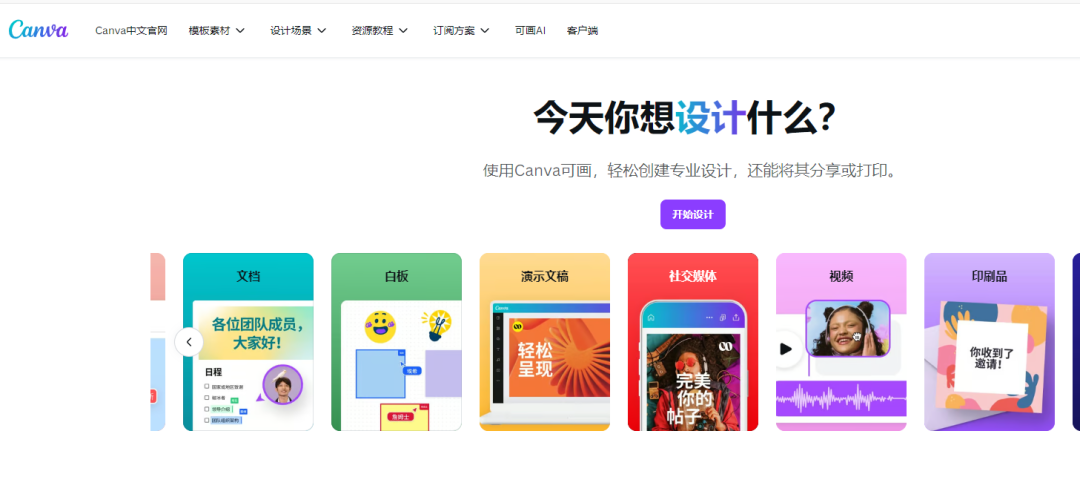
我們在做網站的時候,很多人為了方便基本都會去其他網站盜圖。不管是Google和其他搜索引擎都非常重視版權問題,使用盜版圖像可能會導致您的網站受到處罰,甚至被搜索引擎降權或從索引中移除。我們有做過測試,完全盜的圖片做出來的頁面比自己原創圖片做出來的頁面要慢的多,甚至不收錄。有很多朋友對于PS的運用不熟悉,給大家推薦一個經常用的工具:Canva,可以稱它為線上版的PS,模板多并且上手容易。

圖片來源:Canva
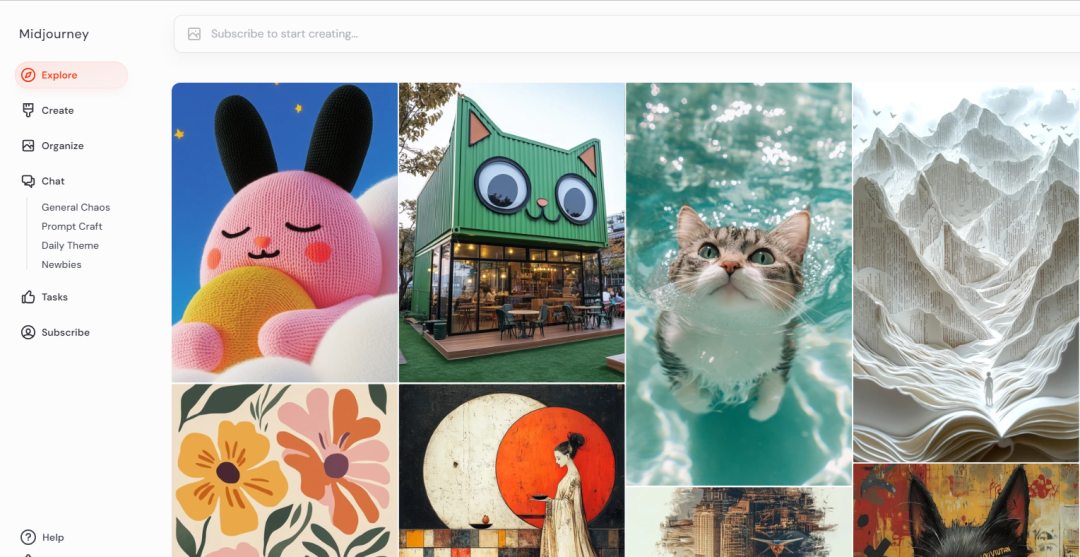
PS:如果你真的沒有實拍圖,可以找沒有版權的圖片,然后二次加工下再用。還有就是關于midjourney生成圖片,可能是我運用不熟練或者指令運用的不好,生成的圖片總不能讓我滿意"有點假"。研究各種指令的時間我可能直接拍幾組實拍照了。但是我發現也有很多大佬運用的淋漓盡致,慢慢學吧,畢竟還是要擁抱AI的。

