

我們可以想象成在參加歌唱比賽。如果唱的歌曲一直是跑調(diào)的,就會(huì)讓人感覺唱這首歌的人水平不咋地。
類似地,谷歌SEO的用戶體驗(yàn)是網(wǎng)站在谷歌上獲得不錯(cuò)排名和流量的關(guān)鍵。
我們的網(wǎng)站是搜索引擎中的參賽選手,內(nèi)容就是參加參賽的歌曲。
谷歌搜索引擎就是評(píng)委,如果我們的參賽歌曲唱得不錯(cuò)(網(wǎng)站內(nèi)容不錯(cuò)),評(píng)委就會(huì)給我們轉(zhuǎn)身。
但如果參賽選手唱的歌曲都是走調(diào)的(細(xì)節(jié)處理),評(píng)委自然就不會(huì)給轉(zhuǎn)身。
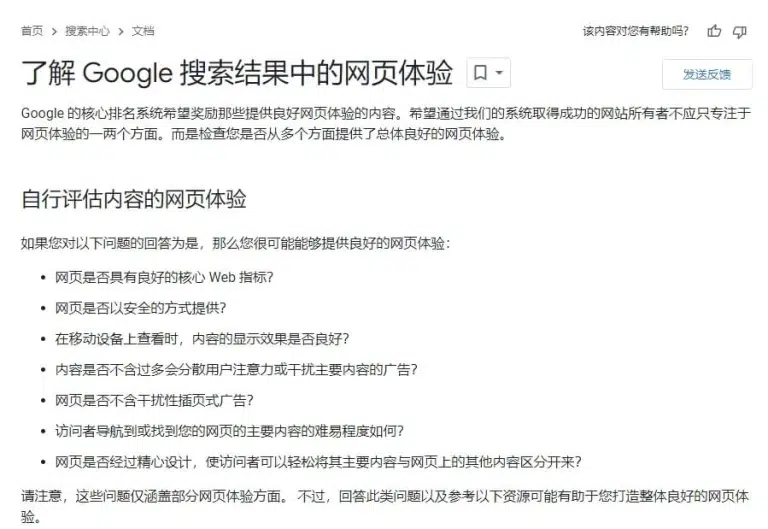
接下來會(huì)給大家詳細(xì)介紹Google 搜索結(jié)果中的網(wǎng)頁體驗(yàn),并結(jié)合文案提高網(wǎng)站瀏覽用戶的信任值。
網(wǎng)站的用戶體驗(yàn)就像做菜放的調(diào)料一樣,如果鹽放多了就很很咸,如果辣椒放多了就會(huì)狠辣。
這會(huì)直接影響菜肴的口感,用戶是我們?cè)诰W(wǎng)站優(yōu)化中小而重要的調(diào)味料。
雖然不是網(wǎng)站的核心內(nèi)容但是如果沒有處理好,就會(huì)影響網(wǎng)站在搜索引擎中的排名。
當(dāng)這些細(xì)節(jié)被認(rèn)真的優(yōu)化和調(diào)整時(shí),就會(huì)影響網(wǎng)站在搜索引擎中的排名效果。就像調(diào)味料和烹飪細(xì)節(jié)一樣,放多或者放少都會(huì)影響菜肴的直接口感。
總結(jié)一下就是,情緒感染和調(diào)調(diào)。也就是說用戶來我們的網(wǎng)站如果一點(diǎn)沒有自己想要的調(diào)調(diào)和感覺,自然也沒有耐心去看下去。
說白了就是網(wǎng)站要符合受眾人群的審美,而不是自己看著感覺還不錯(cuò)。

而這些指標(biāo)細(xì)化下來就是這些點(diǎn),我也會(huì)用通俗的解釋來告訴大家。
在網(wǎng)站交互和交互方面表現(xiàn)良好,說白了就是用戶打開網(wǎng)站速度快,同時(shí)點(diǎn)擊網(wǎng)站上面的按鈕和功能鍵可以快速響應(yīng)。
網(wǎng)頁打開速度最好是在3秒以內(nèi),如果太慢了用戶可能就沒有那個(gè)耐心等著你的網(wǎng)站打開了。
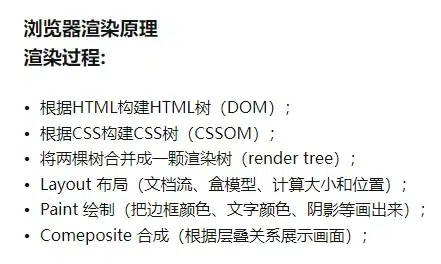
技巧:如果你的網(wǎng)站想把谷歌SEO做好,那么是建議不用使用太多的特效。這種都是css渲染,會(huì)嚴(yán)重拖慢網(wǎng)站的加載速度。

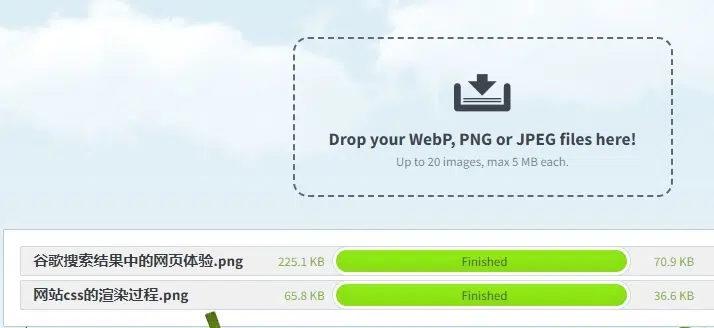
同時(shí)網(wǎng)站的圖片最好使用png或者webp格式的,這樣在經(jīng)過壓縮以后也不會(huì)失真。

大家可以看一下,每張圖片經(jīng)過壓縮以后可以節(jié)省出來那么多空間!