圖片來源:midjourney
圖像的文件名往往是很容易忽略的一點,當我們做完圖片往往為了方便都會給圖片隨便一個命名,比如什么1.2.3字母等等,這種方式是不可取的。

圖片來源:russell數字營銷課堂
因為搜索引擎無法直接“讀取”圖像內容,只能通過文件名、Alt文本和周圍文本來理解圖像的主題。使用描述性且包含相關關鍵詞的文件名(如“red-apple.jpg”而不是“IMG1234.jpg”)
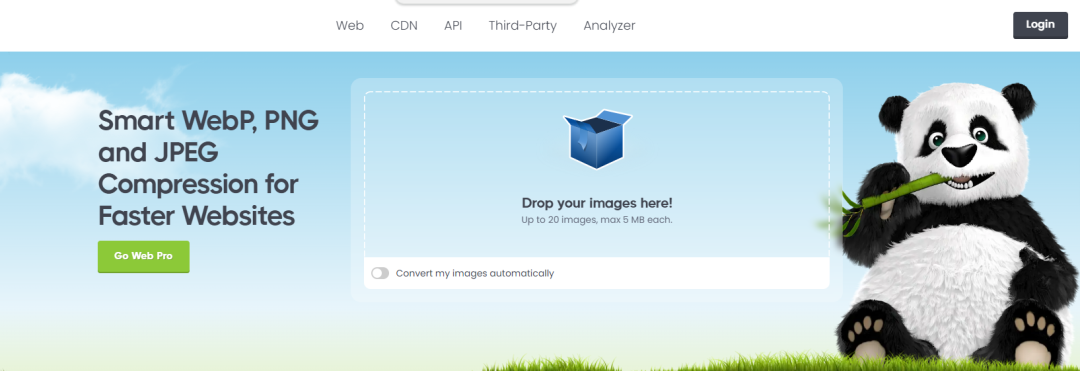
下面我們再來說一下關于圖片的格式,一般來說我們常用的格式包括:JPEG、PNG、GIF和WebP。JPEG通常適用于壓縮照片,而PNG更適合需要透明背景的圖像。WebP格式結合了高壓縮率和優質圖像效果。一般來說沒有特殊需求,會選擇Webp的圖像格式,因為圖片文件在很大程度上會影響網站的加載速度,所以圖像文章越小越好。下面給大家介紹兩款免費且好用的處理圖片的實用工具:
圖像壓縮工具:tinypng.