這種幾張還好,多了以后就會(huì)嚴(yán)重拖慢網(wǎng)站的加載速度了。
同時(shí)隨著網(wǎng)站內(nèi)容的增加圖片也會(huì)越來越多的,這樣積累起來就會(huì)占用服務(wù)器空間從而提高服務(wù)器的成本。
圖片壓縮工具:TinyPng
這一步千萬不要嫌麻煩,不然后面積累起來都要逐一替換到時(shí)候麻煩會(huì)更多。
之前操作過一個(gè)網(wǎng)站,網(wǎng)站上面有大量質(zhì)量很大的圖片,導(dǎo)致網(wǎng)站的打開速度很慢。

所以使用了圖片壓縮工具TinyPNG來一張張的壓縮并重新上傳,最后還發(fā)現(xiàn)該網(wǎng)站的服務(wù)器用的很差。
導(dǎo)致頁面的傳輸速度也是很慢,這兩者結(jié)合在一起導(dǎo)致網(wǎng)站打開的速度非常的慢。
谷歌SEO本身也是一個(gè)比較細(xì)節(jié)的工作和傳統(tǒng)的外貿(mào)或者跨境電商平臺(tái)還是有很大的差別的。
1.Amazon Web Services (AWS)
2.Microsoft Azure
3.Google Cloud Platform (GCP)
4.DigitalOcean
5.Linode
6.SiteGround
而SiteGround也是自己一直在用的服務(wù)器,因?yàn)?span>每天會(huì)自動(dòng)備份網(wǎng)站數(shù)據(jù),也是救我于水火中好多次,不至于網(wǎng)站沒有手動(dòng)備份而資料丟失導(dǎo)致所有東西重做。
如果是一般普通的網(wǎng)站建議使用Bluehost和SiteGround即可,后面等網(wǎng)站流量起來再做相應(yīng)的服務(wù)器升級(jí)即可。
總結(jié):
1.網(wǎng)站不要有太多的動(dòng)畫效果也就是說的css渲染。
如果網(wǎng)站渲染嚴(yán)重建議尋找專業(yè)的網(wǎng)站前端人員配合來修改。
自己也不是做一行的,所以給不了大家太多的建議。
當(dāng)然一般我也是這樣處理的,把自己的實(shí)際需求告訴網(wǎng)站開發(fā)人員即可。
2.壓縮圖片
使用TinyPng壓縮即可。
3.使用好的服務(wù)器
好的服務(wù)器可以縮短服務(wù)器的響應(yīng)時(shí)間,就像買電腦看配置一樣。
配置越好的電腦,一般開機(jī)速度也會(huì)越快。
把這些前端的東西整好了以后,才可以滿足前面說的谷歌搜索結(jié)果中的網(wǎng)頁體驗(yàn),不然后面內(nèi)容寫的再好這一步?jīng)]有做好也是徒勞的。
我發(fā)現(xiàn)很多外貿(mào)企業(yè)特別喜歡寫自己公司的新聞,其實(shí)這個(gè)除了自己公司內(nèi)部的人員別人是一點(diǎn)沒有興趣來瀏覽的。