圖片來源:tinypng
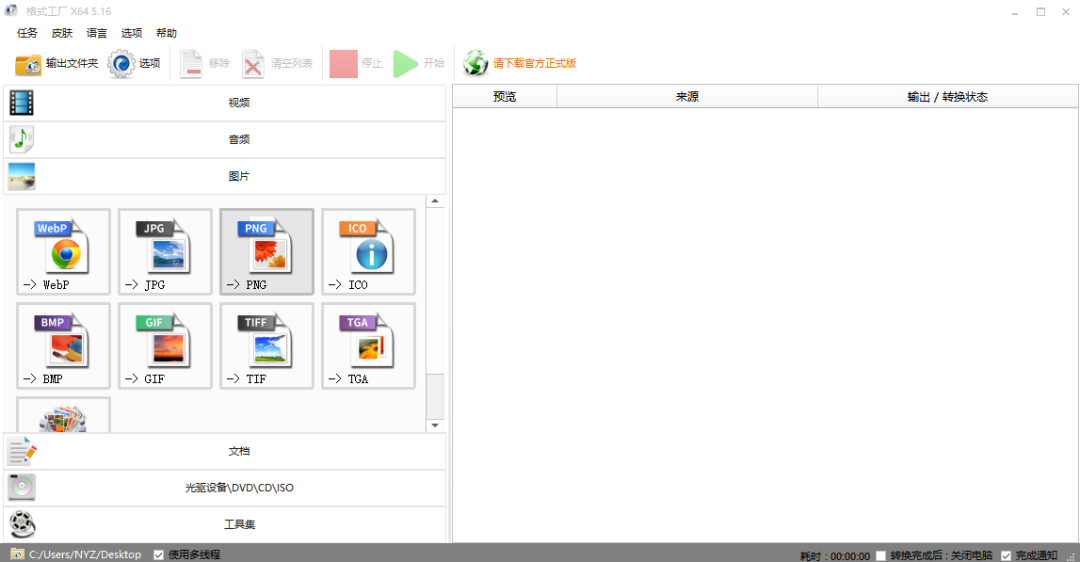
圖像格式轉換工具:格式工廠

圖片來源:格式工廠
Alt標簽(全稱是“Alternative Text”)是一種HTML屬性,用于為網頁上的圖像提供替代文本描述。當圖像無法加載或用戶使用屏幕閱讀器時,Alt標簽中的文字將被顯示或讀取,以便用戶了解圖像的內容。同樣圖像的ALT也是關鍵詞布局中的一部分,我們在做關鍵詞布局時,都會把相關關鍵詞布局到ALT里面。

圖片來源:Google
做圖像的ALT設置技巧:
1.簡潔準確:Alt標簽應準確描述圖像內容,但不應過長。通常1-2個簡潔的句子即可。
2.避免關鍵詞堆砌:雖然Alt標簽可以包含關鍵詞,但不應過度使用。關鍵是讓描述自然流暢,同時對搜索引擎有幫助。
3.與上下文相關:Alt標簽的內容應與網頁的整體內容和上下文相關,以增強網頁的整體一致性和用戶體驗。
對于一個顯示紅蘋果的圖片,Alt標簽可以是:
alt="一只紅色的蘋果
在圖像SEO中,TDK(Title、Description、Keywords)對于優化圖像和網頁的搜索引擎表現非常重要。盡管現在關鍵詞標簽(Keywords)在SEO中的作用已經大幅減弱,但Title和Description標簽仍然對SEO和用戶體驗有著顯著影響。
在優化圖像的TDK時,與優化網頁的TDK類似,需要注意文字簡潔明確、包含關鍵詞、準確描述內容、避免關鍵詞堆砌。
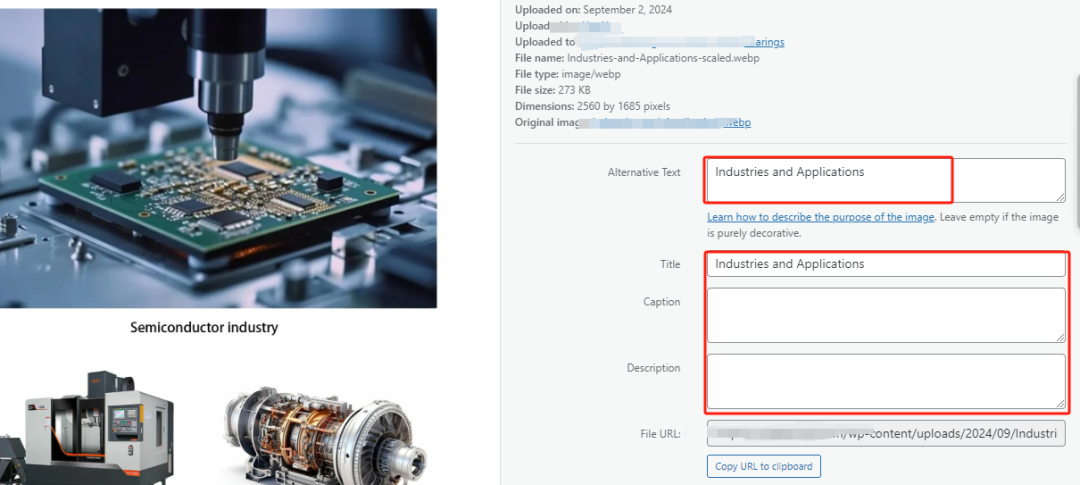
如果你使用的是Wordpress,操作方法也很簡單,直接進入到后臺的媒體庫,點擊每一個圖片進行批量的優化。

圖片來源:Wordpress

圖片來源:Wordpress
圖像在社交媒體分享中往往起著非常重要的作用。一張優化得當、視覺吸引力強的圖像更容易被用戶在社交平臺上分享,從而帶來額外的流量和潛在的外鏈,進一步提升網站的SEO效果。不管是Facebook、ins、還是pinterest,流量都是巨大的,一定要很好得利用起來。
以上就是今天給大家分享的內容,SEO就是要把一個非常注重細節的任務,圖片優化一定不可忽視。大家可以按照以上方法及建議去做對應的優化。
(來源:Russell)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?