所以作為外貿(mào)企業(yè)的伙伴們就要拋開單純介紹公司動(dòng)態(tài)的范疇,提供目標(biāo)受眾最關(guān)心的話題,就和我前面說的一樣。
當(dāng)然受眾也不是一蹴而就的,也是需要在寫內(nèi)容的過程中不斷地來調(diào)整的。
就像我的業(yè)務(wù)主要是對(duì)接企業(yè)的,但是我發(fā)現(xiàn)寫的太基礎(chǔ)吸引的小白用戶比較多,最后就把解決方案加進(jìn)了自己的文案中,果然企業(yè)咨詢是比之前增加了不少。
這就是內(nèi)容的稀缺性了,產(chǎn)品介紹其實(shí)大家都有但是深度的產(chǎn)品解決方案都是從這些細(xì)節(jié)的內(nèi)容體現(xiàn)出來的。
明確問題和解決方案的相關(guān)性
首先提出用戶可能遇到的問題。比如,如果是關(guān)于SEO文案怎么寫的內(nèi)容,首先描述SEO文案寫作中常見的問題。
給出解決的方案:接下來就可以圍繞著這些提出的問題以段落的形式逐一解答就可以了。
這也是下面講要說的細(xì)節(jié)了。
將解決方案分解為簡(jiǎn)單、易執(zhí)行的步驟。每個(gè)步驟都應(yīng)清晰和具體。
示例:對(duì)于SEO文案怎么寫的內(nèi)容,步驟可能包含內(nèi)容的定位、關(guān)鍵詞的選擇、配套圖片的選擇等。
而這些內(nèi)容如果寫的不仔細(xì),其實(shí)用戶的參考價(jià)值就會(huì)很低。
案例研究是一種深入且詳細(xì)的內(nèi)容形式,它通過描述一個(gè)或多個(gè)具體實(shí)例,如項(xiàng)目、產(chǎn)品或服務(wù)的成功應(yīng)用,來展示企業(yè)在解決特定問題上的能力和經(jīng)驗(yàn)。
不僅向潛在用戶展示了企業(yè)的實(shí)際成果,也是變相體現(xiàn)了企業(yè)的能力和專業(yè)度。
比如我們要吸引一些專業(yè)的潛在用戶但是對(duì)價(jià)格又比較敏感,那么我們就可以通過一個(gè)真實(shí)的案例來突出自己的產(chǎn)品和服務(wù)對(duì)客戶的實(shí)際價(jià)值,并重點(diǎn)突出我們是如何幫助客戶解約成本的。
這樣比我們苦口婆心的說我們的價(jià)格非常的有競(jìng)爭(zhēng)力來的可信的多。
這樣的內(nèi)容不僅對(duì)潛在客戶具有吸引力,也為行業(yè)內(nèi)其他企業(yè)提供了寶貴的參考和靈感。
以便遇到相類似的問題的時(shí)候提供更好的決策。
能夠在潛在客戶和行業(yè)同行中建立起專業(yè)和可靠的聲譽(yù)。
當(dāng)然提供的案例分析一定是真實(shí)有效的,如果沒有那么多也是可以參考一些有可靠的信息,匯總成一篇真實(shí)的案例分析。
總結(jié):邏輯上一定是說得通的,不然用戶也會(huì)認(rèn)為在吹牛,從而懷疑內(nèi)容的真實(shí)性也懷疑該公司的專業(yè)和可靠性。
學(xué)習(xí)到干貨:真實(shí)的案例分析是非常有代入感的,可以幫助員工和自己更好的學(xué)習(xí)實(shí)際的技巧。
提高解決問題的能力:一些問題解決不了往往是因?yàn)闆]有思路,案例分析這個(gè)過程可以啟發(fā)我們?cè)诿鎸?duì)實(shí)際工作中的問題時(shí)的解決能力。
了解行業(yè)內(nèi)的小竅門:這些案例經(jīng)常涉及行業(yè)內(nèi)的小技巧和經(jīng)驗(yàn),這些可能是書本上學(xué)不到的。
像我寫的這些東西都是可以通過文字看懂的,但是如果提及到關(guān)鍵詞如何選擇的細(xì)節(jié)問題,那么最好是配上該關(guān)鍵詞的截圖。
具體的配圖可以看一下接下來的內(nèi)容。
制作清晰的流程圖來展示步驟或過程。例如,如果你的文章是關(guān)于搜索引擎優(yōu)化(SEO),可以創(chuàng)建一個(gè)展示從關(guān)鍵詞研究到內(nèi)容發(fā)布的完整流程圖。
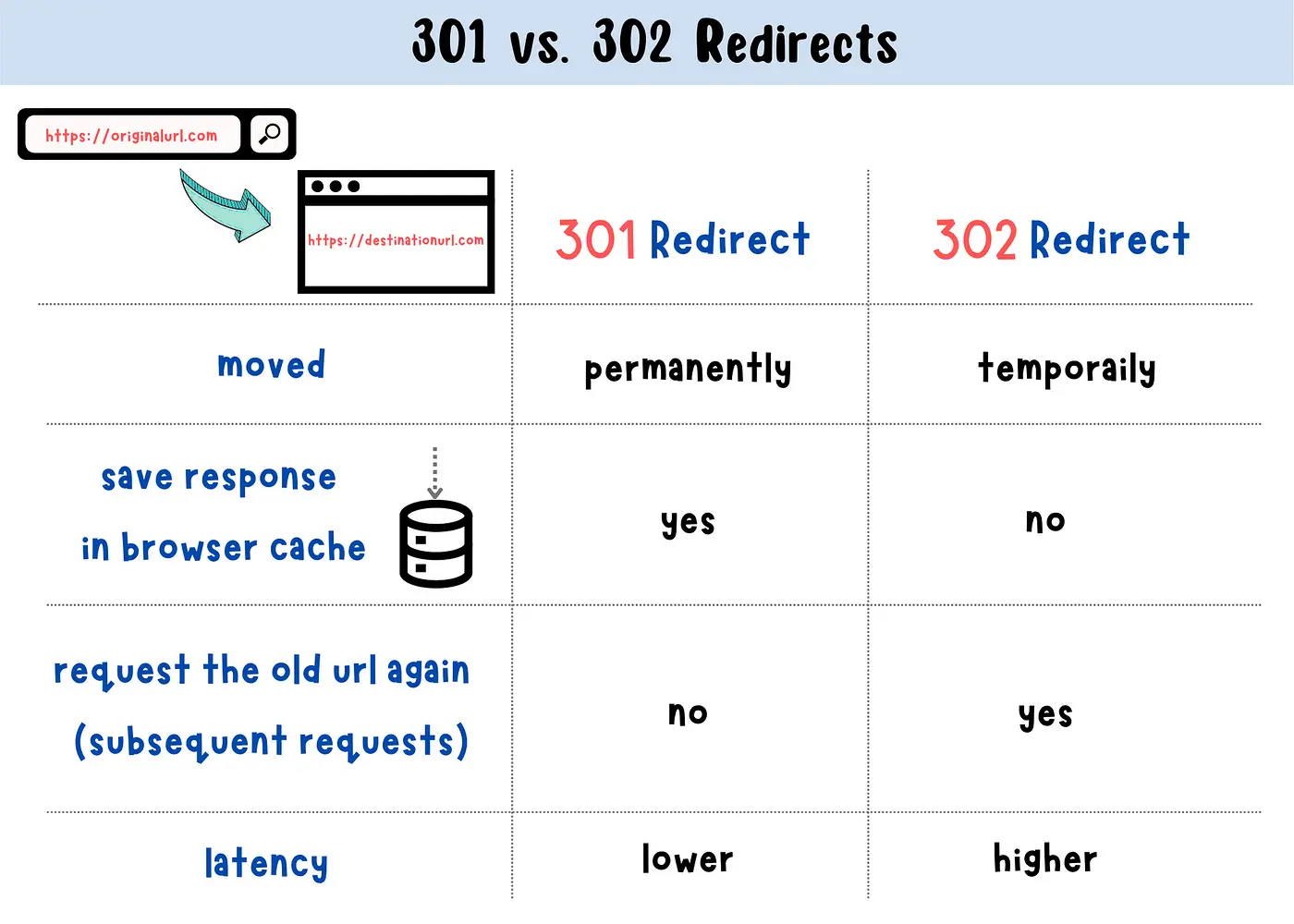
使用插圖或圖解來說明復(fù)雜的概念。比如,解釋301和302重定向的概念時(shí)就可以用一張圖解。
 圖片來源:萬元戶做谷歌SEO
圖片來源:萬元戶做谷歌SEO
這樣用戶就可以很直接的了解301和302的區(qū)別了。
這個(gè)其實(shí)要自己拍攝什么的其實(shí)成本和時(shí)間都很高,我是建議直接引用youtube的視頻就可以了。
不管是誰做的,只要能幫助用戶解決實(shí)際問題就可以了。
選擇視頻只要遵循這兩個(gè)原則就可以了:
相關(guān)性:挑選和我們網(wǎng)站內(nèi)容相匹配的內(nèi)容就可以了。
受眾程度高:建議參考的視頻最好是評(píng)論和瀏覽量多一些的,這樣說明內(nèi)容比較受歡迎,引用到我們的網(wǎng)站對(duì)于我們網(wǎng)站的滯留時(shí)間也是很有幫助的。
這樣用戶感覺我們的內(nèi)容是非常有參考價(jià)值了以后會(huì)認(rèn)真看完相關(guān)的內(nèi)容,也會(huì)給到留言和問題,這樣就增加了網(wǎng)站和用戶的信任和互動(dòng)了。
(來源:萬元戶做谷歌SEO)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?




